| 淘宝旺铺装修之分类图片制作.docx | 您所在的位置:网站首页 › 淘宝分类图片 › 淘宝旺铺装修之分类图片制作.docx |
淘宝旺铺装修之分类图片制作.docx
|
淘宝旺铺装修之分类图片制作.docx 《淘宝旺铺装修之分类图片制作.docx》由会员分享,可在线阅读,更多相关《淘宝旺铺装修之分类图片制作.docx(10页珍藏版)》请在冰豆网上搜索。
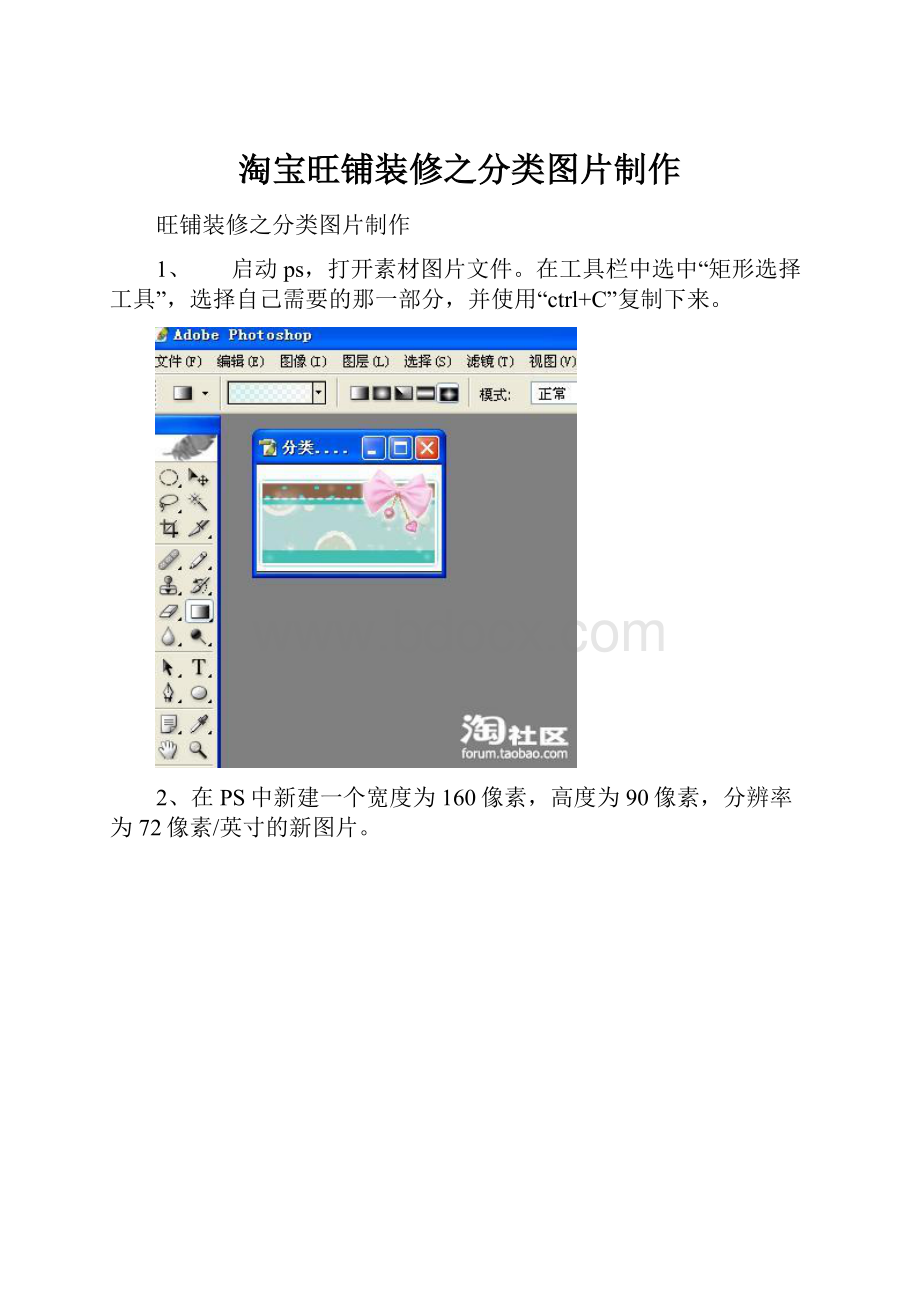
淘宝旺铺装修之分类图片制作 旺铺装修之分类图片制作 1、 启动ps,打开素材图片文件。 在工具栏中选中“矩形选择工具”,选择自己需要的那一部分,并使用“ctrl+C”复制下来。 2、在PS中新建一个宽度为160像素,高度为90像素,分辨率为72像素/英寸的新图片。 3、 按“Ctrl+V”将在素材图片的选中的部分粘贴到新建图片中,做PS工具做适当调整。 4、文字制作。 在工具栏中点击“横排文字工具”,字体选择“华康少女字体”,字体大小设置好,并根据背景图片颜色选择文字颜色为白色。 输入如“其他小物品”,将文字移动到合适位置。
现在看起来这些字并不醒目,为了让这些文字能突出的从背景中显示,亲们可以把文字颜色选择成醒目的其他颜色,但这样一来就不能很好的符合自己的背景图片的整体风格。 为了处理这个问题,现在我们在文字图层上点鼠标右键,弹出如下图所示菜单: 选择其中的“混合选项”,出现如下对话框。 在对话框中选择“投影”和“描边”两项 然后用鼠标点击对话框中的“描边”项,出现描边的具体选择项。 将结构中的大小改为2像素,这个参数决定描边的宽度,颜色我们改为黑色,这个是决定文字描边的颜色。 设定好后,点击“好”按钮。 最终出现如下效果: 这样就可以让我们的文字清晰的从背景中显现出来,并且也能很好和背景融为一体。 到此为止,我们文字制作告一段落。 如果我们不想再进一步处理的话,现在只要把该文件保存下来,然后另存为jpeg或gif格式,就得到一个分类图片了。 其他的分类图就只是把文字图层修改成我们需要的内容,然后另存为jpeg或gif格式,就完成了整个分类图片的制作了。 5、动画制作: 现如今,网店上的分类图片大多是动态的,这样就能更加吸引人的眼球。 但这里有一个误区: 那就是有些店主认为分类图片动态效果越强,就应该越能吸引买家的注意。 事实上,由于现在店主为了吸引人气,都会在自家的店铺里大量上货,那么买家在店铺看商品时,就主要依据分类来浏览了。 如果您的分类图片动态效果过于强烈,只能在人看第一眼时,给人以强烈的视觉刺激,但长时间浏览的话,就会让人受不了。 因此,我认为分类图片在制作的过程中,如果要出现动态效果,那就必须注意控制。 现在,我们就来为我们的分类图片制作动态效果。 我在这里采取的是让背景图片轻微出现变化,以突出文字内容。 这样一来,既避免了视觉冲击,又突出了文字内容。 在PS中,将我们的分类图片图层复制四层。 如下图所示:
然后在每个图层上用“椭圆”选框工具在图层上描绘一个圆形,并选用合适的颜色,用“渐变”工具进行填充,并调整透明度和大小。 依样每个图层上这样绘制几个,一定要注意,不同图层的圆形位置和大小要不相同。 在PS中点“在ImageReady中编辑”按钮,出现下图所示: 将当前帧复制三帧,总共四帧,每帧只允许一个背景图显示。 将每帧间隔改为0.2秒。 如下图所示。
设置完毕后用鼠标单击ImageReady软件的“文件”菜单项,选择“将优化结果存储为”选项,在保存类型中选择“仅限图像(*.gif)”,命名之后点击“保存”近钮就OK了。 |
【本文地址】