| 如何用PPT打造一个「开启宝箱」的动画? | 您所在的位置:网站首页 › 打开门的ppt动画 › 如何用PPT打造一个「开启宝箱」的动画? |
如何用PPT打造一个「开启宝箱」的动画?
|
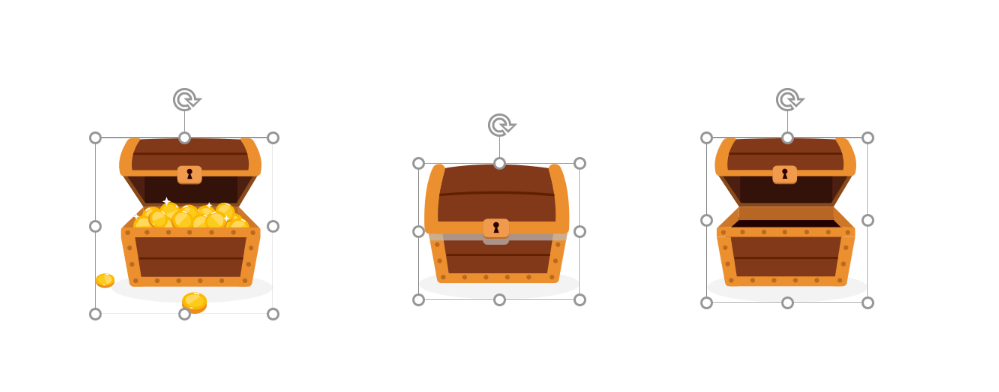
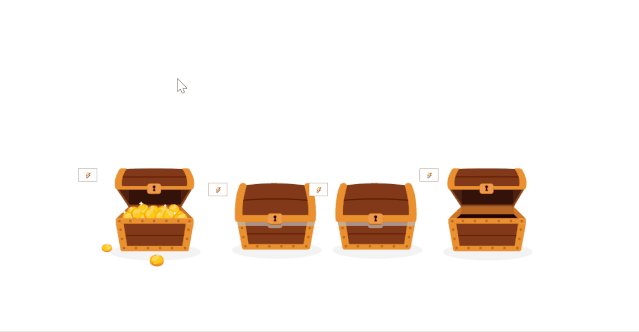
下载的素材是ai矢量格式,用矢量绘图软件Ai打开后,将需要的三种状态分别复制粘贴到PPT里来:
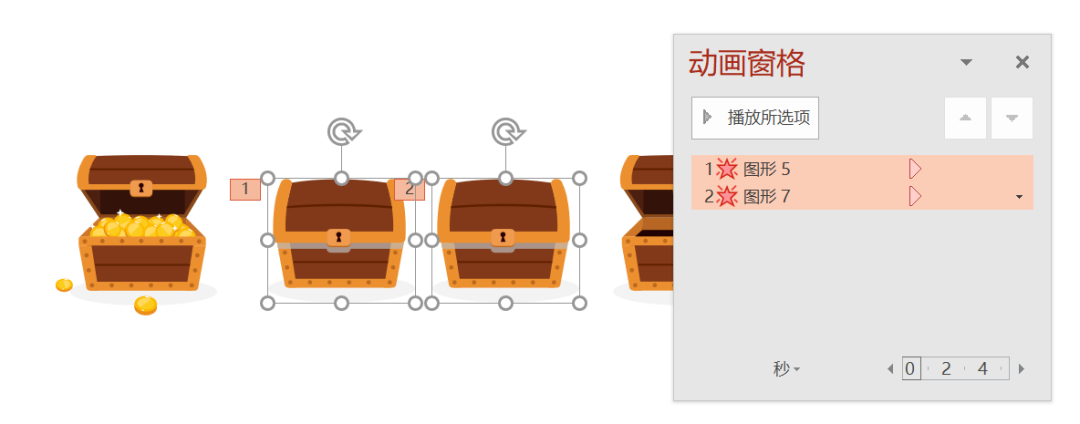
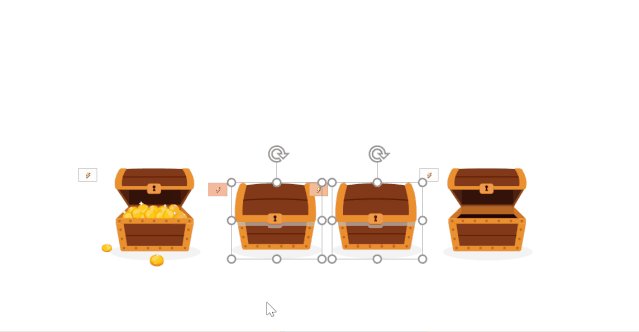
在基础款中,我们只需要让图片素材在「关闭-空箱子」和「关闭-有宝藏」两种状态中交替就可以了。复制出一个关闭的箱子,为两个关闭的箱子分别添加「消失」动画:
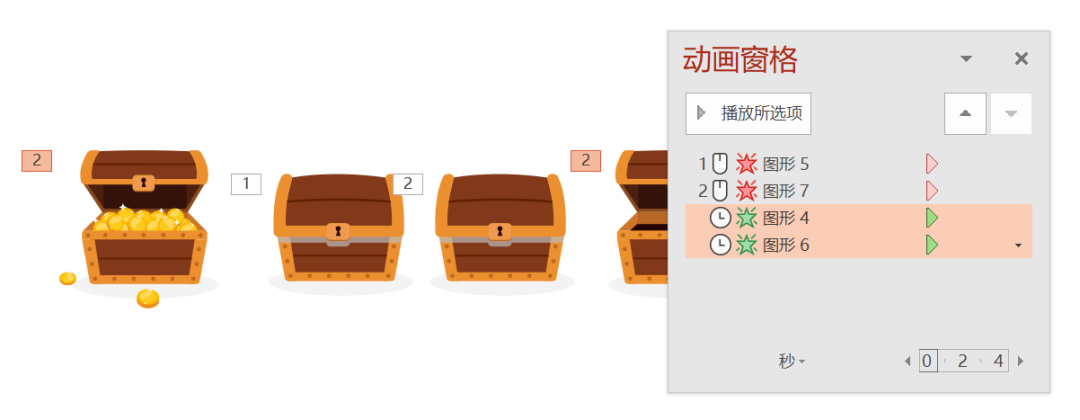
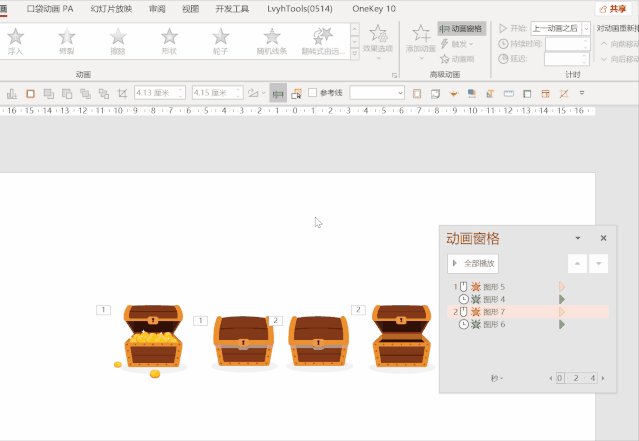
再选中开启的箱子,分别添加「出现」动画,开始条件设置为「上一动画之后」:
调整动画的顺序,将第一个「出现」动画移动到两个「消失」动画之间去:
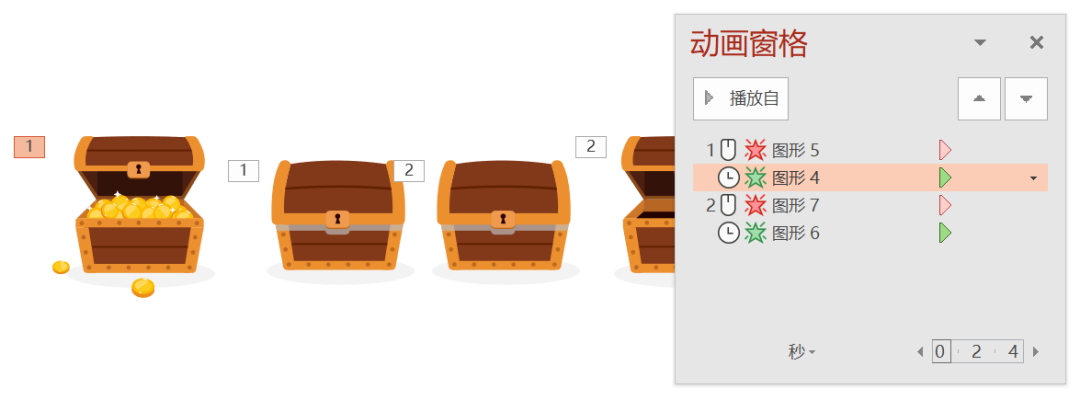
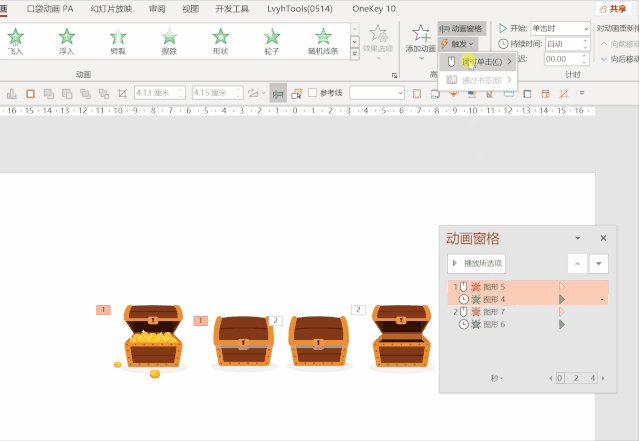
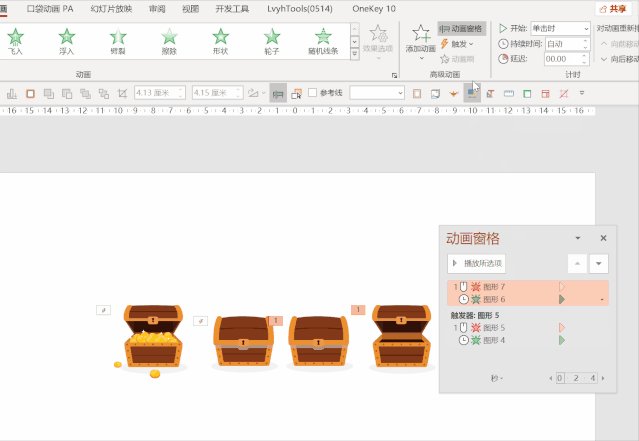
按住【Shift】键选中前两个动画,设置触发器为「图形5」(即左侧关闭箱子),选中后两个动画,设置触发器为「图形7」(即右侧关闭箱子):
