| HTML+CSS实现淘宝首页 | 您所在的位置:网站首页 › 淘宝标题制作 › HTML+CSS实现淘宝首页 |
HTML+CSS实现淘宝首页
|
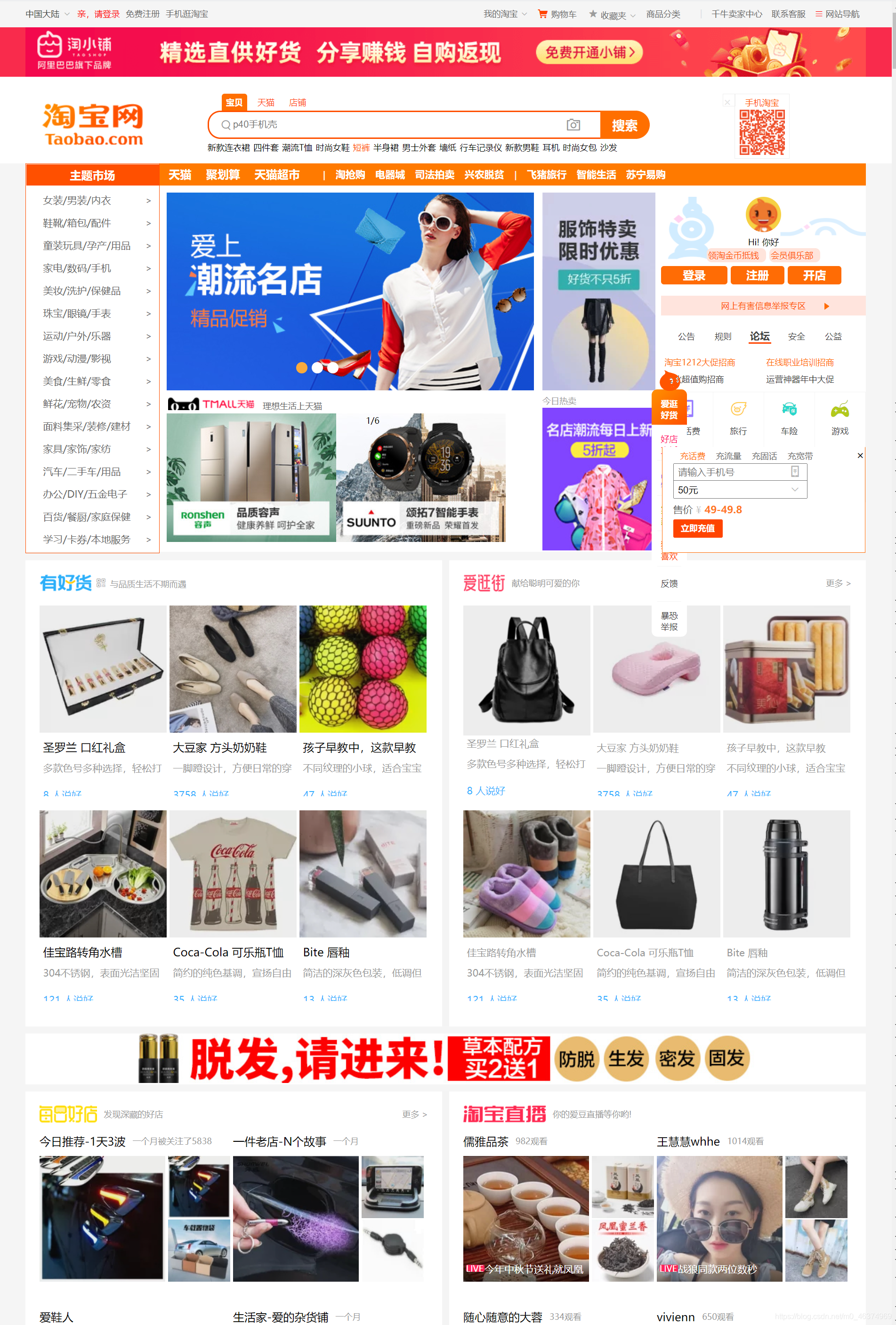
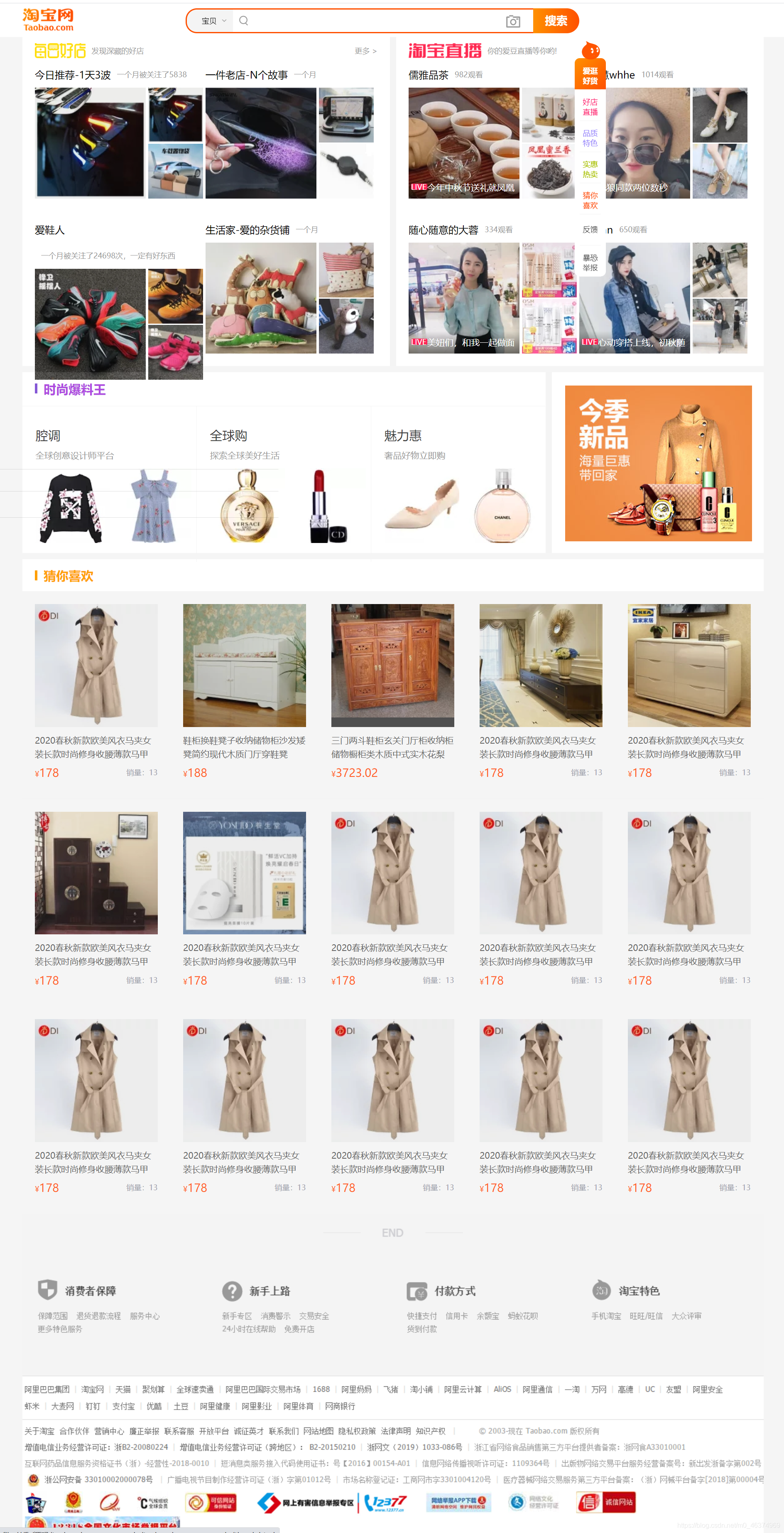
一、HTML+CSS实现淘宝首页 仿写淘宝页面,趁着元旦假期终于把这个淘宝页面给做好了,原创不易,欢迎大家点赞和评论 二、效果图如下: 三、部分源代码如下:(如需要全部代码 关注我或者私信我评论区留言我发你们邮箱,原创不易,记得点赞和收藏哦)。 HTML部分源代码如下: DOCTYPE html> 淘宝网-淘!我喜欢 #junjie{ width:300px; height:200px; border-color: #000000; } 中国大陆 亲,请登录 免费注册 手机逛淘宝 我的淘宝 购物车 收藏夹 商品分类 | 卖家中心 联系客服 网站导航 宝贝 天猫 店铺 搜索 新款连衣裙 四件套 潮流T恤 时尚女鞋 短裤 半身裙 男士外套 墙纸 手机淘宝 X 主题市场 天猫 聚划算 天猫超市 | 淘抢购 电器城 司法拍卖 淘宝心选 兴农扶贫 | 飞猪旅行 智能生活 苏宁易购 女装 / 男装 / 内衣 鞋靴 / 箱包 / 配件 童装玩具 / 孕产 / 用品 家电 / 手机 / 数码 美妆 / 洗肤 / 保养品 珠宝 / 眼睛 / 手表 运动 / 户外 / 乐器 游戏 / 动漫 / 影频 美食 / 生鲜 / 零食 鲜花 / 宠物 / 农资 工具 / 装修 / 建材 家具 / 家饰 / 家访 汽车 / 二手车 / 用品 办公 / GIY / 五金电子 百货 / 餐厨 / 家庭保健 学习 / 卡券 / 本地服务 理想生活上天猫 今日热卖 扦插花卉不生根?教你3分钟学“高压” 喜欢养花的人越来越多,想必很多花友经常会去花店或者花卉市场买一些绿植盆栽养在家里,当然随着养花的经验越来越足。 hi!您好 领淘金币抵钱 会员俱乐部 登录 注册 开店 网上有害信息举报 公告 规则 论坛 安全 公益 阿里88VIP群益在升级 飞猪加入阿里生活圈 天猫上线轻松换 盲盒背后的千万级市场 冲话费 旅行 车险 游戏 彩票 电影 酒店 理财 找服务 演出 水煤电 火车票 阿里App 更多> 与品质生活而不遇 耐克短袖男2019夏季 耐克短袖男2019夏季新款纯棉宽松运动体恤休闲T恤半袖AR5005-101 5958 人说好 宽松日系连帽男士卫衣 宽松日系连帽男士卫衣新款长袖男装国潮秋季韩版潮流上衣套头衣服 。 205 人说好 全职高手叶修杨洋同款牛仔 全职高手叶修杨洋同款牛仔外套拼接毛边流苏情侣上衣牛仔外套宽松 127 人说好 Nike耐克t恤女 Nike耐克t恤女夏季运动跑步上衣棉质舒适透气短袖学生宽松T恤 127 人说好 网红上衣女潮短款修身夏装 网红上衣女潮短款修身夏装港风洋气复古百搭古着感短袖女学生森系 127 人说好 桔梗裙子超仙女森裙子 2019新款厌世风egg智熏法式过膝丧桔梗裙子超仙女森系甜美复古夏 5627 人说好 献给聪明可爱的你 html5+css3入门到精通 HTML+CSS+JavaScript编程从入门到精通 html5+css3基础自学教程web前端开发书籍JavaScript高级程序设计 网站网页前端设计制作建设 5958 人说好 c语言从入门到精通 C语言程序设计 c语言从入门到精通 零基础自学C语言编程教程书籍 计算机电脑编程软件开发入门自学数据结构与算法c ++primer plus 2005 人说好 java语言程序设计框架 java从入门到精通 java语言程序设计框架开发软件编程教程书籍 javascript电脑计算机零基础自学java编程思想核心技术项目java web 9427 人说好 php从入门到精通 php从入门到精通 第4版 php电脑编程入门 零基础自学书籍 语言程序设计网站视频教程教材 PHP项目实战教程计算机前端开发书籍 7527 人说好 python基础教程 Python编程从入门到精通 计算机电脑编程入门自学零基础书籍网络爬虫 pathon编程从入门到实践python基础教程语言程序设计小甲鱼 3795 人说好 Java从入门到精通 【官方正版】 Java从入门到精通 清华大学出版社 Java从入门到精通 第5版 明日科技 软件开发视频大讲堂 计算机 程序设计 Java 1788人说好CSS部分源代码如下: * { padding: 0; margin: 0; list-style: none; text-decoration: none; } html, body { width: 100%; height: 100%; background-color: #f4f4f4; color: #3c3c3c; overflow-x: hidden; /*横向滚动条隐藏*/ } .wrapper { width: 100%; height: 100%; } /*上导航条,加阿里88会员节的背景长高度*/ .wrapper .top-nav-wrap { width: 100%; height: 121px; } .wrapper .top-nav-wrap .top-nav { width: 1190px; height: 35px; margin: 0 auto;/*外边距*/ } .wrapper .top-nav-wrap .top-nav .top-nav-l { float: left; } .wrapper .top-nav-wrap .top-nav .top-nav-r { float: right; } .wrapper .top-nav-wrap .top-nav ul li { float: left; margin-right: 7px;/*右外边距*/ } .wrapper .top-nav-wrap .top-nav a { color: #6c6c6c; font-size: 12px;/*字体大小*/ line-height: 35px;/*文字上下居中*/ padding: 0 6px;/*内边框*/ } .wrapper .top-nav-wrap .top-nav a:hover { color: #f40; } .wrapper .top-nav-wrap .top-nav .china { color: #3c3c3c; line-height: 35px;/*文字上下居中*/ font-size: 13px;/*字体大小*/ } .wrapper .top-nav-wrap .top-nav .bg-pic { display: inline-block; width: 6px; height: 3px; background-size: 100% 100%;/*图片不平浮*/ vertical-align: middle; /*垂直排列中间对齐*/ } .wrapper .top-nav-wrap .top-nav .c-span { padding: 0 6px; } .wrapper .top-nav-wrap .top-nav .bg-pic.xsj-pic { background-image: url('./img/xsj.png'); } .wrapper .top-nav-wrap .top-nav .bg-pic.shopCar-pic { background-image: url(./img/gwc.png); width: 12px; height: 12px; } .wrapper .top-nav-wrap .top-nav .bg-pic.like-pic { background-image: url(./img/star.png); width: 12px; height: 12px; } .wrapper .top-nav-wrap .top-nav .bg-pic.web-nav-pic { background-image: url(./img/dh.png); width: 8px; height: 7px; } .wrapper .top-nav-wrap .top-nav .cut-off span{ line-height: 39px;/*颜色*/ color: #ddd;/*颜色*/ } /*地址中国大陆下面 阿里88会员节背景颜色*/ .wrapper .top-nav-wrap .ad-wrap {/*地址中国大陆下面*/ width: 100%;/*宽*/ height: 86px;/*高*/ background-color: #613621;/*颜色*/ } .wrapper .top-nav-wrap .ad-wrap .ad { height: 80px; width: 80px; padding: 10px 10px 10px 15px; } /*阿里88会员节图片设置宽高等样式*/ .wrapper .top-nav-wrap .ad-wrap img { margin-left: 54px; position: relative; top: -10px; display: inline-block; width: 1148px; height: 79px; background-size: 100% 100%; } /*搜素区域**/ .wrapper .search-wrap { width: 100%; height: 97px; padding-top: -4px; background-color: #613621; } /*搜索框背景与高款*/ .wrapper .search-wrap .search-con { position: relative; width: 1190px; height: 97px; margin: 0 auto; background-color: #fff } /*阿里88会员节长高样式*/ .wrapper .search-wrap .search-con .logo-box { position: relative; /*相对定位*/ top: -0px; /*自身向上移动10px*/ display: inline-block; /*准线对齐*/ width: 190px; height: 97px; background-image: url('动态图.gif'); /*动态小图*/ background-size: 100% 100%; } .wrapper .search-wrap .search-con .search-box { display: inline-block; /*准线对齐*/ width: 627px; height: 87px; vertical-align: top; margin-left: 50px; } .wrapper .search-wrap .search-con .search-box .search-t { width: 627px; height: 62px; } .wrapper .search-wrap .search-con .search-box .search-t .search-tab { height: 22px; margin-left: 17px; } .wrapper .search-wrap .search-con .search-box .search-t .search-tab ul li { float: left; /*左浮动*/ width: 36px;/*字体大小*/ height: 22px; color: #f40; font-size: 12px; line-height: 22px;/*文字上下居中*/ text-align: center; margin-right: 4px; border-top-right-radius: 6px; /*右圆角*/ border-top-left-radius:6px;/*左圆角*/ } .wrapper .search-wrap .search-con .search-box .search-t .search-tab ul li.select { color: #fff; font-weight: 700; /*字体加粗*/ background: linear-gradient(to right, #ff9000 0, #ff5000 100%); } .wrapper .search-wrap .search-con .search-box .search-t .search-tab ul li:hover { background-color: #ffeee5; } .wrapper .search-wrap .search-con .search-box .search-t .search-panel { width: 627px; height: 40px; position: relative; } .wrapper .search-wrap .search-con .search-box .search-t .search-panel form { } .wrapper .search-wrap .search-con .search-box .search-t .search-panel form .btn { width: 74px; height: 40px; position: absolute; top: 0; right: 0; border-top-right-radius: 20px; border-bottom-right-radius: 20px; overflow: hidden; border: none; } .wrapper .search-wrap .search-con .search-box .search-t .search-panel form .btn button { width: 100%; height: 100%; background: linear-gradient(to right, #ff9000 0, #ff5000 100%);/*css3线性渐变*/ border: none; color: #fff; font-weight: 700; font-size: 18px; cursor: pointer; /*鼠标放上有小手显示*/ } .wrapper .search-wrap .search-con .search-box .search-t .search-panel .search-inp-box { width: 551px; height: 36px; border: 2px solid #ff5000; border-top-left-radius: 20px; border-bottom-left-radius: 20px; overflow: hidden; } .wrapper .search-wrap .search-con .search-box .search-t .search-panel .search-inp { width: 551px; height: 36px; overflow: hidden; } .wrapper .search-wrap .search-con .search-box .search-t .search-panel .search-inp input { width: 551px; height: 24px; padding: 6px 33px; border: none; outline: 0; text-indent: 10px; } .wrapper .search-wrap .search-con .search-box .sousuo, .wrapper .search-wrap .search-con .search-box .camera { display: inline-block; position: absolute; } .wrapper .search-wrap .search-con .search-box .sousuo { width: 12px; height: 14px; top: 11px; left: 14px; background-image: url('./img/fdj.png'); background-size: 100% 100%; } .wrapper .search-wrap .search-con .search-box .camera { width: 20px; height: 22px; top: 11px; right: 90px; background-image: url('./img/camera.png'); background-size: 100% 100%; } .wrapper .search-wrap .search-con .search-box .search-bl { width: 627px; height: 20px; } .wrapper .search-wrap .search-con .search-box .search-bl a{ font-size: 12px; margin-right:8px; color: #666; } .wrapper .search-wrap .search-con .search-box .search-bl a.active, .wrapper .search-wrap .search-con .search-box .search-bl a:hover { color: #ff5000; } .wrapper .search-wrap .search-con .code-box { display: inline-block; width: 76px; height: 90px; border: 1px solid #eee; vertical-align: top; margin-left: 120px; position: relative; } .wrapper .search-wrap .search-con .code-box .phone { color: #ff5000; font-size: 14px; line-height: 20px; margin-left: 6px; } .wrapper .search-wrap .search-con .code-box .code { display: inline-block; width: 62px; height: 62px; background: url('./img/ewm.png') no-repeat; background-size: 100% 100%; margin-left: 6px; } .wrapper .search-wrap .search-con .code-box .close { width: 16px; height: 16px; text-align: center; line-height: 16px; /*垂直居中*/ position: absolute; display: inline-block; top: 0; left: -18px; border: 1px solid #eee; color: : #ddd; font-size: 14px; } /*搜索下的导航条*/ .wrapper .screen-nav { width: 1190px; height: 30px; background: linear-gradient(to right, #ff9000 0, #ff5000 100%); margin: 0 auto; /*实现左右居中*/ } .wrapper .screen-nav .screen-nav-con { width: 100%; height: 100%; } .wrapper .screen-nav .screen-nav-con h2 { float: left; color: #fff; font-size: 16px; width: 190px; height: 100%; background-color: #ff5000; text-align: center; line-height: 30px; } .wrapper .screen-nav .screen-nav-con ul { float: left; } .wrapper .screen-nav .screen-nav-con ul li { float: left; margin:0 3px; padding: 0 4px; position: relative; } .wrapper .screen-nav .screen-nav-con ul li a { line-height: 30px; color: #fff; font-weight: 700; } .wrapper .screen-nav .screen-nav-con ul li:hover::before { content: ""; display: block; width: 30px; height: 30px; background: url('./img/up.png') no-repeat; background-size: center; position: absolute; top: -10px; left: 50%; margin-left: -15px; } /*主要 * * 展示内容*/ .wrapper .screen-box { width: 1190px; height: 632px; margin: 0 auto; /*实现左右居中*/ } .wrapper .screen-box .main { float: left; width: 890px; height: 632px; } .wrapper .screen-box .main .main-inner { width: 890px; height: 522px; } .wrapper .screen-box .main .main-inner .inner-left { float: left; width: 190px; height: 522px; border: 1px solid #f40; background-color: #fff; border-top: none; } .wrapper .screen-box .main .main-inner .inner-left ul li { width: 145px; height: 32px; padding-left: 25px; padding-right: 19px; position: relative; } .wrapper .screen-box .main .main-inner .inner-left ul li a { font-size: 14px; font-weight: 400; color: #666; line-height: 32px; } .wrapper .screen-box .main .main-inner .inner-left ul li span { display: inline-block; width: 5px; height: 8px; position: absolute; right: 10px; top: 50%; margin-top: -4px; background-image: url('./img/yjt.png'); background-size: 100% 100%; } .wrapper .screen-box .main .main-inner .inner-left ul li:hover { background-color: #ffe4dc; } .wrapper .screen-box .main .main-inner .inner-left ul li:hover a{ color: #ff5000; } /*中间轮播图位置*/ .wrapper .screen-box .main .main-inner .inner-content { float: left; width: 520px; height: 522px; } /*轮播图*/ .wrapper .screen-box .main .main-inner .inner-content .pic-box { padding: 8px; .content{width:525px; margin-right:10px;} .content #ad{width:524px; height:190px; position:relative;} .content #pic1{ position:absolute; top:0px; left:0px;} } .wrapper .screen-box .main .main-inner .inner-content .inner-mall { width: 520px; height: 230px; padding: 0 8px; } .wrapper .screen-box .main .main-inner .inner-content .inner-mall .tm { font-size: 12px; color: #666; } .wrapper .screen-box .main .main-inner .inner-right { float: left; padding: 8px; width: 160px; height: 522px; } .wrapper .screen-box .main .main-inner .inner-right .hot { font-size: 12px; margin-top: 11px; } .wrapper .screen-box .main .main-bottom { width: 890px; height: 100px; } /*最下淘宝头条*/ .wrapper .screen-box .main .main-bottom .content { background-color: #fff; padding: 14px 12px; margin-top: 10px; position: relative; height: 61px; } .wrapper .screen-box .main .main-bottom .content .logo-box { width: 180px; height: 73px; background-image: url('./img/tbtt.png'); background-size: 100% 100%; } .wrapper .screen-box .main .main-bottom .content a { position: absolute; top: 14px; left: 200px; } .wrapper .screen-box .main .main-bottom .content a img { float: left; } .wrapper .screen-box .main .main-bottom .content a h4 { margin-top: 2px; margin-left: 144px; color: #333; line-height: 28px; font-size: 16px; height: 28px; } .wrapper .screen-box .main .main-bottom .content a h4:hover { color: #ff5000; } .wrapper .screen-box .main .main-bottom .content a p { margin-left: 144px; color: #999; height: 36px; overflow: hidden; line-height: 14px; margin-top: 3px; } /*右侧部分*/ .wrapper .screen-box .col-right { float: left; width: 290px; height: 632px; } /*中间分类加轮播图高宽等*/ .wrapper .screen-box .col-right .member { width: 290px; height: 134px; background-image: url('./img/bg.png'); background-size: 100% 100%; margin-top: 10px; } .wrapper .screen-box .col-right .member .member-head { width: 290px; height: 91px; } .wrapper .screen-box .col-right .member .member-head .head { width: 290px; height: 56px; text-align: center; } .wrapper .screen-box .col-right .member .member-head .info { display: block; width: 290px; height: 17px; color: #3c3c3c; font-size: 14px; line-height: 17px; text-align: center; } .wrapper .screen-box .col-right .member .member-head .head a { display: inline-block; width: 50px; height: 50px; border-radius: 50%; background-image: url('./img/tx.jpg'); background-size: 100% 100%; } .wrapper .screen-box .col-right .member .member-head p { width: 290px; height: 17px; text-align: center; line-height: 17px; } .wrapper .screen-box .col-right .member .member-head p a { display: inline-block; width: 72px; height: 17px; border-radius: 9px; background-color: #ffe4db; font-size: 12px; color: #ff5000; padding: 0 29px; position: relative; } .wrapper .screen-box .col-right .member .member-head p a span { position: absolute; display: inline-block; width: 16px; height: 16px; top: 0; left: 10px; } .wrapper .screen-box .col-right .member .member-head p a.icon span { background-image: url('./img/pics.png'); background-position: 0 -572.5px; /*调整图片位置*/ } .wrapper .screen-box .col-right .member .member-head p a.club span { background-image: url('./img/pics.png'); background-position: 0 -528px; } .wrapper .screen-box .col-right .member .member-foot { width: 290px; height: 40px; text-align: center;; padding-top: 10px; } .wrapper .screen-box .col-right .member .member-foot a { display: inline-block; height: 25px; width: 75px; background: linear-gradient(to right, #ff5000 0, #ff6f06 100%); border-radius: 4px; text-align: center; line-height: 25px; font-size: 14px; color: #fff; font-weight: 700; } .wrapper .screen-box .col-right .member .member-foot a.login { width: 92px; } .wrapper .screen-box .col-right .message { width: 290px; height: 26px; } .wrapper .screen-box .col-right .message a { display: inline-block; width: 100%; height: 100%; background-color: #ffe4dd; color: #f40; font-size: 12px; text-align: center; line-height: 26px; position: relative; } .wrapper .screen-box .col-right .message a span { display: inline-block; width: 10px; height: 10px; position: absolute; top: 9px; right: 52px; background-image: url('./img/ysj.png'); background-size: 100% 100%; } .wrapper .screen-box .col-right .notice { height: 98px; width: 100%; padding-top: 10px; } .wrapper .screen-box .col-right .notice ul li { float: left; } .wrapper .screen-box .col-right .notice .title { height: 24px; width: 100%; padding: 0 8px; /*box-sizing: border-box;*/ /*css3, 将当前标准模式下盒模型转换成IE模式下的盒模型*/ } .wrapper .screen-box .col-right .notice .title li { width: 32px; height: 20px; margin: 0 11px; text-align: center; } .wrapper .screen-box .col-right .notice .title li a { color: #3c3c3c; font-size: 13px; line-height: 20px; padding: 0 2px; } .wrapper .screen-box .col-right .notice .title li a.active { font-weight: 700; border-bottom: 2px solid #f40; } .wrapper .screen-box .col-right .notice .title li a:hover, .wrapper .screen-box .col-right .notice .content li a.active, .wrapper .screen-box .col-right .notice .content li a:hover { color: #f40; } .wrapper .screen-box .col-right .notice .content { width: 100%; height: 50px; padding: 9px; /*box-sizing: border-box;*/ /*css3, 将当前标准模式下盒模型转换成IE模式下的盒模型*/ } .wrapper .screen-box .col-right .notice .content li { width: 130px; height: 25px; line-height: 25px; text-align: center; } .wrapper .screen-box .col-right .notice .content li a { font-size: 12px; color: #3c3c3c; } .wrapper .screen-box .col-right .module { width: 100%; height: 230px; } .wrapper .screen-box .col-right .module ul li { float: left; width: 72px; height: 75px; border: 1px solid #eee; box-sizing: border-box; /*css3, 将当前标准模式下盒模型转换成IE模式下的盒模型*/ } .wrapper .screen-box .col-right .module ul li:hover { border: 1px solid #f40; } .wrapper .screen-box .col-right .module ul li a { display: block; text-align: center; margin-top: 10px; } .wrapper .screen-box .col-right .module ul li a span { display: inline-block; width: 24px; height: 24px; background: url('./img/pics.png'); } .wrapper .screen-box .col-right .module ul li a p { color: #333; font-size: 12px; } .wrapper .screen-box .col-right .module ul li a span.icon1{ background-position: 0 0; } .wrapper .screen-box .col-right .module ul li a span.icon2{ background-position: 0 -88; } /*阿里APP*/ .ali{ font-size: 14px; height: 30px; line-height: 30px; position: relative; z-index: 2; } .many{ position: absolute; right: 10px; font-size: 12px; font-weight: 400; } .zt{ height: 25px; } .tp{ height:91px; } .goods-list a h4 { margin-top: 5px; font-size: 16px; height: 28px; overflow: hidden; line-height: 28px; font-weight: normal; color: #000 } .111:hover div{ width:700px; height:700px; border:1px solid red ; } |
【本文地址】
公司简介
联系我们