|
功能描述:页面初始化展示中国地图,并设置了三个省份的标记点,点击省份进入下一级市区地图,再次点击地图回到中国地图
一、安装echarts依赖
npm install [email protected]
注意:我使用的是4.9.0版本,因为绘制地图需要用到地图的数据,高版本的依赖包有的不包含地图所需的数据

安装好依赖后查看 node_modules —> echarts —> map 文件夹下是否有 js 和 json 文件夹,绘制地图的数据就来源这里,准备好就可以正式开发啦

二、代码实现
import * as echarts from "echarts";
import 'echarts/map/js/china.js'; // 核心文件
// 省份数据
import 'echarts/map/js/province/taiwan.js';
import 'echarts/map/js/province/hebei.js';
import 'echarts/map/js/province/shanxi.js';
import 'echarts/map/js/province/liaoning.js';
import 'echarts/map/js/province/jilin.js';
import 'echarts/map/js/province/heilongjiang.js';
import 'echarts/map/js/province/jiangsu.js';
import 'echarts/map/js/province/zhejiang.js';
import 'echarts/map/js/province/anhui.js';
import 'echarts/map/js/province/fujian.js';
import 'echarts/map/js/province/jiangxi.js';
import 'echarts/map/js/province/shandong.js';
import 'echarts/map/js/province/henan.js';
import 'echarts/map/js/province/hubei.js';
import 'echarts/map/js/province/hunan.js';
import 'echarts/map/js/province/guangdong.js';
import 'echarts/map/js/province/hainan.js';
import 'echarts/map/js/province/sichuan.js';
import 'echarts/map/js/province/guizhou.js';
import 'echarts/map/js/province/yunnan.js';
import 'echarts/map/js/province/shanxi1.js';
import 'echarts/map/js/province/gansu.js';
import 'echarts/map/js/province/qinghai.js';
import 'echarts/map/js/province/xinjiang.js';
import 'echarts/map/js/province/guangxi.js';
import 'echarts/map/js/province/neimenggu.js';
import 'echarts/map/js/province/ningxia.js';
import 'echarts/map/js/province/xizang.js';
import 'echarts/map/js/province/beijing.js';
import 'echarts/map/js/province/tianjin.js';
import 'echarts/map/js/province/shanghai.js';
import 'echarts/map/js/province/chongqing.js';
import 'echarts/map/js/province/xianggang.js';
import 'echarts/map/js/province/aomen.js';
const china_map = ref();
const defalutPoint = ref([{
"name": "北京",
"value": 213
}, {
"name": "福建",
"value": 100
}, {
"name": "贵州",
"value": 50
}]);
const point = ref([{
"name": "北京",
"value": 213
}, {
"name": "福建",
"value": 100
}, {
"name": "贵州",
"value": 50
}]);
const data = reactive({
geoCoordMap: {
'北京': [116.405285,
39.904985
],
'福建': [119.306239,
26.075230
],
'贵州': [106.713478,
26.578343
]
},
geoCoordMapDefault: {
'北京': [116.405285,
39.904985
],
'福建': [119.306239,
26.075230
],
'贵州': [106.713478,
26.578343
]
},
provinces: { //数据
台湾: 'taiwan',
河北: 'hebei',
山西: 'shanxi',
辽宁: 'liaoning',
吉林: 'jilin',
黑龙江: 'heilongjiang',
江苏: 'jiangsu',
浙江: 'zhejiang',
安徽: 'anhui',
福建: 'fujian',
江西: 'jiangxi',
山东: 'shandong',
河南: 'henan',
湖北: 'hubei',
湖南: 'hunan',
广东: 'guangdong',
海南: 'hainan',
四川: 'sichuan',
贵州: 'guizhou',
云南: 'yunnan',
陕西: 'shanxi1',
甘肃: 'gansu',
青海: 'qinghai',
新疆: 'xinjiang',
广西: 'guangxi',
内蒙古: 'neimenggu',
宁夏: 'ningxia',
西藏: 'xizang',
北京: 'beijing',
天津: 'tianjin',
上海: 'shanghai',
重庆: 'chongqing',
香港: 'xianggang',
澳门: 'aomen'
}
});
const {
geoCoordMap,
geoCoordMapDefault,
provinces
} = toRefs(data);
const isChina = ref(true); // 默认显示中国地图
const emit = defineEmits(['showChange']);
const convertData = () => {
let res = [];
for (let i = 0; i < point.value.length; i++) {
let geoCoord = geoCoordMap.value[point.value[i].name];
if (geoCoord) {
res.push({
name: point.value[i].name,
value: geoCoord.concat(point.value[i].value)
});
}
}
return res;
};
// 中国地图点击省份 显示当前省份的详细的地区。
const chinaMapHidden = (map) => {
map.off('click'); //这里解决多次触发点击事件
map.on('click', async (params) => {
if (params.name in provinces.value) {
isChina.value = false;
emit("showChange", isChina.value);
if (params.name === "湖南") {
// 示例效果暂时只有湖南可点击
point.value = [{
name: "长沙",
value: 212
}, {
name: "永州",
value: 52
}];
geoCoordMap.value = {
'长沙': [113.08755, 28.25182],
'永州': [111.61945, 26.42586]
};
console.log(params.name, '-----------provinces.value[params.name]')
chinaMaprsult(params.name);
}
} else {
isChina.value = true;
emit("showChange", isChina.value);
point.value = defalutPoint.value;
geoCoordMap.value = geoCoordMapDefault.value;
chinaMaprsult('china');
}
})
}
// 渲染地图
const chinaMaprsult = (name = null) => {
let chinaMap = echarts.init(china_map?.value)
const options = {
title: {
text: '',
left: 'center',
textStyle: {
color: '#fff'
}
},
tooltip: {
trigger: 'item',
formatter: function (params) {
return params.name + ' : ' + params.value[2] ? params.value[2] : "";
}
},
visualMap: {
// min: 0,
// max: 300,
// left: 20,
// bottom: 20,
// calculable: true,
// text: ['高','低'],
show: false,
inRange: {
color: ['rgb(70, 240, 252)',
'rgb(250, 220, 46)',
'rgb(54, 229, 255)'
]
},
textStyle: {
color: '#fff'
}
},
geo: {
map: name ? name : "china", // 核心
zoom: 1.2,
// roam: 'scale', //是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
label: { // 页面初始化加载的文字
normal: {
show: true,
textStyle: {
color: "#ccc", // 页面初始化的地图文字颜色
fontSize: 10 // // 页面初始化的地图文字大小
},
},
},
itemStyle: { //设置样式
normal: {
areaColor: 'rgba(48, 82, 153, 0.5)', // 区域的颜色
borderColor: '#59e2f9' //边框颜色
},
emphasis: {
areaColor: 'rgb(44, 165, 198, 0.9)' // 鼠标悬浮区域颜色
}
},
emphasis: {
label: {
color: '#fff' // 鼠标悬浮文字颜色
}
}
},
series: [{
type: "map",
geoIndex: 0,
itemStyle: { //地图区域的多边形 图形样式
normal: { //是图形在默认状态下的样式
label: {
show: true, //是否显示标签
textStyle: {
color: "#fff"
}
}
},
zoom: 1.5, //地图缩放比例,默认为1
emphasis: { //是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
label: {
show: true
}
}
},
label: {
normal: {
show: true, //显示省份标签
textStyle: {
color: "#fff"
}, //省份标签字体颜色
},
emphasis: {
show: true,
textStyle: {}
}
},
data: [], // 地图数据
},
{
type: 'effectScatter',
coordinateSystem: 'geo',
label: {
lineHeight: 20,
normal: {
show: true,
color: '#081727',
position: 'inside',
padding: [5, 0, 0, 0],
verticalAlign: 'middle',
formatter: function (para) {
return '{name|' + para.data.value[2] + '}'
},
rich: {
cnNum: {
fontSize: 14,
color: '#081727',
lineHeight: 20,
}
}
},
},
tooltip: {
formatter: function (para) {
return para.name + ": " + para.data.value[2]
}
},
symbol: 'circle',
symbolSize: [15, 15],
data: convertData(),
}
],
}
chinaMap.setOption(options)
chinaMapHidden(chinaMap)
}
onMounted(() => {
chinaMaprsult('china');
})
在引入省份数据时,我原本是想在点击的时候引入,点击哪个省份就引入哪个省份的数据,避免首次加载时全部引入而影响性能,代码如下
map.on('click', async (params) => {
if (params.name in provinces.value) {
//引入省份数据
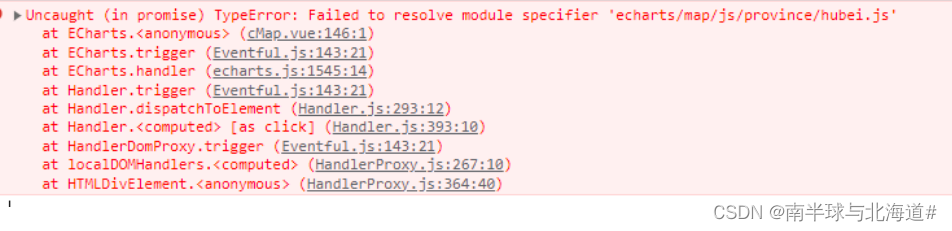
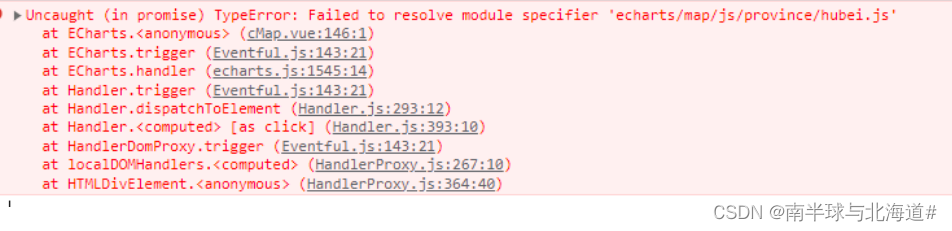
let provinceData = `echarts/map/js/province/${provinces.value[params.name]}.js`;
console.log(provinceData, '----------hh');
let val = await import(provinceData);
if(val) {
}
}
});
 import方式引入一直报错,因为这个项目是vue3,所以也不能使用 require 引入。查了些资料有说import中不能使用变量,也有人使用字符串模板也就是上面这种写法成功引入的,但是我就是引入不了,最终放弃了。没办法,最后还是在头部全部引入了,如果有小伙伴知道怎么解决的,欢迎留言~ import方式引入一直报错,因为这个项目是vue3,所以也不能使用 require 引入。查了些资料有说import中不能使用变量,也有人使用字符串模板也就是上面这种写法成功引入的,但是我就是引入不了,最终放弃了。没办法,最后还是在头部全部引入了,如果有小伙伴知道怎么解决的,欢迎留言~
三、效果展示

这世界很喧嚣,做你自己就好
|


 import方式引入一直报错,因为这个项目是vue3,所以也不能使用 require 引入。查了些资料有说import中不能使用变量,也有人使用字符串模板也就是上面这种写法成功引入的,但是我就是引入不了,最终放弃了。没办法,最后还是在头部全部引入了,如果有小伙伴知道怎么解决的,欢迎留言~
import方式引入一直报错,因为这个项目是vue3,所以也不能使用 require 引入。查了些资料有说import中不能使用变量,也有人使用字符串模板也就是上面这种写法成功引入的,但是我就是引入不了,最终放弃了。没办法,最后还是在头部全部引入了,如果有小伙伴知道怎么解决的,欢迎留言~