| 基于JavaScript的百度AI的人脸识别微信小程序(深度学习+机器视觉)含全部工程源码及视频演示(仅供学习) | 您所在的位置:网站首页 › 百度小程序有用吗 › 基于JavaScript的百度AI的人脸识别微信小程序(深度学习+机器视觉)含全部工程源码及视频演示(仅供学习) |
基于JavaScript的百度AI的人脸识别微信小程序(深度学习+机器视觉)含全部工程源码及视频演示(仅供学习)
|
目录
前言总体设计系统整体结构图系统流程图
运行环境模块实现1. Access token 获取2. 人脸注册3. 人脸删除4. 人脸识别
系统测试工程源代码下载其它资料下载
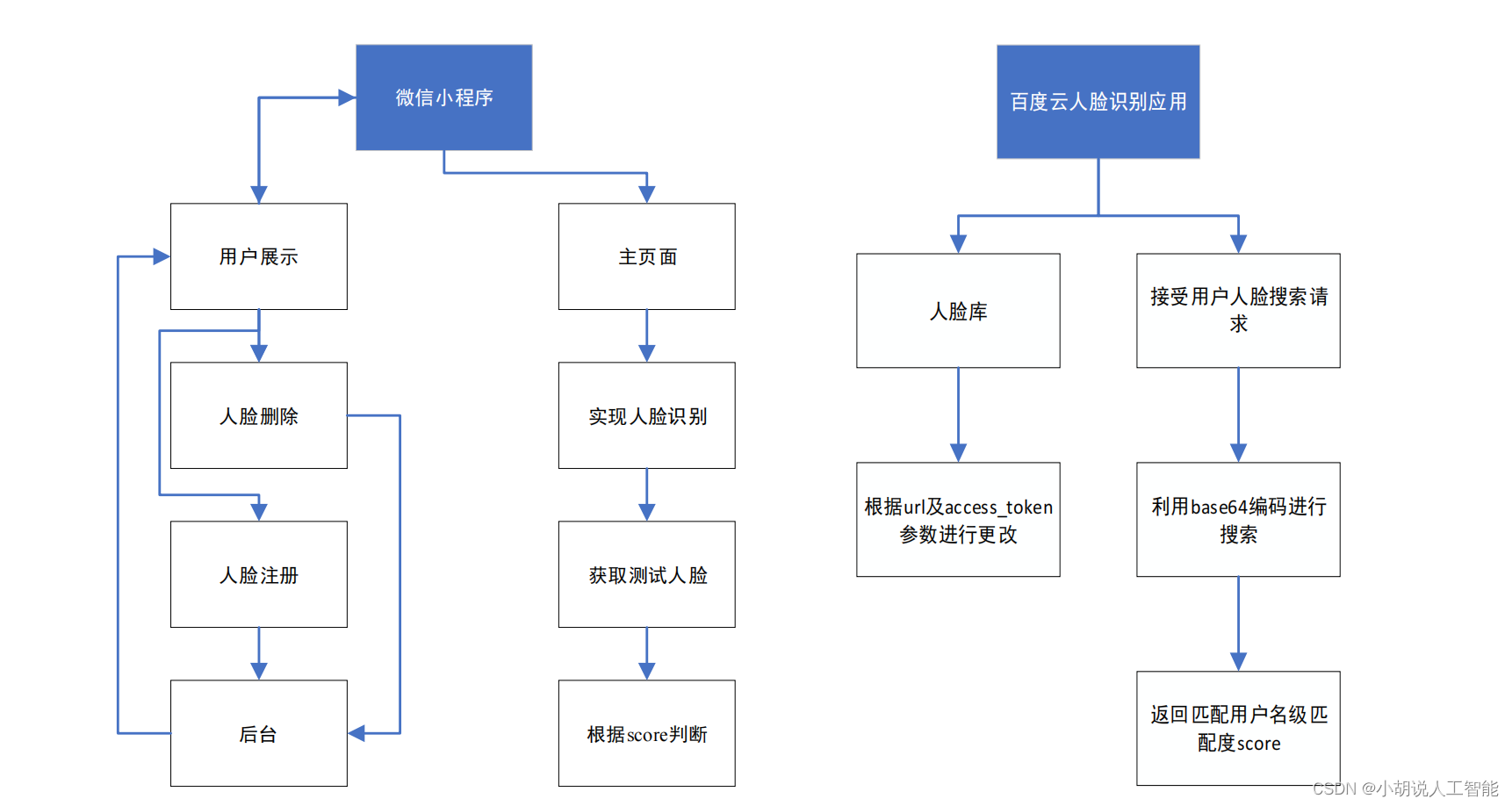
本项目采用了百度AI的训练模型,利用图像识别接口返回结果,旨在实现人脸在库中的判断,以及相关的人脸注册、删除和登录等业务场景。 通过使用百度AI的训练模型,我们可以对输入的图像进行人脸检测和识别。首先,我们调用图像识别接口,将待检测的图像传入,然后获取返回的结果。 在人脸注册场景中,我们可以提供一张照片作为注册样本,将其与已有的人脸库进行比对。通过分析图像中的人脸特征,我们可以判断人脸是否在库中,以及其相似度。如果人脸在库中,我们可以将其关联到相应的身份信息。 在人脸删除场景中,我们可以提供一个人脸的标识或身份信息,然后将其从人脸库中删除。这可以用于管理人脸信息的更新和维护。 在人脸登录场景中,我们可以通过输入一张待验证的人脸图像,与已有的人脸库进行比对。如果相似度达到一定的阈值,我们可以确认用户的身份,从而实现人脸登录的功能。 通过使用百度AI的训练模型和图像识别接口,我们可以快速准确地进行人脸相关的业务处理。这个项目的应用潜力非常广泛,可以用于人脸识别门禁系统、人脸支付认证、人脸考勤等多个领域,提升安全性和便利性。 总体设计本部分包括系统整体结构图和系统流程图。 系统整体结构图系统整体结构如图所示。
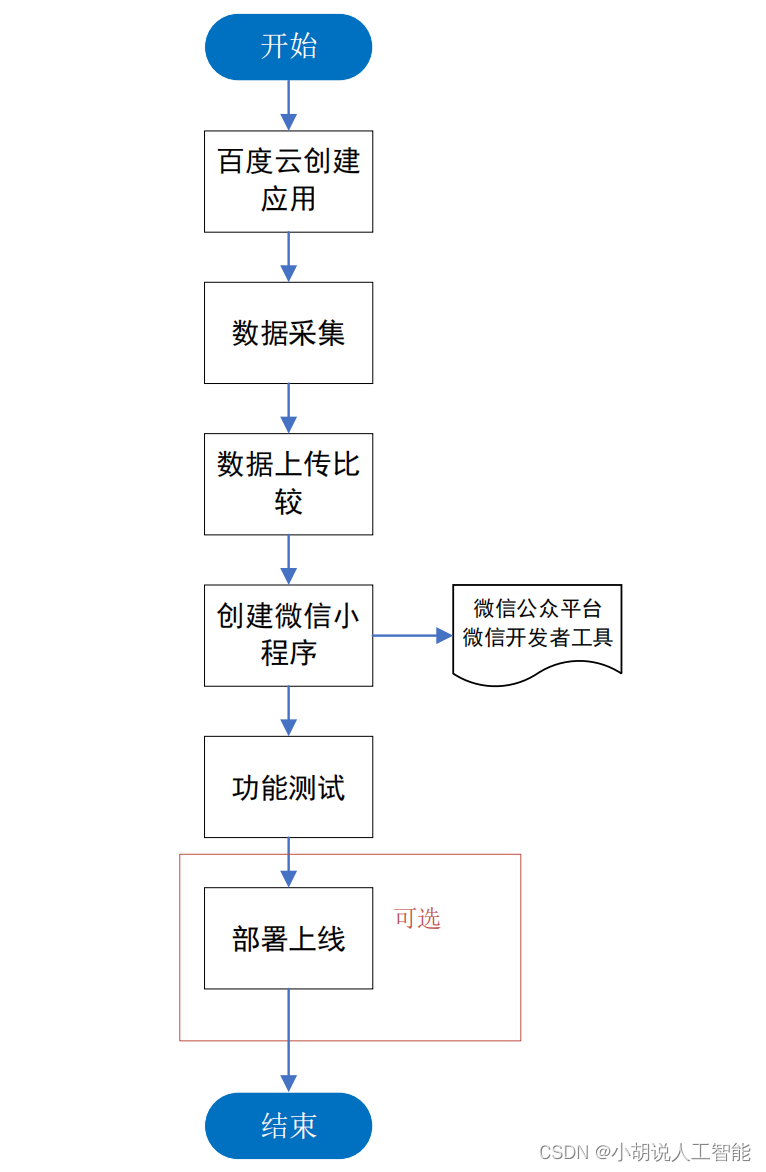
系统流程如图所示。
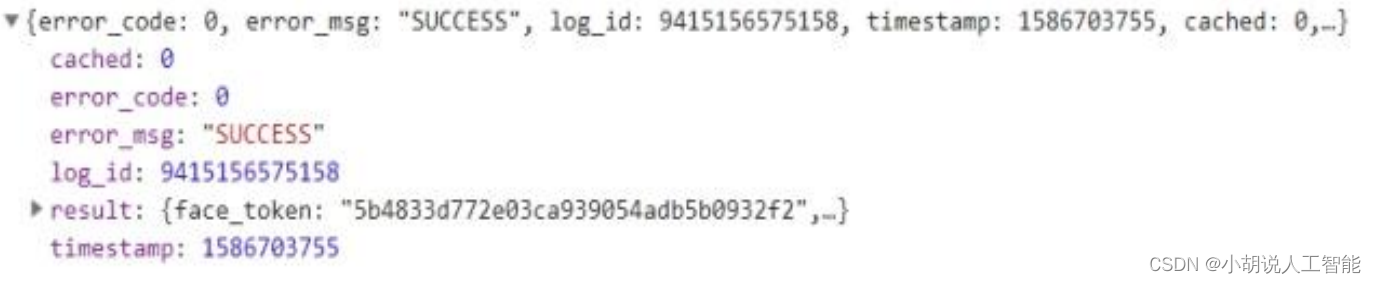
官网地址:https://cloud.baidu.com/,注册百度账号。进入管理控制台->产品服务->人工智能->人脸识别->创建应用->填写必要信息->立即创建,创建人脸识别应用。得到对应的 API Key 和 Secret Key 后,在人脸库中新建一个分组即可。 下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,安装完成扫码登录后即可创建人脸识别项目,单击新建项目,填写好必要信息后,获取APPID。 