| 25+ Css Glowing Effect [ These effects blow your ? mind ] | 您所在的位置:网站首页 › 淘汰的ipad能干嘛 › 25+ Css Glowing Effect [ These effects blow your ? mind ] |
25+ Css Glowing Effect [ These effects blow your ? mind ]
|
Hello Friends, in this article I will teach you how to create css glowing effect, and also I have listed 25+ glowing effects examples made with HTML & CSS. Check out these excellent examples which are available on CodePen. How To Create a Glowing EffectFirst we have to use the box-shadow property to create the glowing light effect, and then use animation together with keyframes to add the repeatedly glowing effect. HTML: CSS: .glowing-circle { width: 100px; height: 100px; border-radius:50%; background-color: #fff; -webkit-animation: glowing 1s ease-in-out infinite alternate; -moz-animation: glowing 1s ease-in-out infinite alternate; animation: glowing 1s ease-in-out infinite alternate; } @-webkit-keyframes glowing { from { box-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #f0f, 0 0 40px #0ff, 0 0 50px #e60073, 0 0 60px #e60073, 0 0 70px #e60073; } to { box-shadow: 0 0 20px #fff, 0 0 30px #ff4da6, 0 0 40px #ff4da6, 0 0 50px #ff4da6, 0 0 60px #ff4da6, 0 0 70px #ff4da6, 0 0 80px #ff4da6; } }Result: 
We can also use box-shadow without keyframes animation to create glowing effect. .glowing-circle { width: 100px; height: 100px; border-radius:50%; background-color: #fff; box-shadow: 0 0 60px 30px #fff, 0 0 100px 60px #b400ff, 0 0 140px 90px #ff00d4; } Best Collection of CSS Glowing EffectIn this collection, I have listed over 25+ best Css Glowing Effect made with HTML, CSS, and JS. Check out these awesome Css Glowing Animation like: #1 Glowing Meteor, #2 Awesome Glowing Buttons, #3 Glowing Translucent Marble, and many more. #1 Glowing Meteor
Glowing Meteor Animation using HTML and CSS (SCSS), which was developed by Marjo Sobrecaray. Moreover, you can customize it according to your wish and need. Author:Marjo Sobrecaray Created on:March 8, 2017Made with:HTML & CSS(SCSS) Demo Link:Source Code / DemoTags:Glowing Meteor #2 Awesome Glowing Buttons
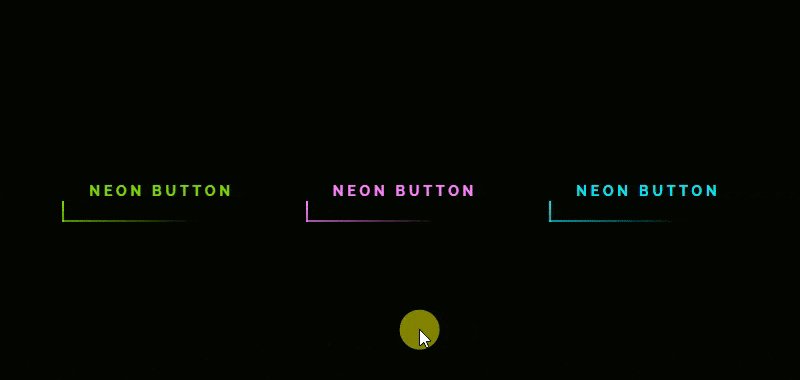
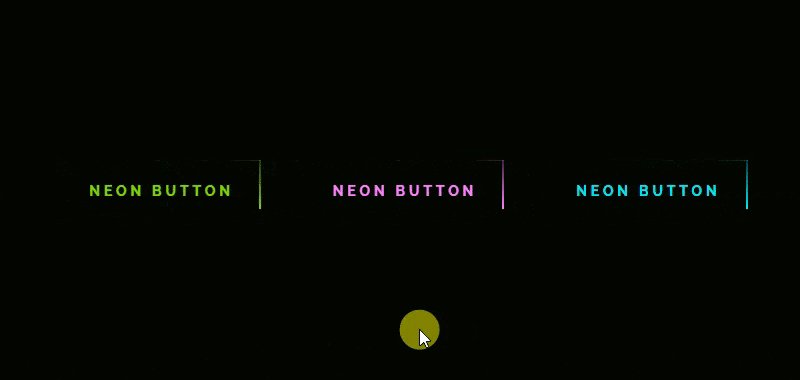
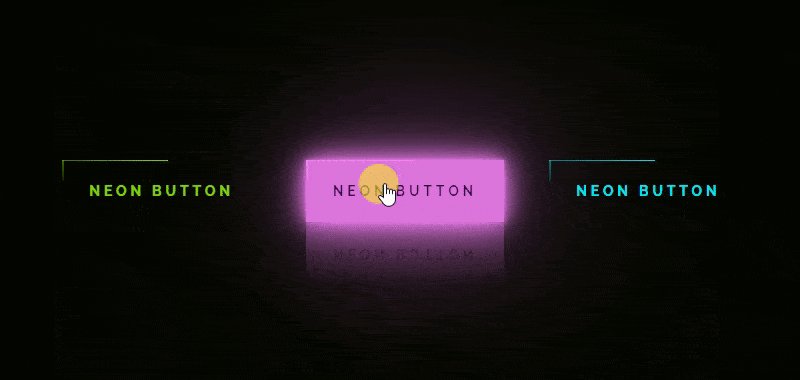
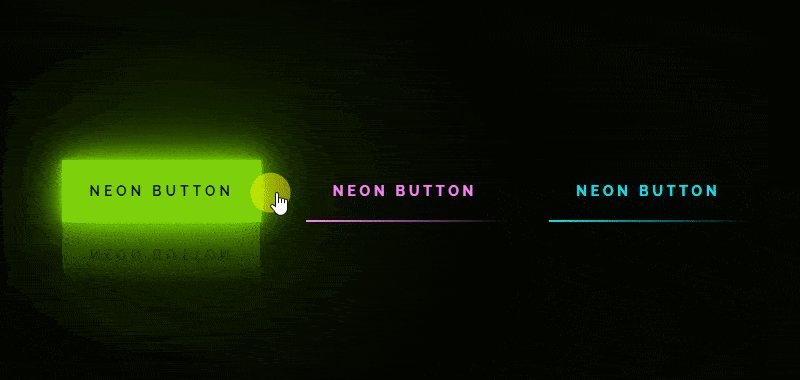
Awesome Glowing Button Animation using HTML and CSS, which was developed by Pranjal Bhadu. Moreover, you can customize it according to your wish and need. Author:Pranjal BhaduCreated on:June 24, 2020Made with:HTML & CSSDemo Link:Source Code / DemoTags:Glowing Button Animation #3 Glowing Translucent Marble
CSS Glowing Translucent Marble Animation using HTML and CSS, which was developed by Will Boyd. Moreover, you can customize it according to your wish and need. Author:Will Boyd Created on:March 28, 2014Made with:HTML & CSSDemo Link:Source Code / DemoTags:CSS Glowing Translucent Marble #4 GSAP Glowing Jump Loader
GSAP Glowing Jump Loader Animation using HTML, CSS and JavaScript which was developed by Brian Sipple. Moreover, you can customize it according to your wish and need. Author:Brian Sipple Created on:June 9, 2015Made with:HTML, CSS and JavaScriptDemo Link:Source Code / DemoTags:GSAP Glowing Jump Loader #5 Gradient Letter with Glowing effect
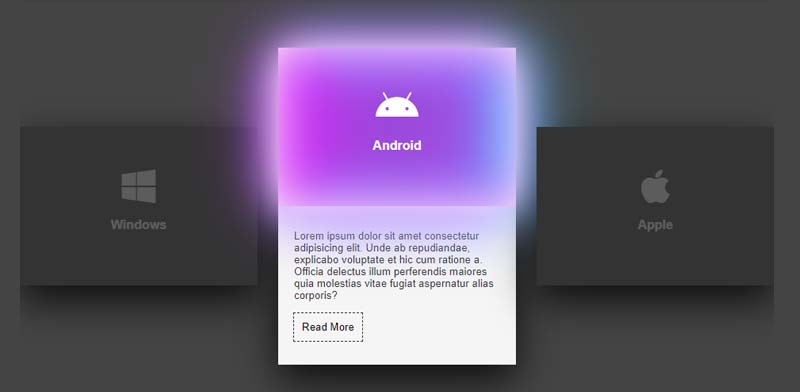
Gradient Letter with Glowing effect using HTML and CSS, which was developed by Sathya. Moreover, you can customize it according to your wish and need. Author:SathyaCreated on:November 2, 2019Made with:HTML and CSS Demo Link:Source Code / DemoTags:Gradient Letter #6 CSS Glowing Icon Hover EffectCSS Glowing Icon Hover Effect using HTML and CSS, which was developed by Diego Lopes. Moreover, you can customize it according to your wish and need. Author:Diego Lopes Created on:January 19, 2019Made with:HTML and CSS Demo Link:Source Code / DemoTags:Glowing Icon Hover Effect #7 CSS glowing effect magic card
Awesome glowing magic card using HTML and CSS, which was developed by Gayane. Moreover, you can customize it according to your wish and need. Author:GayaneCreated on:July 23, 2021Made with:HTML and CSS Demo Link:Source Code / DemoTags:glowing magic card #8 CSS glowing moon
Simple glowing moon with star animation using HTML(Pug), CSS(SCSS) and JavaScript which was developed by Mansoour. Moreover, you can customize it according to your wish and need. Author:Mansoour Created on:September 13, 2018Made with:HTML(Pug), CSS(SCSS) and JavaScript Demo Link:Source Code / DemoTags:glowing moon #9 CSS glowing lighthouse animation
A glowing lighthouse animation using HTML and CSS which was developed by 艁umbini. Moreover, you can customize it according to your wish and need. Author:艁umbiniCreated on:December 5, 2020Made with:HTML & CSSDemo Link:Source Code / DemoTags:glowing lighthouse animation #10 Awesome Glowing Rainbow blobs
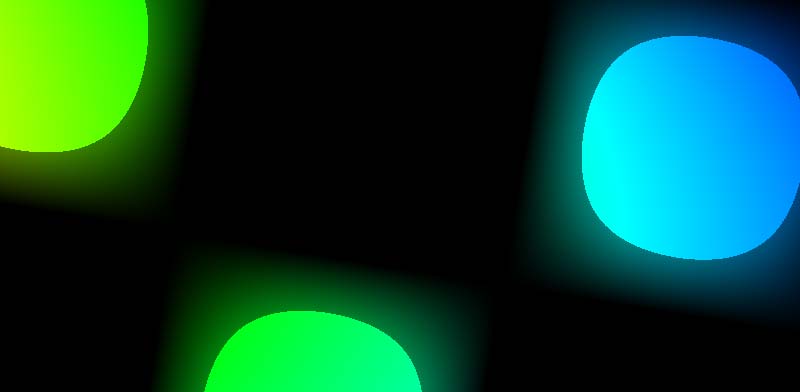
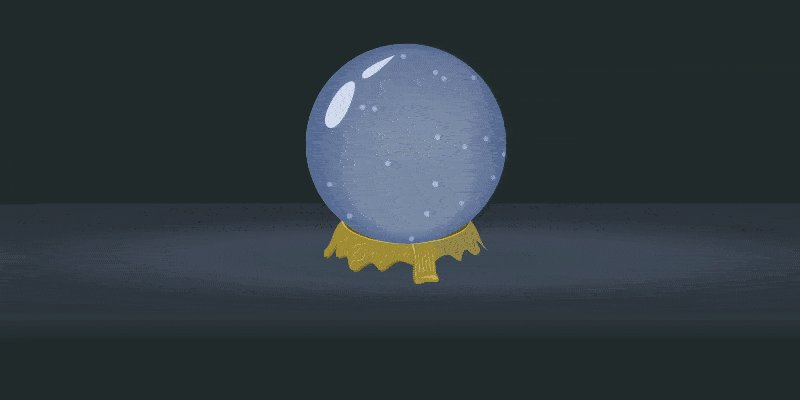
Awesome Glowing Rainbow blobs animation using HTML, CSS, and JavaScript which was developed by Lea Rosema. Moreover, you can customize it according to your wish and need. Author:Lea Rosema Created on:June 1, 2019Made with:HTML, CSS, and JavaScript Demo Link:Source Code / DemoTags:Glowing Rainbow blobs #11 Glowing crystal ball animation
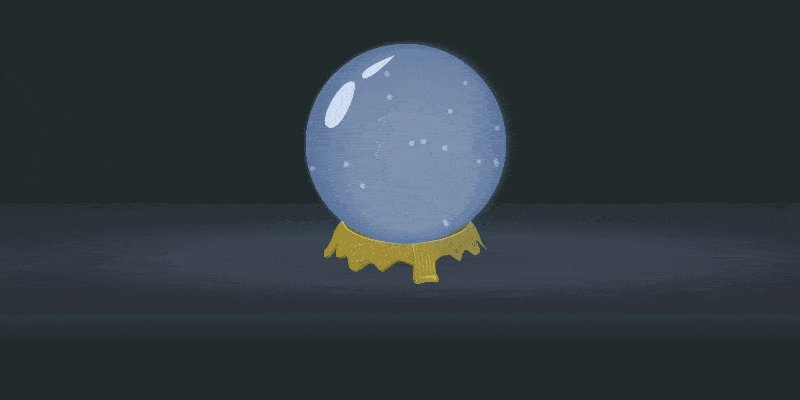
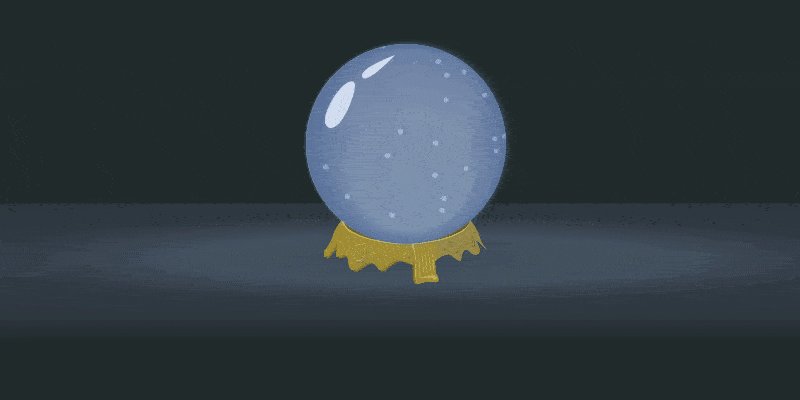
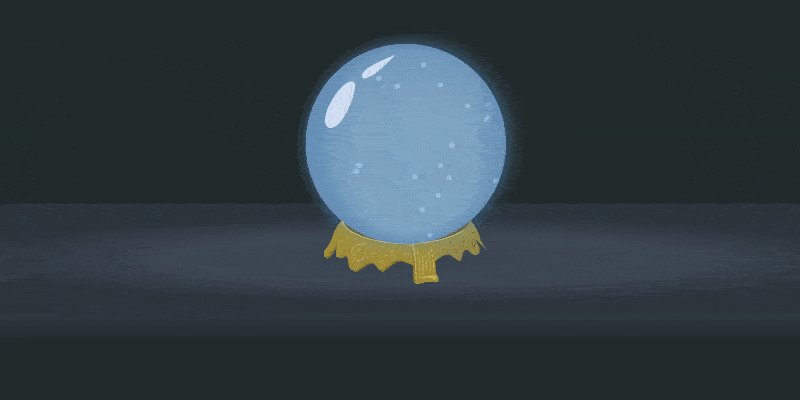
Glowing crystal ball animation using HTML, CSS, and JavaScript which was developed by Pat Cooney. Moreover, you can customize it according to your wish and need. Author:Pat CooneyCreated on:October 12, 2017Made with:HTML, CSS, and JavaScript Demo Link:Source Code / DemoTags:Glowing crystal ball #12 Glowing RGB ball animation
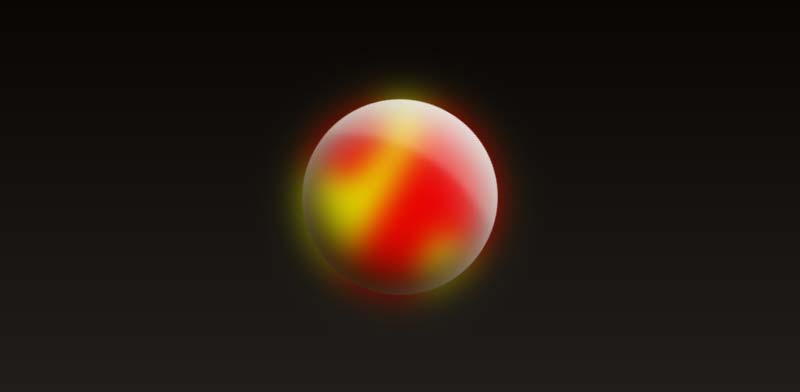
Glowing RGB ball animation using HTML, CSS, and JavaScript which was developed by Hornebom. Moreover, you can customize it according to your wish and need. Author:HornebomCreated on:January 6, 2016Made with:HTML, CSS, and JavaScript Demo Link:Source Code / DemoTags:RGB ball animation #13 Glowing mini ball animation
Glowing mini ball animation using HTML, CSS, and JavaScript which was developed by Nikita Jadhao. Moreover, you can customize it according to your wish and need. Author:Nikita Jadhao Created on:August 25, 2015Made with:HTML, CSS, and JavaScript Demo Link:Source Code / DemoTags:Glowing mini ball animation #14 Awesome Glowing Orb
Awesome Glowing Orb using HTML and CSS which was developed by Matt Schneider III. Moreover, you can customize it according to your wish and need. Author:Matt Schneider IIICreated on:July 23, 2016Made with:HTML and CSS Demo Link:Source Code / DemoTags:Awesome Glowing Orb #15 Glowing walkers animation
Glowing walkers animation using CSS(SCSS ) and JavaScript which was developed by Louis Hoebregts. Moreover, you can customize it according to your wish and need. Author:Louis Hoebregts Created on:June 23, 2019Made with:CSS(SCSS ) and JavaScript Demo Link:Source Code / DemoTags:Glowing walkers #16 SVG Lightbulb Flickering Animation
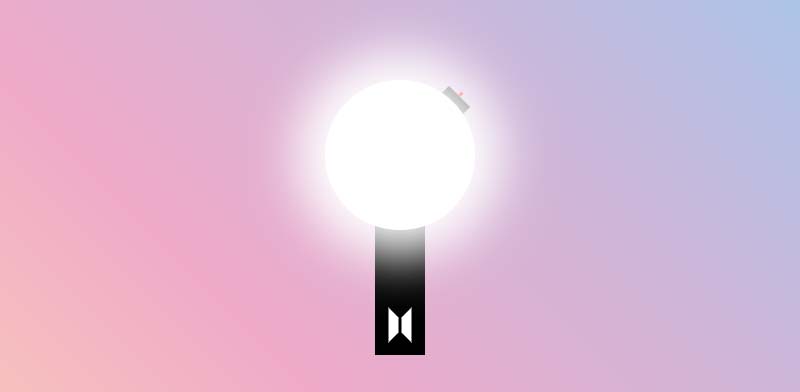
SVG Lightbulb Flickering Animation using HTML, CSS(SCSS ) and JavaScript which was developed by Brian Sipple. Moreover, you can customize it according to your wish and need. Author:Brian SippleCreated on:October 4, 2015Made with:HTML, CSS(SCSS ) and JavaScript Demo Link:Source Code / DemoTags:SVG Lightbulb Flickering #17 BTS Army Bomb Lightstick
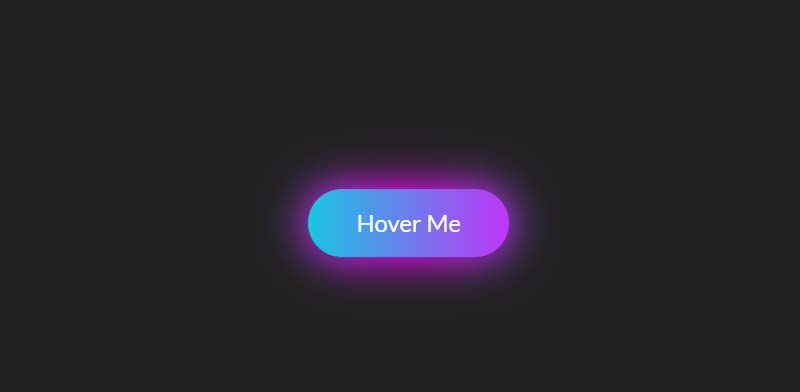
BTS Army Bomb Lightstick Animation using HTML and CSS which was developed by Erin Hughes. Moreover, you can customize it according to your wish and need. Author:Erin Hughes Created on:October 13, 2018Made with:HTML and CSS Demo Link:Source Code / DemoTags:Glowing Bomb Lightstick #18 Glowing Gradient Button With Hover Effect
Glowing Gradient Button With Hover Effect using HTML and CSS which was developed by alphardex. Moreover, you can customize it according to your wish and need. Author:alphardexCreated on:November 25, 2019Made with:HTML and CSS Demo Link:Source Code / DemoTags:Glowing Gradient Button #19 Glowing Gradient Border Card
Glowing Gradient Border Card using HTML and CSS which was developed by Furkan Ya艧ar. Moreover, you can customize it according to your wish and need. Author:Furkan Ya艧ar Created on:June 10, 2020Made with:HTML and CSS Demo Link:Source Code / DemoTags:Glowing Gradient Border #20 Glowing Ring Animation
Glowing Ring Animation using HTML and CSS which was developed by Vincent Van Goggles. Moreover, you can customize it according to your wish and need. Author:Vincent Van Goggles Created on:July 15, 2020Made with:HTML and CSS Demo Link:Source Code / DemoTags:Glowing Ring Animation #21 Ring of Fire SVG & CSS Animation
SVG Ring Fire Animation using HTML and CSS which was developed by Paul Blackburn. Moreover, you can customize it according to your wish and need. Author:Paul BlackburnCreated on:August 28, 2020Made with:HTML & CSSDemo Link:Source Code / DemoTags:SVG Ring Fire Animation #22 Glowing input field
