| ESP32 LVGL:使用图标解决图片过大存不下的问题 | 您所在的位置:网站首页 › 提交照片显示照片内存大小太大 › ESP32 LVGL:使用图标解决图片过大存不下的问题 |
ESP32 LVGL:使用图标解决图片过大存不下的问题
|
文章目录
背景方法将PNG图片转为字库文件LVGL加载自定义字体图标
参考
背景
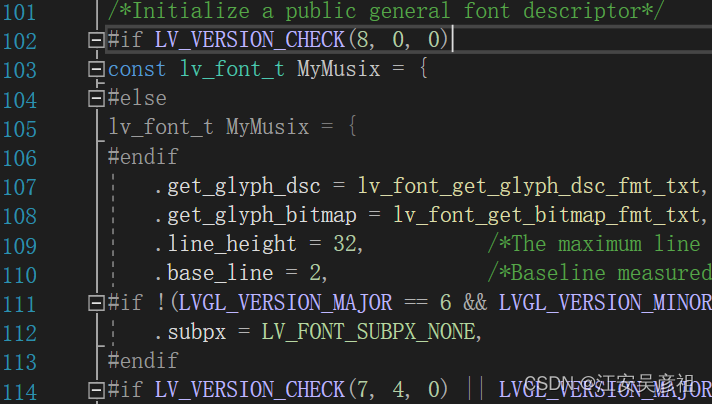
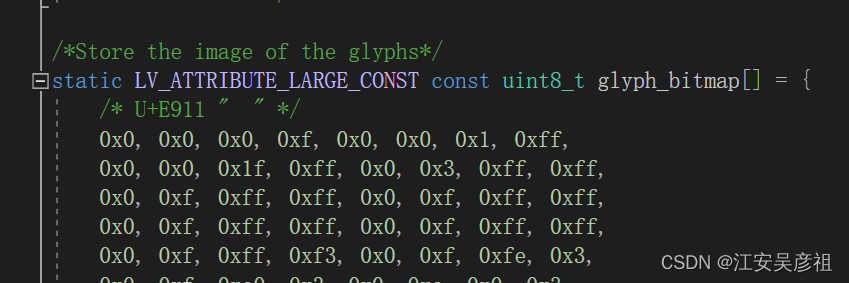
在LVGL中,用将图片转为C语言数组的方式储存的时候,图片转换的数组过大,当图片过多时会出现存不下的问题。 因此,可以使用字库图标解决该问题。 方法 将PNG图片转为字库文件首先,我们将图片通过PS转为SVG矢量图,然后再用SVG转TTF工具转为TTF字库,过程如下: 打开阿里妈妈创意中心 然后再用TTF转C数组工具转为数组。如下所示: 在要使用图标的地方声明字库: LV_FONT_DECLARE(MyMusix); 使用代码如下: #define MY_USB_SYMBOL "\xEE\xA4\x91" lv_obj_t* MyLabel_1 = lv_label_create(MyObj_1) lv_obj_set_style_text_font(MyLabel_1, &MyMusix, LV_PART_MAIN); lv_label_set_text(MyLabel_1, MY_USB_SYMBOL);其中#define