| Origin教程(3) | 您所在的位置:网站首页 › 滴管图片 › Origin教程(3) |
Origin教程(3)
|
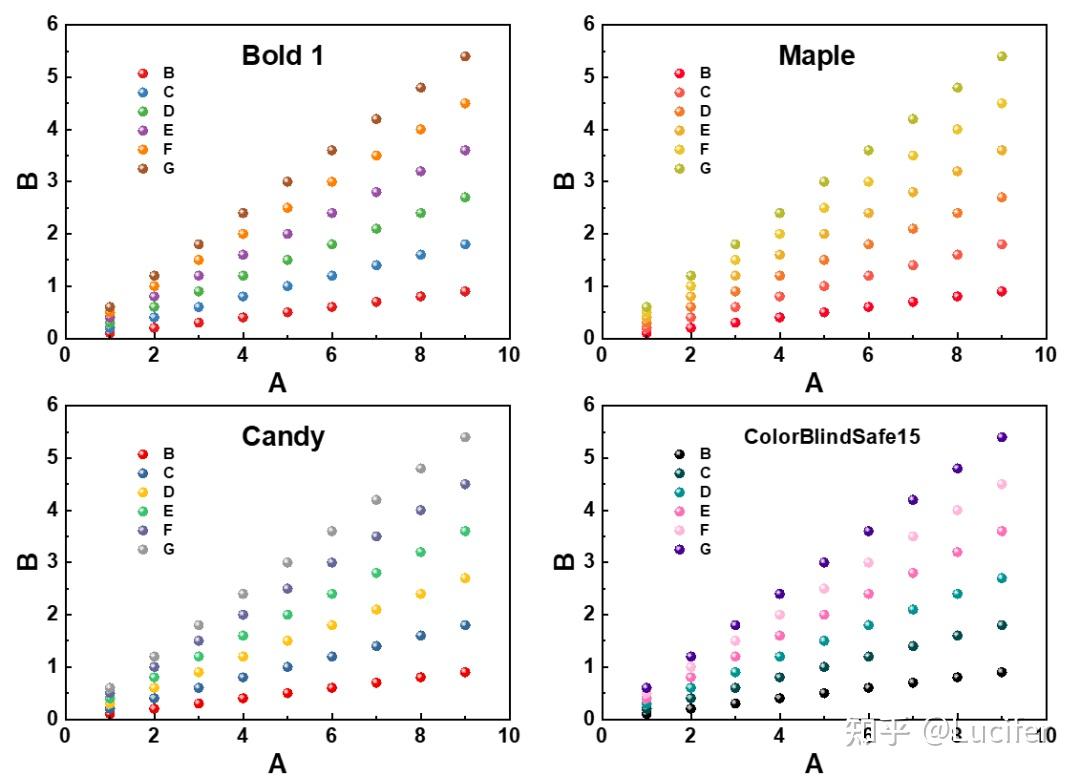
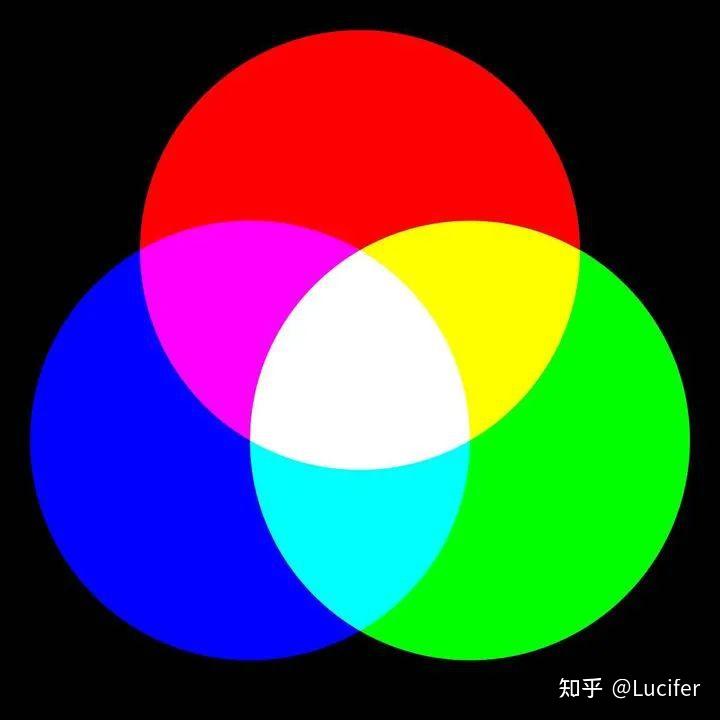
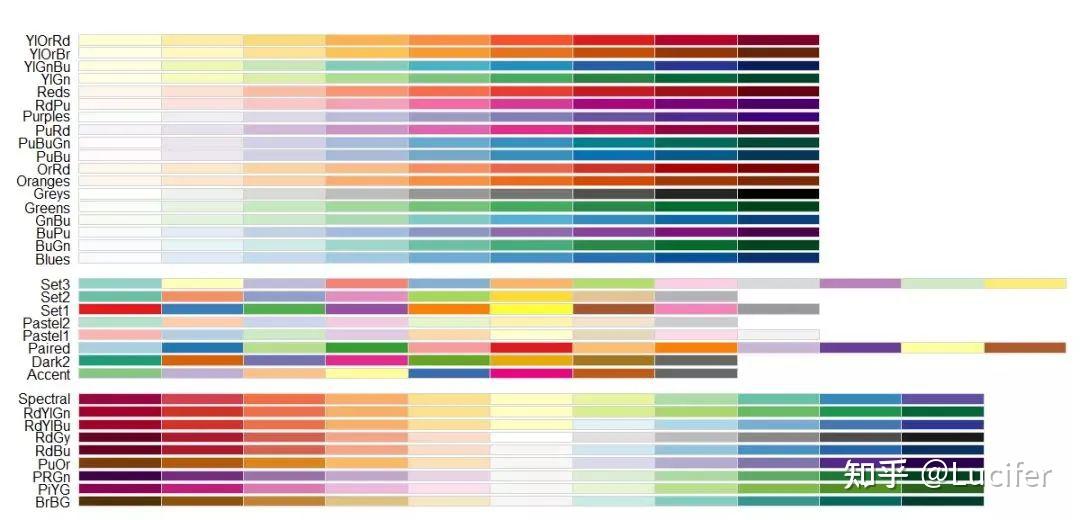
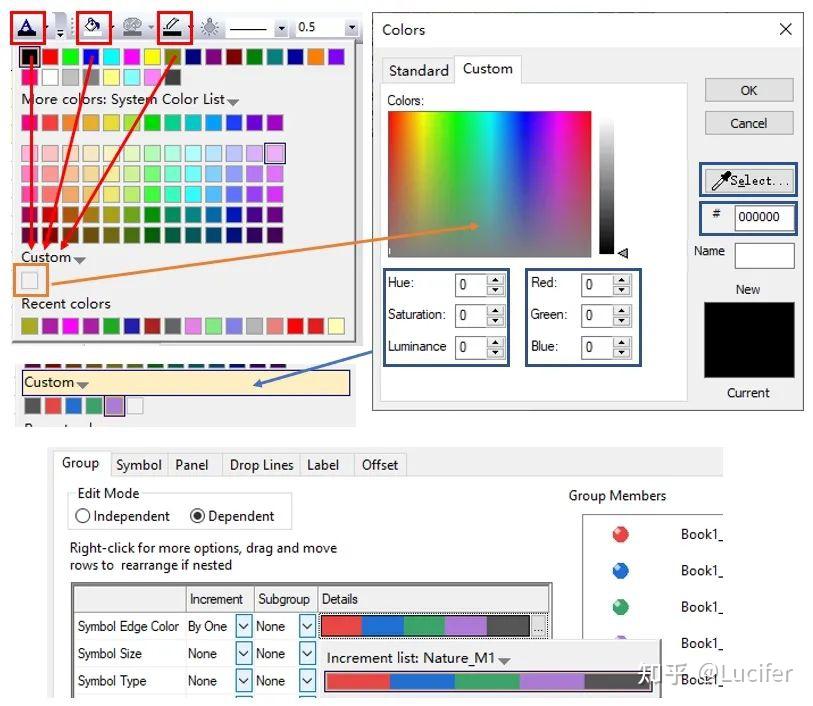
背景介绍 相信大部分同学对于直接使用系统自带的颜色(即直接对应red, blue, orange等常见颜色名的,饱和度均为最大值)都是不太满意的,我这里随便构造六组数据,用Origin 9的默认颜色列表出图,如下所示:  老实说通过避免黄色、绿色等过于亮眼的颜色其实呈现效果也还不错,但是我们拿2019版本其他的几种配色方案对比一下:  图片上方的标题就是对应的配色方案,是不是观感一下子就不一样了?可以看到老版默认配色相对而言过于鲜艳,对比强烈,而新版官方额外提供的配色方案则显得更为柔和,同时仍能轻易分辨差异,总的来讲颜值还是很OK的。 今天的教程主要讲以下几个问题: 1.影响颜色的参数是什么?(RGB/HSL) 2.怎样的参数对应的配色更好看/去哪找? 3.在Origin中如何自定义想要的配色方案? 其中第二块以2019版本的Origin为例,有些老的版本例如9.0就不适用了,建议大家更新(可以点这里看下载链接)~ 色彩基础 在Origin的色彩调整界面,我们可以看到有很多参数可以修改,如下图所示:  接下来,我们先简单了解一下这些数字到底是什么含义 RGB色彩模式: 这个很好理解,通过红(Red)、绿(Green)、蓝(Blue)三种色彩通道在不同相对强度下的叠加组合成各种颜色,实际上我们常见的各类显示屏每个像素点都包含红绿蓝三个子像素,这三个通道的强度一般可以在0-255共256个整数之间选取,即可以用一个8位二进制数据表示一个通道的数值,三个通道便是24位,最终便命名为24位色(2^24≈1670万种颜色),如此数量的颜色已经超过人眼的色彩辨认极限,因此也叫24位真彩色。 如此一来,我们便能以(R,G,B)三个数字组成的坐标来描述某个颜色,那么根据下图所示的色彩加和原理,便很容易理解常见颜色的RGB值了:   这里三个通道全是255和0的组合,大家可以自行试一下更改数值的效果。 16进制颜色码: 由于R、G、B有256种取值,可以用8位二进制数据描述,便也可以用2位十六进制码描述,最终一种特定的颜色可以用一个以6位的16进制数字来描述,一般会在数字前加上“#”号。例如,白色便是#FFFFFF,红色便是#FF0000,以此类推。 HSL色彩模式: 如果我们将R,G,B分别作为xyz轴,便可以在三维空间中使用一个立方体来描述所有的色彩,而HSL则是一种在圆柱坐标系中描述色彩的方式。相比于RGB,这种方式更加直观。我们来看一下两种色彩空间的对比:  可以看到确实HSL空间的三个坐标的意义可能更加明确一些,再稍微科普一下: H:Hue,色相,色彩的基本属性,平时被命名成不同颜色的即对应不同色相。 S:Saturation,饱和度,即色彩的纯度,饱和度越高越纯,饱和度越低越接近灰色(即RGB三个值完全相同) L:Lightness,亮度,相信不用过多解释,亮度为0就变黑了。 Origin中HSL也是用三个0-255的数值来描述,回顾选取色彩的界面,实际上,下面左图所示可以直接用鼠标操作的区域对应的便是右图HSL圆柱体空间的三个坐标:  其中左图左侧的彩色矩形便是圆柱横截面圆形的展开,横坐标对应色相H,首尾相连,纵坐标对应饱和度S,越低则越接近圆心,而左图右侧的色条则对应柱体的高度L。这样一对应大家是不是就对这个界面有很清晰的认知了~那么从RGB到HSL的换算大家感兴趣的可以自行百度,这里就不展开了。 配色选取 回到我们开头说的,旧版Origin默认配色非常鲜艳,其实指的就是饱和度过高,颜色非常纯,对比过于强烈。一般而言,我们在微结构图中或是其他示意图中有需要强调的部分才使用高饱和度的色彩,醒目的颜色可以抓取读者的眼球。 而对于常用的数据对比图,我们可以略微降低饱和度,适当的按自己喜好调整亮度(偏白或偏暗),使图中的颜色冲突没那么强烈,相对的看过去会更舒适一些。 我们拿原始配色,不调整色相,饱和度从255调整到180,亮度从128调整到100(偏暗色系)对比如下:  如此一来感觉是不是完全就不一样了~(最后两个调整后颜色太近 所以换了个黄色)。当然,右图其实仍然不太符合个人审美,所以,接下来就有一个很重要的问题: 去哪里寻找好看的配色呢? 这里简单讲三种: 从其它软件的配色方案里找参考别人的文献抠取颜色去专业的配色网站自行搭配要用前两种方法首先大家要学会抠取颜色,在Origin颜色选取的界面(色彩基础第一张图),16位颜色进制码上方有一个滴管工具,点击后鼠标再指到对应颜色处单击即可,无论是PPT还是PS也都有类似的工具。 一些常见软件默认方案如下  基本上还是颜值还是比较耐打的,其中ggplot2是R语言的绘图软件包,如果有喜欢用代码来调整作图的同学不妨学习一下,功能还是十分强大的~(反正我是学不动了hhhh)可以看到Origin中Bold1的配色就是ggplot2中的Set 1,个人目前比较中意的就是这一套 这个软件包中还有很多其他的配色方案供大家抠取,可以进入网址查看, http://www.cookbook-r.com/Graphs/Colors_(ggplot2)  参考别人文献的作图也是一样,找到你觉得配色很契合自己的图片,用滴管工具一个个颜色保存下来即可,如下所示  除此以外,人人都爱的人民币的配色方案也是一个非常不错的选择~ 以百元大钞为例:  至于专业的配色网站,那就更多选择了,这里随便列几个抛砖引玉 http://colrd.com https://www.palettable.io https://color.adobe.com 在里面选好颜色系列再把16位进制码一一导进origin即可。 Origin具体操作 保存自定义配色方案的方法:  找到任意改颜色的地方(工具栏/样式的字体颜色/线条颜色等),点击自定义颜色下方的透明方块进入颜色选项(如果想在原有颜色上更改,先点击一下要更改的颜色再点击橙色所示方块)使用滴管工具抠取颜色/输入RGB、HSL参数确认颜色,点击OK,该颜色就会被加入自定义栏自定义栏加了想要的颜色系列之后,点击Custom→Save as,将配色方案保存。如此之后,在配色方案里就可以找到你刚刚自己添加的系列啦~在绘制数据时便可以直接使用了 找到任意改颜色的地方(工具栏/样式的字体颜色/线条颜色等),点击自定义颜色下方的透明方块进入颜色选项(如果想在原有颜色上更改,先点击一下要更改的颜色再点击橙色所示方块)使用滴管工具抠取颜色/输入RGB、HSL参数确认颜色,点击OK,该颜色就会被加入自定义栏自定义栏加了想要的颜色系列之后,点击Custom→Save as,将配色方案保存。如此之后,在配色方案里就可以找到你刚刚自己添加的系列啦~在绘制数据时便可以直接使用了另外,在添加完自定义色系之后,如果颜色不是很多(上限不确定,13个还是可以的),Origin很人性化的会给出不同亮度下对应的颜色,提供更多的选择空间,如下图所示  使用他人配色方案的方法: 在保存完自定义颜色系列之后,Origin会将你的配色方案存储为.oth文件,具体目录在"Origin个人目录/Themes/graph”当中,个人目录可以在Origin中使用快捷键Ctrl+U或者点击菜单栏的Preferences→Options打开,查看System Path界面中的“User Files Folder”一栏就行了~ 相应的,你把他人的oth文件直接存入自己个人目录的对应文件夹,在下次打开Origin之后就可以在配色方案里找到别人的配色方案了!大大避免了抠取颜色的重复操作。 不得不提一句,大家选取1-2套自己喜欢的配色方案,按上一个Origin教程所说的保存到作图模板一直用着即可,不要为了找颜色花费太多时间,主次颠倒。本文旨在科普之余让大家更快上手,提高效率,如果舍本逐末我就罪过大了hhhhhh 以下配色文件下载链接可以在公众号“电声不语”后台回复“配色方案”获取  最后,总结一下本篇推文的主要内容: 讲述了描述颜色的基本参数,包括RGB和HSL两种色彩空间以及16位颜色码等概念。自定义选色来源(其它软件/文献/网站)Origin中新增自定义配色方案及使用他人配色方案的方法(.oth文件)最后,祝大家学业有成,科研顺利! 欢迎关注公众号 电声不语 微信号|Lucifer_essay |
【本文地址】