| 目前主流的几款文件上传控件,以及优缺点 | 您所在的位置:网站首页 › 球衣的简笔画怎么画 › 目前主流的几款文件上传控件,以及优缺点 |
目前主流的几款文件上传控件,以及优缺点
|
1,WebUploader
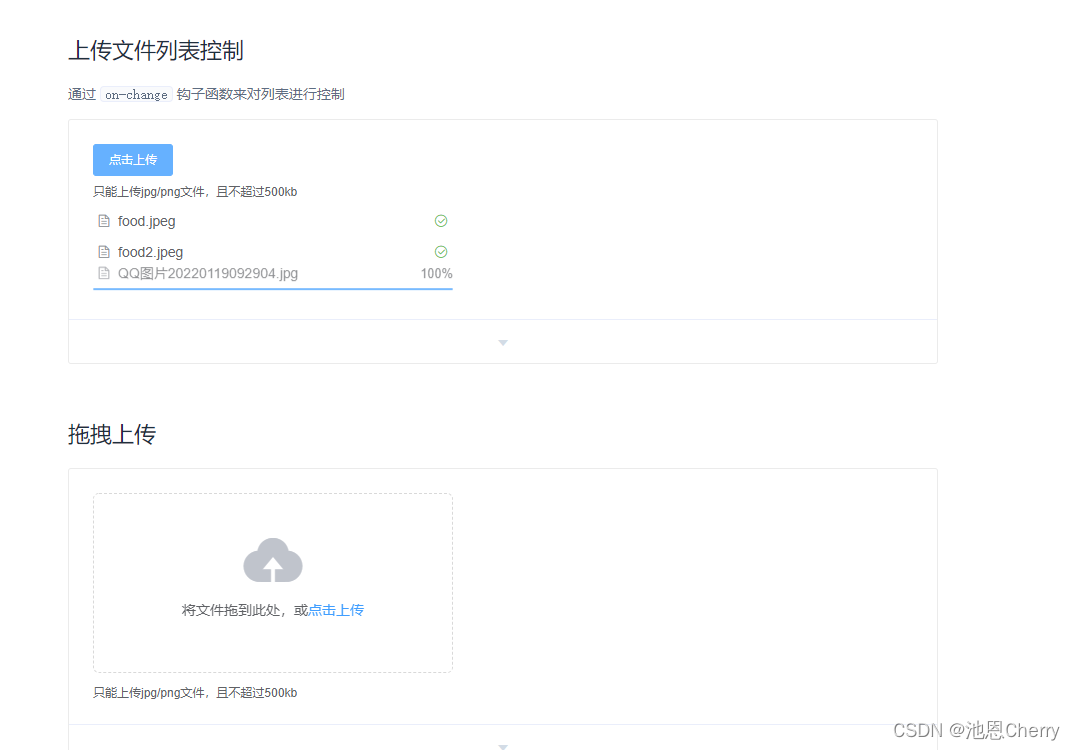
官网:http://fex.baidu.com/webuploader/getting-started.html API:http://fex.baidu.com/webuploader/doc/index.html WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+ 优点: 1,分片与并发结合,将一个大文件分割成多块,并发上传,极大地提高大文件的上传速度。当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。 2,预览、压缩.支持常用图片格式jpg,jpeg,gif,bmp,png预览与压缩,节省网络数据传输。 解析jpeg中的meta信息,对于各种orientation做了正确的处理,同时压缩后上传保留图片的所有原始meta数据。 3,多途径添加文件 支持文件多选,类型过滤,拖拽(文件&文件夹),图片粘贴功能。 粘贴功能主要体现在当有图片数据在剪切板中时(截屏工具如QQ(Ctrl + ALT + A), 网页中右击图片点击复制),Ctrl + V便可添加此图片文件。 4,HTML5 & FLASH 兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。同时Flash部分没有做任何UI相关的工作,方便不关心flash的用户扩展和自定义业务需求。 5,MD5秒传当文件体积大、量比较多时,支持上传前做文件md5值验证,一致则可直接跳过。 如果服务端与前端统一修改算法,取段md5,可大大提升验证性能,耗时在20ms左右。 6,易扩展、可拆分采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。采用AMD规范组织代码,清晰明了,方便扩展。 缺点: 1,使用0.1.5在进行flash上传时,如果服务器端返回的不是一个json格式的字符串,webuploader.js代码将会报错,客户端接收不到返回信息。 webuploader插件,避雷指南:https://www.cnblogs.com/winteronlyme/p/7008703.html WebUploader文件上传组件使用步骤及注意:https://www.jianshu.com/p/9f669deebf82 使用需要导入wepuploader的css文件、jquery.js以及webuploader.js文件。 文件上传失败会派送uploadError事件,成功则派送uploadSuccess事件。不管成功或者失败,在文件上传完后都会触发uploadComplete事件。 2,element-UI上传插件优点: 1,上手简单,功能齐全 2,界面美观, 很好的适配vue 缺点: 1,不支持低版本ie 文档地址:https://element.eleme.cn/#/zh-CN/component/upload#shou-dong-shang-chuan
官网:http://www.twinkling.cn/ Stream 是解决不同浏览器上传文件的插件,是Uploadify的Flash版和Html5版的结合!支持不同平台(Windows, Linux, Mac, Android, iOS)下,主流浏览器(IE7+, Chrome, Firefox, Safari, 其他)的上传工作,当然在Html5标准下,还支持文件的断点续传功能,有效解决大文件的Web上传问题!该组件是纯 js 组件,理论上可以支持任何的服务端语言。 Bootstrap是目前十分流行的前端技术,具有功能强大,易上手,样式齐全等等特征。此前Stream上传插件是套用网易的上传UI,虽然满足了大多数人的需要,但是在某些情况下,UI风格不符合,导致放弃。所以在Stream上传插件的新版本stream-v1.4.*就开始支持自定义UI。 当然,修改了一下响应函数,也新增了一些! 