|
关于FIneReport设计图表,今天我做的是柱状图,所以演示的也是柱状图。 正常情况下,柱状图的x轴显示的是分类,y轴显示的是数量,但客户的需求是x轴显示数量,y轴显示分类。
问题
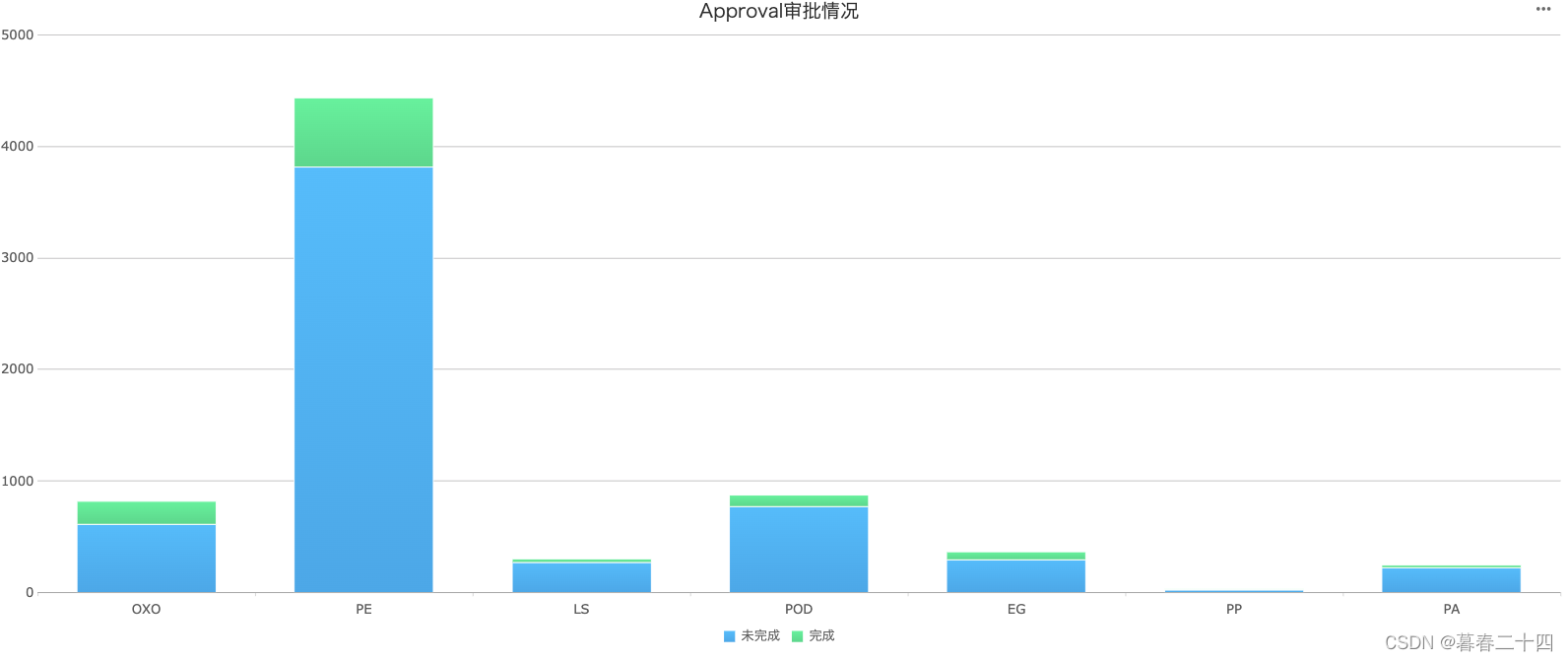
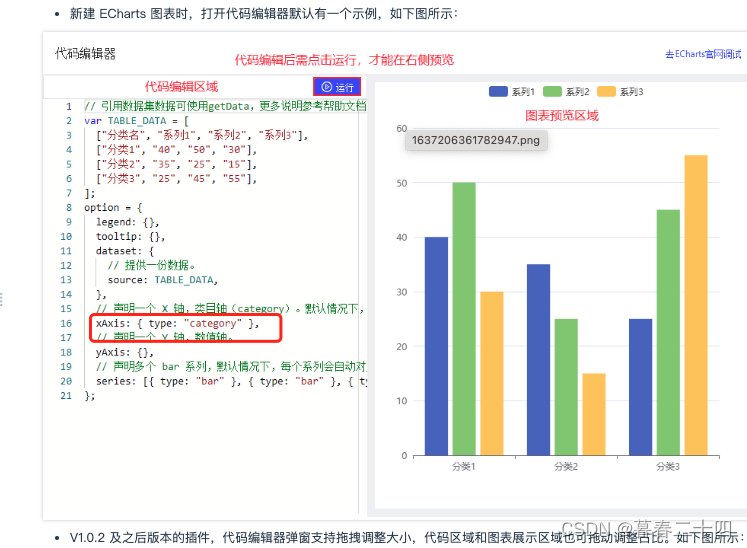
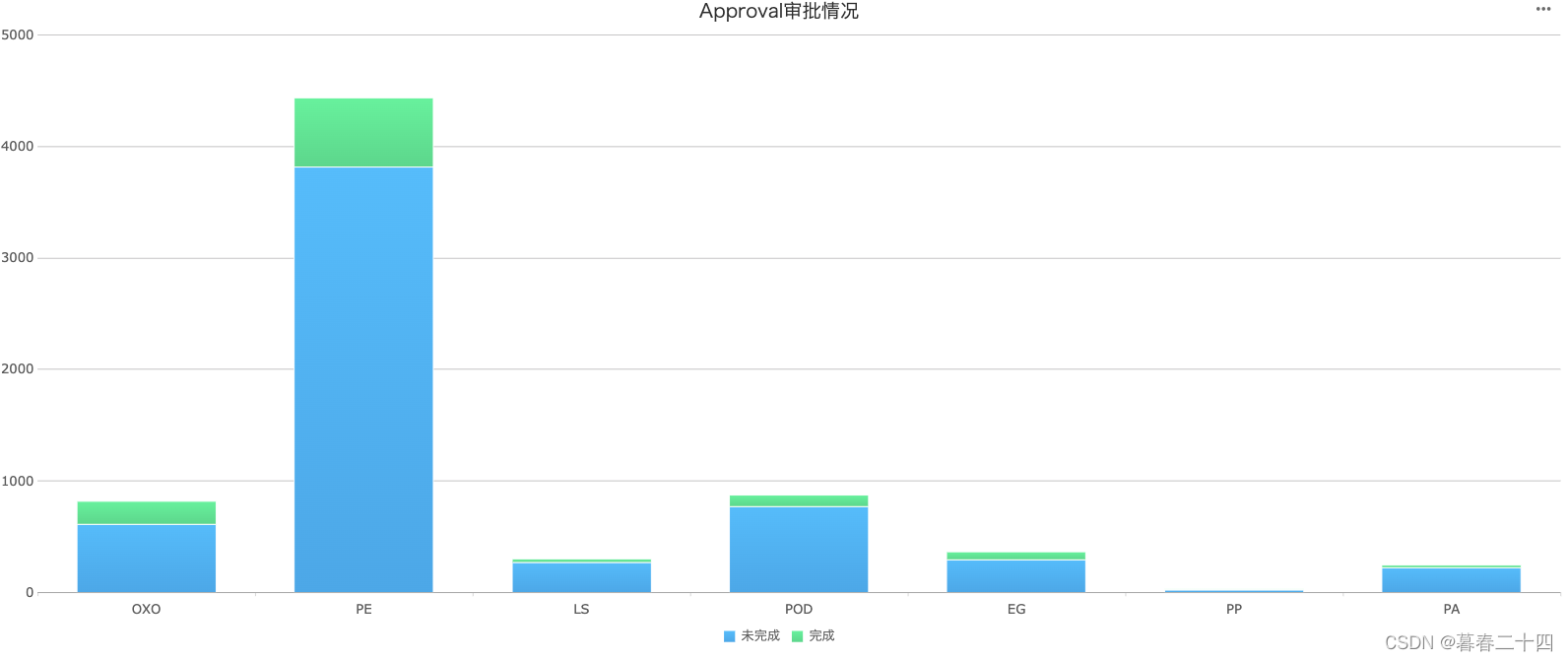
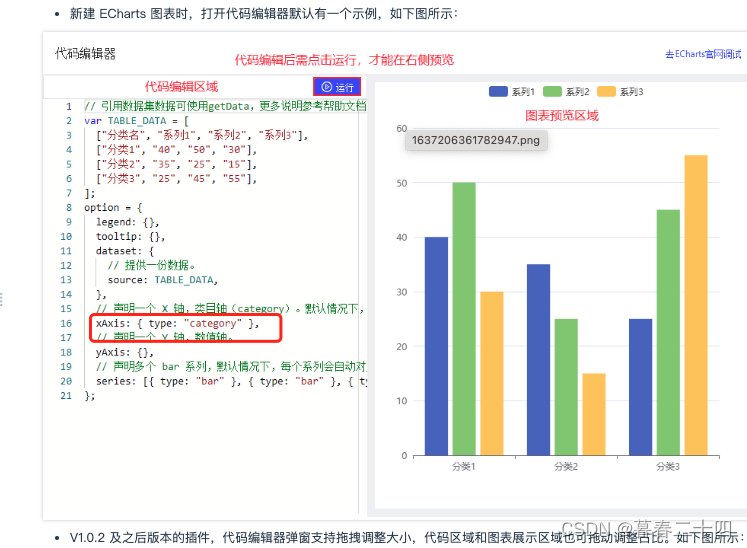
官网给的图例都是y轴表示数量,如下图所示 
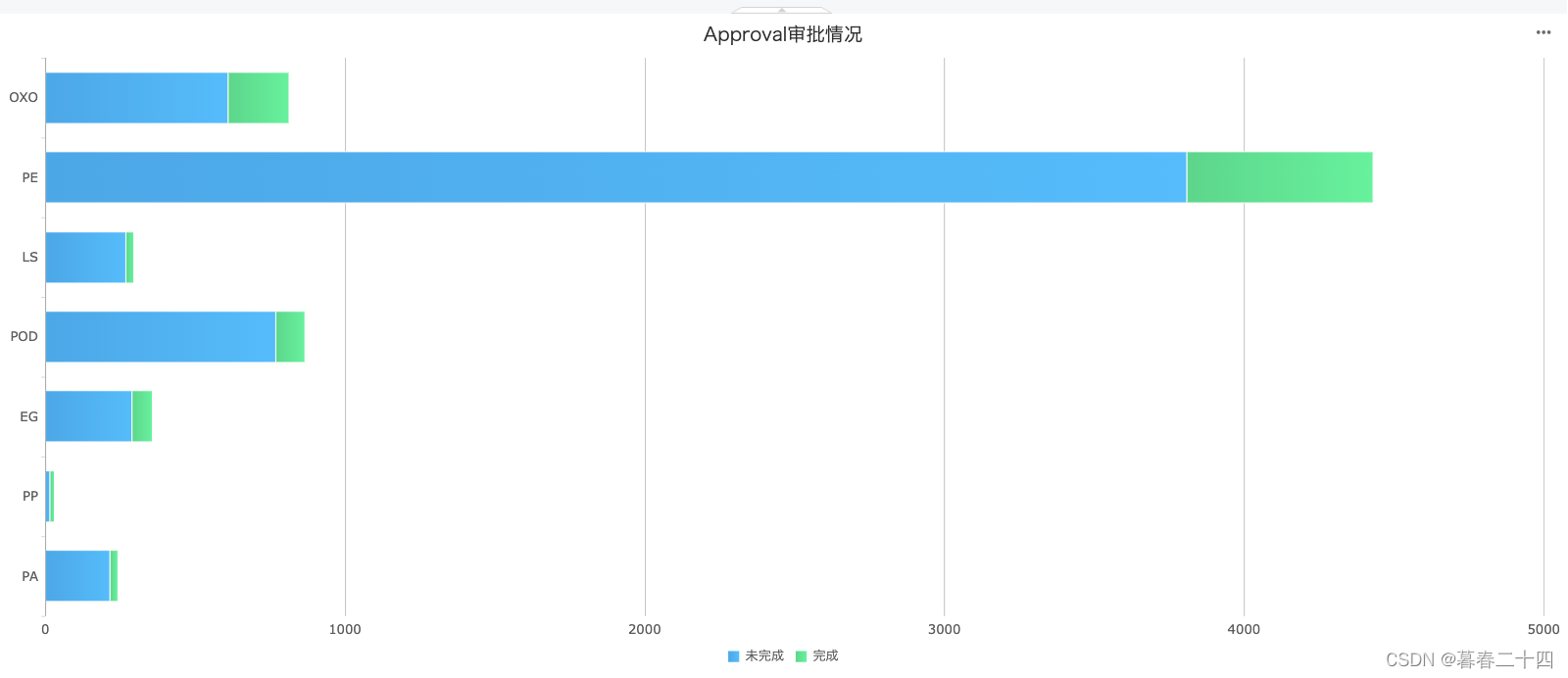
