| 高德地图自定义绘制园区区域,区域描边,并添加自定义内容maker标注 | 您所在的位置:网站首页 › 百度地图绘制区域图怎么看 › 高德地图自定义绘制园区区域,区域描边,并添加自定义内容maker标注 |
高德地图自定义绘制园区区域,区域描边,并添加自定义内容maker标注
|
绘制自定义区域
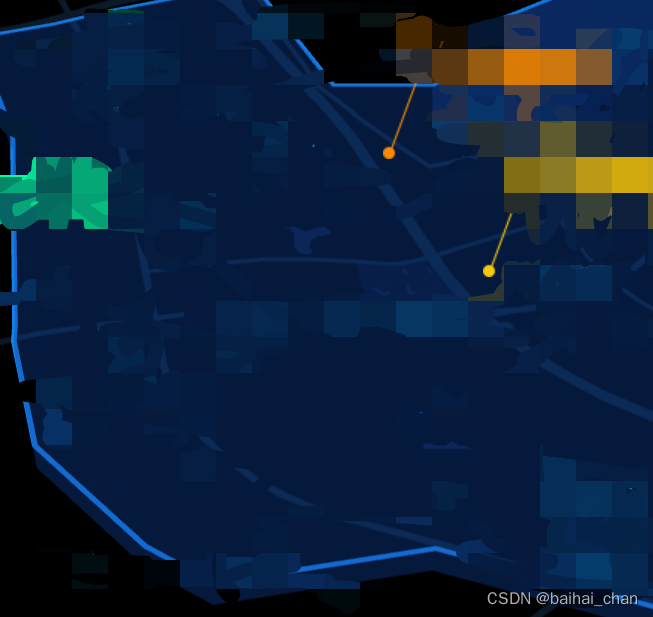
绘制自定义区域第一步需要获取指定区域的边界坐标点list,可以在高德地图官网的工具中获取 高德选点工具,拿到区域边界点list后就是绘制,区域绘制有几种方式,具体可查看高德的API,大体可用Wall和Prism两种方式,区别是wall没有区域填充颜色,Prism可以填充,所以我选择使用Prism进行绘制区域。Prism需要Object3DLayer承载,所以先添加个Object3DLayer,然后将绘制的Prism增加到Object3DLayer中,高德API中也有详细介绍。 // path数据结构为 [{longitude:11.11,latitude:22.22}] path = path.map((el)=>{ return new AMap.LngLat(el.longitude,el.latitude) }) let object3Dlayer = new AMap.Object3DLayer(); this.map.add(object3Dlayer); let height = -3000; // 区域高度 设置为负有种区域凸起的3D感 let color = 'rgba(16,73,175,0.35)'; // rgba let prism = new AMap.Object3D.Prism({ path: path, // 这里就是对应的点位数组 注意需要对数字经纬度循环生成 AMap.LngLat height: height, color: color }); prism.transparent = true; object3Dlayer.add(prism)这样区域就绘制出来了 绘制边界下一步给区域增加描边,这样区域的边界感更加明显,效果更好,描边选择Polyline 绘制,注意绘制线需要首尾闭合,所以点位list的最后需要增加一个点位的开始position path.push(new AMap.LngLat(data[0].longitude,data[0].latitude)) //添加区域描边 new AMap.Polyline({ path: path, strokeColor: "#178DFF", strokeWeight: 4, map: this.map, lineJoin: 'round', lineCap: 'round', });这样基本的区域填充和边界描边就好了,基本效果实现,下面就是在区域中增加maker,如站点,设备标注等。 添加自定义maker高德的maker需要传入img地址,label等参数,有时候限制较多,我们可以设置自定义内容,传入自定义Dom节点,作为maker的内容,这样就没有maker展示内容的限制了, 首先要确定需要增加maker的点位坐标,同样可在高德地图选点工具中获取,确定所标注的站点、设备等坐标点 // 通过隐藏这些maker 使之不展示dom,但是Dom节点会渲染,将节点传入高德的maker这样就会作为maker的内容展示了,maker内容可随意展示 Maker为自定义的Vue组件 //sites 为需要标注的点位坐标 sites.forEach((el,index)=>{ let maker= new AMap.Marker({ position: new AMap.LngLat(el.longitude,el.latitude), content: this.$refs.maker[index].$el, // 这里传入dom offset: new AMap.Pixel(0, -34) //这里注意偏移量,默认左上角定位在坐标点,如需dom中心对准坐标点 则需要 向左向右偏移 宽高的一半 为负数, }); this.map.add(maker) }) 这样区域填充,描边,点位标注就都加好了,具体展示效果如下,仅供参考
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |