| uniapp消息推送超详细(从开通uniPush到测试成功) | 您所在的位置:网站首页 › 澳门版苹果手机怎么样知乎推送 › uniapp消息推送超详细(从开通uniPush到测试成功) |
uniapp消息推送超详细(从开通uniPush到测试成功)
|
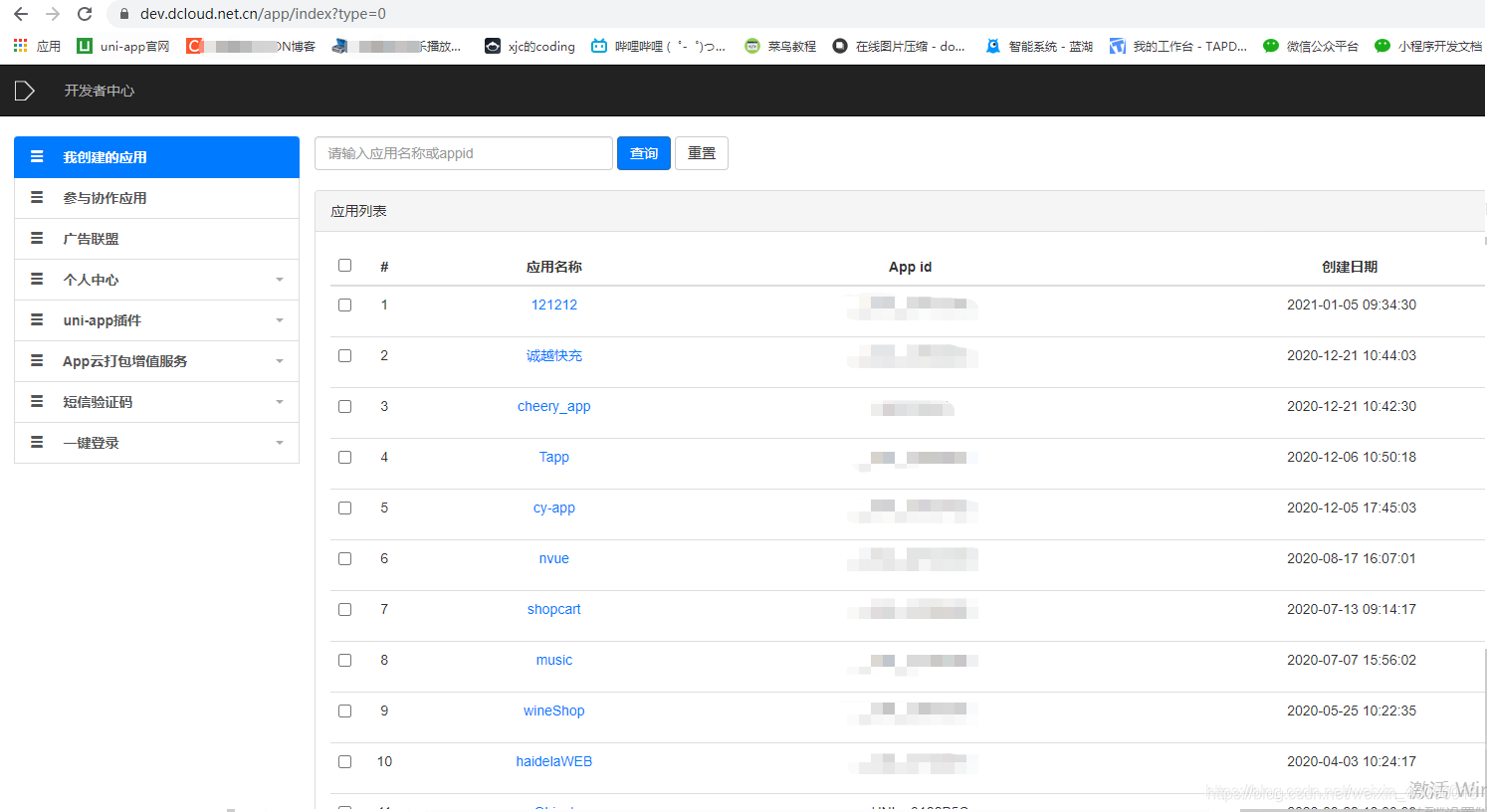
前段时间开发app的时候要开始做消息推送功能了,刚开始选择的是个推,最后由于。。。。。,em还是用了uniapp自带的uniPush,其实uniapp的推送就是集成版的个推,下面讲解详细的步骤 这里是官方的文档地址:uniPush推送指南:https://ask.dcloud.net.cn/article/35622 1、开通推送服务1、开通推送服务 开通指南:uniPush开通指南:https://ask.dcloud.net.cn/article/35716 打开这个链接uniapp开发者后台如果以前创建过项目的话就会有应用列表,点击应用名称就会到有uniPush的页面(https://dev.dcloud.net.cn/app/index?type=0)
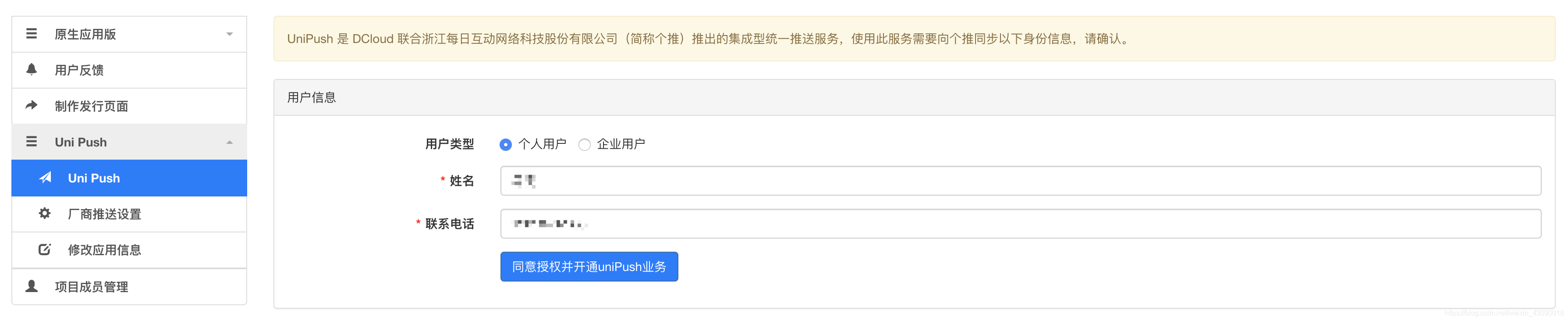
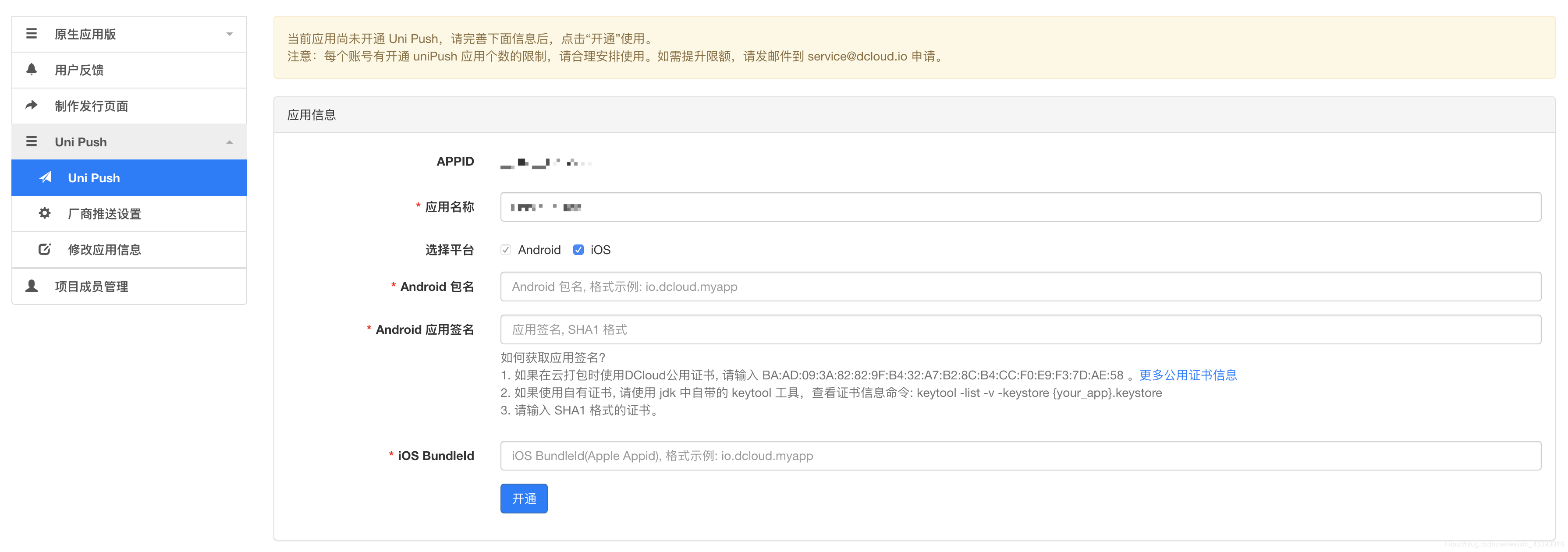
需要注意的是首次开通就会弹出信息认证框,填写一下就ok了,一定要确保信息正确
在申请开通时,需要确保输入的 Android包名或 iOS Bundle ID 必须与打包时配置的一致,否则可能会导致无法收到推送消息(很重要,必须要填写的都是一样的)
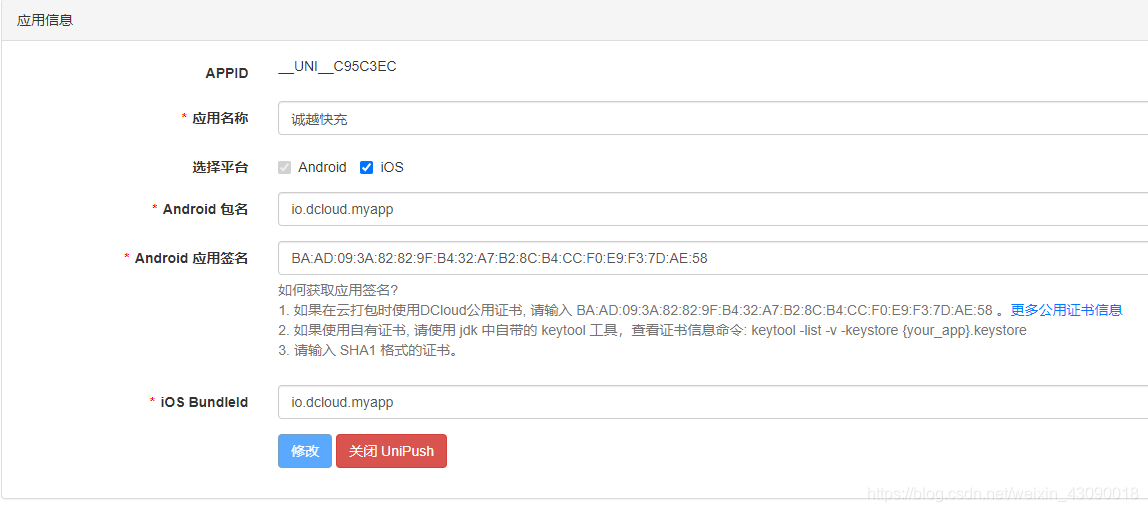
这里我填写的Android包名和IOS Bundleld都是例子上的:io.dcloud.myapp,如下图,应用签名也是
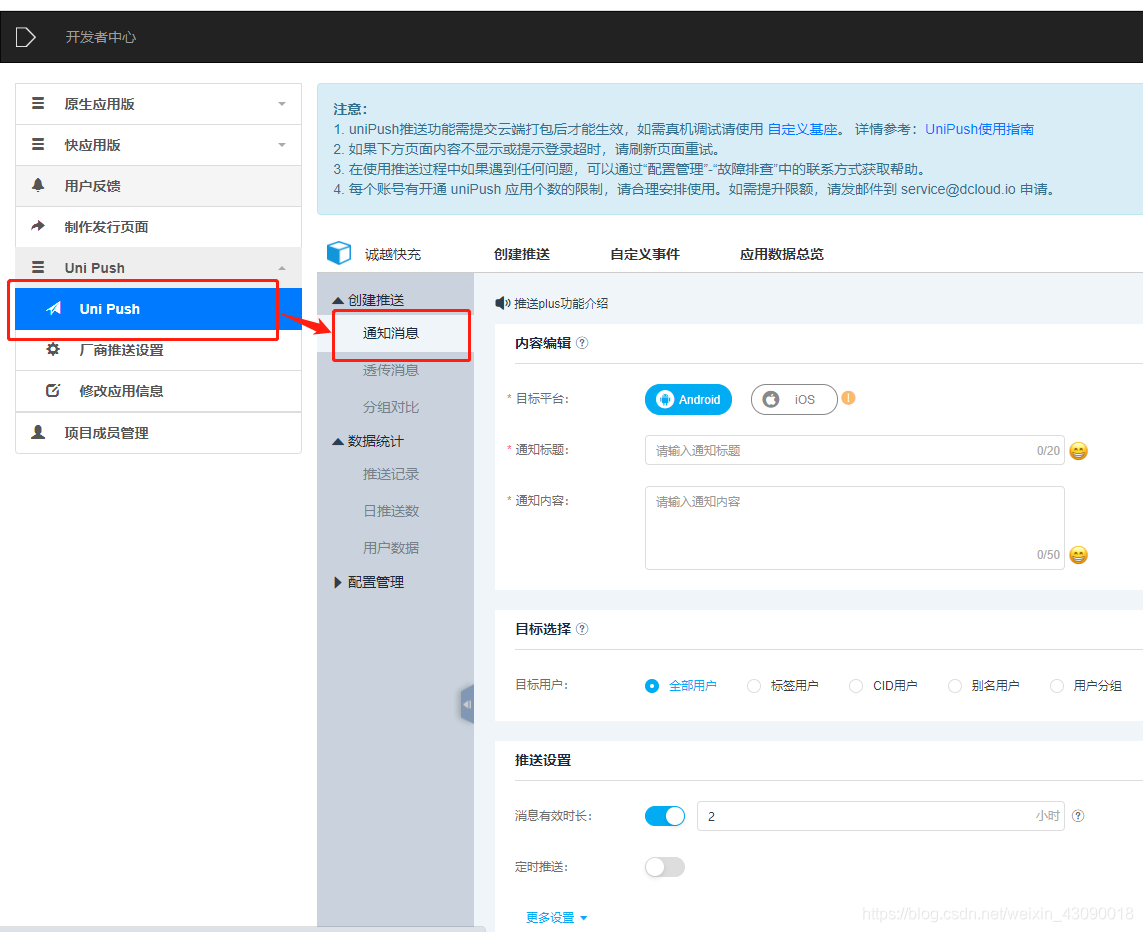
开通完成后我们就会看到如下页面
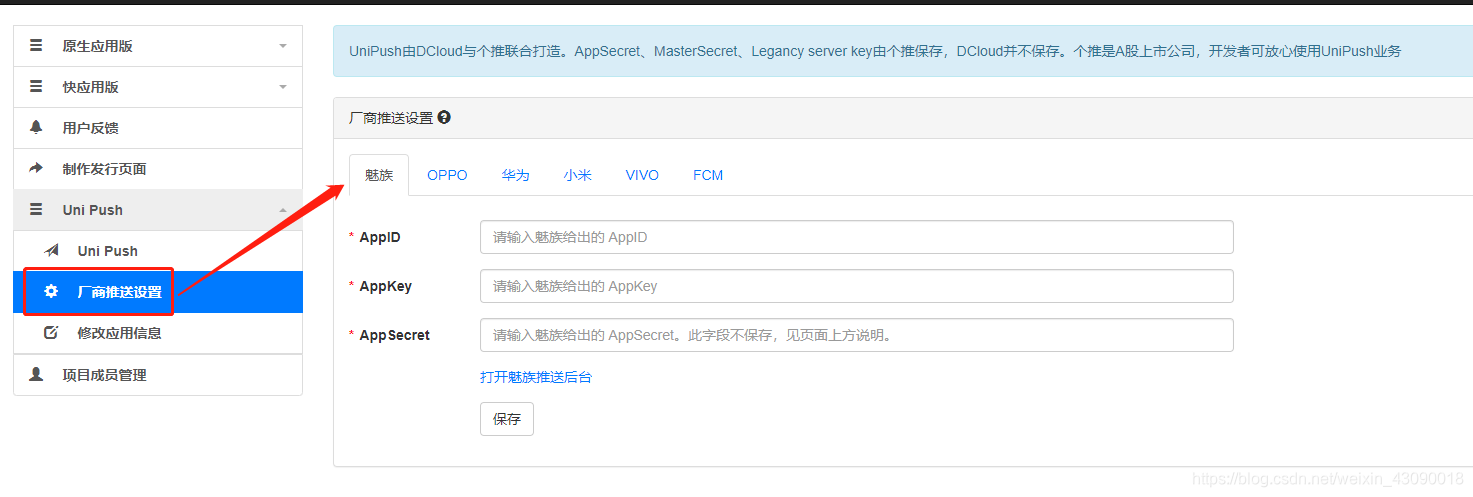
IOS端的推送需要配置证书,需要在 “配置管理”-“应用配置” 页面上传推送证书, 获取推送证书请参考:ios获取推送证书:https://docs.getui.com/getui/mobile/ios/apns/ 注意:开通UniPush后,需在后台配置“厂商推送设置”,否则可能在服务端下发推送消息界面中不会显示第三方厂商(手机厂商)推送通知内容(需要自己去申请),下方也有修改应用信息的栏目 厂商推送设置指南:https://www.dcloud.io/docs/a/unipush/manufacturer.pdf iOS平台需要使用到苹果的APNS,务必在后台正确配置苹果推送证书,参考:ios推送证书配置:https://ask.dcloud.net.cn/article/35716#ios
