| 初学者用html制作的发射爱心 | 您所在的位置:网站首页 › 画发射爱心的小人 › 初学者用html制作的发射爱心 |
初学者用html制作的发射爱心
|
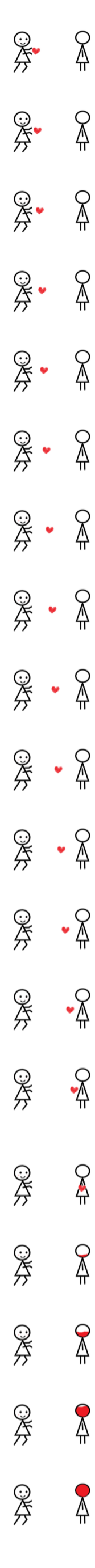
这个图是自己画的,因为当时在学transition就突然间想画了一个小娃娃发射爱心的图,但是可能是后面另一个娃娃脸变红的图不够精细,图太少了导致前面发射心心的过程很清晰,但是另一个娃娃接受心心后脸红的这一部分没有很好的呈现,如果有人使用它的话可以再往后面加几帧。 目录 代码: 所需的图片: 使用到的知识: 代码: biu! div { width: 167px; height: 126px; background: url(WPS.png); transition: 2s steps(20); } div:hover { background-position: left -2766px; } 所需的图片:
过渡的属性transition 作用:可以让用户看到从一种状态到另一种状态的变化过程 Transtion:过渡时间 过渡属性 运动曲线 过渡时间:单位秒(s)毫秒(ms) 过渡属性:指哪个属性存在过渡效果 默认是all 所有 运动曲线:从一个状态到另一个状态的变化形式 steps(步骤) 注意点:transition不支持display:none与display:block Transiton如果写在初始位置,鼠标悬停和离开都存在过渡效果 如果写在hover的位置,只有悬停时存在过渡效果 |
【本文地址】
公司简介
联系我们