Glowing input field using HTML and CSS which was developed by Jack Rugile. Moreover, you can customize it according to your wish and need. Author:Jack RugileCreated on:July 8, 2012Made with:HTML & CSSDemo Link:Source Code / DemoTags:Glowing input field #23 Neon CSS glowing effect
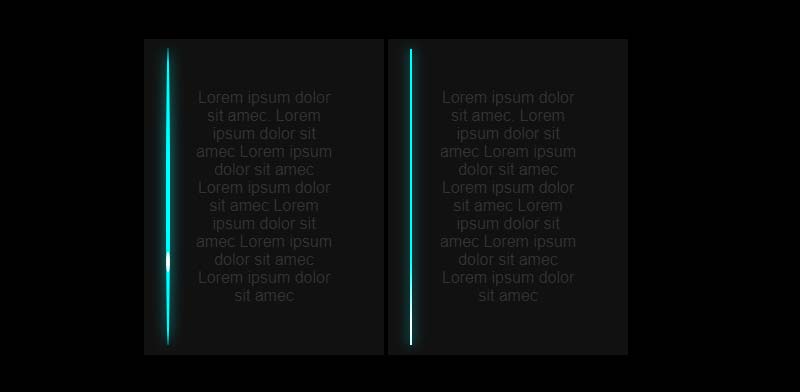
Glass effect social media buttons with neon glow using HTML and CSS which was developed by Kevin Miranda. Moreover, you can customize it according to your wish and need. Author:Kevin MirandaCreated on:May 20, 2019Made with:HTML & CSSDemo Link:Source Code / DemoTags:Neon glow effect #24 Scanning Glow Lines
Scanning Glow Lines animation using HTML and CSS which was developed by Keely. Moreover, you can customize it according to your wish and need. Author:KeelyCreated on:May 31, 2019Made with:HTML & CSSDemo Link:Source Code / DemoTags:Scanning Glow Lines #25 Triangle – Neon Glow Effect Using CSS Drop Shadows
Triangle Neon Glow Effect using HTML and CSS which was developed by Dave Brogan. Moreover, you can customize it according to your wish and need. Author:Dave Brogan Created on:November 28, 2019Made with:HTML & CSSDemo Link:Source Code / DemoTags:Neon Glow Effect #26 Neon Card Outer Glowing Effect
Neon Card Outer Glowing Effect using HTML and CSS which was developed by quangdao. Moreover, you can customize it according to your wish and need. Author:quangdaoCreated on:September 14, 2019Made with:HTML & CSSDemo Link:Source Code / DemoTags:Neon Card Outer Glowing #27 Neon Lighting Effect
Neon Glowing Effect using HTML and CSS which was developed by Will Boyd. Moreover, you can customize it according to your wish and need. Author:Will Boyd Created on:March 28, 2014Made with:HTML & CSSDemo Link:Source Code / DemoTags:Neon Glowing Effect We hope you liked this article. You should definitely keep your thoughts about it in the comment below and share this article with your friends. |
【本文地址】