| html 原生滚动条详解,看这一篇就够了! | 您所在的位置:网站首页 › 滚动字幕的制作步骤有哪些 › html 原生滚动条详解,看这一篇就够了! |
html 原生滚动条详解,看这一篇就够了!
|
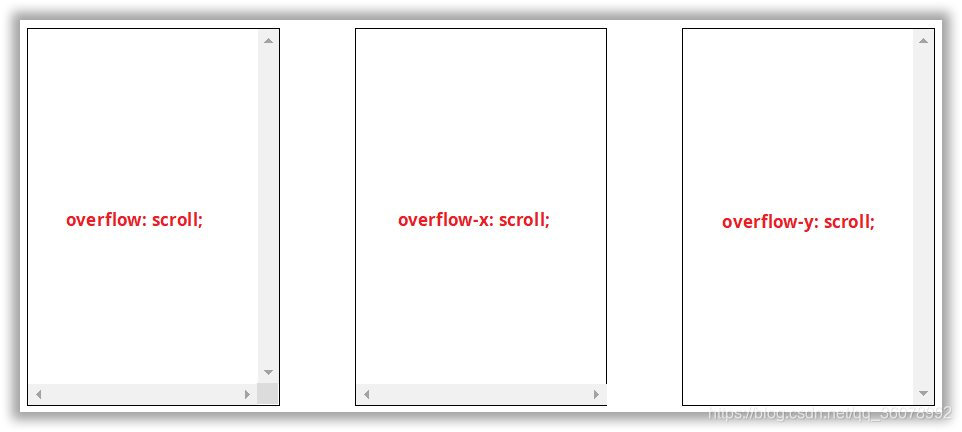
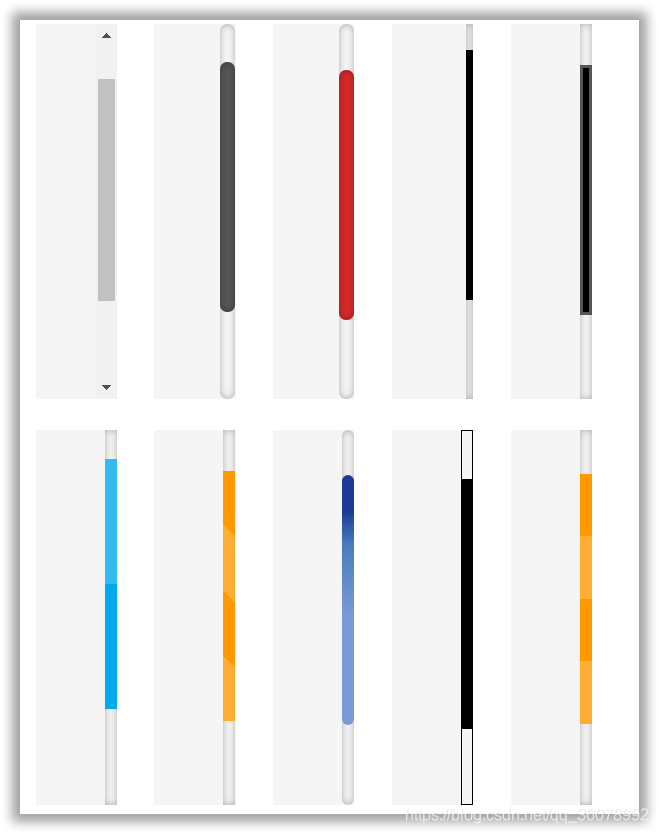
最近在做一个聊天室的小案例,遇到了一个关于滚动条的问题,需要对获取的信息即时滚动以保证用户总能看到最新消息。聊天程序是基于 ajax 实现的,没有使用框架,消息容器是一个 div,查阅大量资料后写下这篇文章,以作记录! 文章目录 1. div 添加滚动条2. 滚动条绑定事件(1. 基本属性及方法(2. 绑定滚动事件(3. 判断向上 & 向下滚动(4. 判断滚动条移动至最底部 3. 滚动条样式样式 demo 4. 小案例 1. div 添加滚动条 overflow:scroll;只要要设置这么一行 css 语句,我们就为 div 标签添加了一个滚动条,但这是一个双向滚动条,也就是说会在 div标签的上下方向和左右方向都添加一个滚动条,一般我们只需要在一个方向添加滚动条即可,因此我们可以使用overflow-x 或者 overflow-y 来设置单方向滚动条! 先介绍一些 js 中和 scroll 滚动相关的属性及方法,了解这些方法可以更方便的帮助我们理解下边的几个事件。 属性解释element.scrollHeight返回元素整个滚动区域的高度element.scrollWidth返回元素整个滚动区域的宽度element.scrollLeft返回水平滚动条滚动的距离element.scrollTop返回垂直滚动条滚动的距离element.clientHeight返回元素的可见高度element.clientWidth0返回元素的可见宽度 方法解释scrollBy(x,y)在滚动条原位置的基础上向右或者向下滚动的像素数scrollTo(x,y)将滚动条直接向右或者向下滚动的像素数 element.scrollTop = 0 `垂直滚动条在最顶端` element.scrollLeft = 0 `水平滚动条在最左端` element.scrollTop + element.clientHeight >= element.scrollHeight `垂直滚动条在最底端` element.scrollLeft + element.clientWidth >= element.scrollWidth `水平滚动条在最右端` (2. 绑定滚动事件div 可以直接使用 onscroll 属性来绑定滚动事件,如下所示,当我们在界面进行滚动时,控制台就会打印信息了! var i = 0; function scroll_move(){ i += 1; console.log("滚动了"+i+"次") } (3. 判断向上 & 向下滚动为 div 标签添加自定义属性 scrollTop 用来保存当前滚动条位置,在滚动事件中获取滚动之后的位置,判断两个位置的大小即可得出滚动条 向上 或者 向下 移动,最后将滚动之后的位置赋值给 自定义属性 scrollTop。 function scroll_move(div){ last_scrollTop = div.getAttribute("scrollTop"); now_scrollTop = div.scrollTop; if (last_scrollTop console.log("向上移动了"); } div.setAttribute("scrollTop",now_scrollTop) } (4. 判断滚动条移动至最底部通过上述 element.scrollTop + element.clientHeight >= element.scrollHeight 该公式即可判断! 3. 滚动条样式在 css3 中,我们可以通过 ::-webkit-scrollbar 伪类选择器来设置滚动条的样式 ::-webkit-scrollbar 仅仅在支持 WebKit 的浏览器生效 ( 例如, 谷歌Chrome, 苹果Safari ) 样式 demo
|
【本文地址】
公司简介
联系我们

 详细内容请参考:
详细内容请参考: