| HBuilderX uni | 您所在的位置:网站首页 › 手机网页版qq登录界面怎么设置 › HBuilderX uni |
HBuilderX uni
|
本章用到......uni-app页面跳转uni.navigateTo方法、uni.navigateBack方法。uni-app简单实现邮箱验证码发送点击后读秒样式。登录账号、密码正则表达式验证等 适合刚入门的小伙伴,大佬就没必要看了 静态页面!静态页面!没有绑定后端数据接口 目录 一、HBuilderX下载 二、创建uni-app项目 pages.json配置文件 三、登录页面 login.vue页面 login.css文件 四、手机短信验证页面 phoneVerify.vue页面 phoneVerify.css文件 五、找回密码页面 findBack.vue页面 findBack.css文件 六、邮箱找回密码页面 mailFandBack.vue页面 mailFandBack.css文件 七、邮箱发送验证成功页面 emailFinish.vue页面 emailFinish.css文件 一、HBuilderX下载https://dcloud.io/hbuilderx.html
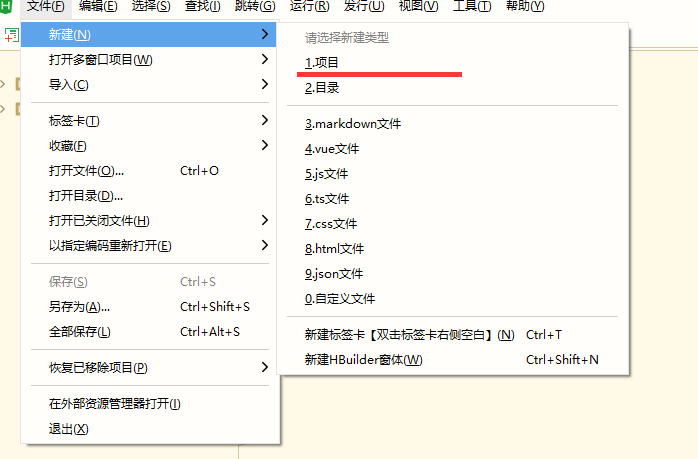
官网直接下载解压即可 二、创建uni-app项目文件-新建-项目
我这里直接选择默认模板,Vue版本、uniCloud自行选择即可
创建完成后自动生成文件夹
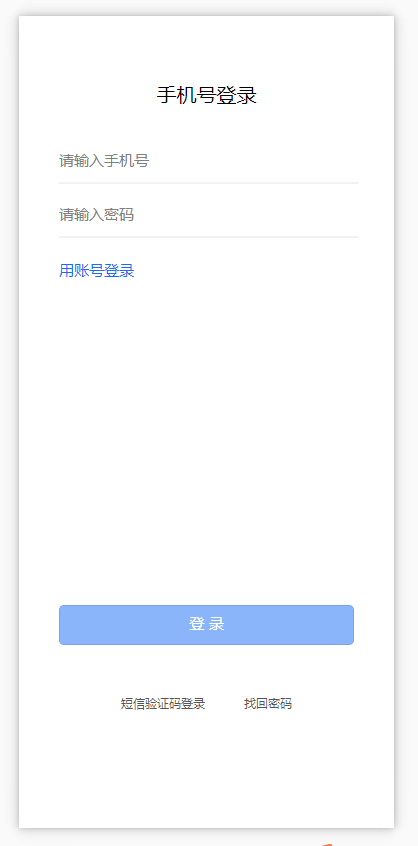
文件名这里自动生成原本是index,文件名自行定义即可 页面文件自己新建Vue文件即可 pages.json配置文件注意!!这个文件后续如果需要新添加新页面时这个文件里一定要配置参数不然页面出不来,代码格式看下面代码↓↓↓↓↓↓↓↓↓ { // 设置单页面 "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/login/login", "style": { // 设置顶部导航栏 "navigationBarTitleText": "", "navigationBarBackgroundColor": "#FFFFFF" } }, { "path": "pages/login/findBack", "style": { "navigationBarTitleText": "找回密码" } }, { "path": "pages/login/mailFindBack", "style": { "navigationBarTitleText": "邮箱找回密码" } }, { "path": "pages/login/phoneVerify", "style": { "navigationBarTitleText": "", "navigationBarBackgroundColor": "#FFFFFF" } }, { "path": "pages/login/emailFinish", "style": { "navigationBarTitleText": "" } } { //新添加的Vue页面配置!!! "path": "", "style": { "navigationBarTitleText": "" } } ], // 设置全部页面 "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8" }, "uniIdRouter": {}, // 设置底部导航栏 "tabBar": { } }类似navigationBarTitleText(导航栏text)、navigationBarBackgroundColor(导航栏背景色)等等属性可以查看相关资料自行配置即可 pages里设置单页面参数,每个页面配置对应path路径参数 globalStyle里设置全局页面参数 js、josn、scss文件等等其他配置文件这里就不多说了自行研究吧!!!因为我也还没搞清楚到底怎么用哈哈哈 进入正题↓↓↓↓↓↓↓↓↓↓↓↓↓代码看着有些乱........凑合看慢慢理解吧 代码里的src图片链接自行修改!!!!(还有css里的URL) 三、登录页面先看一下效果图
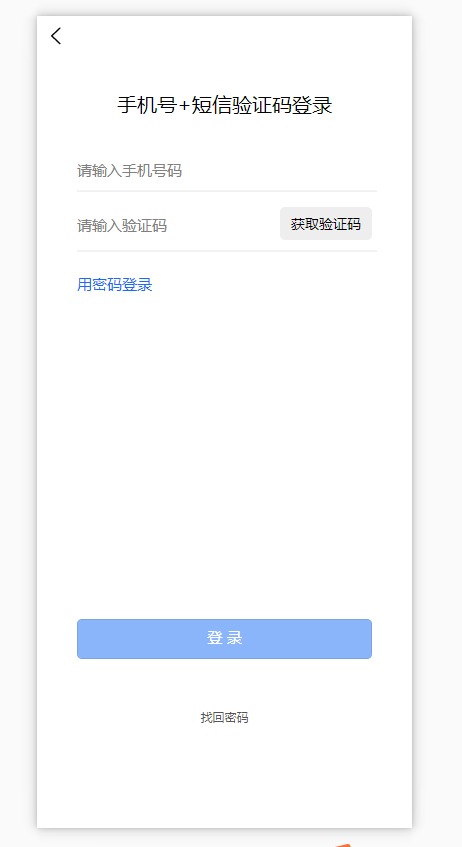
一个小tips: 先说一下这个页面↑↑↑↑↑↑↑↑↑↑↑↑↑↑ svg因为我这里账号、密码input输入框的border边框要设置成小数1px以下0.1px、0.2px、0.3px等等,所以这里用了svg的画图,如果有小伙伴碰到同样问题可以参考一下,不需要的直接style里直接设置border参数即可 uni.showToast是uni-app弹出框的方法直接用就行,参数么。。自己研究研究就行 (例:icon图标参数有四种类型none、loading、success、error) style外部引用css样式直接用@import相对路径即可 login.css文件style样式最好还是用自己写的就别直接复制了,我这里用的是平台自动生成的所以比较乱随便看看就行了看多了头疼(仅供参考全局样式可以直接略过) /************************************************************ ** 全局样式 ** ** ************************************************************/ html { font-size: 16px; } body { margin: 0; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', 'Microsoft Yahei', sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } view, image, text { box-sizing: border-box; flex-shrink: 0; } #app { width: 100vw; height: 100vh; } .flex-row { display: flex; flex-direction: row; } .flex-col { display: flex; flex-direction: column; } .justify-start { justify-content: flex-start; } .justify-end { justify-content: flex-end; } .justify-center { justify-content: center; } .justify-between { justify-content: space-between; } .justify-around { justify-content: space-around; } .justify-evenly { justify-content: space-evenly; } .items-start { align-items: flex-start; } .items-end { align-items: flex-end; } .items-center { align-items: center; } .items-baseline { align-items: baseline; } .items-stretch { align-items: stretch; } .self-start { align-self: flex-start; } .self-end { align-self: flex-end; } .self-center { align-self: center; } .self-baseline { align-self: baseline; } .self-stretch { align-self: stretch; } .flex-1 { flex: 1 1 0%; } .flex-auto { flex: 1 1 auto; } .grow { flex-grow: 1; } .grow-0 { flex-grow: 0; } .shrink { flex-shrink: 1; } .shrink-0 { flex-shrink: 0; } .relative { position: relative; } /* ---------------------------------------------------------------------- */ .group { padding: 20px 40px 10px; overflow-y: auto; } .text_2 { color: #020202; font-size: 20px; font-family: 'PingFang SC'; line-height: 28px; text-align: center; } .text-wrapper { margin-top: 42px; padding-bottom: 12px; /* border-bottom: solid 1px #888888; */ } .font_1 { width: 100%; font-size: 15px; font-family: 'PingFang SC'; line-height: 21px; color: #00000; } .text-wrapper_2 { padding: 20px 0 12px; /* border-bottom: solid 1px #888888; */ } .text_3 { margin-top: 22px; color: #166bf8; } /* 登录按钮1 */ .button button { margin-top: 324px; padding: 8px 0 11px; /* background-color: #166bf880; */ background-image: url('。。。。。。。。。。。。。。。。。。。。'); background-size: 100% 100%; background-repeat: no-repeat; border-radius: 5px; width: 100%; } .text_4 { color: #ffffff; } .group_2 { padding: 50px 62px; } .group_3 { padding: 50px 42%; } .font_2 { font-size: 12px; font-family: 'PingFang SC'; line-height: 17px; color: #555555; } /* 登录按钮2*/ .button2 button{ width: 100%; margin-top: 324px; padding: 8px 0 11px; background-color: #166bf880; border-radius: 5px; line-height: 21px; font-size: 15px; } .text_66 { color: #ffffff; } 四、手机短信验证页面点击登录页面上的短信验证码登录后跳转到此页,跳转方法会用到uni.navigateTo方法在登录页面看代码自行理解吧↑↑↑↑↑↑↑↑↑↑↑ 跳转、返回的方法参考文档: https://www.bookstack.cn/read/uniapp-api/spilt.5.ead34267bd06d88a.md 注意!!添加新页面的时候上面的↑↑↑↑↑↑↑↑↑↑↑pages.json配置文件也需要添加对应的页面配置才行不然页面出不来 效果图:
这个页面因为是静态的没有后端接口只是做的样式,所以验证码读秒这块内容刷新页面时会重置重新开始读秒这里注意一下就行,如果接后端接口实现的话原理也差不多自己慢慢理解就行 大概就长这样:
至于左上角这个返回键的小钮钮是uni-app创建项目时自带的 pages.json配置文件可以配置关闭 用("navigationStyle":"custom")这个参数就能关闭,单页面关闭在pages里配置,全部关闭在globalStyle里配置。 大概长这样:
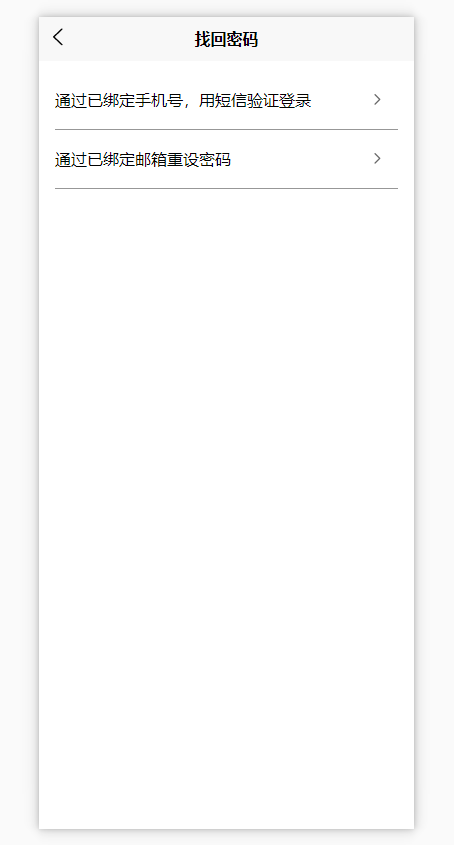