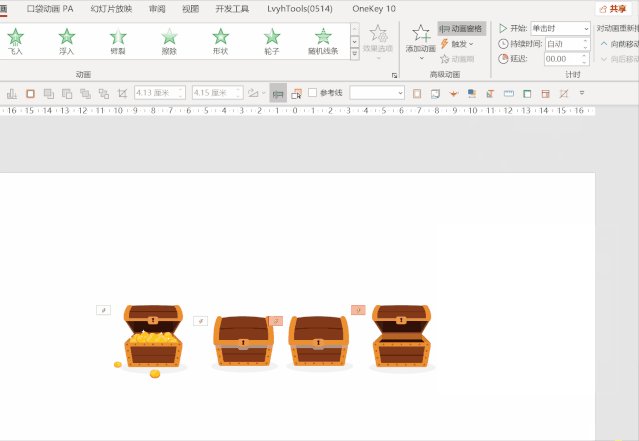
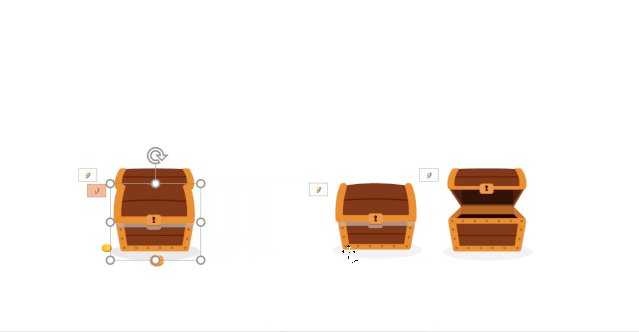
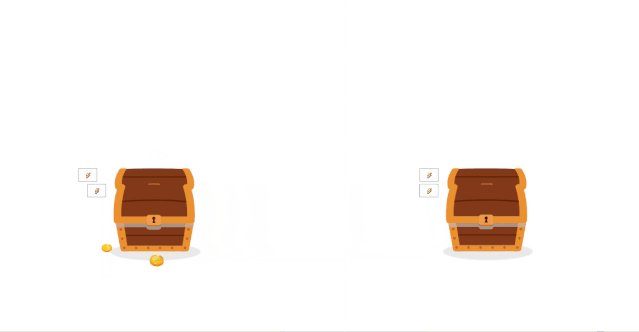
将关闭箱子置于顶层后,与本侧的开启箱子对齐重叠:
播放PPT,点击箱子,就能打开宝箱,并呈现出两种不同的结果了:
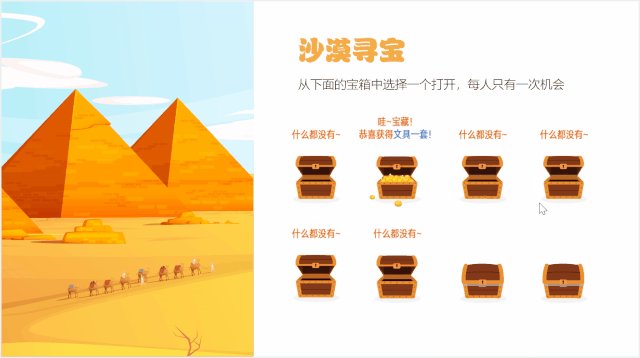
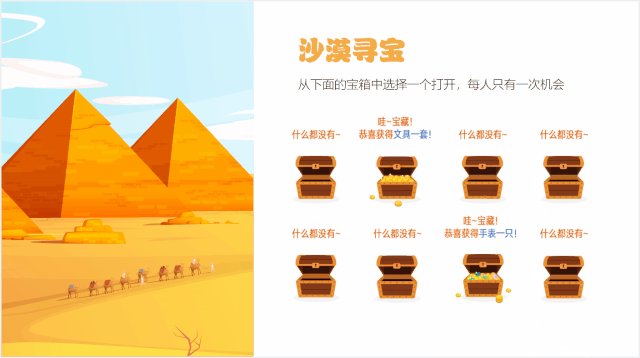
多复制几组空箱子,少量复制几个有宝藏的箱子,或者再利用另外一个宝藏箱子素材制作出不同奖项的效果,如果有兴趣还可以加上同步出现的文字动画,一页抽奖类小游戏的PPT就可以轻松搞定了:
