| 解决kindeditor编辑器因为flash机制导致的图片批量上传按钮看不见的问题 | 您所在的位置:网站首页 › 珠江潮涨潮落时间表 › 解决kindeditor编辑器因为flash机制导致的图片批量上传按钮看不见的问题 |
解决kindeditor编辑器因为flash机制导致的图片批量上传按钮看不见的问题
|
附相关代码
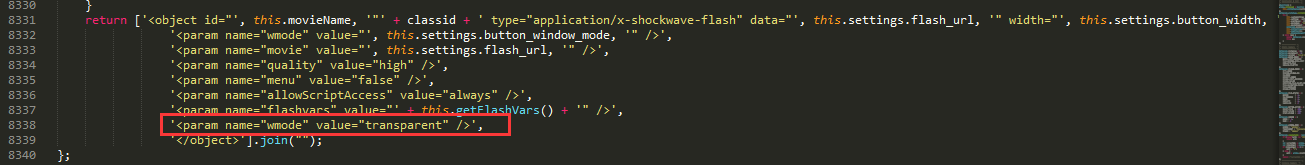
不同的kindeditor代码行数不一定一致,自己搜索对比就行了 第一段 大约在7861附近 /member/shop/setting/diy/static/kindeditor/plugins/multiimage/images/select-files-zh-CN.png 要注意这个静态资源路径,自己根据项目调整即可(select-files-zh-CN.png,注意这个文件名连接符,有的最后是zh_CN.png) self.div = K(options.container).html([ '', '', '', '', '', '', '' + options.uploadDesc + '', '', '', '', '', '', '' ].join(''));第二段,hack IE,大约在8369 return ['', '', '', '', '', '', '', '', ''].join("");附:如果有的项目用的min.js,就需要切换回all.js 最重要的就是尽早弃坑。 问题描述因为flash机制导致浏览器里面默认上传按钮不显示 在他的kindeditor-all.js文件中,对上传图片的objcet标签的父标签的div设置了绝对定位,又重新做了一个按钮的div,把object标签的父标签div定位到我新做的按钮div上,设置object标签的父标签div的透明度opacity:0,如下图 |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |

 在前台就显示出来了,但在IE浏览器下显示的是白色,如下图
在前台就显示出来了,但在IE浏览器下显示的是白色,如下图