| CentOS7环境下直播和点播服务器的搭建 | 您所在的位置:网站首页 › 搭建电视直播服务器 › CentOS7环境下直播和点播服务器的搭建 |
CentOS7环境下直播和点播服务器的搭建
|
一、准备环境 1.下载wget、lrzsz工具 yum install -y wget yum install -y lrzsz2.备份系统原来的repo文件 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak3.配置阿里云的yum源 wget -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo4.运行yum makecache生成缓存 yum clean all yum makecache5.安装依赖 yum install -y gcc-c++ zlib pcre openssl openssl-devel6.新建文件夹方便我们存储文件 mkdir /opt/nginx mkdir /opt/soft
二、下载nginx及其相关扩展模块 Nginx本身只是一个服务器,对流媒体并没有支持,所以我们要下载对应的模块来扩展其功能。 MP4模块:http://h264.code-shop.com/download/nginx_mod_h264_streaming-2.2.7.tar.gz FLV模块:http://sourceforge.net/projects/yamdi/files/yamdi/yamdi-1.9.tar.gz 直播流模块:https://github.com/adwpc/nginx-rtmp-module FastDFS模块:https://github.com/happyfish100/fastdfs-nginx-module下载完毕后将所有文件上传到nginx目录下 cd /opt/nginx再输入命令:rz,选择要上传的文件
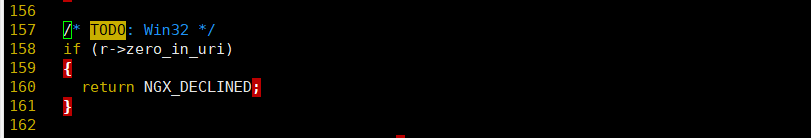
