| HTML5 流星+星空背景网页端【年会/婚礼】抽奖源码,打开导入名单即可使用,效果酷炫,调色即可温馨! | 您所在的位置:网站首页 › 抽签软件怎么做代码教程 › HTML5 流星+星空背景网页端【年会/婚礼】抽奖源码,打开导入名单即可使用,效果酷炫,调色即可温馨! |
HTML5 流星+星空背景网页端【年会/婚礼】抽奖源码,打开导入名单即可使用,效果酷炫,调色即可温馨!
|
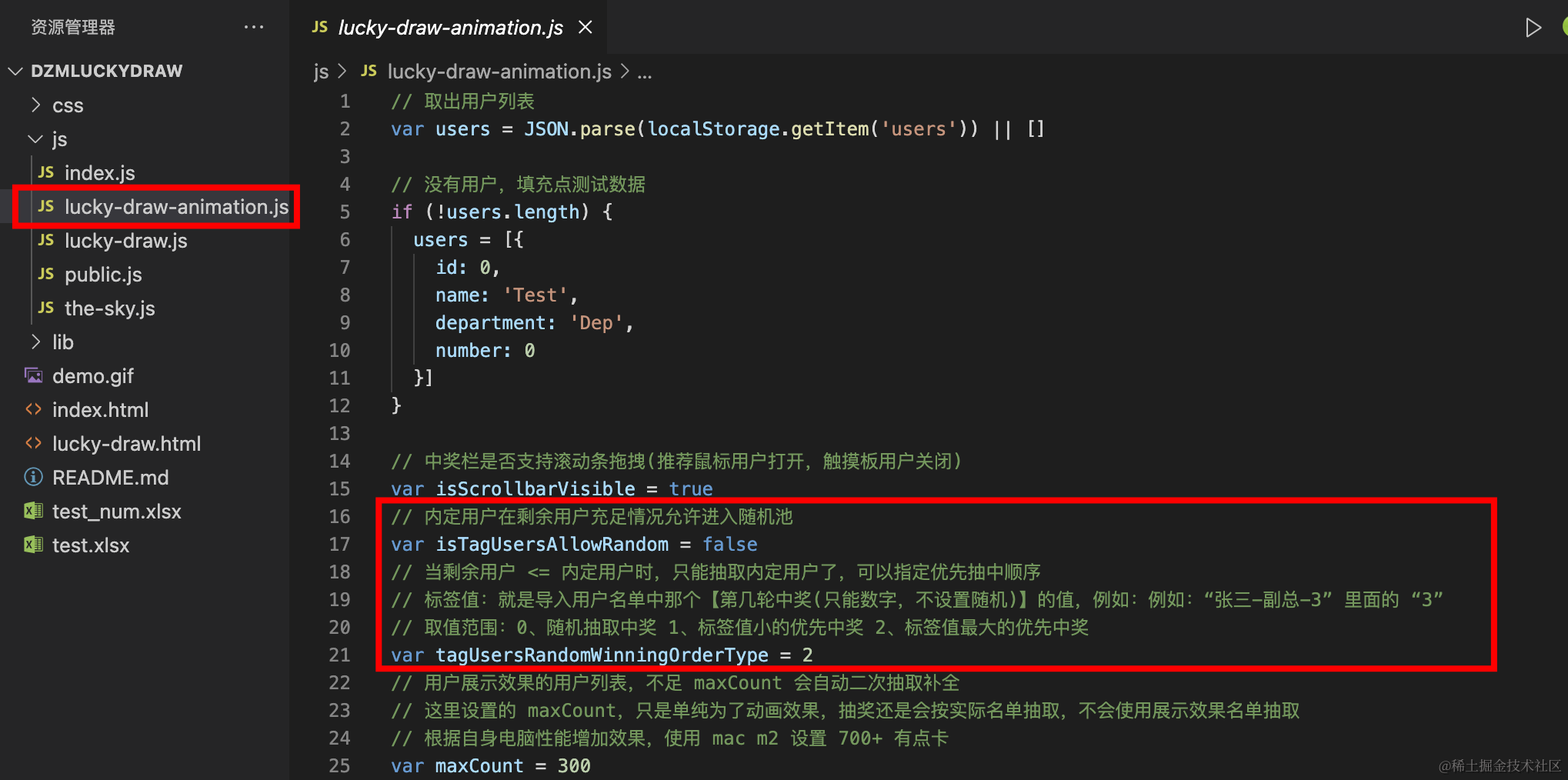
(新增)支持内定用户在剩余用户足够的情况下,不会加入随机池;支持在剩余用户不足的情况下,按内定用户自带【标签(第几轮,或奖项标签值)数值】大小,根据设定的类型进行按顺中奖:0、随机抽取中奖 1、标签值小的优先中奖 2、标签值最大的优先中奖; 可以在 lucky-draw-animation.js 文件中进行调整 