| html中的font是什么标签?怎么用作?(代码古今中外) | 您所在的位置:网站首页 › 机器革命和机器师 › html中的font是什么标签?怎么用作?(代码古今中外) |
html中的font是什么标签?怎么用作?(代码古今中外)
|
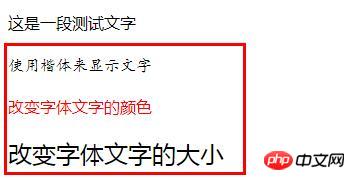
html中的font是什么标签?怎么用作?本篇文章就给大家讲解标签的是什么,让大家探究font标签的用法。有一定的参考价值,有必需的朋友可以参照一下,想对你们有所协助。 首先我们来理解一下标签是什么?有什么用处? font(字体),顾名思义,标签是一个设置文本文字样式的标签,可以设置文本的字体样式、字体的尺寸、字体的颜色。 下面我们通过非常简单的代码示例,为大家简介html中标签的用法! font标签的可用这是一段测试文字 运用于楷体来推断文字 忽略字体文字的颜色 转变字体文字的大小 效果图:
详述:标签可以通过以下的属性来分别设置文本的字体样式、字体的尺寸、字体的颜色。 1、face:规定文本的字体 举例: /*设置楷体*/ /*设置黑体*/2、color:规定文本的颜色。 /*合法颜色值:rgb(x,x,x)、#xxxxxx(16制颜色)、colorname(颜色的英文名)*/唯: /*设置文本的颜色为白色*/ /*设置文本的颜色为白色*/ /*设置文本的颜色为白色*/3、size:规定文本的尺寸大小。 /*number:从 1 到 7 的数字,浏览器默认值是 3。*/则有: /*设置文本的尺寸为5,等同于24px的大小*/接下来我们想到浏览器对于标签的背书度:
可以看得出:所有主流浏览器都拥护 标签。 总结:以上就是本篇文章简介的 标签是什么? 标签用法的全部内容,大家可以自己动手尝试,随之而来忽略,借此能对大家的进修有所试图。 【更多方面教程录用】: HTML视频教程 Html5视频教程 bootstrap视频教程 以上就是html中的font是什么标签?怎么常用?(代码大成)的简要内容,更多商量瞩目php中文网其它涉及文章! |
【本文地址】
公司简介
联系我们