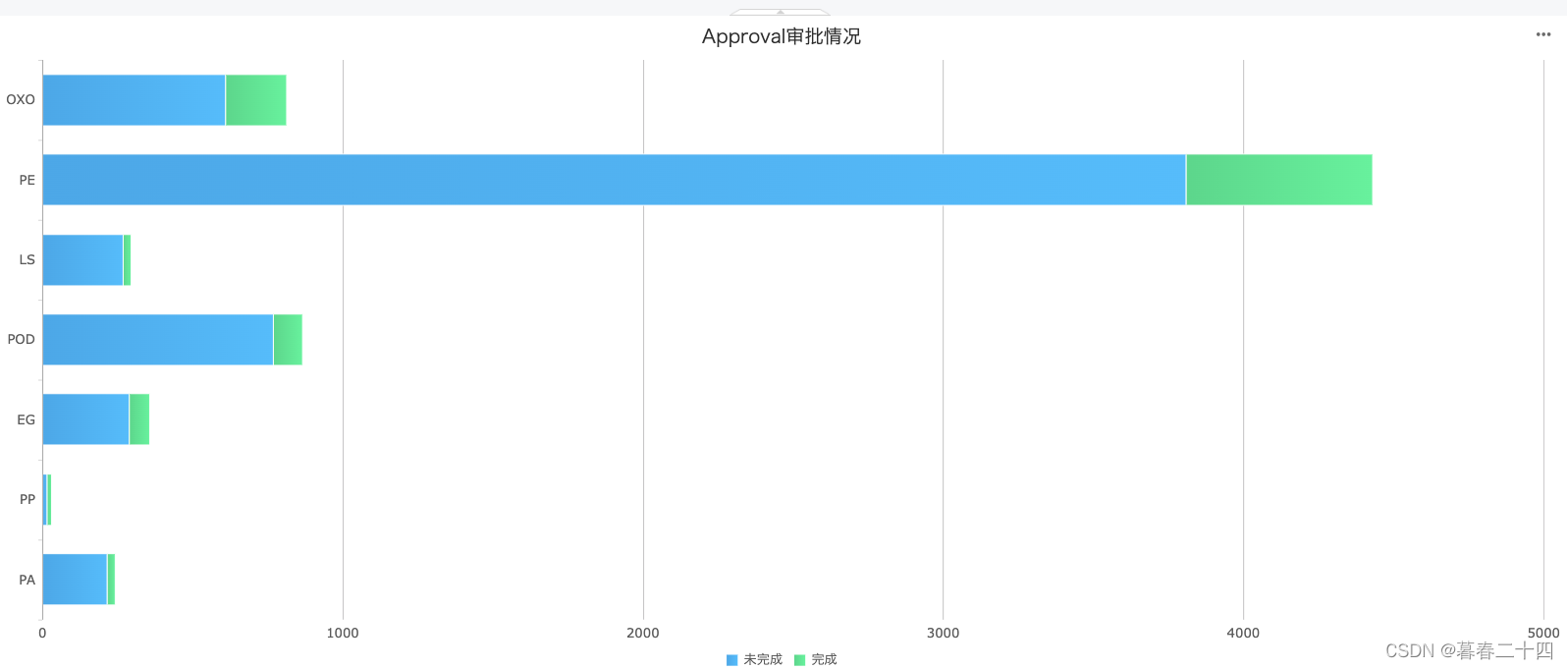
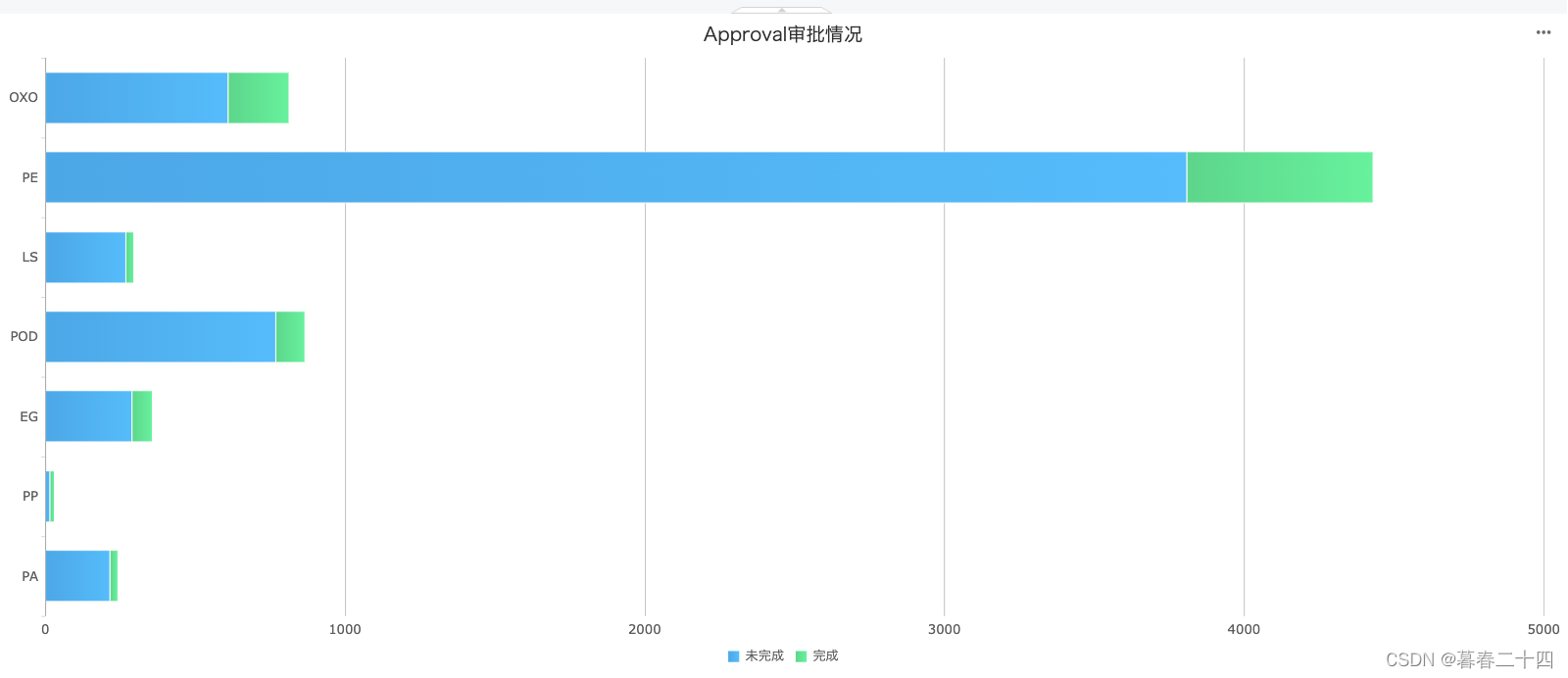
现在需要y轴显示分类,如下所示 
实现方案
实现方案有两种
一、调用Echarts(不推荐,可直接看方法二,对集成Echart感兴趣可以了解下)
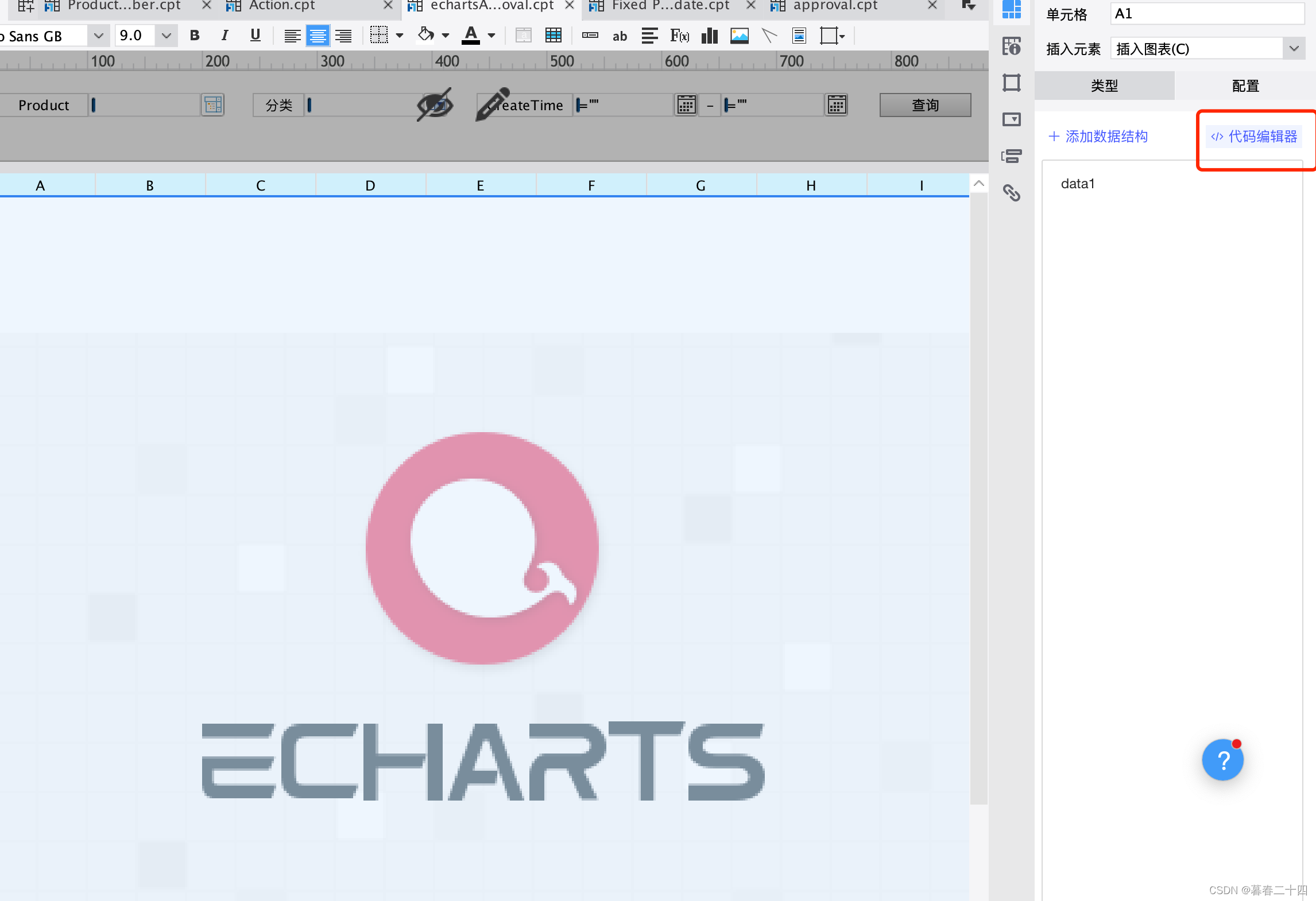
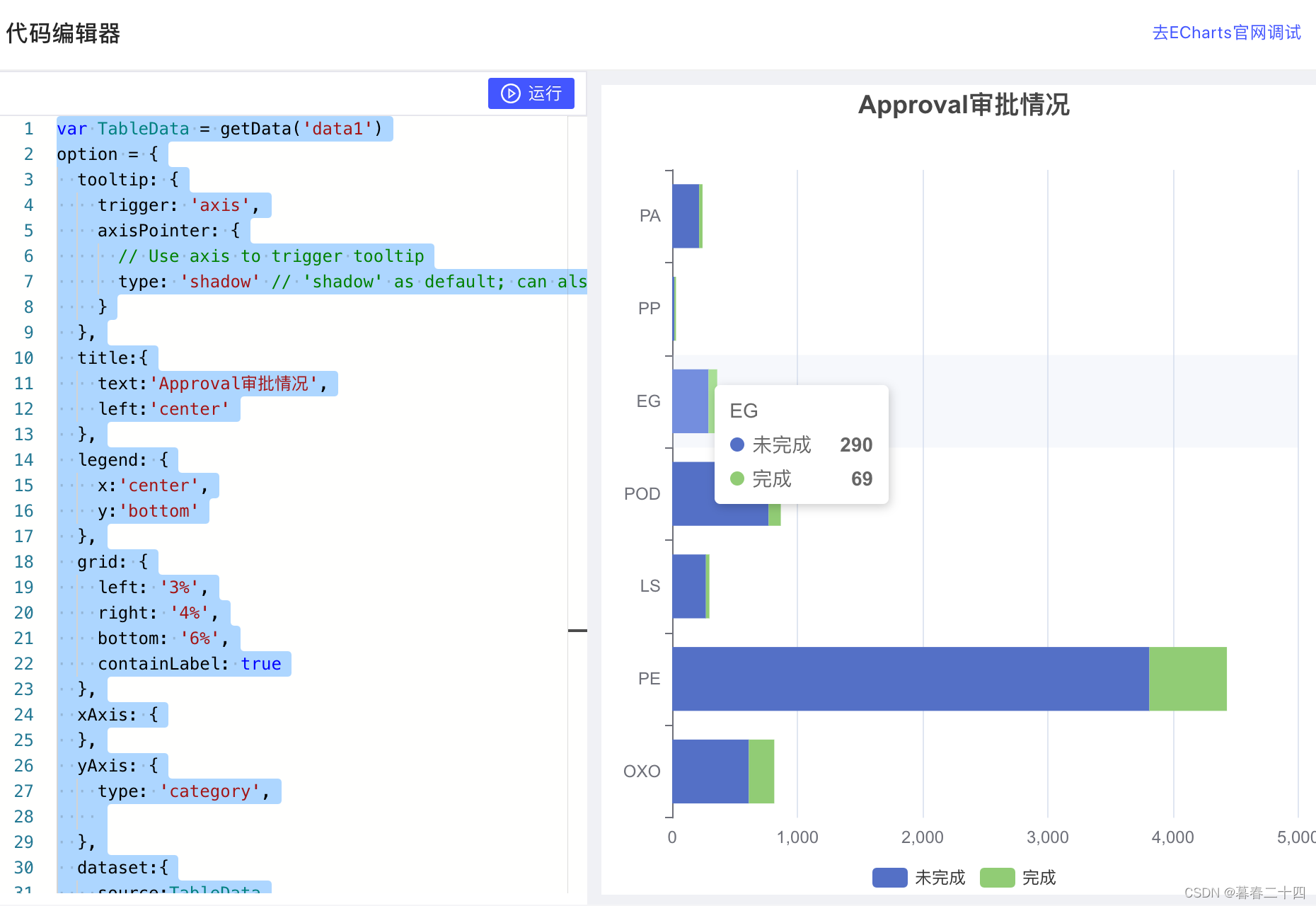
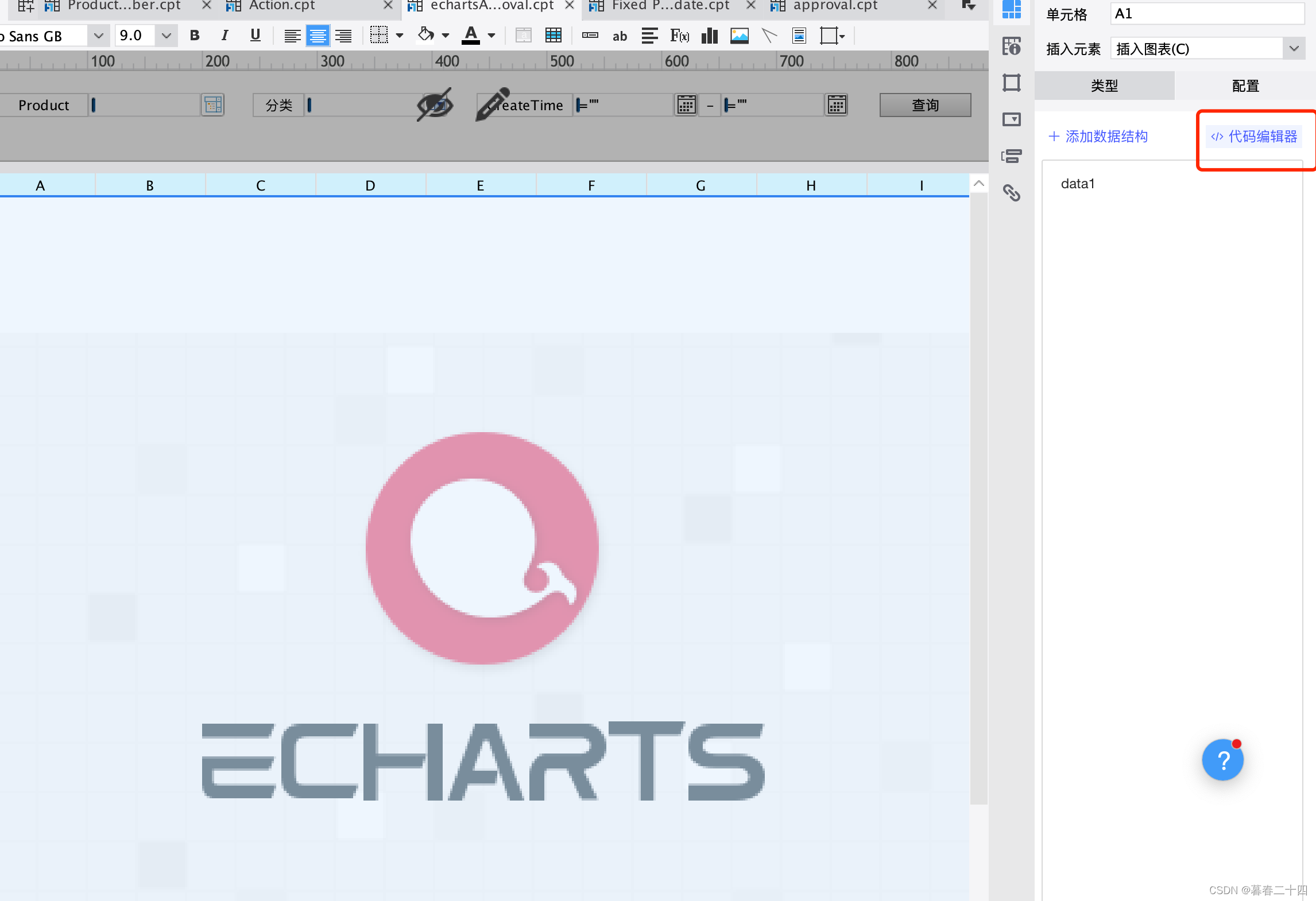
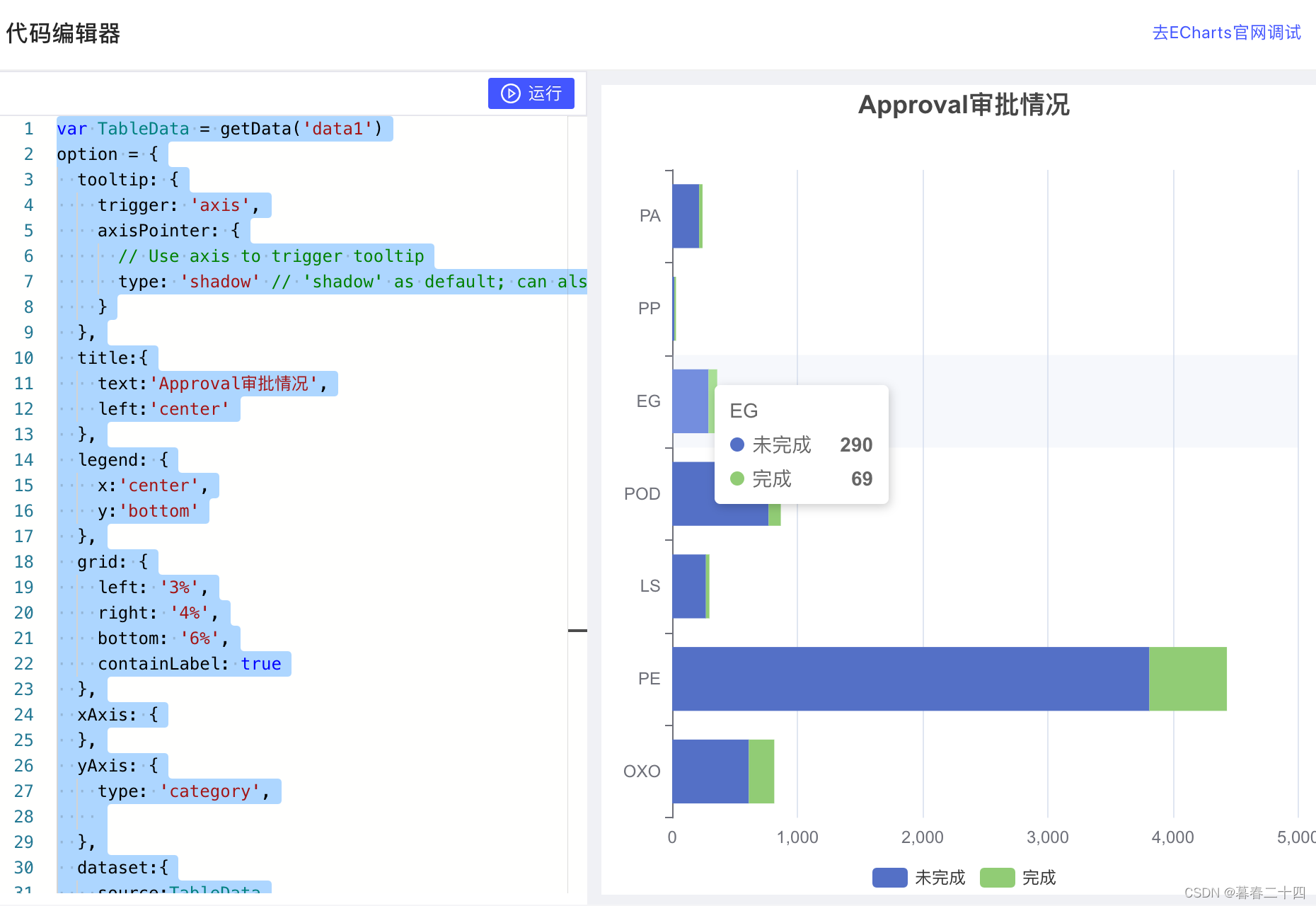