三、解压并安装文件 1.安装FLV模块 tar -zxvf yamdi-1.9.tar.gz cd yamdi-1.9 make && make install2.解压MP4模块 tar -zxvf nginx_mod_h264_streaming-2.2.7.tar.gz3.解压HLS模块(m3u8、流媒体) yum install -y unzip #解压用的 unzip nginx-rtmp-module-master.zip4.解压nginx软件 tar -zxvf nginx-1.8.1.tar.gz5.在安装之前 mp4模块有一个bug 要把它处理一下 cd nginx_mod_h264_streaming-2.2.7/src vim ngx_http_streaming_module.c 157行-161行 对WINDOW系统的检查注释掉:命令模式下157gg跳转到157行
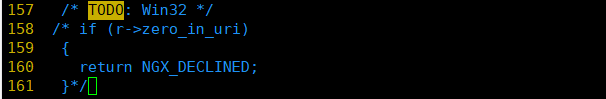
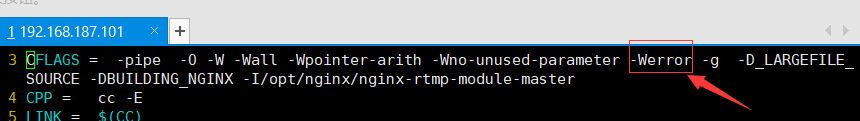
注释完毕后保存并退出 6.开始安装 在安装nginx的时候 一起把mp4模块 以及HLS模块一起装上去 C语言中 ./configure 向导 预配置 --add-module 安装扩展插件--prefix 安装在哪里--with- 使用系统内置的模块 已经安装完毕 关联 cd nginx-1.8.1./configure --add-module=/opt/nginx/nginx_mod_h264_streaming-2.2.7 --add-module=/opt/nginx/nginx-rtmp-module-master --with-http_ssl_module --prefix=/opt/soft/nginx --with-http_flv_module --with-http_stub_status_module修改 objs下的文件Makefile: vim objs/Makefile将图中所示第3行 -Werror 删除掉