MY_USB_SYMBOL "\xEE\xA4\x91"为字库文件中包含的字体文件编码的UTF8格式,例如本字库中包含的字的UNICODE编码为:0XE911 最终: 显示效果如下: 将PNG转为TTF再转为C文件 阿里巴巴矢量图图标 矢量图在线免费 LVGL显示汉字 LVGL教程 |
【本文地址】
公司简介
联系我们
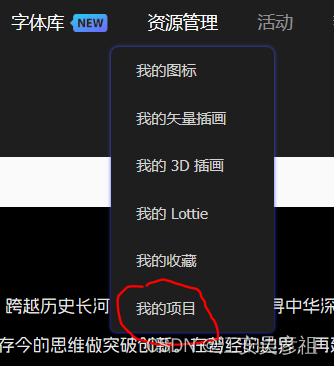
 点击资源管理->我的项目,
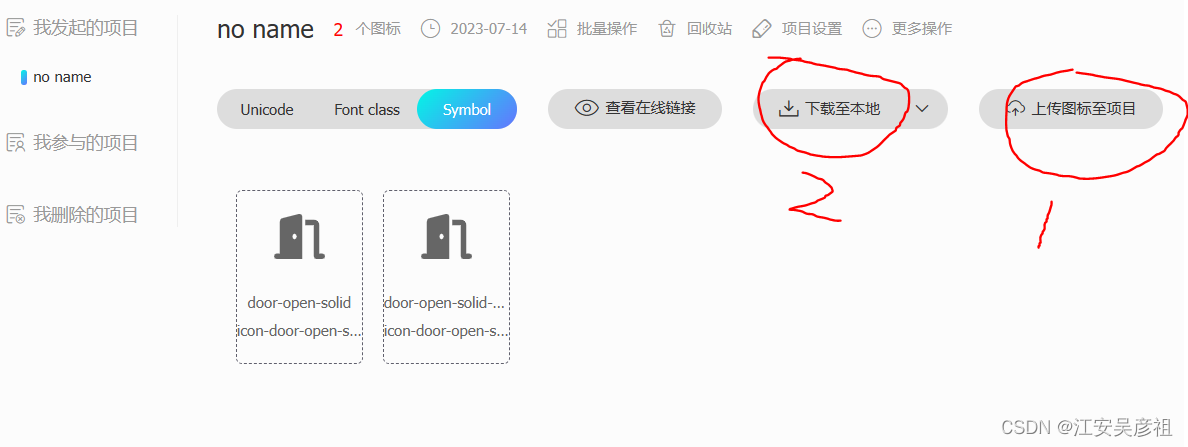
点击资源管理->我的项目,  新建项目并上传图标,然后点击下载至本地:
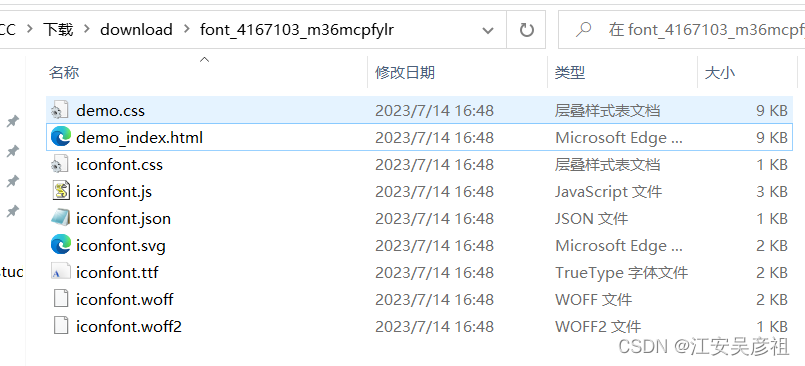
新建项目并上传图标,然后点击下载至本地:  如下:就得到了本项目中所有的图标文件
如下:就得到了本项目中所有的图标文件 

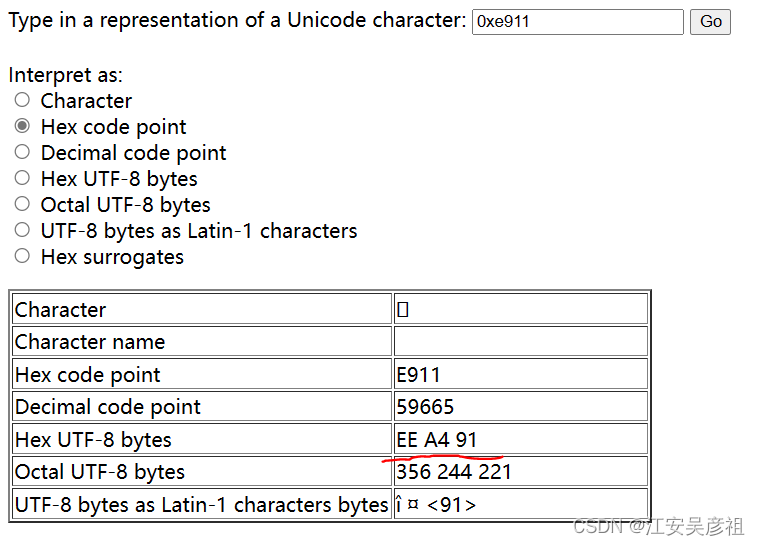
 将0XE911转换为UTF8格式为:""\xEE\xA4\x91"",转换工具如下; UNICODE转UTF8
将0XE911转换为UTF8格式为:""\xEE\xA4\x91"",转换工具如下; UNICODE转UTF8  此外,还要注意:1、字体文件编码和使用处文件的编码格式都要是UTF8格式。2、字体文件结尾不能是数字。
此外,还要注意:1、字体文件编码和使用处文件的编码格式都要是UTF8格式。2、字体文件结尾不能是数字。