由于是第一次用这个设计器写报表,设计器里没有提供这种横向的柱状图,我在官方的帮助文档也没找到旋转是怎么操作的,开始以为没有,偶然看到Echart里面有一个对应的图形,刚好FineReport设计器也可以引入Echart  实现步骤: 1、安装Echart插件,之后选择Echart图形,具体可以看一下官方文档:https://help.fanruan.com/finereport/doc-view-4468.html 2、准备一个数据集,添加数据结构,这里官方文档比较详细,但官方写的也是一个竖向的,我来记录下横向的区别 3、打开代码编辑器 实现步骤: 1、安装Echart插件,之后选择Echart图形,具体可以看一下官方文档:https://help.fanruan.com/finereport/doc-view-4468.html 2、准备一个数据集,添加数据结构,这里官方文档比较详细,但官方写的也是一个竖向的,我来记录下横向的区别 3、打开代码编辑器 
// data1为你的数据集
var TableData = getData('data1')
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
// Use axis to trigger tooltip
type: 'shadow' // 'shadow' as default; can also be 'line' or 'shadow'
}
},
title:{
text:'Approval审批情况',
left:'center'
},
legend: {
x:'center',
y:'bottom'
},
grid: {
left: '3%',
right: '4%',
bottom: '6%',
containLabel: true
},
xAxis: {
},
yAxis: {
type: 'category',
},
dataset:{
source:TableData
},
series: [
{
name: '未完成',
type: 'bar',
stack: 'total',