模块实现本项目包括 4 个模块:Access token 获取、人脸注册、人脸删除和人脸识别,下面分别给出各模块的功能介绍及相关代码。 1. Access token 获取根据百度云产品文档,百度 AIP 开放平台使用 OAuth2.0 授权调用开放 API,在 URL中带上 access_token 参数。向授权服务地址发送请求(推荐使用 POST),并在 URL 中带上以下参数: grant_type: 必须参数,固定为client_credentials; client_id: 必须参数,应用API Key; client_secret: 必须参数,应用Secret Key。 获取成功后,将返回值access_token保存为token,相关代码如下: wx.request({ url: 'https://aip.baidubce.com/oauth/2.0/token', data: { grant_type: 'client_credentials', client_id: 'Oi3FpajiHUArp7KQrXgEwb7k',// API Key client_secret: '********************'// Secret Key }, header: { 'Content-Type': 'application/json' }, success(res) { that.setData({ token: res.data.access_token//获取到token }) } }) 2. 人脸注册在微信小程序中创建注册人脸的页面,将摄像头截取的图片转为 base64 编码,并转成字符串,使用该字符串代替图像地址,相关代码如下: wx.getFileSystemManager().readFile({ filePath: this.data.src, //选择图片返回的相对路径 encoding: 'base64', //编码格式 success: res => { //成功回调 this.setData({ base64: res.data }) } })使用请求url:https://aip.baidubce.com/rest/2.0/face/v3/faceset/user/add,上传图片。参数为image、image_type、group_id、user_id,其中group_id为之前新建的人脸库分组,user_id通过输入获得。注册成功后跳转回user页面,展示人脸库中的用户名,相关代码如下: wx.uploadFile({ url: 'https://aip.baidubce.com/rest/2.0/face/v3/faceset/user/add?access_token=' + "***********", filePath: that.data.src, name: 