| 使用vercel来部署网易云网站(后端接口+前端页面) | 您所在的位置:网站首页 › 本地音乐用网易云打开不了吗怎么办 › 使用vercel来部署网易云网站(后端接口+前端页面) |
使用vercel来部署网易云网站(后端接口+前端页面)
|
后端接口搭建:
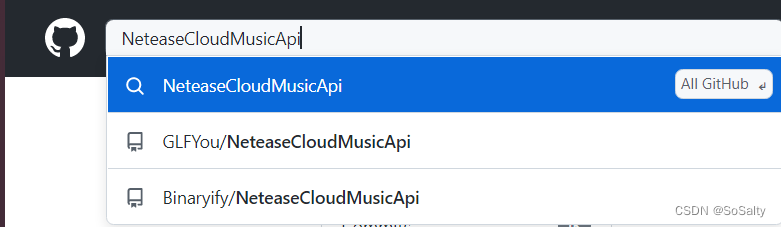
1.GitHub搜索网易云api接口:NeteaseCloudMusicApi 2.点击第一个:
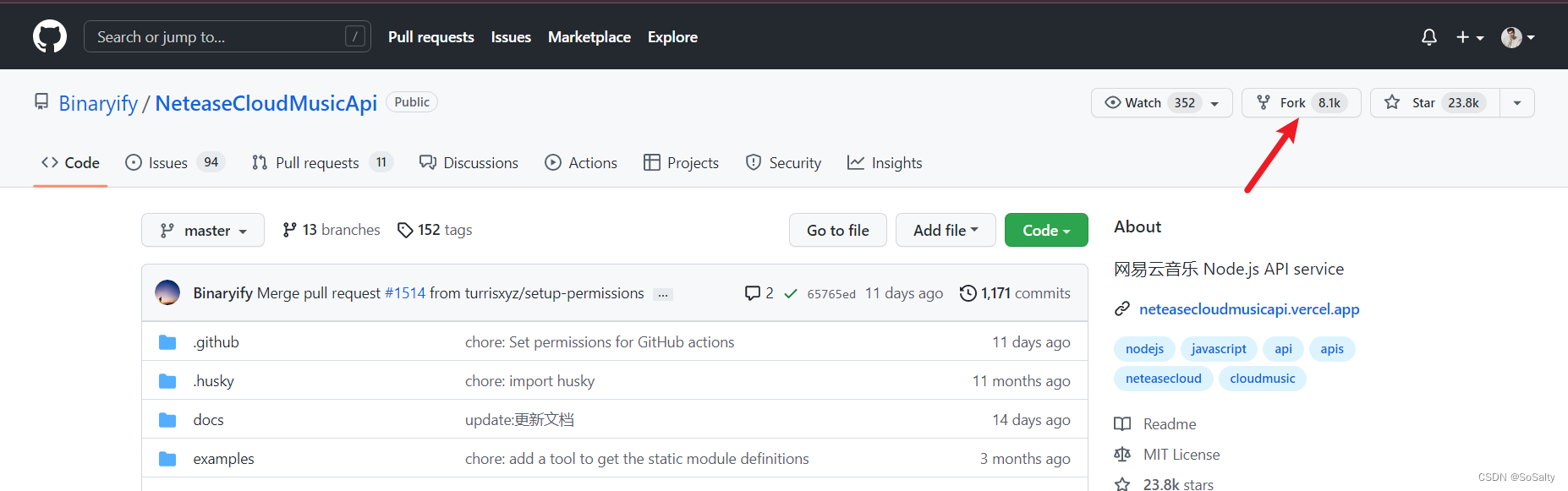
3.进入之后点击fork,将项目保存:
4.回到主页,可以发现此项目已经成功保存:
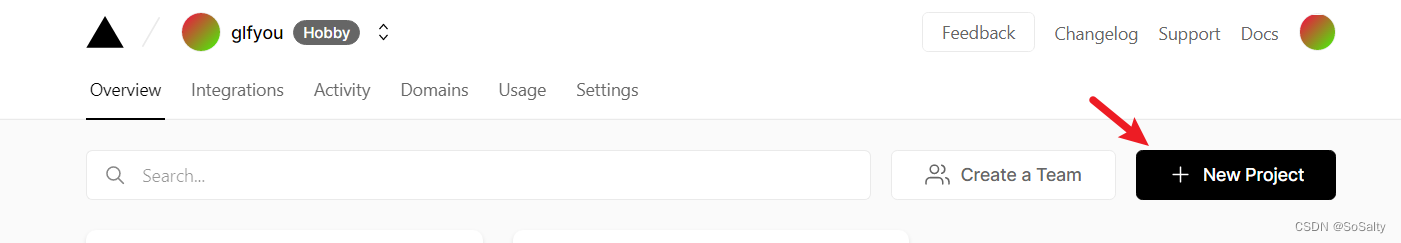
5.搜索vercel进入其官网,使用GitHub登录好后点击new project:
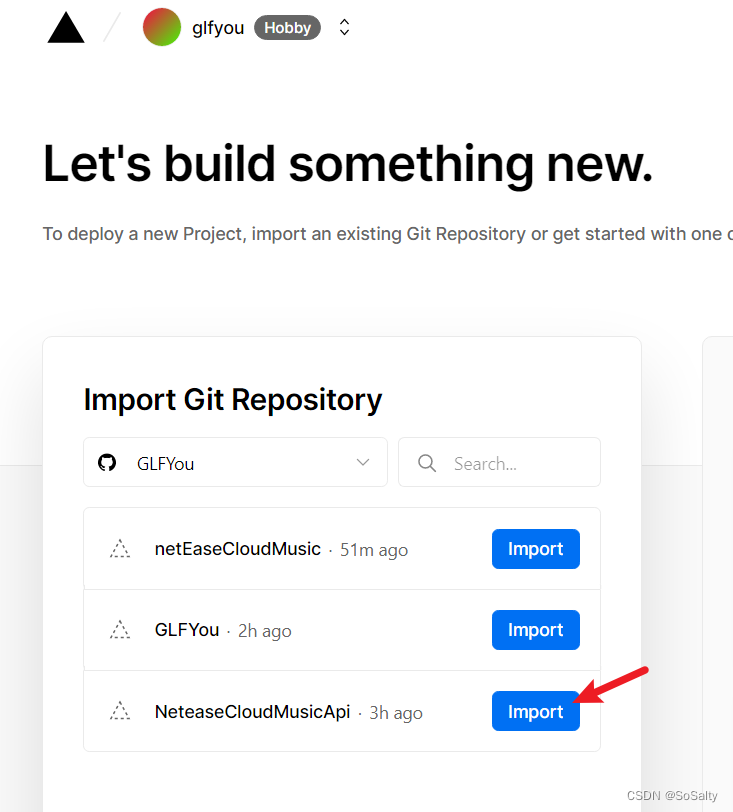
6.找到刚刚保存的项目,点击import:
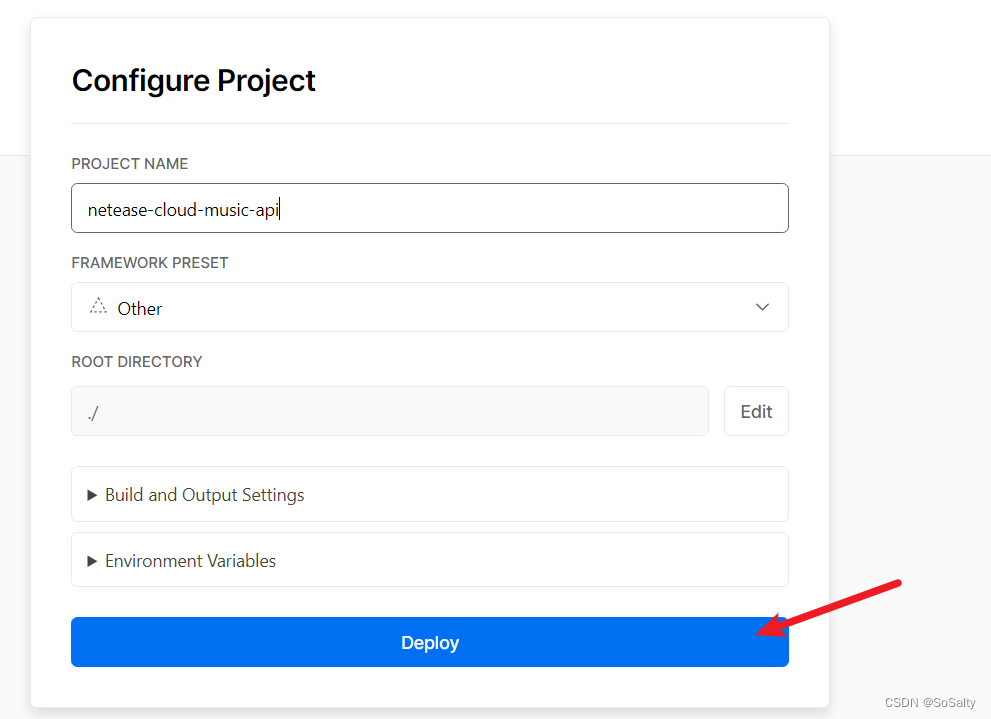
7.填写好项目名字,点击deploy,等待创建
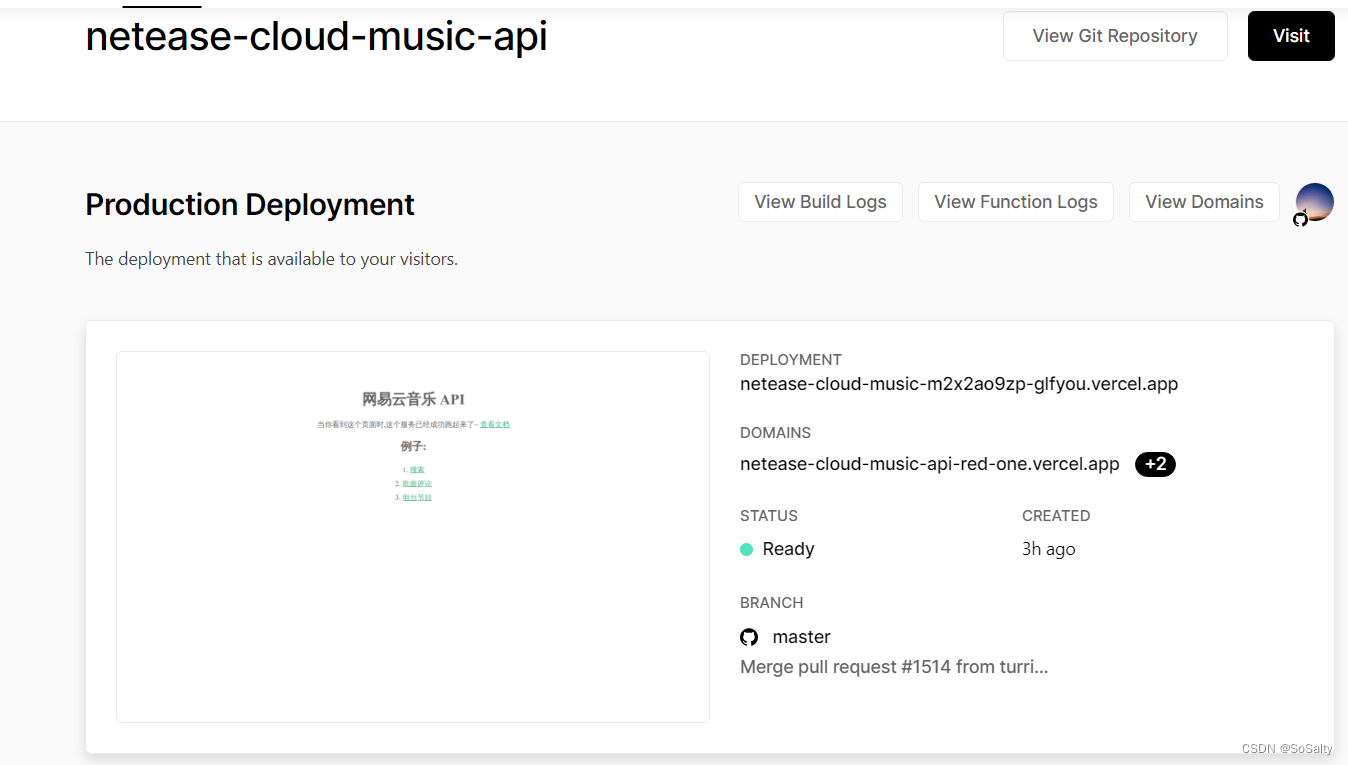
8.创建成功,出现如下:
8.点击左边的窗口进入文档,这个URL地址就是我们发请求的baseURL:
9.在文档里随便找个接口,在此URL后边加上,发现有数据返回,证明可用。至此,后端接口搭建完毕。
