| 狗子与我抖音视频6分钟 | 您所在的位置:网站首页 › 狗子抖音视频 › 狗子与我抖音视频6分钟 |
狗子与我抖音视频6分钟
|
狗子与我抖音视频6分钟-完整版2022-12-03 12:50:18阅读(32)
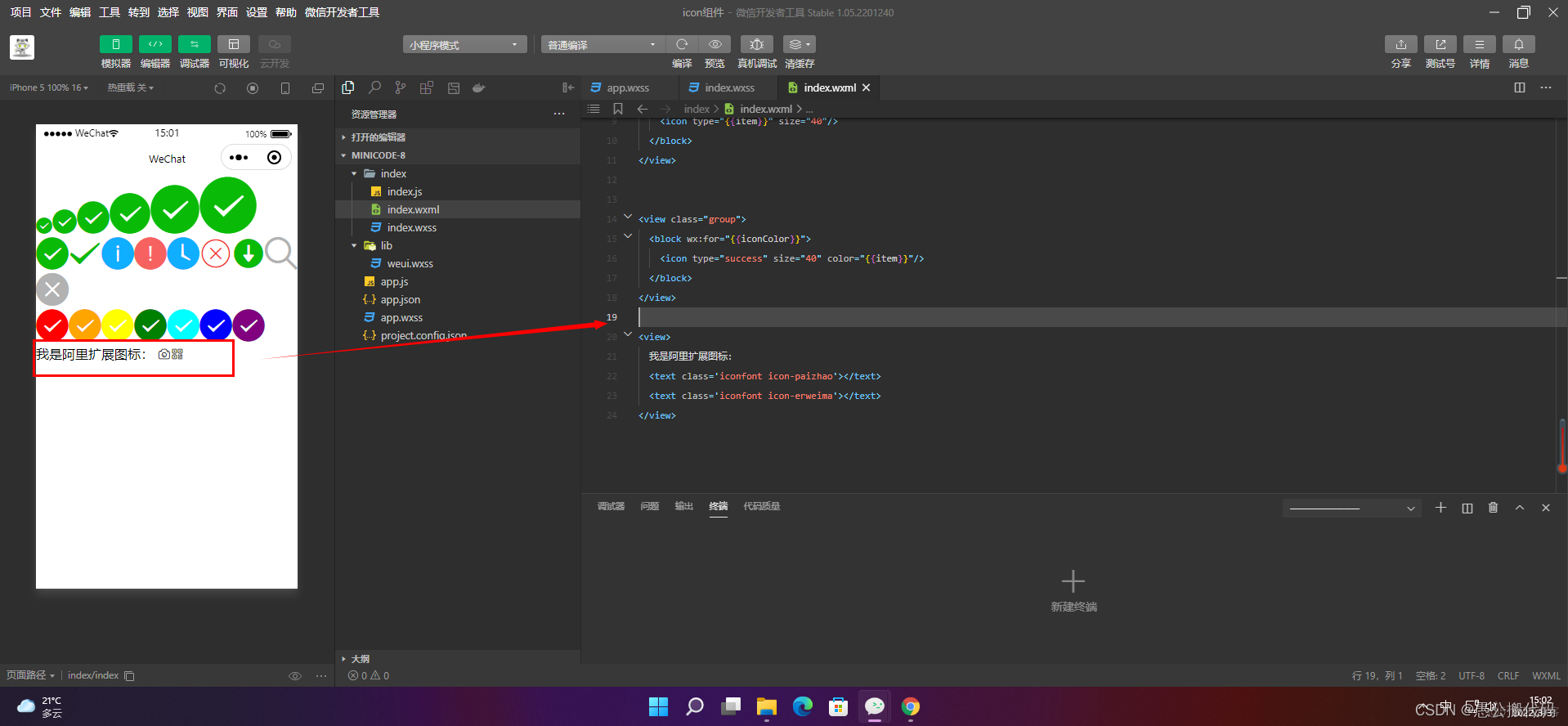
在小程序中经常会用到各种各样的图标,如果这些图标都使用图片的话,将会大大增加小程序打包后的体积,而小程序限制代码最大2MB,分包加载4MB,所以为了缩小体积,我们可以使用图标来缩狗子与我抖音视频6分钟小体积。 使用图狗子与我抖音视频6分钟标有两种方式: 自带图标 外部图标(图片、精粒迹螅簦颍铮睿纾竟纷佑胛叶兑羰悠担斗种樱迹螅簦颍铮睿纾鹃图、CSS绘图、矢量字体、SVG格式) 自带图标组件属性说明: 属性