也可以在Vue页面的方法里用uni.navigateBack方法自己写一个返回的方法。uni.navigateBack返回页面的方法具体怎么用↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓后面的页面会有用到 phoneVerify.css文件 /************************************************************ ** 全局样式 ** ************************************************************/ html { font-size: 16px; } body { margin: 0; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', 'Microsoft Yahei', sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } view, image, text { box-sizing: border-box; flex-shrink: 0; } #app { width: 100vw; height: 100vh; } .flex-row { display: flex; flex-direction: row; } .flex-col { display: flex; flex-direction: column; } .justify-start { justify-content: flex-start; } .justify-end { justify-content: flex-end; } .justify-center { justify-content: center; } .justify-between { justify-content: space-between; } .justify-around { justify-content: space-around; } .justify-evenly { justify-content: space-evenly; } .items-start { align-items: flex-start; } .items-end { align-items: flex-end; } .items-center { align-items: center; } .items-baseline { align-items: baseline; } .items-stretch { align-items: stretch; } .self-start { align-self: flex-start; } .self-end { align-self: flex-end; } .self-center { align-self: center; } .self-baseline { align-self: baseline; } .self-stretch { align-self: stretch; } .flex-1 { flex: 1 1 0%; } .flex-auto { flex: 1 1 auto; } .grow { flex-grow: 1; } .grow-0 { flex-grow: 0; } .shrink { flex-shrink: 1; } .shrink-0 { flex-shrink: 0; } .relative { position: relative; } /* ------------------------------------------------ */ .group { padding: 30px 40px 60px; overflow-y: auto; } .text_2 { color: #020202; font-size: 20px; font-family: 'PingFang SC'; line-height: 28px; } .group_2 { margin-top: 42px; /* border-bottom: solid 1px #888888; */ } .space-y-10 > view:not(:first-child), .space-y-10 > text:not(:first-child), .space-y-10 > image:not(:first-child) { margin-top: 10px; } .font_1 { font-size: 15px; font-family: 'PingFang SC'; line-height: 21px; color: #000000; } .group_3 { padding: 5px 0; /* border-top: solid 1px #888888; */ } .text_4 { margin-top: 8px; } .text-wrapper { padding: 4px 0; background-color: #eeeeee; border-radius: 5px; width: 92px; height: 29px; } .text_3 { color: #000000; font-size: 14px; line-height: 20px; } .text_5 { margin-top: 22px; color: #166bf8; } .button button{ margin-top: 324px; padding: 8px 0 11px; /* background-color: #166bf880; */ background-image: url('。。。。。。。。。。。。。。。。。。。。。。'); background-size: 100% 100%; background-repeat: no-repeat; border-radius: 5px; width: 100%; } .text_6 { color: #ffffff; } .text_7 { margin-top: 50px; color: #555555; font-size: 12px; font-family: 'PingFang SC'; line-height: 17px; } /* 登录按钮2*/ .button2 button{ width: 100%; margin-top: 324px; padding: 8px 0 11px; background-color: #166bf880; border-radius: 5px; line-height: 21px; font-size: 15px; } .text_66 { color: #ffffff; } 五、找回密码页面在登录页面点击找回密码后跳转到此页面 同样在pages.json文件里配置对应页面参数↑↑↑↑↑↑↑↑↑ 效果图:
点击通过手机号跳转到手机短信验证页面 也就是第四步的页面点击通过邮箱验证跳转到邮箱验证页面 也就是第六步的页面 findBack.vue页面 通过已绑定手机号,用短信验证登录 通过已绑定邮箱重设密码 export default { components: {}, data() { return { }; }, methods: { onPageJump(url) { uni.navigateTo({ url:url }) }, }, }; @import"../../style/css/findBack.css"; findBack.css文件 /************************************************************ ** 全局样式 ** ************************************************************/ html { font-size: 16px; } body { margin: 0; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue', 'Microsoft Yahei', sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } view, image, text { box-sizing: border-box; flex-shrink: 0; } #app { width: 100vw; height: 100vh; } .flex-row { display: flex; flex-direction: row; } .flex-col { display: flex; flex-direction: column; } .justify-start { justify-content: flex-start; } .justify-end { justify-content: flex-end; } .justify-center { justify-content: center; } .justify-between { justify-content: space-between; } .justify-around { justify-content: space-around; } .justify-evenly { justify-content: space-evenly; } .items-start { align-items: flex-start; } .items-end { align-items: flex-end; } .items-center { align-items: center; } .items-baseline { align-items: baseline; } .items-stretch { align-items: stretch; } .self-start { align-self: flex-start; } .self-end { align-self: flex-end; } .self-center { align-self: center; } .self-baseline { align-self: baseline; } .self-stretch { align-self: stretch; } .flex-1 { flex: 1 1 0%; } .flex-auto { flex: 1 1 auto; } .grow { flex-grow: 1; } .grow-0 { flex-grow: 0; } .shrink { flex-shrink: 1; } .shrink-0 { flex-shrink: 0; } .relative { position: relative; } .font_1 { font-size: 16px; font-family: 'PingFang SC'; line-height: 22px; color: #020202; } .group_3 { padding: 10px 0 586px; overflow-y: auto; } .section { padding: 0px 16px; background-color: #ffffff; } .group_4 { padding: 18px 0; border-bottom: solid 1px #979797; } .image_5 { margin-right: 14px; width: 12px; height: 12px; } 六、邮箱找回密码页面效果图:
效果图:
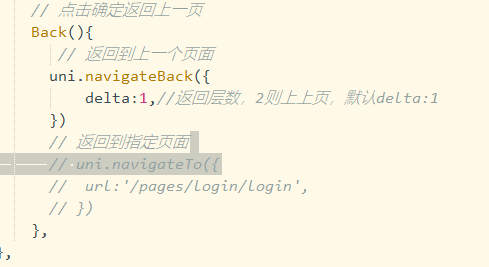
点击返回上一页面可以用uni.navigateBack方法 点击跳转到指定页面可以用uni.navigateTo方法(因为都属于跳转页面也可以用这个方法返回上一页自行理解吧) 大概长这样:
本章也是自己参考相关资料和各位大佬的文章自行整理仅供参考,希望可以帮助到和我一样菜鸡的小伙伴 参考资料: https://blog.csdn.net/weixin_40614372/article/details/101537653 uni-app官网: https://uniapp.dcloud.net.cn/component/ 登录页面完成后我用的是Strophe.js对接Openfire的接口,然后把Strophe.js的用法加到↑本文的登录页里使用 链接: 基于XMPP服务的Strophe.js用法_和风微凉的博客-CSDN博客 |
【本文地址】