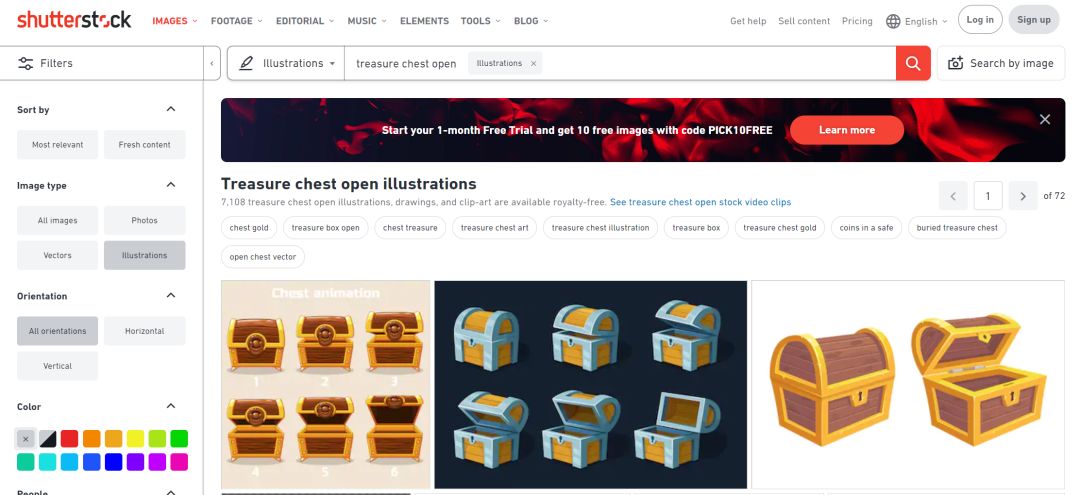
02 加强款「开启宝箱」动画 基础款的动画的宝箱由于只有「开-关」两种状态,缺乏中间过程,动画显得稍微有些突兀。如果能找到有中间过程的系列图片素材,我们还可以把开启宝箱的过程做得更加流畅。 例如Shutterstock上的这些素材就很不错,只可惜矢量格式的素材都需要购买,而大预览图又都带有水印:
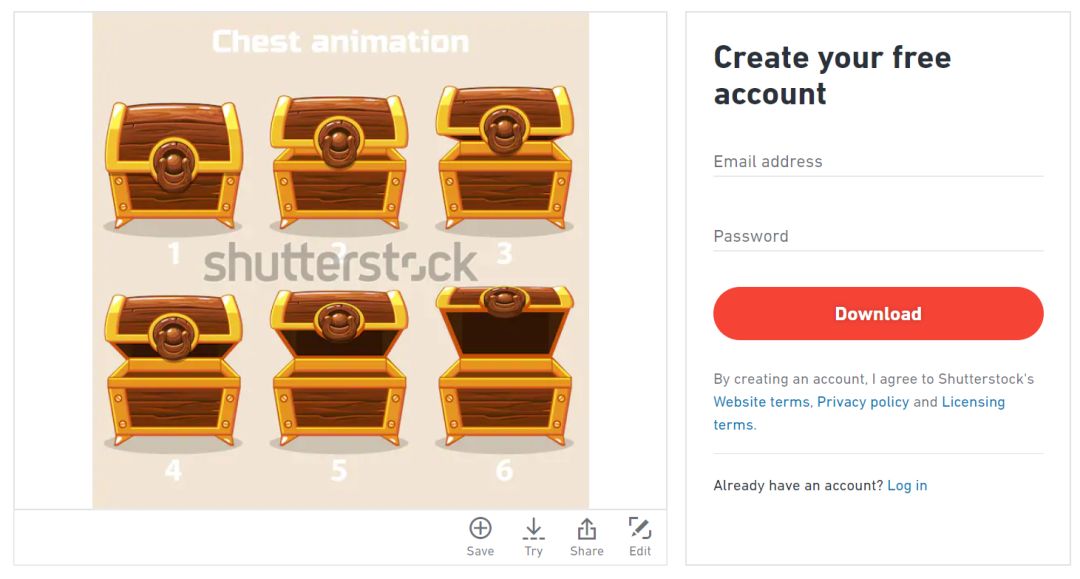
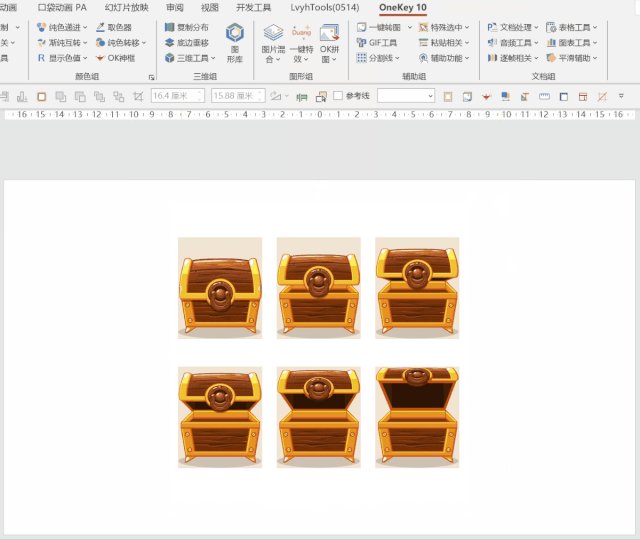
不过有些图片的水印并不在箱子图案上,所以并不影响我们拿来练手(注意千万不要商用啊):
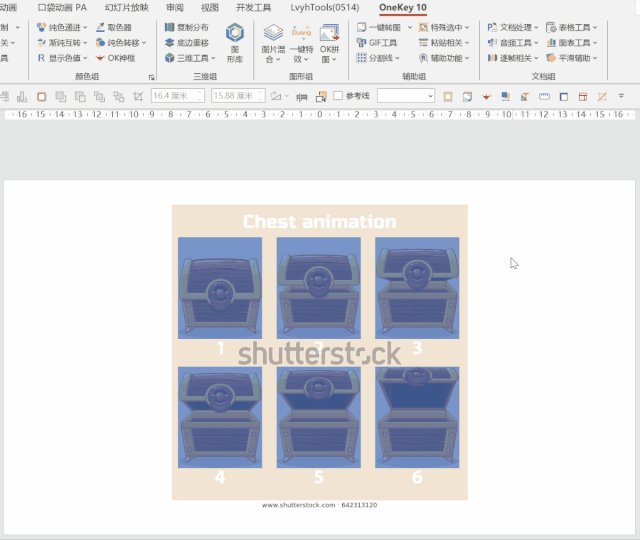
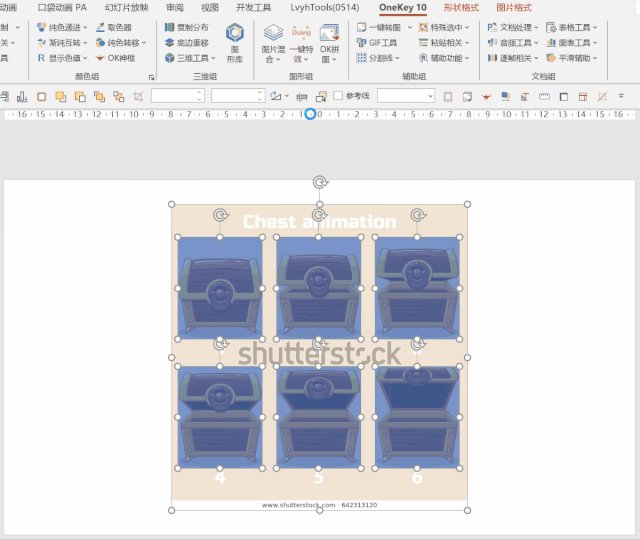
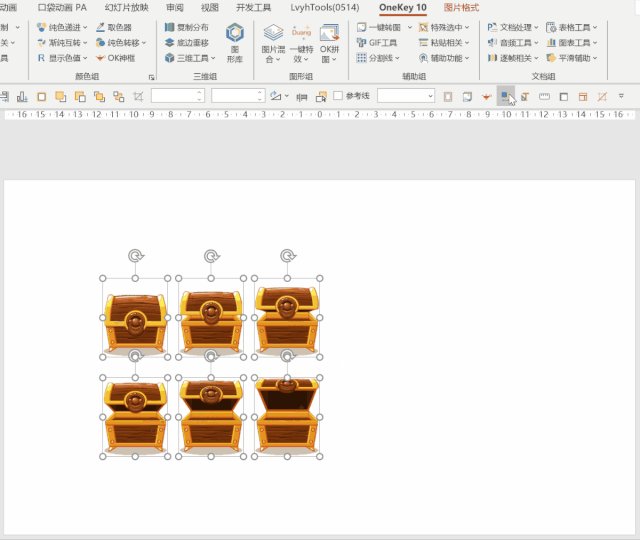
将预览图复制到PPT页面上,依照最后一个箱子的大小绘制一个矩形,刚好把箱子图案围住:
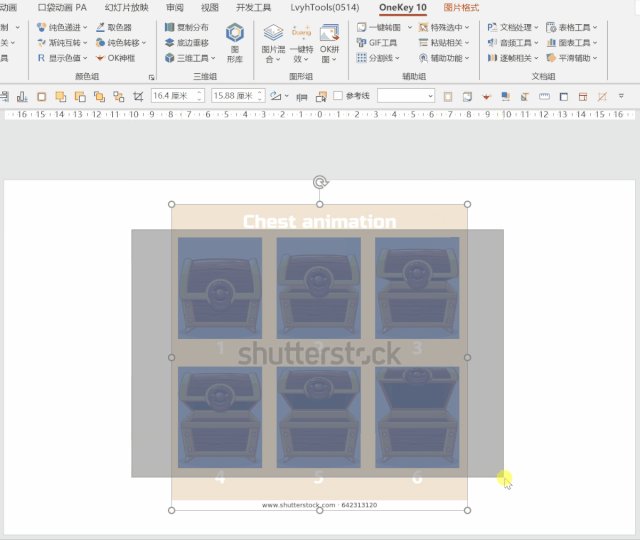
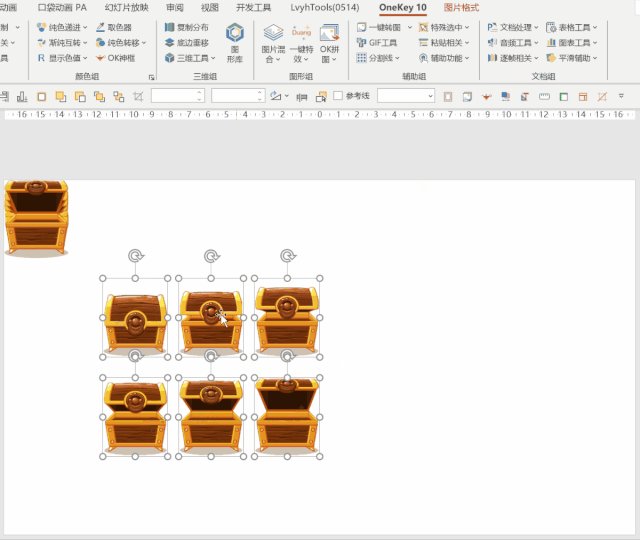
拖动复制矩形,盖住每一个箱子。由于宝箱图片的高度各不相同,所以矩形的位置以底部与椭圆阴影底部内切为准:
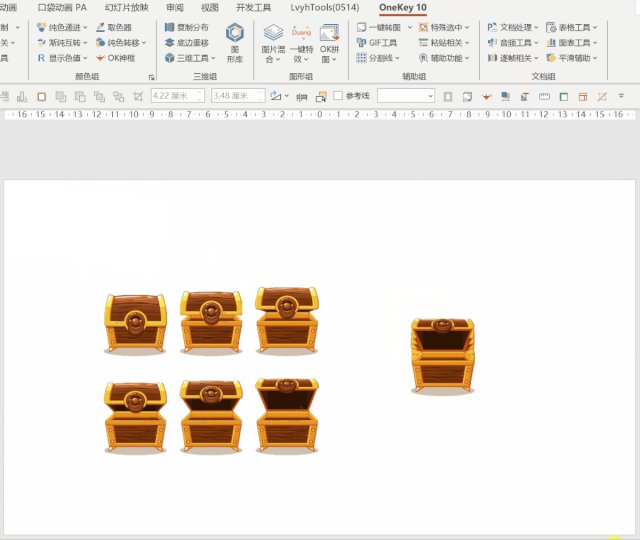