类型
默认值
必填
说明
最低版本
type
string
是
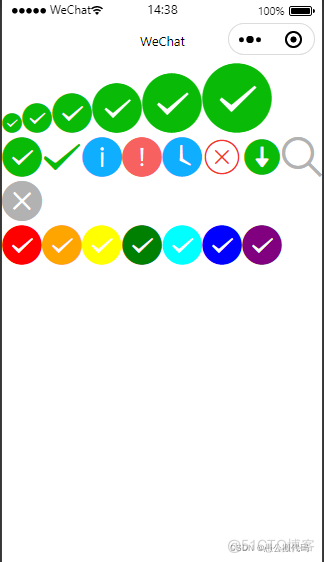
icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear
1.0.0
size
number/string
23
否
icon的大小,单位默认为px,2.4.0起支持传入单位(rpx/px),2.21.3起支持传入其余单位(rem 等)。
1.0.0
color
string
否
icon的颜色,同css的color
1.0.0
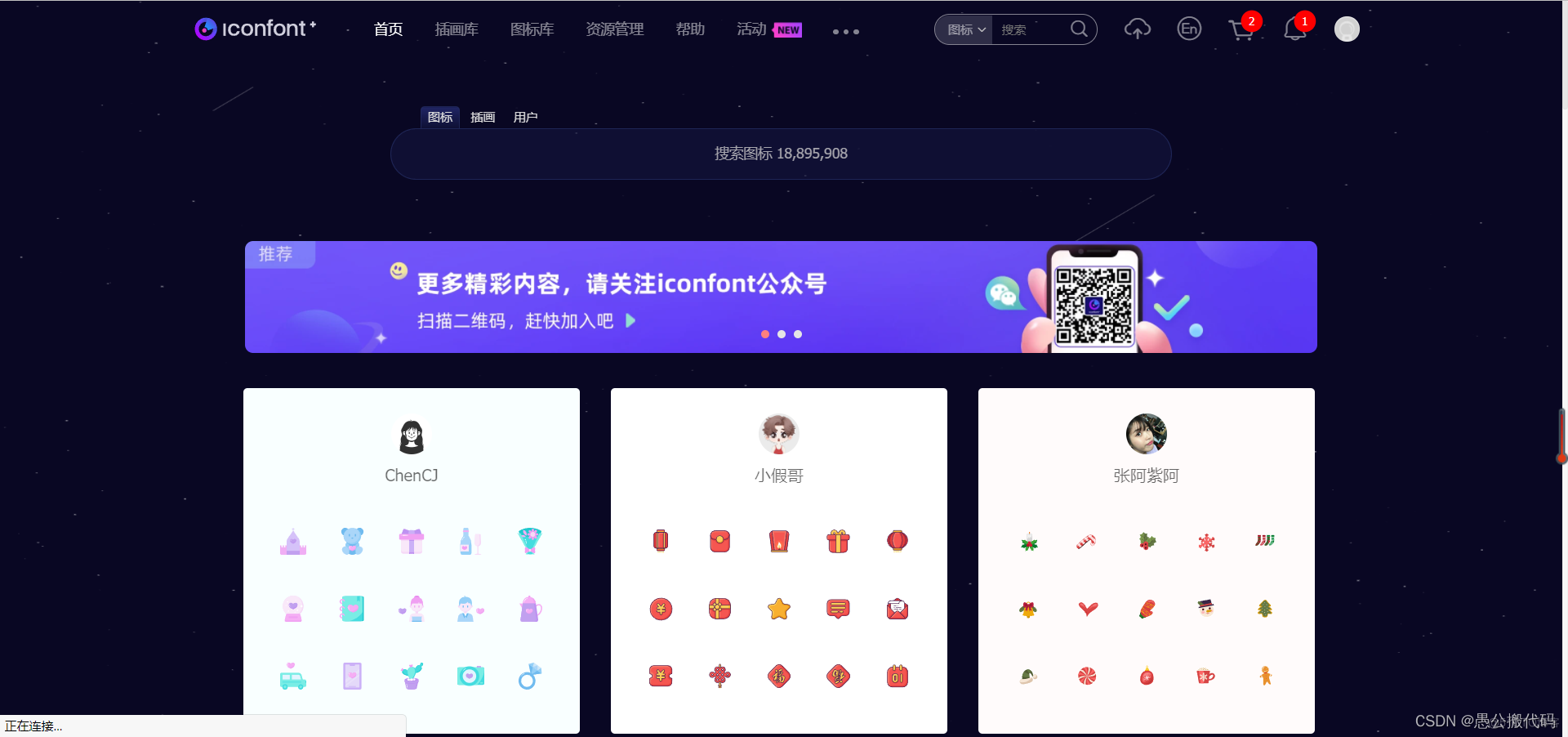
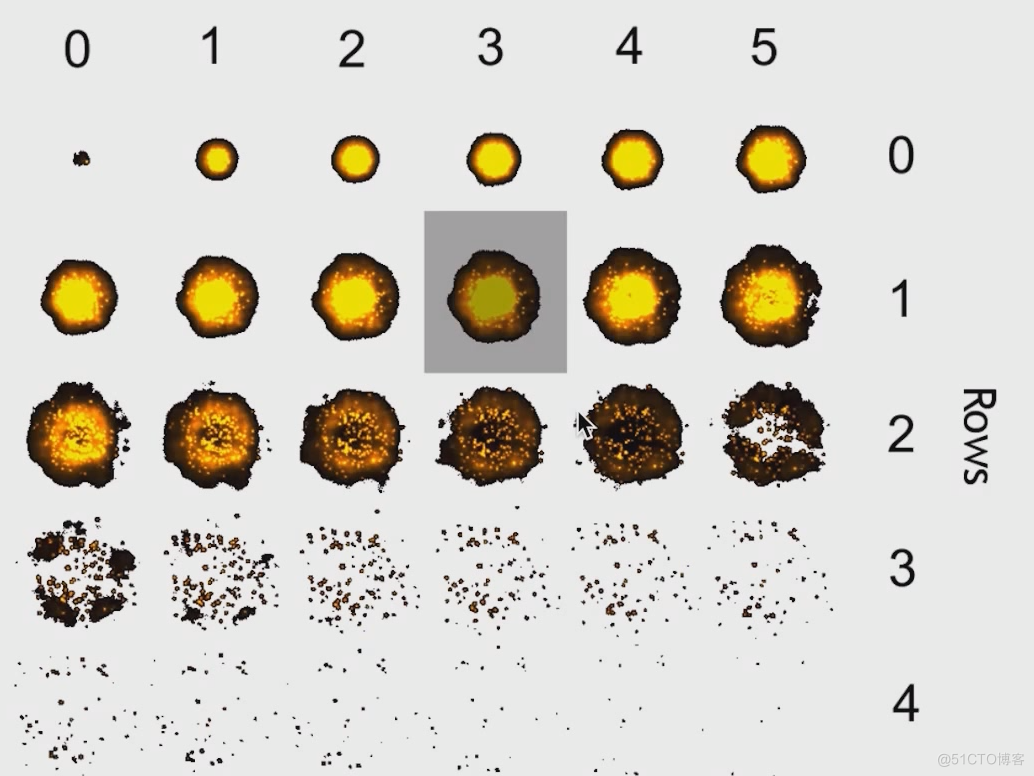
直接狗子与我抖音视频6分钟使用img标签实现图标会有以下三个缺点: 造成大量http请求 不方便修改颜色 放大图片会虚 精灵图是把一组图片以非重合、最小化的方式排列成一张图片,在加载的时候只加载一次,这就减少了http请求。 在使用的时候,能过背景图片的定位与裁剪呈现某一块区域的图狗子与我抖音视频6分钟标。 阿里图标库就是矢量字体的使狗子与我抖音视频6分钟用方案 阿里图标库官网:https://www.iconfont.cn/
转换iconfont.ttf文件得网址:https://transfonter.org/
