|
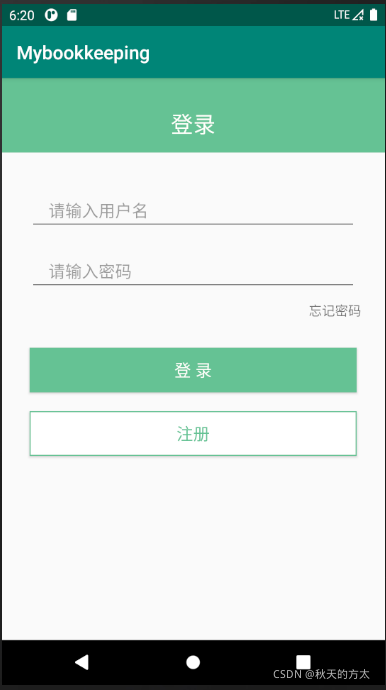
在Android studio中实现基本登录界面设计。实现效果如下:  (1)新建 本界面通过三个Linear layout(vertical)来实现 新建项目,其.xml文件中 design界面默认如下: (1)新建 本界面通过三个Linear layout(vertical)来实现 新建项目,其.xml文件中 design界面默认如下:  右键【ConstraintLayout】——【Convert View…】——【LinearLayout】此时的LinearLayout默认为水平方向,我们将右侧【Attribute】中【orientation】改为[vertical]。 (2)添加线性布局 右键【ConstraintLayout】——【Convert View…】——【LinearLayout】此时的LinearLayout默认为水平方向,我们将右侧【Attribute】中【orientation】改为[vertical]。 (2)添加线性布局  直接拖动即可 直接拖动即可
(3)第一部分-登录 添加[text view]至布局  在右侧设置一系列属性,其中【gravity】控制文本内容的相对位置,【padding Bottom】控制文本至下边界距离。且选择适当的字号,背景色等。本例属性设置如下: 在右侧设置一系列属性,其中【gravity】控制文本内容的相对位置,【padding Bottom】控制文本至下边界距离。且选择适当的字号,背景色等。本例属性设置如下:  效果如图: 效果如图: (4)第二部分-用户名、密码 将【text】中【plaintext】、【Password】、【Text view】拖入页面中。 (4)第二部分-用户名、密码 将【text】中【plaintext】、【Password】、【Text view】拖入页面中。  对于【Plaintext】,删除[text]中的内容,找到【hint】输入“请输入用户名”。【hint】为该文本框设置提示信息。【layout—margin】设置文本框上下左右边界距离。 具体属性设置及结果如图: 对于【Plaintext】,删除[text]中的内容,找到【hint】输入“请输入用户名”。【hint】为该文本框设置提示信息。【layout—margin】设置文本框上下左右边界距离。 具体属性设置及结果如图:  【忘记密码】居右,设置其【layout—gravity】为【right】即可。 最后,选中整个第二部分的【Linear layout】设置其【layout—height】为【wrap-content】。 (5)第三部分-登录、注册按钮。 向布局中添加两个【button】按钮,根据【layout-margin】属性调整按钮位置;【text】【text color】【text size】设置按钮名称,字体颜色和大小;【background】属性设置背景色。 最终结果如图所示: 【忘记密码】居右,设置其【layout—gravity】为【right】即可。 最后,选中整个第二部分的【Linear layout】设置其【layout—height】为【wrap-content】。 (5)第三部分-登录、注册按钮。 向布局中添加两个【button】按钮,根据【layout-margin】属性调整按钮位置;【text】【text color】【text size】设置按钮名称,字体颜色和大小;【background】属性设置背景色。 最终结果如图所示:  此外 【注册】按钮边框色的设置,需在右侧视图中【drawable】右键【new】–【drawable resource file】建立一个xml文件,文件内容 此外 【注册】按钮边框色的设置,需在右侧视图中【drawable】右键【new】–【drawable resource file】建立一个xml文件,文件内容
//边框粗细、颜色
下附本界面设计全部代码:
若设置【注册】按钮的边框色,则该 |