优点: 源码完全开放,目前有Java、PHP、Perl三种后台语言实现 支持HTML5、Flash两种方式(跨域)上传 多文件一起上传 HTML5支持断点续传,拖拽等新特性 兼容性好IE7+, FF3.6+, Chrome*,Safari4+,遨游等主流浏览器 进度条、速度、剩余时间等附属信息 选择文件的按钮可以自定义 简单的参数配置实现 灵活多变的功能 支持文件夹上传(Chrome21+, Opera15+) 支持自定义UI(V1.4+) 4,uploadifive(uploadify的升级版)官网:http://www.uploadify.com Uploadifive是基于html5技术的文件上传jQuery插件,也是移动站点常用的文件上传插件之一。 优点: 1,能够一次性选择多个文件上传,查看上传进度,控制文件上传类型和大小,为每一步操作添加回调函数等。该插件还自带一个PHP文件用于服务器端处理上传文件。 2, uploadifive控件是基于HTML5而不用支持falsh(可以认为是uploadify的升级版),因而移动端也可以使用 压缩包下载地址:https://download.csdn.net/download/qq_43690135/80127525 用法: 文件引入之后: 上传 取消上传 $("#sureLogo").uploadifive({ 'height':30, 'width': 80, 'fileObjName':'uploadfile',//后台获取使用的名字 'method':'post', 'auto':false, 'buttonText': '选择图片', 'fileType' : 'image/*',//只允许图片格式的文件 'queueSizeLimit' : 1,//这里我只允许单个图片上传 'removeCompleted' : true,//文件上传完成之后去除进度条 'uploadScript':'${pageContext.request.contextPath}/upload/picUpload',//处理上传文件的后台url 'onFallback': function () { alert("请使用支持HTML5的浏览器"); }, //上传到服务器,服务器返回相应信息到data里 'onUploadComplete': function (file, data) {//上传文件完成file即文件名,data为后台返回的数据 } }); 5,ajaxUpload插件依赖: jQuery-1.7.1以上版本 适用于简单的文件上传 js异步上传插件, 包括三个组件 JUpload (单文件上传,支持html5和iframe上传), TUpload (htm5的多图上传),BUpload(基于html5的批量上传工具 + 在线文件管理 + 图片搜索) BUpload : 基于HTML5, UI仿百度编辑器的图片上传, 支持图片上传,在线图片管理,和图片搜索和远程图片抓取,支持图片预览,有进度条TUpload : 基于HTML5, UI仿腾讯的QQ空间上传图片,支持图片预览,有进度条。JUpload : 基于HTML5+iframe的异步上传,会自动判断,如果不支持 H5就会使用 iframe 上传 6,SWFUploadSWFUpload使用指南:https://www.runoob.com/w3cnote/swfupload-guide.html 优点: 1、用flash进行上传,页面无刷新,且可自定义Flash按钮的样式; 2、可以在浏览器端就对要上传的文件进行限制; 3、允许一次上传多个文件,但会有一个上传队列,队列里文件的上传是逐个进行的,服务器端接收文件时跟普通的表单上传文件是一样的; 4、提供了丰富的事件接口供开发者使用; SWFUpload的文件上传流程: 1、引入相应的js文件 2、实例化SWFUpload对象,传入一个配置参数对象进行各方面的配置。 3、点击SWFUpload提供的Flash按钮,弹出文件选取窗口选择要上传的文件; 4、文件选取完成后符合规定的文件会被添加到上传的队列里; 5、调用startUpload方法让队列里文件开始上传; 6、文件上传过程中会触发相应的事件,开发者利用这些事件来更新ui、处理错误、发出提示等等; 缺点: 实现一个swfupload上传功能很简单,就是实例化一个swfupload对象。但繁琐的地方就在于实例化实要用到的参数配置对象,以及各种事件的发生时机以和提供的参数。SWFUpload包括三部分的内容:SWFUpload.js、swfupload.swf、初始化配置参数及各种事件处理函数。 |
【本文地址】