'file', formData: { 'image': this.data.base64, 'image_type': 'BASE64', 'group_id': 'test', 'user_id': this.data.username //输入的名字 }, header: { 'Content-Type': 'application/json' }, success: function (res) { wx.hideLoading(); console.log(res); var data = JSON.parse(res.data); if (res.statusCode ==200) { wx.switchTab({ url: '/pages/user/user' }) }获得百度云请求人脸注册的返回值如图所示。
删除之前,加入展示人脸的界面,根据请求 url :https://aip.baidubce.com/rest/2.0/face/v3/faceset/group/getusers,上传 group_id 即可,其返回值为列表形式,将其保存,相关代码如下: getList() { let that = this; wx.request({ url: 'https://aip.baidubce.com/rest/2.0/face/v3/faceset/group/getusers?access_token=' + "24.a9cbfb843b4f4ec029924cccd300eb25.2592000.1588666636.282335-19228982", data: { group_id:'test' }, header: { 'Content-Type': 'application/json' }, success: function (res) { console.log(res); if (res.statusCode != 200) { wx.showToast({ title: res.data, icon: 'none', duration: 2000 }); } else { that.setData({ list: res.data.result.user_id_list }); } }, fail: function (res) { wx.showToast({ title: '请求用户列表错误', icon: 'none', duration: 2000 }); } }) },在wxml文件中,使用wx.for将保存在list中的每个元素创建一个cell并输出,同时为每个元素新建一个按钮。使按钮与元素一一对应,每个按钮可赋值data-id参数为对应元素的数据,以便在js文件中获取元素的face_token,相关代码如下: |
【本文地址】