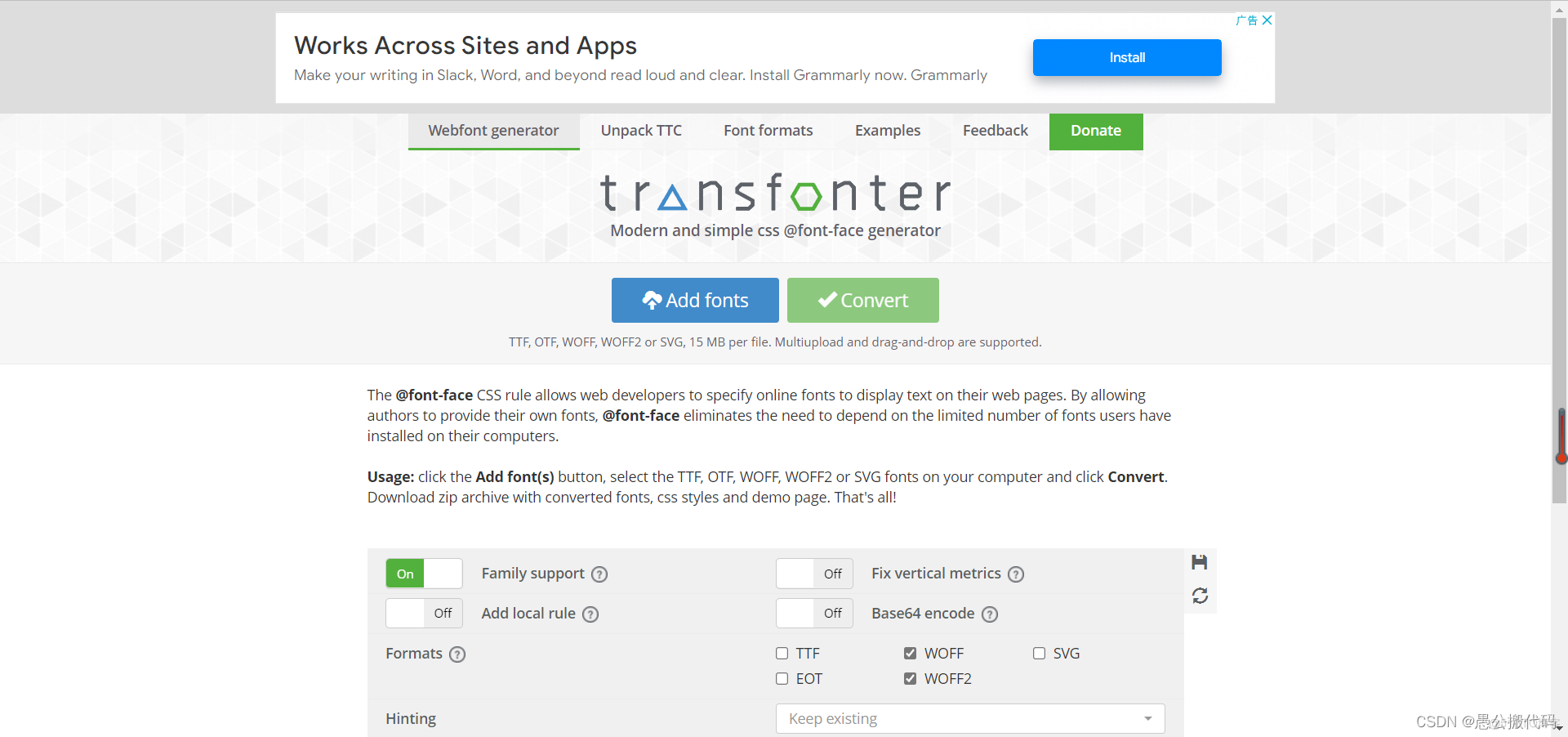
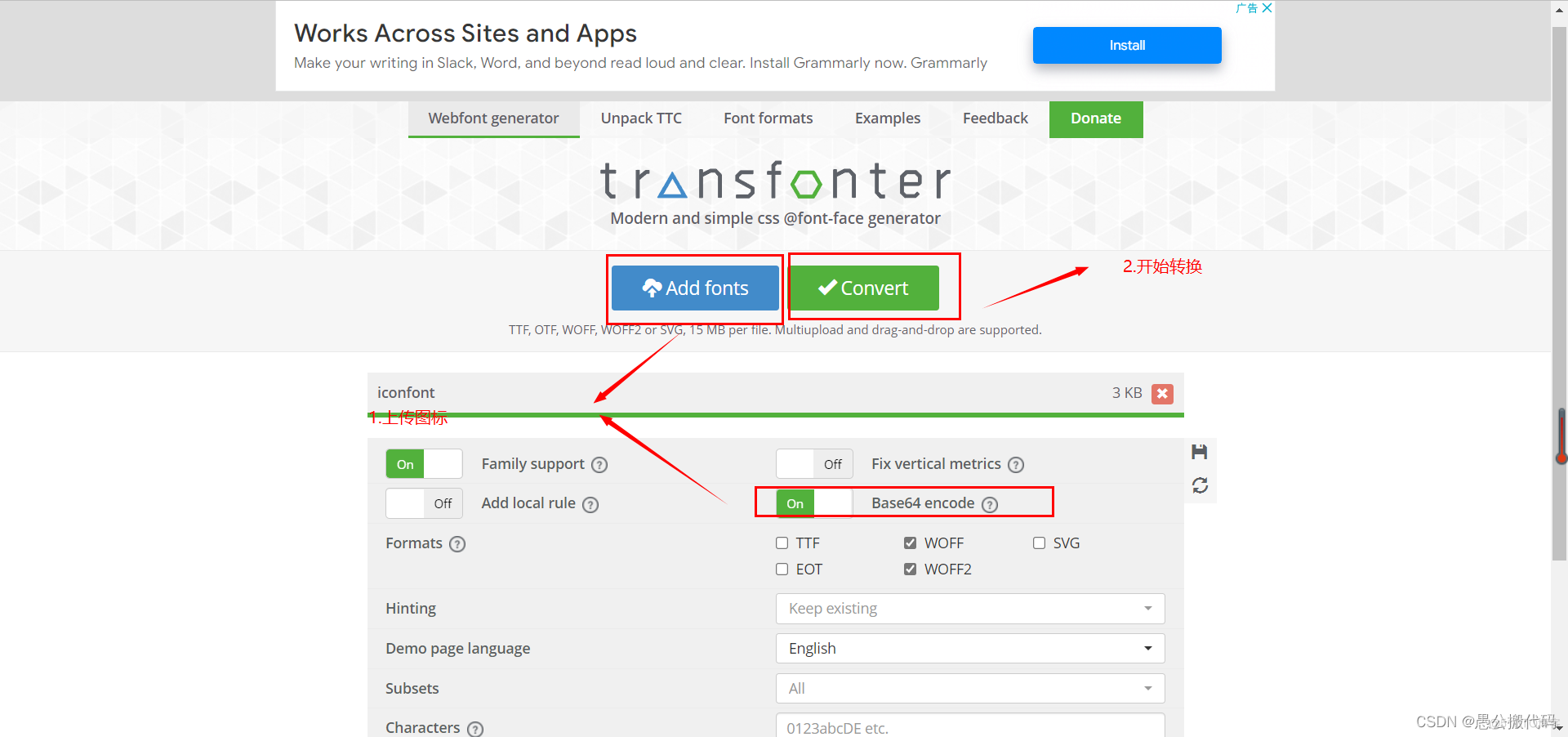
下载到本地以后,解压出来有一个文件夹,里面有一个文件名字iconfont.css,和iconfont.ttf文件 1、iconfont.ttf文件进行转换 因为小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64,然后引用。 进入https://transfonter.org/平台
点击Add fonts按钮,添加iconfont.ttf文件,如上图中我选中的
上传完ttf文件后,勾选上两个勾选项
2.iconfont.ttf文件转换得内容并入iconfont.css文件中 打开微信开发者工具,找打app.wxss,将刚才复制的内容粘贴至下面 在wxml中引用icon图标,使用如下 使用svg这种方案,避免了格式转换,svg信息可以作为文本直接内嵌于程序中,不存在浏览器加载字体文件格式兼容的问题。简单方便,依赖少,因此它是Web开发中图标方案的首选。 本站文章、数据及图片如果侵犯了你的权益请来信告知我们删除。 标签: 狗子与我抖音视频6分钟完整版 |
【本文地址】


 缺点:精灵图解决了http请求过多的问题,但是它的颜色不能改变,放大会图片会变虚。
缺点:精灵图解决了http请求过多的问题,但是它的颜色不能改变,放大会图片会变虚。