保存并退出后: make && make install
四、修改nginx服务器配置文件 nginx.conf cd /opt/soft/nginx/conf vim nginx.conf一个 nginx.conf中可以配置多个服务器一个服务器可以监听1个端口 我们修改配置文件如下图所示:
保存后退出 上传一个MP4文件以供测试 cd /opt/soft/nginx/html 输入命令:rz选择上传一个MP4文件
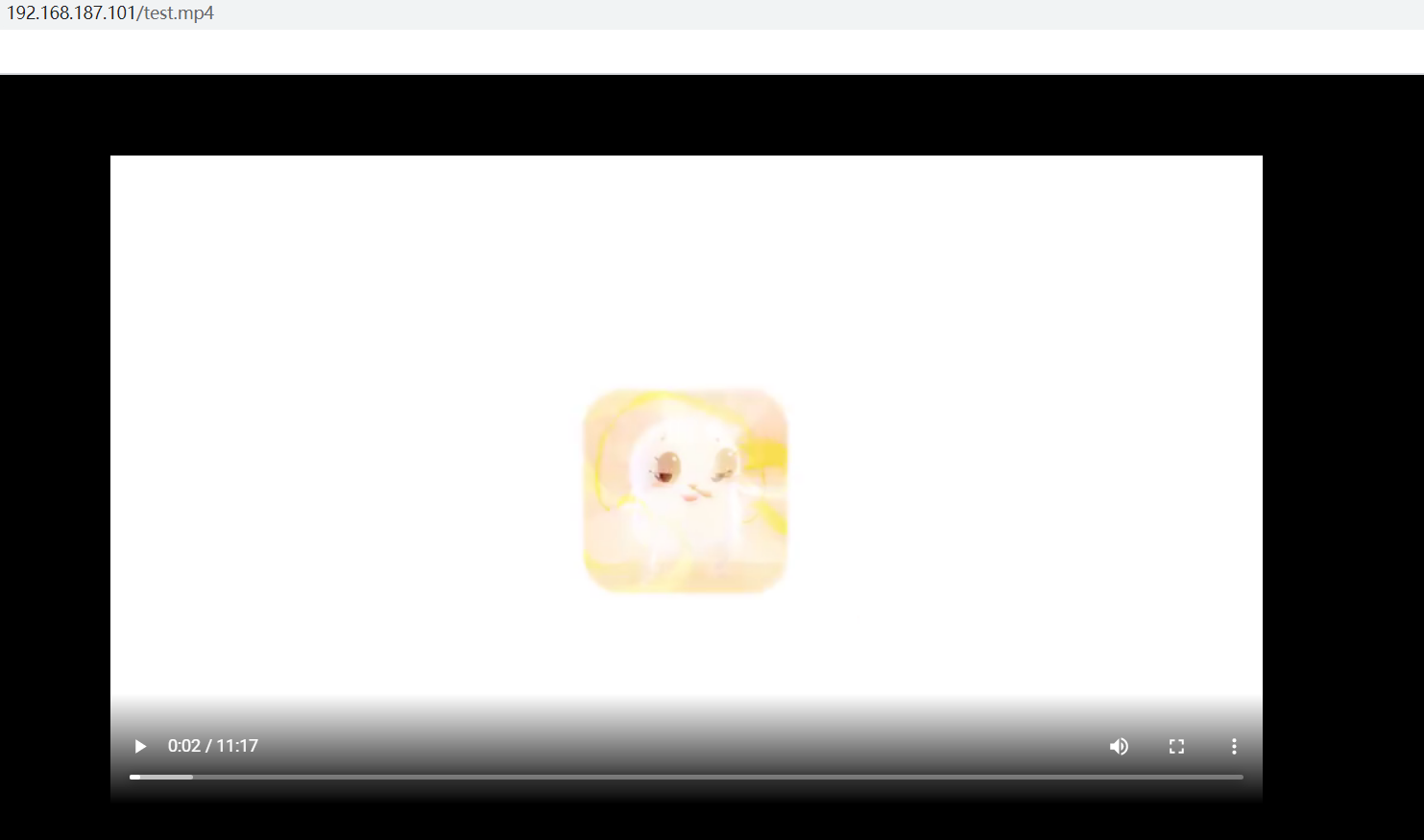
五、启动nginx服务器 cd /opt/soft/nginx./nginx 关闭nginx服务器: ./nginx -s stop重启服务器:./nginx -s reload 在浏览器输入ip:80/test.mp4,播放成功则点播服务器搭建成功(如下图所示)
六、优化视频播放机制 如今网站大多采用m3u8格式的视频播放方式,即把视频切片,用户播放的时候依照顺序播放视频片段,这样做的好处是减少了缓冲时间,提高了用户的体验感。 我们这里用的是Linux版ffmpeg工具,下载地址:https://ffmpeg.zeranoe.com/builds/
1.下载ffmpeg程序的依赖程序yasm: 链接:https://pan.baidu.com/s/1nIkNQNmOgVW1CYcTs1Um8w 提取码:y00y 上传到虚拟机: cd /opt/nginx 输入命令rz选择刚才下载的ffmpeg-4.2.2.tar.bz2和yasm-1.3.0.tar.gz2.解压: yun install -y bzip2 tar -jxvf ffmpeg-4.2.2.tar.bz2tar -zxvf yasm-1.3.0.tar.gz3.安装yasm: cd yasm-1.3.0 ./configuremake && make install4.安装ffmpeg: cd ./configure --prefix=/opt/soft/ffmpeg make && make install 安装过程有点长,请耐心等待5.安装完毕后先将MP4文件转换为ts文件: cd /opt/soft/ffmpeg/bin ./ffmpeg -y -i /opt/soft/nginx/html/test.mp4 -vcodec copy -acodec copy -vbsf h264_mp4toannexb output.ts 运行好后,输入命令ll即可看到转换后的ts文件6.将ts文件切片: ffmpeg -i output.ts -c copy -map 0 -f segment -segment_list testlist.m3u8 -segment_time 1000 output.ts #output.ts 这个看上条命令后面出输的文件名称。我这里是output.ts #出输的m3u8文件索引文件名称,可以随意修改,我这里是testlist.m3u8 #-segment_time 1000 每一段切片的控制时间,我这里是1000s,根据你的情况随意修改
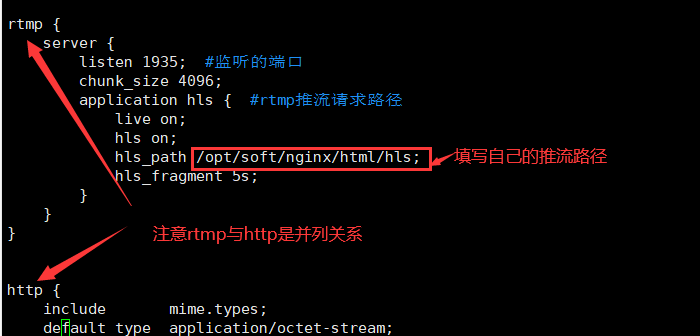
七、直播推流 1.修改nginx配置文件nginx.conf vim /opt/soft/nginx/conf/nginx.conf rtmp { server { listen 1935; #监听的端口 chunk_size 4096; application hls { #rtmp推流请求路径 live on; hls on; hls_path /usr/share/nginx/html/hls; hls_fragment 5s; } } }加入以上代码,具体关系如下:
保存退出后创建目录hls cd /opt/soft/nginx/html mkdir hls重启nginx服务:cd /opt/soft/nginx/sbin./nginx -s reload2.下载推流工具 下载地址:https://pc.qq.com/detail/4/detail_23604.html 安装完毕后在来源区域点击"+",再添加视频捕获设备(打开摄像头)
