| 微信扫一扫登录(使用小程序实现) | 您所在的位置:网站首页 › 王者扫码登录页面 › 微信扫一扫登录(使用小程序实现) |
微信扫一扫登录(使用小程序实现)
|
个人网站是无法接入微信扫一扫登录的,只能使用曲线救国的方式,采用小程序了,小程序是可以获取到微信用户的 UnionID 的。 首先第一步要注册一个小程序应用,很简单的,用邮箱申请即可,点击注册 注册完成之后就可以进行开发了,我后台服务使用的是node来写的 生成小程序二维码要做扫一扫登录,二维码是不可少的,官方也提供了几种生成二维码的方式。查看生成方式 我使用的是A接口,详细信息可查看官方文档。 POST https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN从api上可以看出,调用这个接口需要传入成一个 ACCESS_TOKEN ,这个不是我们生成的,需要调用小程序的服务来获取到。
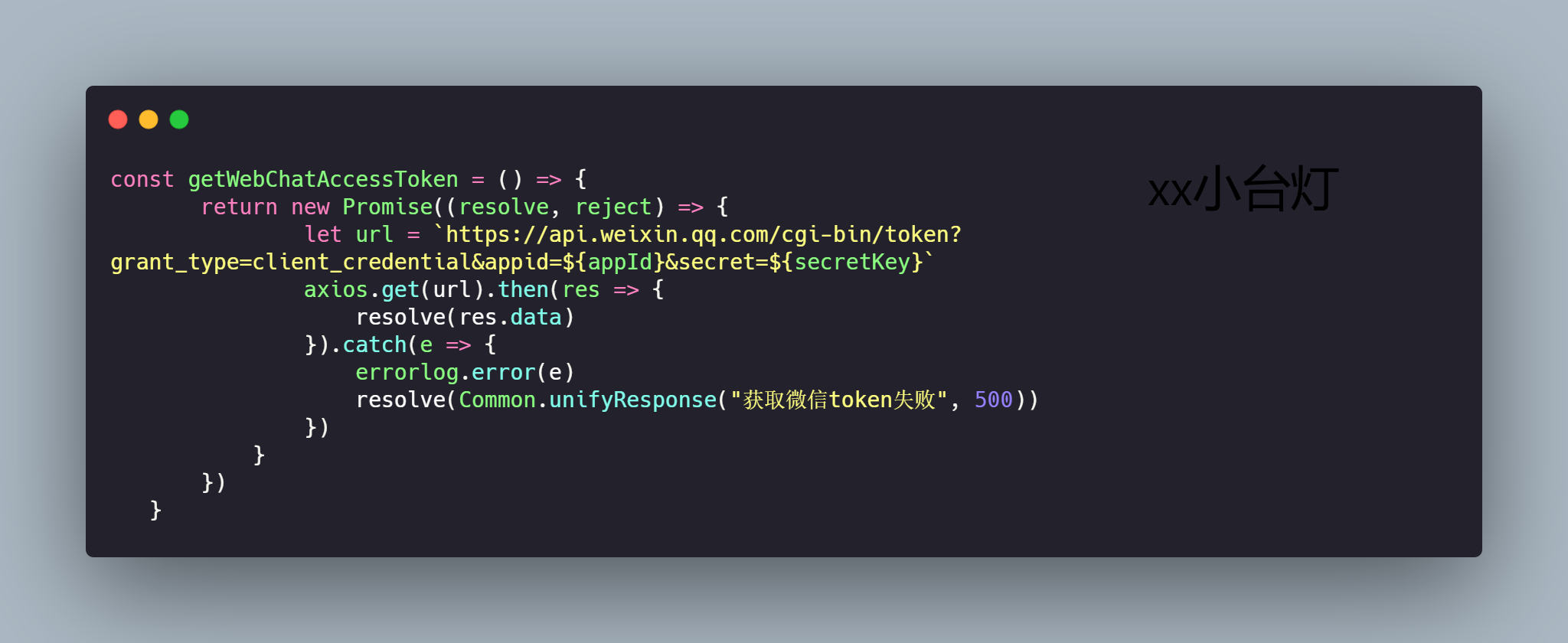
获取 ACCESS_TOKEN 示例
token过期的时间是由微信服务控制的,拿到之后可以存到redis中,不需要每次都去获取新的 获取到token之后就可以调用生成二维码的方法了 调用示例 返回的是二维码的文件名称
处理登录请求,在小程序完成授权之后,调用webSocket服务通知页面授权成功,跳转到首页 页面显示二维码
登录页面调用服务器端生成二维码并显示在页面上,并且连接webSocket服务,等待服务器确认登录。 小程序login.js
github 体验地址 实现了一个微信服务端SDK ,有兴趣的可以查看一下 |
【本文地址】
公司简介
联系我们