label: {
show: false
},
emphasis: {
focus: 'series'
},
},
{
name: '完成',
type: 'bar',
stack: 'total',
label: {
show: false
},
emphasis: {
focus: 'series'
},
},
]
};
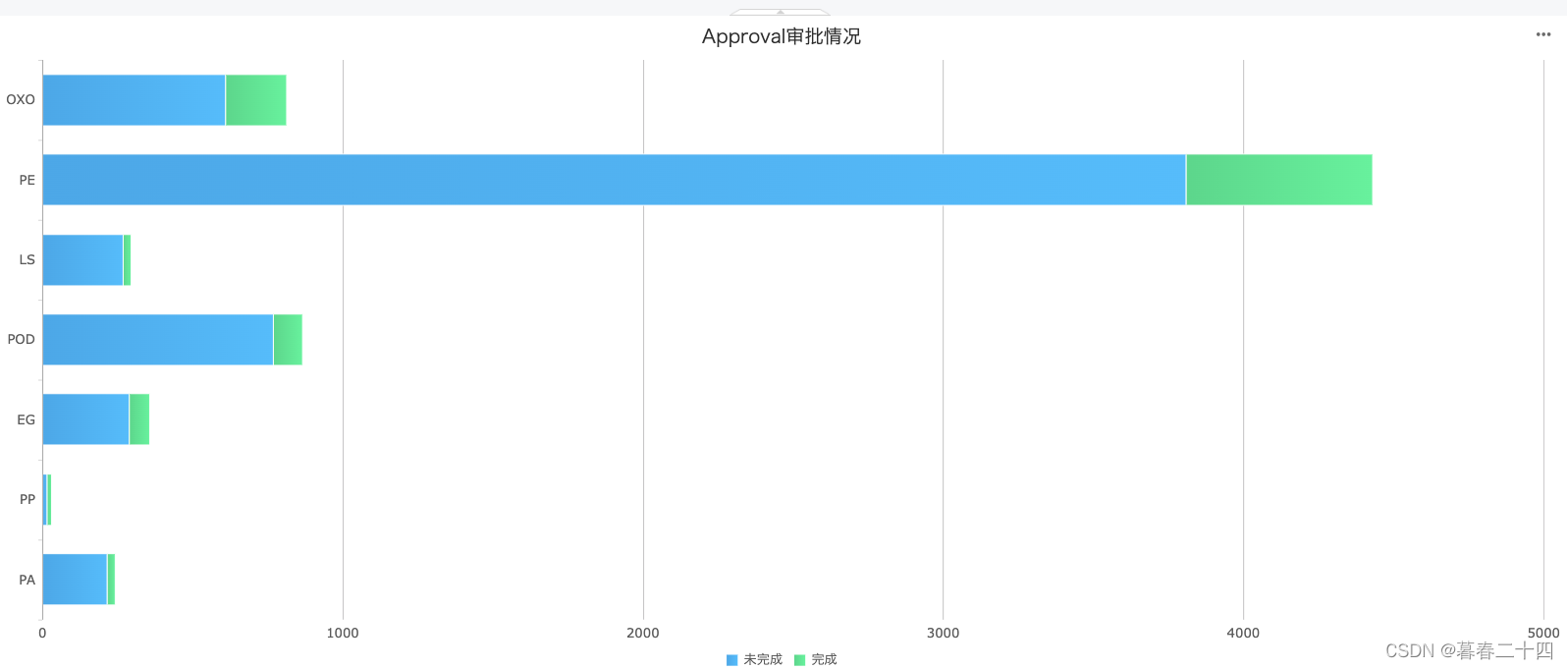
来对比一下官方的  由于我们将分类移到了y轴,所以,只需要改动这里就好啦 运行代码,可以看到是想要的效果 由于我们将分类移到了y轴,所以,只需要改动这里就好啦 运行代码,可以看到是想要的效果 