按住【Ctrl】键,先选图片,再框选所有矩形,使用OK插件的「一键特效-形状裁图」功能,将6个箱子从大图片中裁取出来:
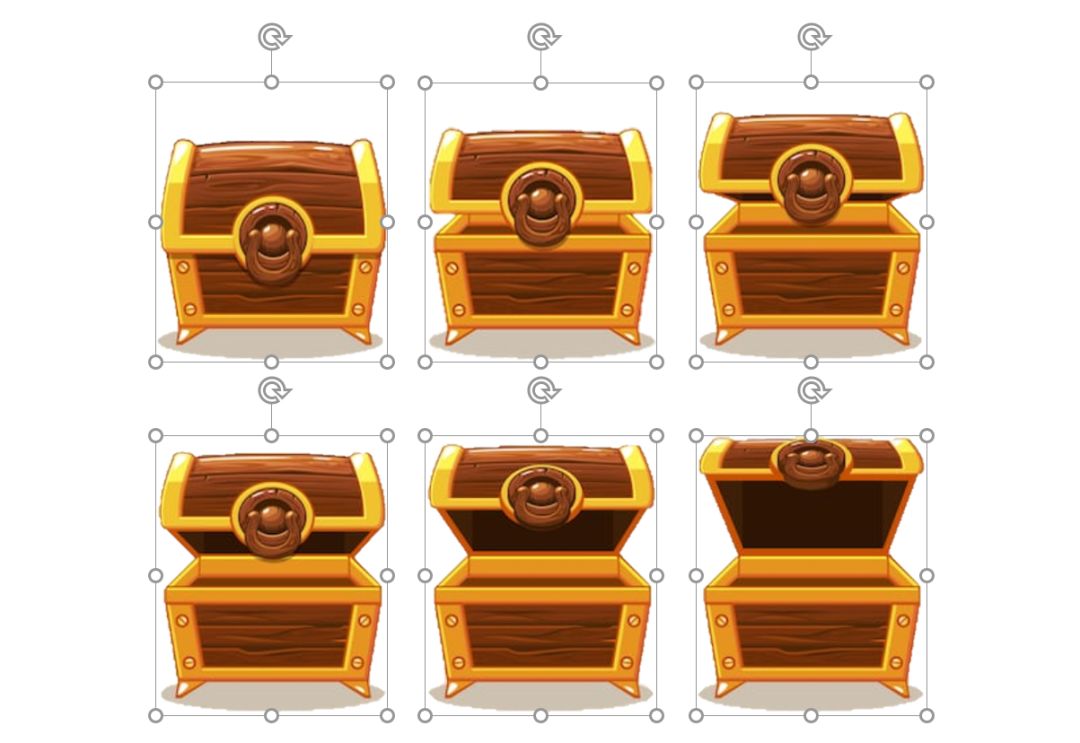
此时的6个箱子还是形状填充图片的形式,可以框选后使用OK插件「一键转图」功能将它们都变为图片,然后分别「删除背景」进行抠图——这一步需要一点耐心,注意边缘线条是否包含在保留区域,可放大比例查看:
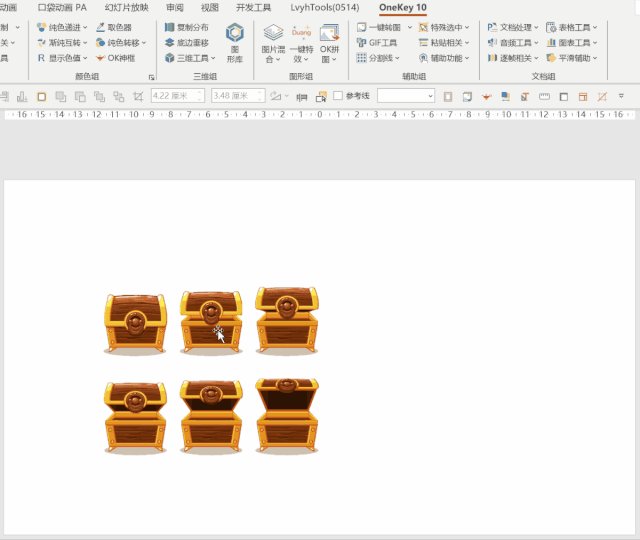
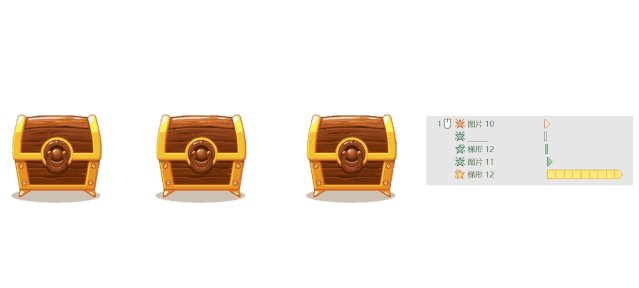
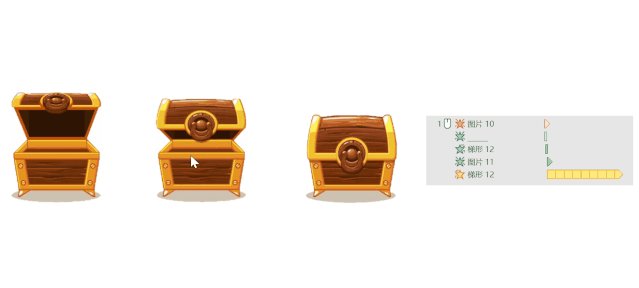
友情提示:在边缘位置用「点击」而非「拖拉」的方法使用「保留笔/删除笔」工具,往往能有意想不到的好效果。 完成抠图后的箱子图片如下图所示:
按住【Ctrl】键依次选中6张图片,使用OK插件「逐帧相关-图形逐帧」功能,生成文本框逐帧动画:
依照提示打开动画窗格,将动画的字母延迟改为100%,并将动画时间设置为0.05秒——这里的时间是每一帧的时间,因为总共有6帧,所以总时长是0.3秒:
由于逐帧动画每帧都是固定时长,因此不论是开始前还是结束后,页面上都不会有宝箱存在,所以我们还需要手动添加上初始和结束状态的效果。 为裁剪出来关闭的宝箱图片设置一个消失动画,排在逐帧动画之前,把逐帧动画设置为「与上一动画同时」;为完全打开的宝箱图片设置一个出现动画并设置为「上一动画之后」,删除其余状态的宝箱图片,把三个对象堆叠到一起对齐,就可以制作出完整的宝箱打开效果了:
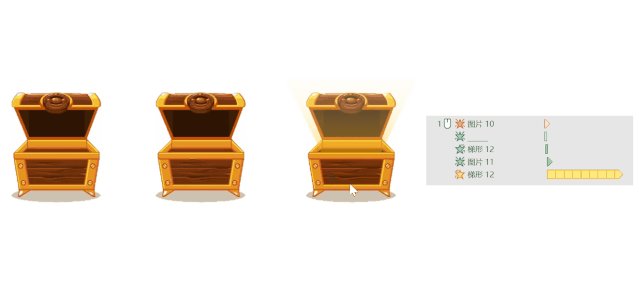
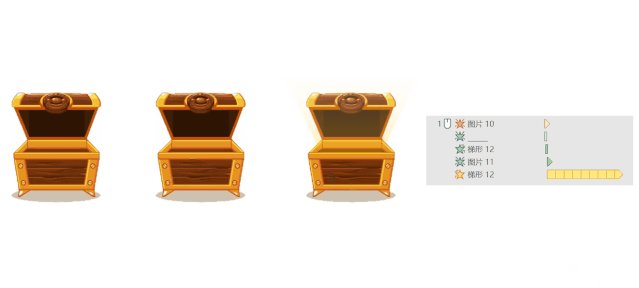
和基础款一样,我们也可以为其添加触发器动画,设置为点击开启宝箱。不过由于素材限制,只能做出空箱子开启的动画,曲线救国一下的话,可以添加一个柔化边缘的倒梯形,用「擦除」出现动画和「脉冲」强调动画制作出发光的效果,表示盒子里有宝物。 具体过程就不细说了,动画效果及动画窗格截图如下,大家可以参考:
好了,总结一下,「开启宝箱」的动画主要用到了触发器、形状裁图、图形逐帧等功能制作而成。对大多数人来说,后两个来自OK插件的功能可能会比较陌生,不妨通过这个案例实操体会一下。 ●进入公众号输入 1585发送,即可阅读本文 返回搜狐,查看更多 |
【本文地址】