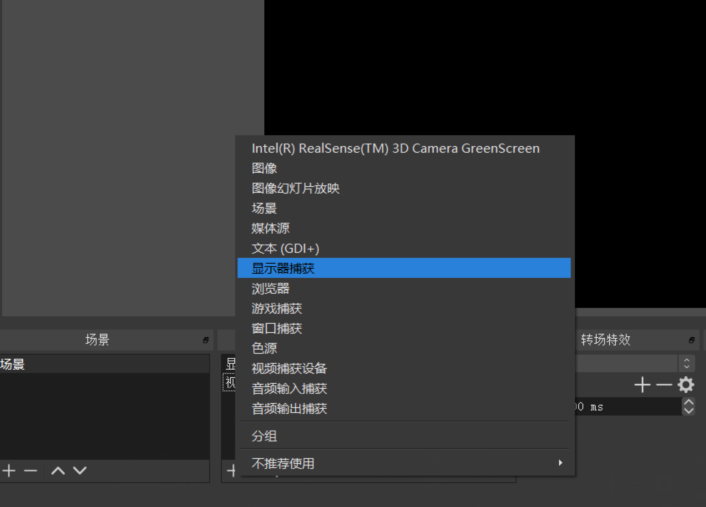
点击确定即可看到正在操作电脑的自己....... 再添加显示器捕获:
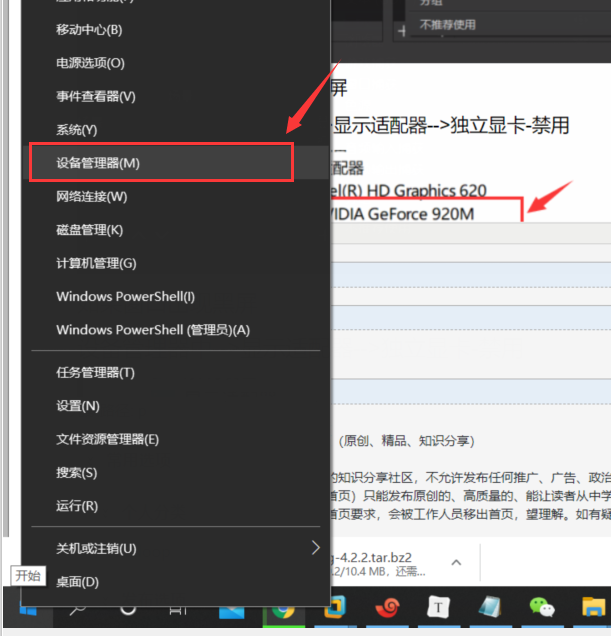
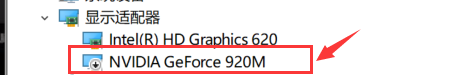
如果窗口出现黑屏 设备管理器中-->显示适配器-->独立显卡-禁用
右键禁言该显卡,再启动OBS即可看到摄像头+显示器(记得调换一下视频和显示器的顺序,让视频捕获在前)
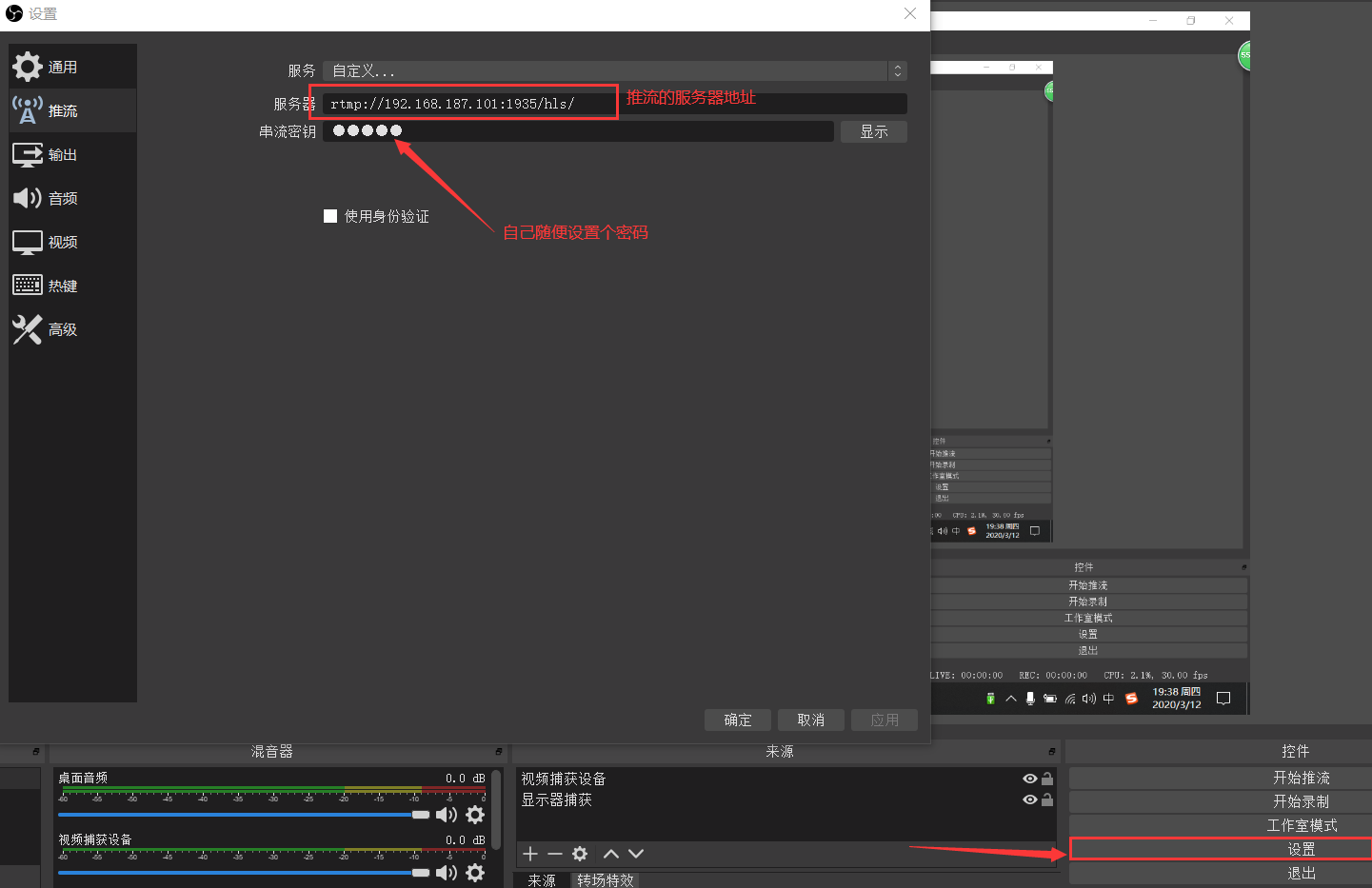
3.推流 点击右下角的设置,再点击推流,配置如下图所示: 配置好后点击右下角:开始推流
4.拉流 ①方法一(推荐):下载Nginx_EV播放器: 链接:https://pan.baidu.com/s/1IeqmFa5K8buIk-ck8CR9aA 提取码:7com 下载完成后将该项目导入前端开发工具中(WebStorm、HBuilder等等),运行index.html
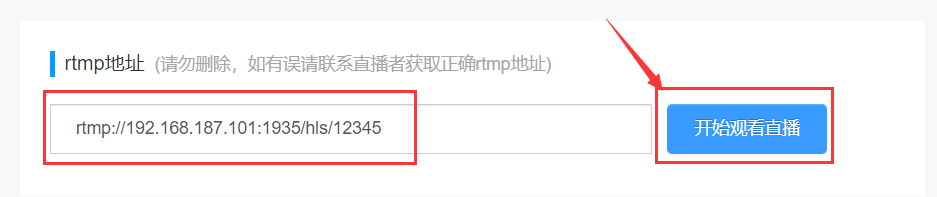
在rtmp地址中填入推流中设置的服务器地址,注意下图的12345就是推流时自己设置的串流密钥,点击观看直播即可看到画面 ②方法二:下载百度开源播放器:https://cloud.baidu.com/doc/Developer/index.html?sdk=Player
点击下载完成后解压,完成后如下图所示有两个文件(标记的文件我改过名字,我们要用的播放器就在标记的文件中,反正知道不是第一个就行...) 在player文件夹中新建一个test.html,内容如下: Title var player = cyberplayer("playercontainer").setup({ width: 640, height: 360, file: "rtmp://192.168.187.101:1935/hls/12345", // 注意!!! |
【本文地址】