| 前端 | 您所在的位置:网站首页 › 新电脑下啥软件 › 前端 |
前端
|
hello~我又回来了,离开学校开始工作,重新开始写作记录每天的点滴进步!写这篇文章给自己也给毕业找好前端工作要入职的小伙伴!经历了毕设,你们的前端知识还记的多少?不会像我一样到公司,新电脑都不知道要安装什么前端工具吧,哈哈!(不要笑我)因此记录一下一些必要软件的安装步骤,给以后的自己,或者重装系统后的自己,也给同样各处找教程的你们。 一.vscode前端写代码的工具,官网下载链接: https://code.visualstudio.com/Download 1.下载推荐下载.zip格式。可以直接解压上手使用,无需安装。
直接解压后就可以使用了,因此最好解压到你想要的位置。运行.exe文件即可进入。 2. 汉化由于直接下载好的vscode是英文版的,需要汉化对于咱们体验才好,但不用安心需要找额外的中文包,vscode直接提供语言包安装。当你第一次打开页面很可能会看到这个,那就点击了。
如果没有也不用担心。按照如下提示,在查找款中输入Chinese,点击安装后重启vscode即可。 公司做项目嘛,必须要用到的版本控制工具,一般就是Git,具体安装下载可以参考我之前的文章https://blog.csdn.net/Sabrina_cc/article/details/107331246。当然也有用SVN的,这个就更简单了,超级好安装好上手。 SVN的安装分为2部分,第一部分是服务端安装,第二部分的客户端安装。一般情况下,我们只需要安装客户端即可,因为在企业中服务端是否运维来维护的,我们只需要开通一个账号即可。 1. 下载官网:https://tortoisesvn.net/downloads.html
下载完成后点击安装,注意修改下图所示,不然后面还要反工安装哈。之后就点击安装就vans
这个官网也有,比较友好。这个直接下载完安装就好了,没啥问题。
首先在自己想要保存工作项目的目录下新建文件夹,进入文件夹后右键---检出,输入项目地址即可
每次写好新代码,会发现修改的文件夹会出现红色的感叹号,可以在文件夹里右键---SVN提交,选中想要提交的文件,输入备注即可提交 。完成后,全部文件夹变绿。 三、Nodejs简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。 1.安装Node.js 官方网站下载:https://nodejs.org/en/
选择对应版本的LTS下载 后点击安装
一路往下没有其他问题点击install后等待完成安装。 检查安装情况:调出cmd输入node -v查看版本号 输入nmp -v查看npm版本
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间。 所以这里配置自定义的全局模块安装目录, (1)在node.js安装目录下新建两个文件夹 node_global和node_cache
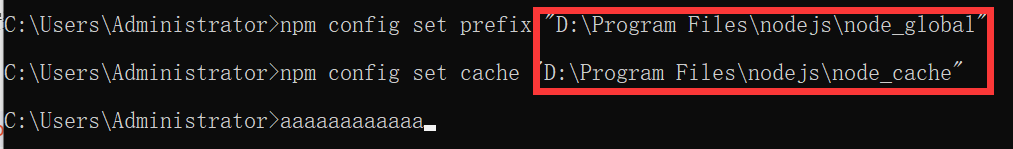
(2)然后在cmd命令下执行如下两个命令(当然主要修改你对应安装的目录): npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
(4) 然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_modules”,如下图: (5)最后编辑用户变量里的Path,将相应npm的路径改为:D:\Program Files\nodejs\node_global
(6) 修改完成后记得一路确认关闭。 3. 测试在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效
|
【本文地址】












 (3)接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
(3)接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”