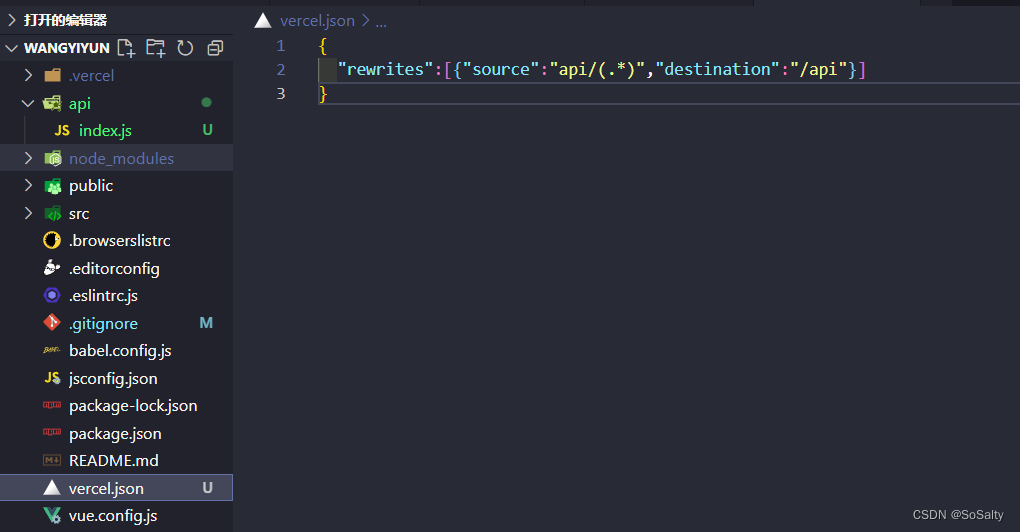
1.用vue写好页面,接口功能完善后,也需要将前端项目部署到vercel 2.在根目录新建vercel.json文件,内容: { "rewrites":[{"source":"api/(.*)","destination":"/api"}] }
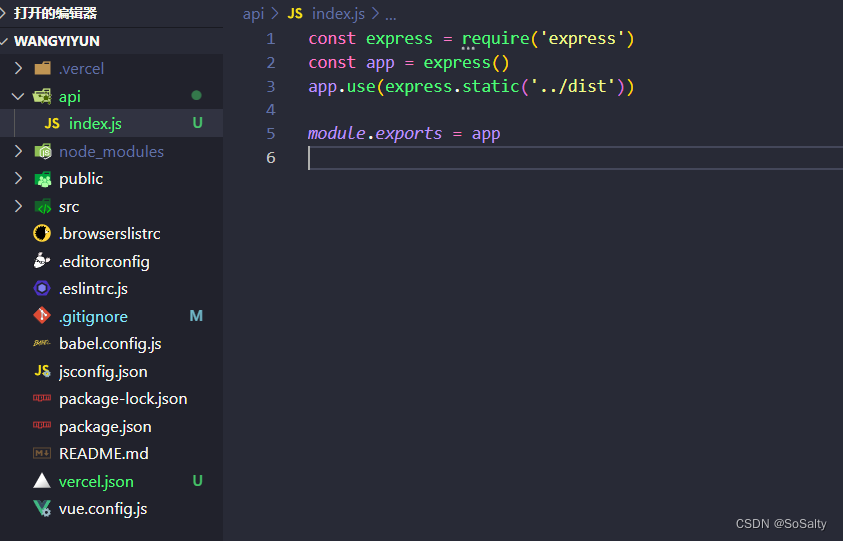
3.在根目录新建api文件夹,里面新建文件index.js,index.js内容: const express = require('express') const app = express() app.use(express.static('../dist')) module.exports = app
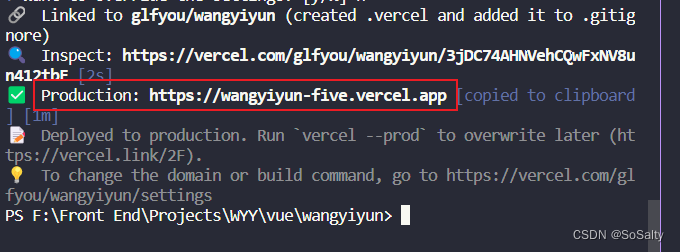
5.安装好后,终端输入vercel login 6.选择 Log in to Vercel github 7.终端输入:vercel 8.狂点回车键 9.生成一个网址,就是我们部署的网易云:
10.修改了项目,想要重新部署?终端输入: vercel --prod |
【本文地址】
公司简介
联系我们











 4.全局安装vercel,终端输入: npm i vercel -g
4.全局安装vercel,终端输入: npm i vercel -g