isTagUsersAllowRandom 与 tagUsersRandomWinningOrderType 字段的值,两个功能互不干涉,可独立运行。
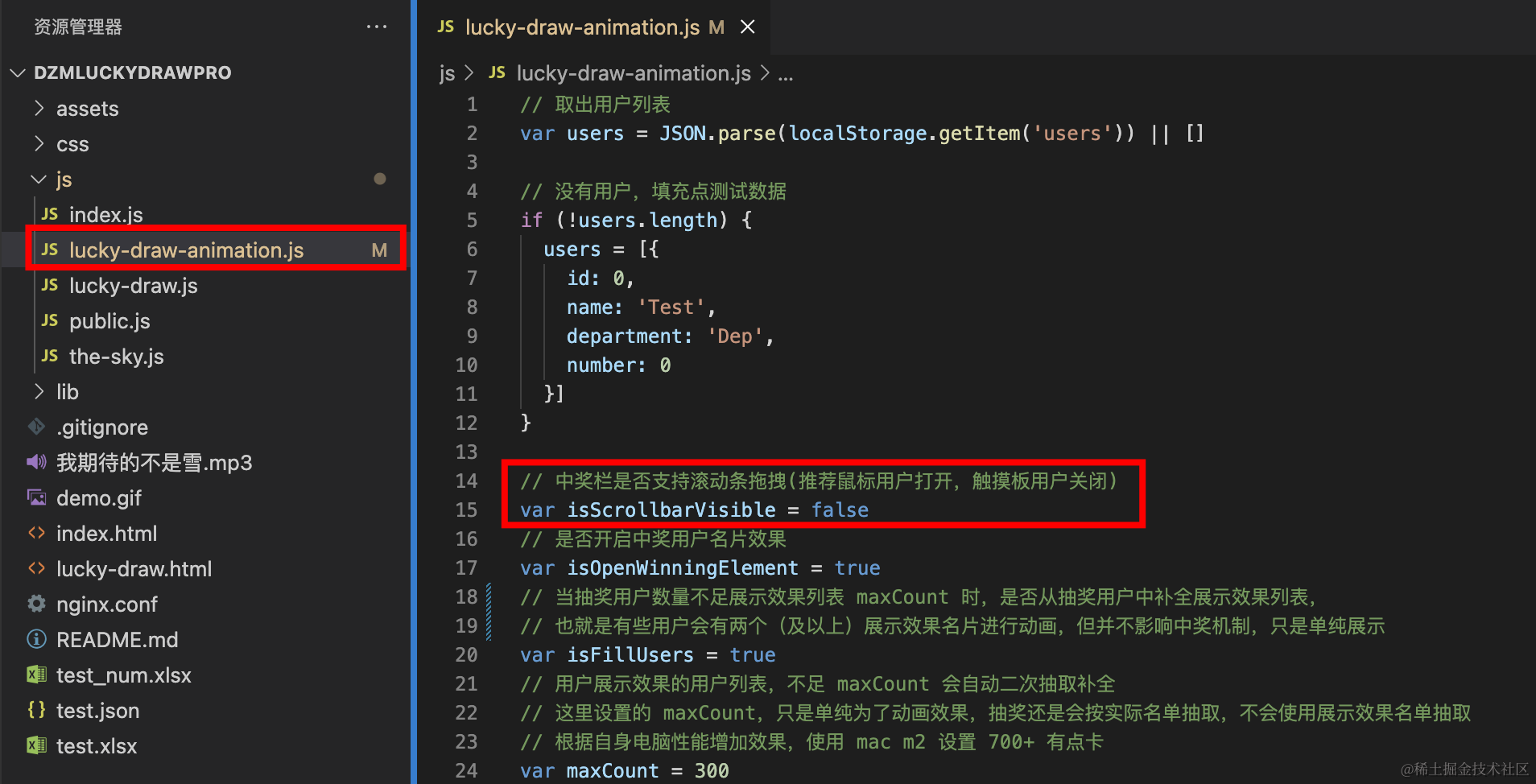
(新增)抽奖滚动名单、中奖名单当一次抽取很多人的时候,可以左右滚动看到全部中奖人员,如果鼠标滚动不好用,可以在 lucky-draw-animation.js 文件中将 isScrollbarVisible 改为 true(var isScrollbarVisible = true)抽奖面板则会出现滚动条,支持滚动条拖拽查看所有名单,后续会追加一个支持多行展示的功能。
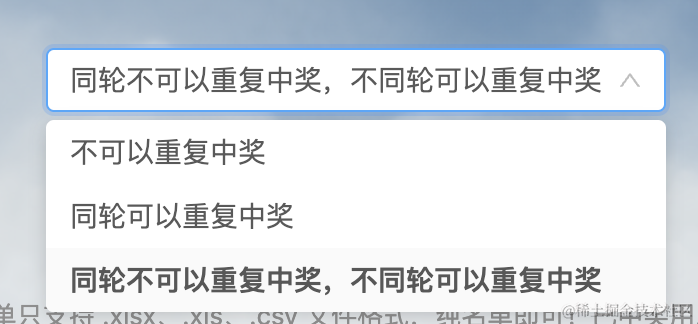
(新增)支持中奖模式
(新增)抽奖页面可随时查看中奖名单
|
【本文地址】
公司简介
联系我们