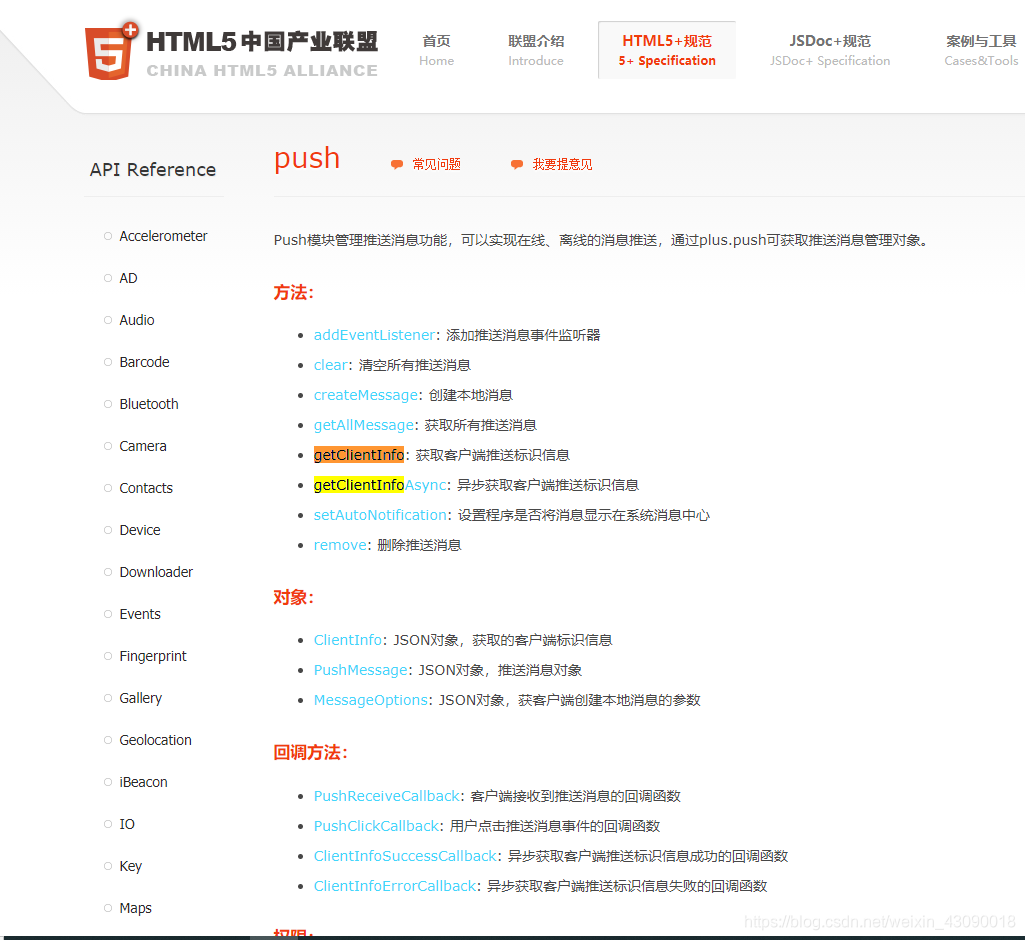
2、写代码监听消息推送 这里的监听我是放在app.vue中的onLaunch生命周期函数里的,因为uniapp的应用肯定会先走app.vue 而onLaunch生命周期函数又是第一个执行的生命周期 监听则是用的5+app的方法:5+app消息推送文档https://www.html5plus.org/doc/zh_cn/push.html
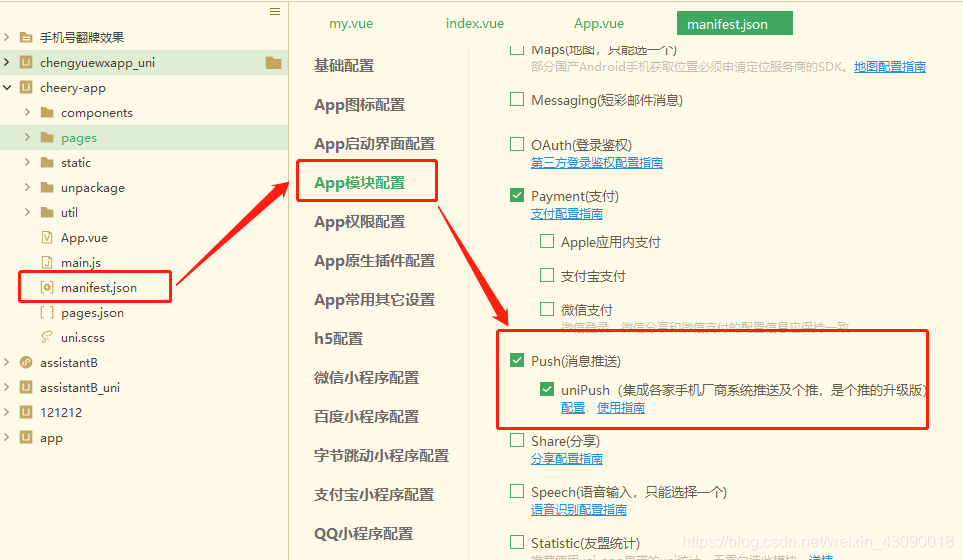
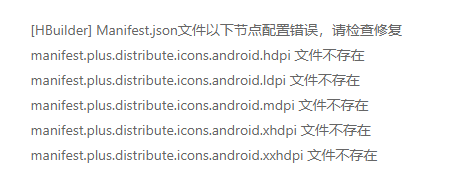
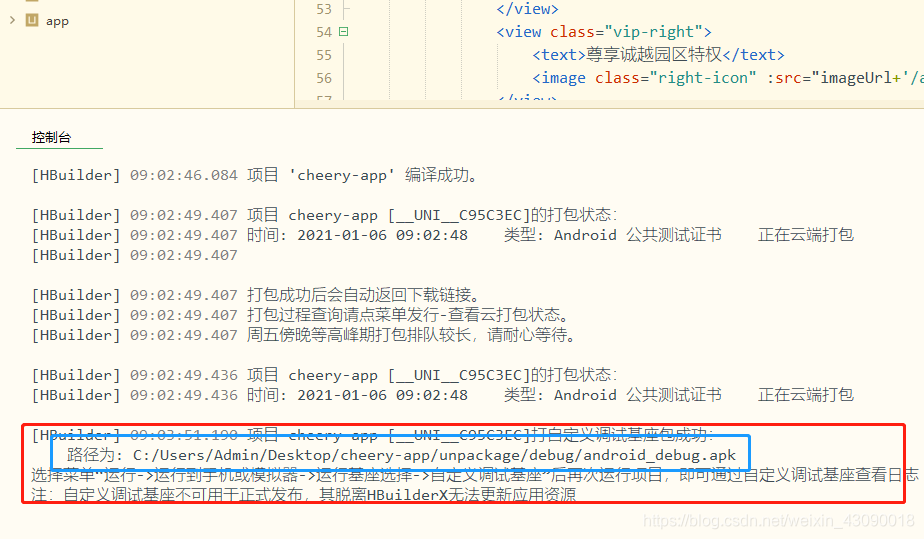
onLaunch 生命周期里,页面跳转有问题,跳不过去,应该是页面还没加载,加上定时后,就可以了。 有更好办法的小伙伴欢迎留言,我还是太菜了 在我们推送之前应该要先做一个判断,判断用户是否授权允许推送消息了,还有就是是否打开消息推送开发了,如果没有的话就要进行提示引导用户打开(底部附文有链接) export default { onLaunch: function() { console.log('App Launch') //#ifdef APP-PLUS var info = plus.push.getClientInfo() // 使用5+App的方式进行监听消息推送 