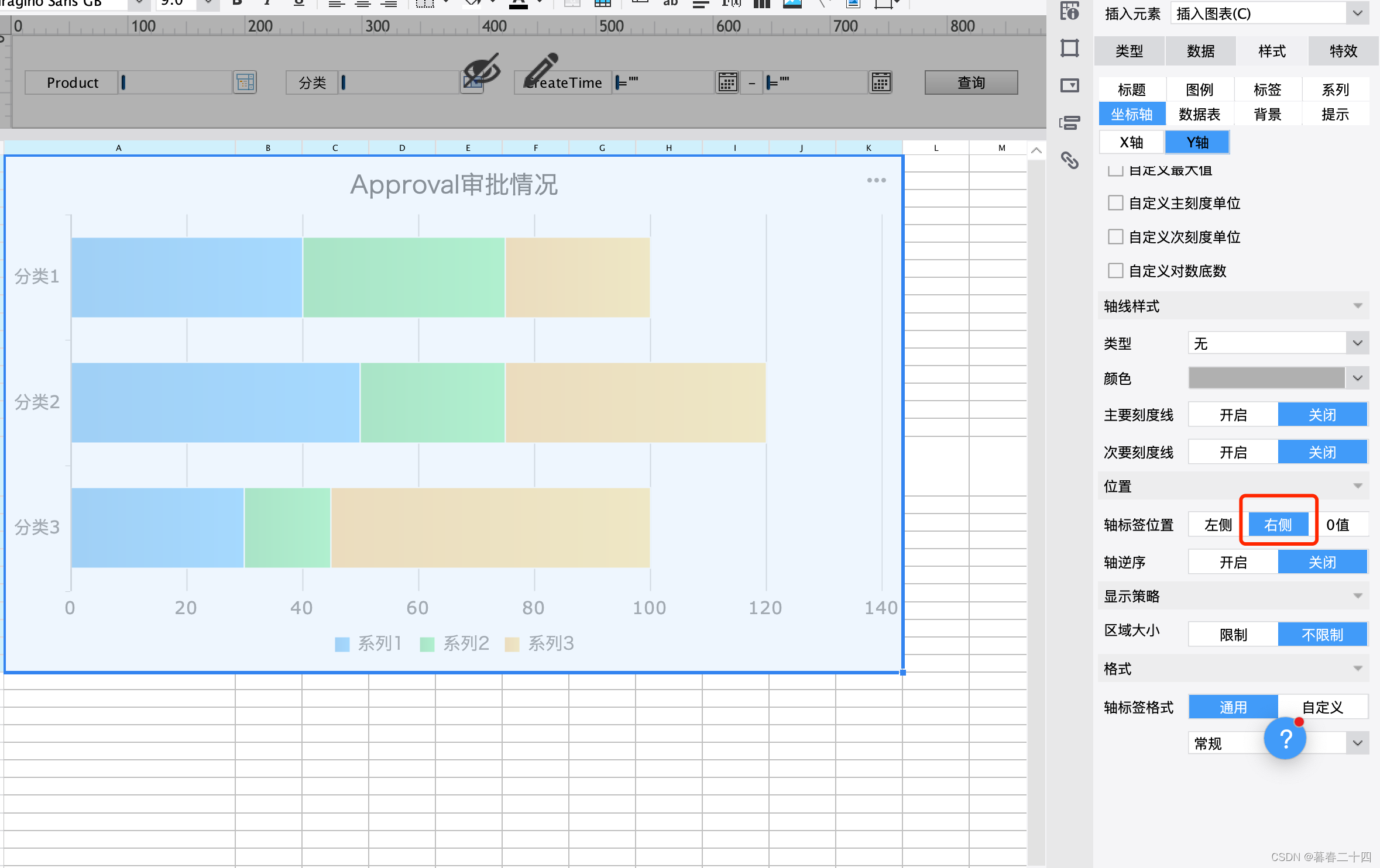
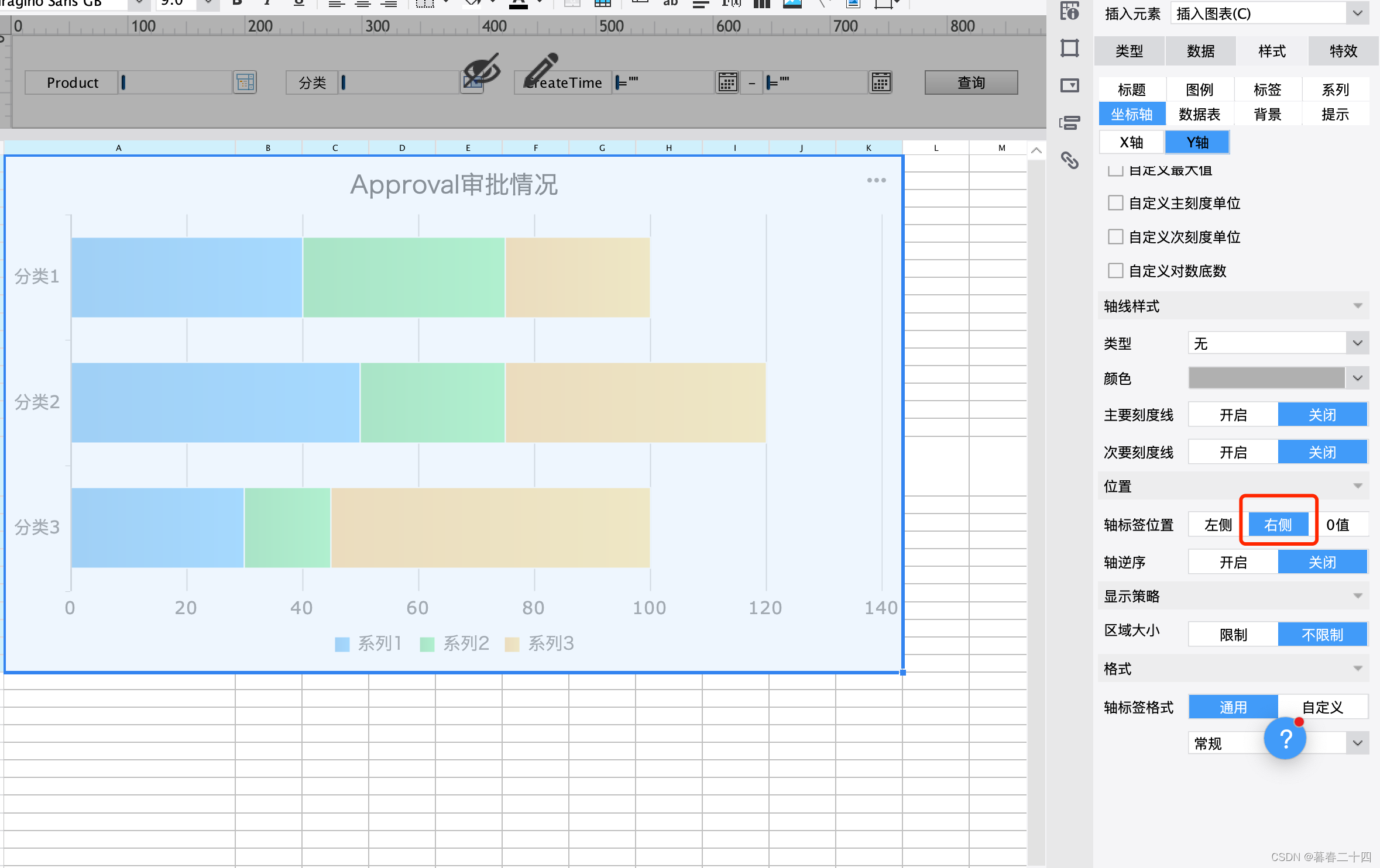
二、直接旋转
将正常的竖形图放置好,根据下图顺序走   完成 完成  唉,如此简单我还研究了一上午的Echart😮💨 唉,如此简单我还研究了一上午的Echart😮💨
| 

 实现步骤: 1、安装Echart插件,之后选择Echart图形,具体可以看一下官方文档:https://help.fanruan.com/finereport/doc-view-4468.html 2、准备一个数据集,添加数据结构,这里官方文档比较详细,但官方写的也是一个竖向的,我来记录下横向的区别 3、打开代码编辑器
实现步骤: 1、安装Echart插件,之后选择Echart图形,具体可以看一下官方文档:https://help.fanruan.com/finereport/doc-view-4468.html 2、准备一个数据集,添加数据结构,这里官方文档比较详细,但官方写的也是一个竖向的,我来记录下横向的区别 3、打开代码编辑器 
 由于我们将分类移到了y轴,所以,只需要改动这里就好啦 运行代码,可以看到是想要的效果
由于我们将分类移到了y轴,所以,只需要改动这里就好啦 运行代码,可以看到是想要的效果 

 完成
完成  唉,如此简单我还研究了一上午的Echart😮💨
唉,如此简单我还研究了一上午的Echart😮💨