| 【精选】RuoYi框架首页问题 | 您所在的位置:网站首页 › 最初首页 › 【精选】RuoYi框架首页问题 |
【精选】RuoYi框架首页问题
|
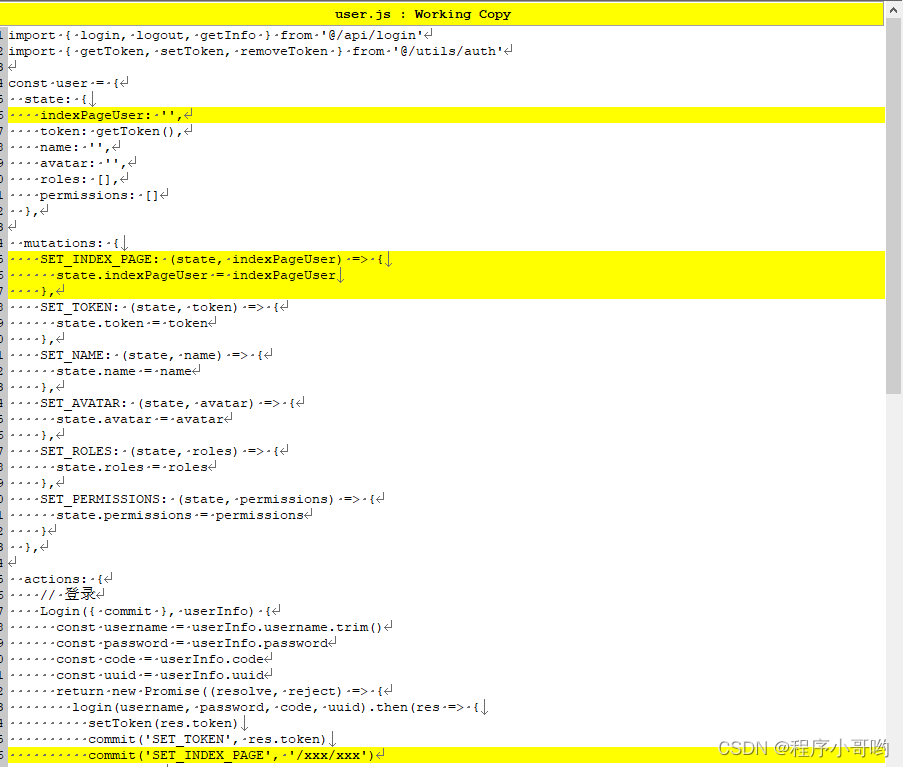
于2022-09-23,做最新更新,如下: 抱歉,之前一直忘了看评论了,今天一看,发现还挺多。 评论里主要说的404问题,我没有复现出来,所以也不知道如何处理。 然后有个朋友私信给我说,能不能根据不同的用户角色显示不同的首页。 然后花了一下午研究了一下,当然由于看到的太迟了,已经过了快半年了。。。,TA可能已经不需要了。 更新上来,为了自己记录一下,或者其他有需要的朋友也可以参考一下。具体更改如下: 1. src/store/modules/user.js
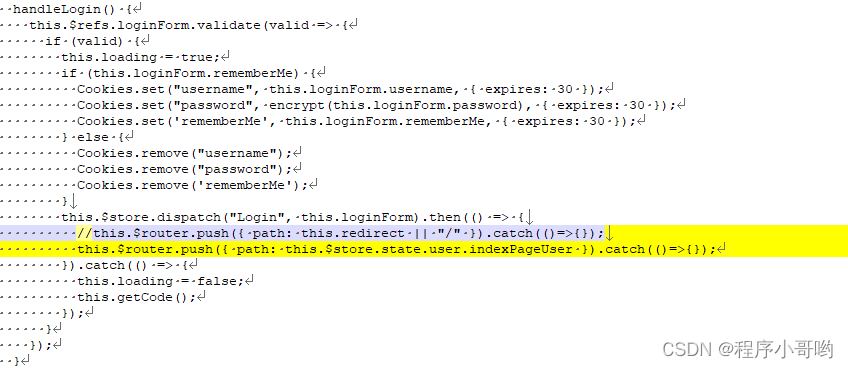
然后这里还要修改后台的login方法,在传回的res里面加上每个用户特有的首页,这里就不赘述了。 2. src/views/login.vue
这行代码就是定义,在登陆成功后,跳转到哪个页面。原语句的意思是,如果有redirect就跳到redirect,否则就用'/',这个'/'其实和' '应该是一个意思,都是代表直接访问端口。所以这里把它改成前面的indexPageUser就可以了。 然后这里插一句:这个redirect就是登录时,url里的redirect
然后它是怎么来的呢?详见src/permission.js。就是每次路由变化时,都会调用这个文件里的beforeEach方法,这个方法最下面写明:如果还没有登录并且当前路由不在白名单里,那么就跳转到login页,并且后面带上redirect=当前页面全路由。 ================================分隔符============================ 自己搞了一个去掉首页的方案,记录下来以防忘记。 如果有什么错误或者更好的方案,欢迎交流。 背景: 最近使用了一个叫Ruoyi的框架; 但是发现页面里总是有一个首页。
我做的是一个小系统,不需要首页,要去掉这个首页,但是没有找到哪里可以配置是否有首页的选项;所以我自己搞了一个解决方案,可选择是否有首页,并且登录后可自动打开某页面; 步骤如下: 1、ruoyi-ui\src\components\Breadcrumb\index.vue
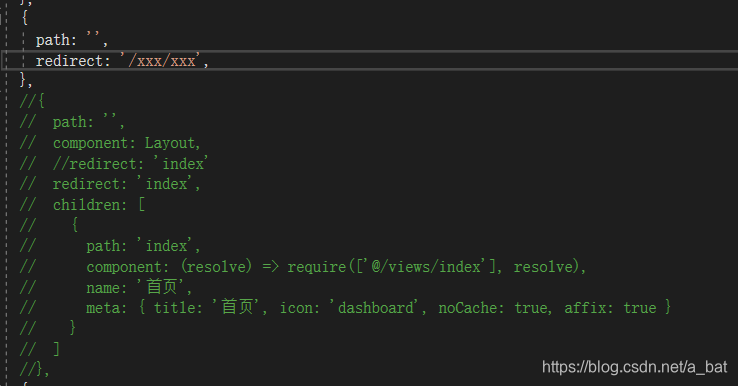
注释掉这段代码,因为它会在图中标红2处加上那个首页; 2、ruoyi-ui\src\layout\components\iNavbar.vue ruoyi-ui\src\utils\request.js 这两个文件都会在调用LogOut方法后,执行 location.href = '/index'; 这个代码会使再登录时带上参数“redirect=%2Findex”,会导致登录后跳转到index这个首页; 将这句代码改为 location.href = this.$store.state.settings.indexPage; 这里的indexPage是我加的配置,后面会说明; 3、ruoyi-ui\src\settings.js 加上 indexPage: ' ', ruoyi-ui\src\store\modules\settings.js 也加上indexPage 以供页面使用。 4、ruoyi-ui\src\router\index.js 注释掉首页的路由,加上自己想打开的路由;这个路由,目的是为了在直接访问端口,后续没有带具体路径时,跳转到redirect页面;
注意: 步骤3中indexPage的值,我这里设的是空字符串,与步骤4中path的值相同,所以登录后就会跳转到redirect设定的页面; 当然,这两处设的值也可以不同,比如: indexPage:'/yyy/yyyy', { path:'', redirect:'/xxx/xxxx', }那么这时候,登录后打开的页面,与空路由访问的页面就是不同的; |
【本文地址】