plus.push.addEventListener("click", function(msg) { console.log("click:" + JSON.stringify(msg)); console.log(msg.payload); console.log(JSON.stringify(msg)); // onLaunch 生命周期里,页面跳转有问题,跳不过去 // 应该是页面还没加载,加上定时后,就可以了; setTimeout(() => { uni.navigateTo({ url: `pages/charging/chargeCoupon?data=${JSON.parse(msg.payload)}` }) }, 1000) }, false); // 监听在线消息事件 plus.push.addEventListener("receive", function(msg) { //业务代码 console.log("recevice:" + JSON.stringify(msg)) }, false); //#endif }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') }, globalData: { userInfo: {}, restaurantData: {} } } /*每个页面公共css */ .main-container { display: flex; align-items: center; flex-direction: column; } .arrow-icon { width: 25rpx; height: 25rpx; margin-left: 10rpx; } .triangle { width: 0; height: 0; border: 16rpx solid #707070; border-bottom: 10rpx solid transparent; border-left: 15rpx solid transparent; border-right: 15rpx solid transparent; margin-left: 27rpx; margin-top: 10rpx; /* 三角形旋转 */ transition: 0.5s; } .top-triangle { width: 0; height: 0; border: 16rpx solid #707070; border-top: 10rpx solid transparent; border-left: 15rpx solid transparent; border-right: 15rpx solid transparent; margin-left: 27rpx; margin-bottom: 10rpx; /* 三角形旋转 */ transition: 0.5s; }手动触发推送 //如果是在线收到推送消息,需要创建一条推送 cover: false 是否覆盖上一条推送消息 