| 使用CSS提高网站性能的30种方法 | 您所在的位置:网站首页 › 提高css加载速度的指令 › 使用CSS提高网站性能的30种方法 |
使用CSS提高网站性能的30种方法
|
根据httparchive.org的页面重量报告,CSS在平均70个请求和2MB的网页上占7个HTTP请求和70Kb的代码。这并不是网站性能糟糕的最坏原因(我正看着你呢,JavaScript),但CSS面临着特定的挑战:
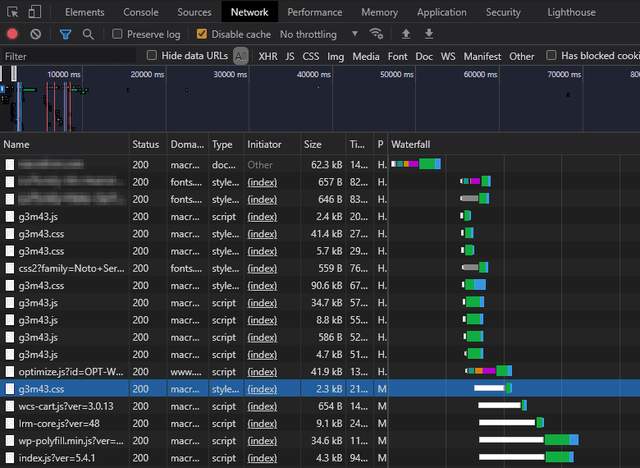
下面的30个技巧将帮助您优化CSS,以改善实际和感知的响应时间。 1.使用CSS性能分析工具衡量是确定业绩机会和评估收益的唯一途径。所有浏览器都提供DevTools面板,通常通过“更多工具”菜单或键盘快捷键Ctrl打开|按下Cmd + Shift +i或F12组合键。 “网络”面板是一个很好的起点,刷新后,它会显示资源下载的瀑布图:
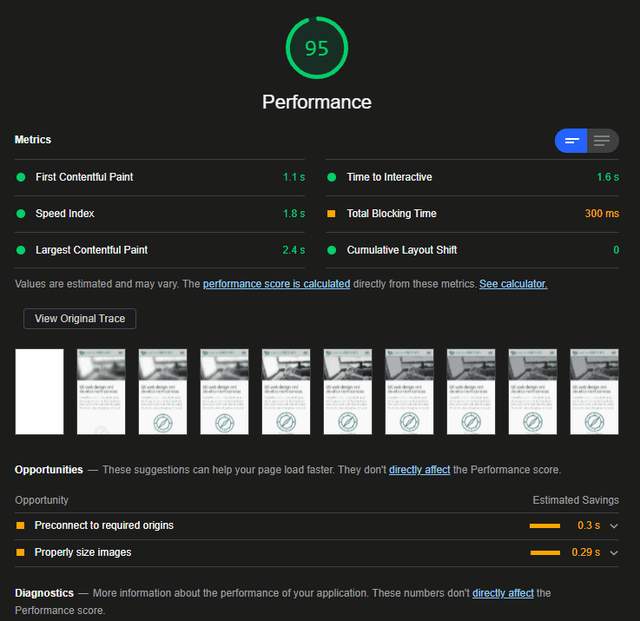
较长的条突出显示加载缓慢或渲染受阻的资源(如上图中的白色块所示)。 该灯塔Chrome、Edge、Brave、Opera和Vivaldi中提供的面板可以评估核心Web重要指标并提出绩效建议:
相同的浏览器还提供了一个覆盖面板来帮助定位未使用的CSS属性,如红色边框所示:
请注意,未使用的样式指示符: 刷新或导航到新页面时重置,以及 计算一段时间内的样式使用情况。所需样式可能看起来未使用,因为未以特定方式查看或使用构件。大多数DevTools还提供性能面板。它们最常用于JavaScript评估,但也可以在应用CSS时识别CPU和布局峰值。 在线性能工具还可以报告一系列CSS改进因素: 打开重放:https://www.openreplay.com/ 谷歌PageSpeed洞察:https://pagespeed.web.dev/ 网页测试 [Pingdom网站速度测试:https://tools.pingdom.com/ 2.快速间接改进CSS您可以在不接触任何代码的情况下进行性能改进: 迁移到更好、更快的Web主机或考虑使用内容交付网络(CDN) 启用GZIP或更好的压缩 活动HTTP/2或更高版本 确保浏览器可以通过设置适当的HTTP头缓存CSS,例如 Expires, Last-Modified, and ETag. 3.预加载样式表该标记允许您在引用CSS之前启动下载。当样式表引用出现在其它资源之后,或者您已经嵌套了@导入指令: !DOCTYPE html> Title 4.删除未使用的样式和文件删除所有不使用的样式表。您可能能够识别不再使用的页面、小部件或框架代码。如果您将样式表拆分为具有明确责任级别和适当文档的单独文件,则此任务会更容易。 以下工具可以通过分析HTML和CSS来识别冗余代码: 联合国中央支助系统:https://github.com/uncss/uncss 清除CSS:https://purgecss.com/ 未使用CSS:https://unused-css.com/单独的HTML分析通常是不够的,但是您可以配置白名单样式,比如那些由JavaScript激活的样式。 5.删除CSS攻击和回退旧的代码库可能有一系列笨拙的IE黑客和后备,试图修复布局问题或启用现代CSS属性。该应用程序的最后一个版本是在十年前发布的,现在已不再受支持。是时候删除代码了。 即使你很不幸有很大比例的IE用户,许多CSS黑客使浏览器变慢。 6.使用fonts使用OS字体可以保存数百KB,并避免出现诸如无样式文本闪烁(FOUT)或不可见文本闪烁(FOIT)等问题。您的用户可能根本不会注意到。当然,你的设计师会... 7.删除不必要的字体标准字体需要为每种粗细和样式创建单独的文件。您可以删除那些不常用的。 同样,您不太可能需要字体中的所有字符和字形。可以使用以下工具生成字体子集字体松鼠或指定所需的字符谷歌字体例如,加载"OpenReplay"的Oswald字体字符: |
【本文地址】