if(msg.type === 'receive'){ var options = { cover: false, title: msg.payload.title } var url = `pages/shop/shopGoodDetail` //创建本地消息 //content: ( String ) 必选 //消息显示的内容,在系统通知中心中显示的文本内容。 //payload: ( String ) 可选 //消息承载的数据,可根据业务逻辑自定义数据格式。 //options: ( MessageOptions ) 可选 //创建消息的额外参数,参考MessageOptions。 plus.push.createMessage(msg.payload.content, url, options) } 3、配置权限、制作自定义基座3、配置权限、制作自定义基座 首先配置权限 第二步准备自定义基座 准备自定义基座是为了能够更好的测试消息推送 在Hbuild X上方的菜单栏中选择:运行------->运行到手机或模拟器-------->制定自定义调试基座 如果Android包名和IOS Bundleld名不一样以及配置文件出现其他报红错误,就出现下方图片的错误 刚开始配置了app图标,然后不小心把图片文件删了,配置的时候找不到图片就报错了… 成功后就会弹出 点击打包在控制台就会出现打包后的路径并带有apk文件(我打的是Android的包)
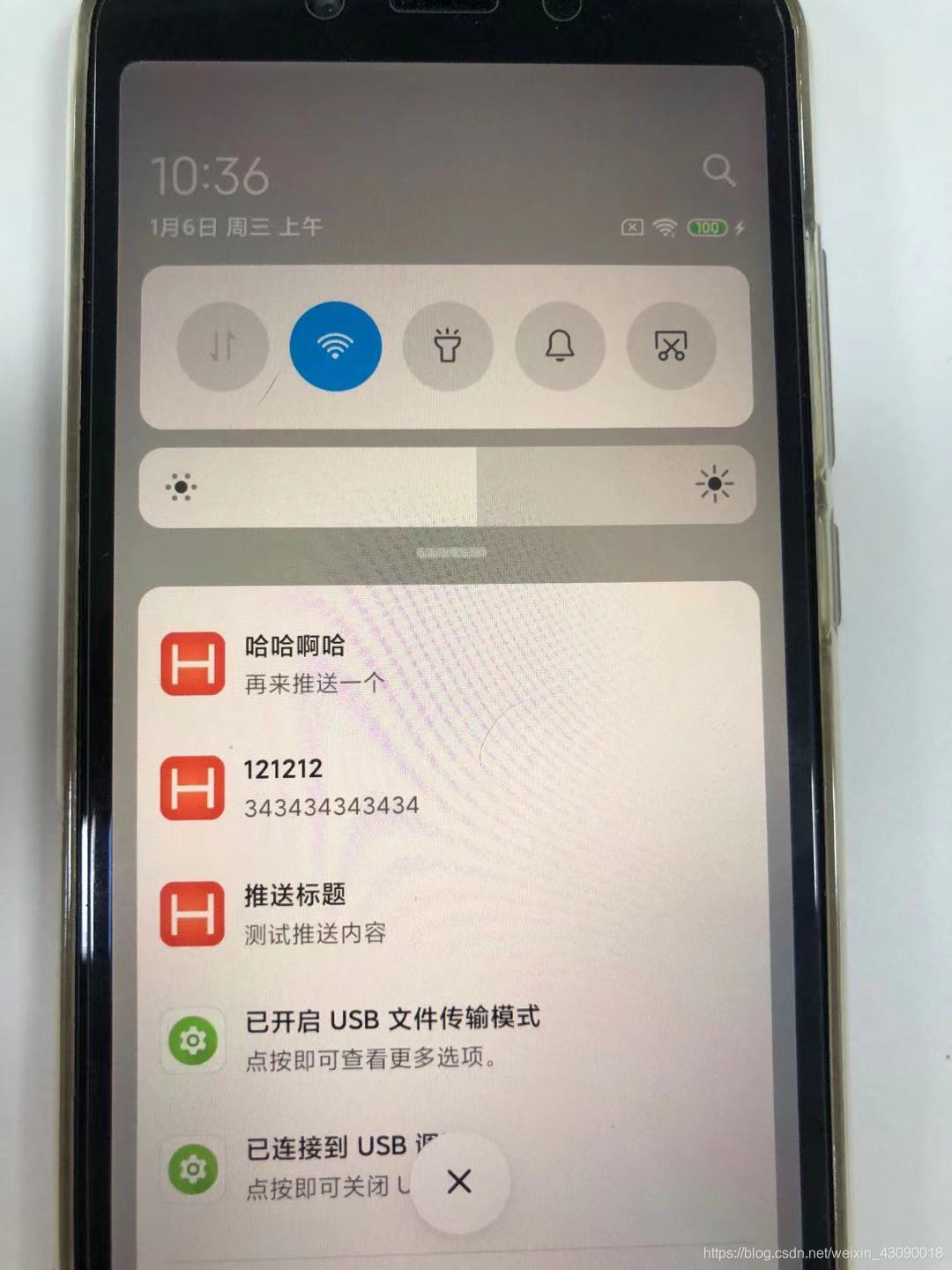
4、真机测试效果 在手机上看一下效果(时间内容也是正确的,测试手机用的是小米手机,图片使用iPhone手机拍的) 5、配置自定义推送图标(文档说目前仅支持个推 & UniPush配置) 5+应用: plus节点 --> distribute节点 --> plugins节点 --> push节点 --> igexin节点(或者unipush节点) --> icons节点 --> small节点下配置 uni应用: app-plus节点 --> distribute节点 --> plugins节点 --> push节点 --> igexin节点(或者unipush节点) --> icons节点 --> small节点下配置 UniPush 则把igexin节点修改为 unipush 即可 配置代码 "plugins": { // 第三方sdk配置 "push": { // 模块名称 "igexin": { // 个推SDK参数配置 "appid": "xxxxxxx", // 个推的appid "appkey": "xxxxxxx", // 个推的appkey "appsecret": "xxxxxxx", // 个推的appsecret "icons": { // 推送图片配置 "push": { // push图标,规格与应用图片一致,不配置则默认使用push图标 "ldpi": "可选,48x48", "mdpi": "可选,48x48", "hdpi": "可选,72x72", "xhdpi": "可选,96x96", "xxhdpi": "可选,144x144", "xxxhdpi": "可选,192x192" }, "small": { // 小图标,png格式图片,仅使用alpha图层 "ldpi": "可选,18*18", "mdpi": "可选,24*24", "hdpi": "可选,36*36", "xhdpi": "可选,48*48", "xxhdpi": "可选,72*72" }, "description": "推送图标" }, } } }检查应用是否被授予推送权限:https://ext.dcloud.net.cn/plugin?id=594 开启关闭推送服务:https://ext.dcloud.net.cn/plugin?id=727 |
【本文地址】

 开通 Uni Push 功能时,需要提交应用相关信息
开通 Uni Push 功能时,需要提交应用相关信息







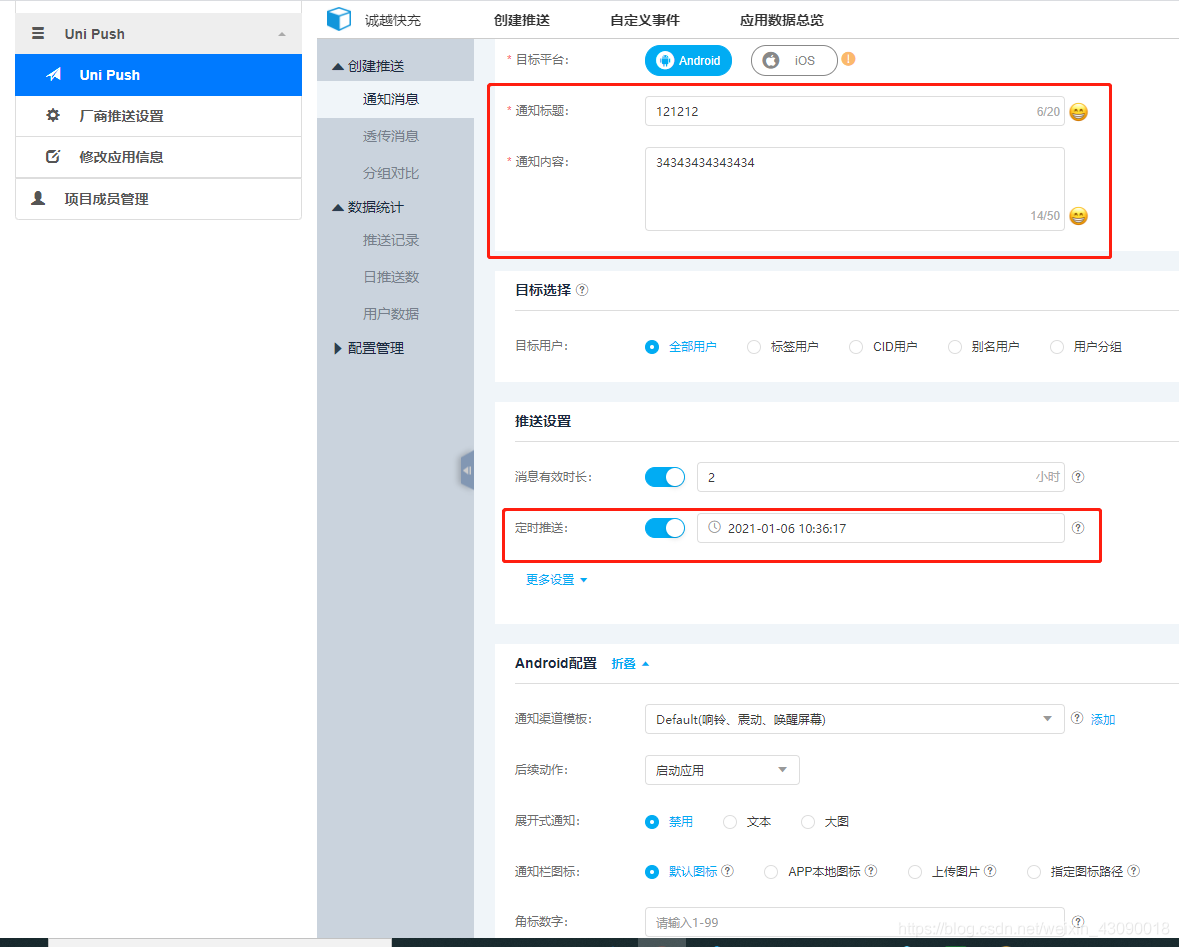
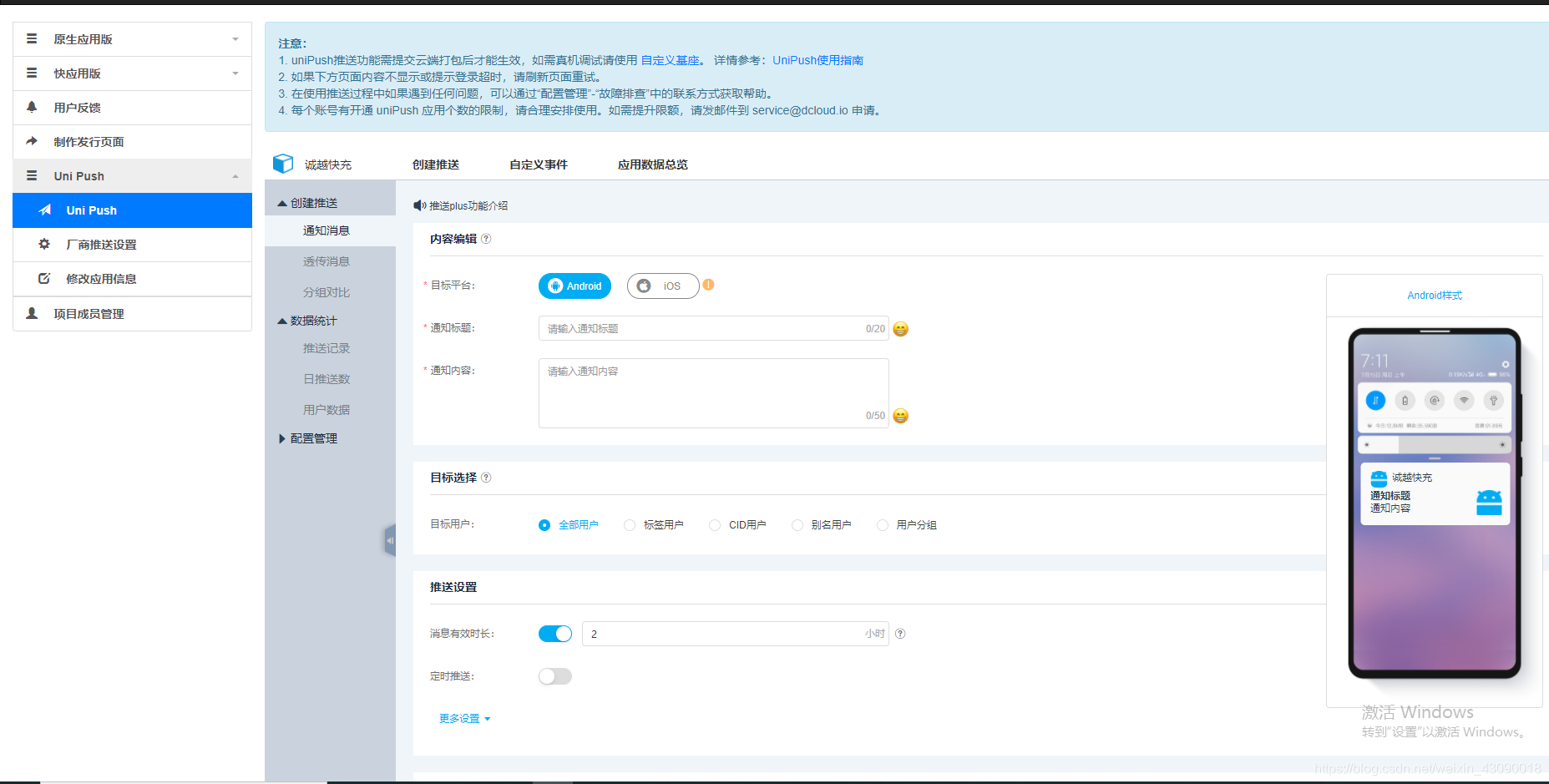
 然后我们将这个apk文件安装在安卓手机上,然后在后台开始进行消息推送
然后我们将这个apk文件安装在安卓手机上,然后在后台开始进行消息推送 也来设置一个定时消息试一下
也来设置一个定时消息试一下