| 苹果iOS捷径(快捷指令)修改网页元素:移动端开发者工具console的替代方案 | 您所在的位置:网站首页 › 手机网页怎么修改 › 苹果iOS捷径(快捷指令)修改网页元素:移动端开发者工具console的替代方案 |
苹果iOS捷径(快捷指令)修改网页元素:移动端开发者工具console的替代方案
|
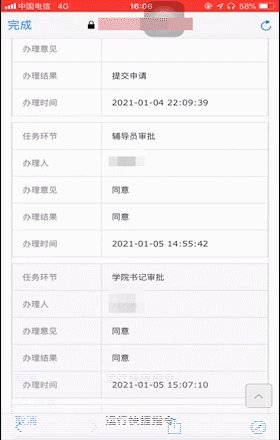
苹果iOS捷径(快捷指令)相关文章指引: 苹果iOS捷径(快捷指令):自动填写表单 苹果iOS捷径(快捷指令):修改网页元素(本篇) 苹果iOS捷径(快捷指令):查询课程成绩 苹果iOS捷径(快捷指令):一键远程开机移动端浏览器一般都难以调用开发者模式,尽管安卓手机能够通过安装特殊浏览器的方式实现开发者模式的调用,但针对苹果iOS用户,暂时无解。但是如果仅仅是需要适用console,实际上可以利用捷径(快捷指令)的方式予以实现。本文主要介绍如何通过捷径(快捷指令)调用 JavaScript 在网页运行的方式实现网页DOM元素的修改,以替代移动端Elements和console调用功能缺失的遗憾。 效果展示
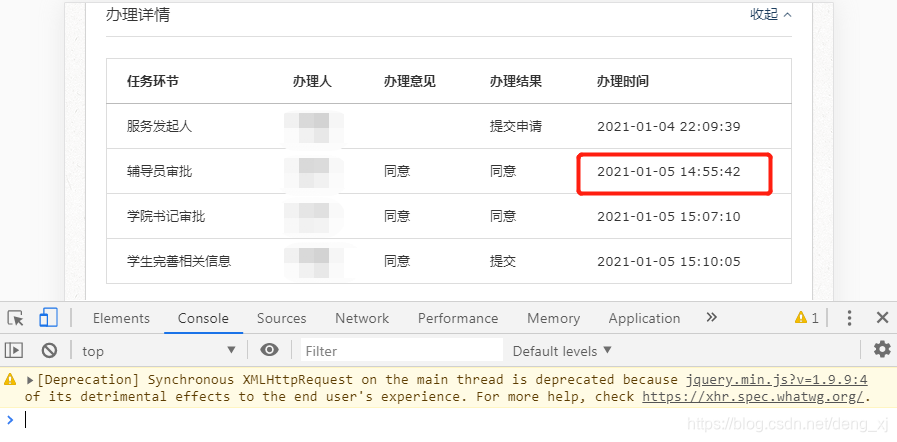
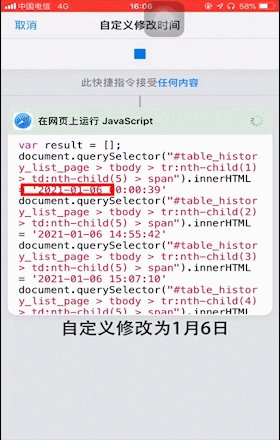
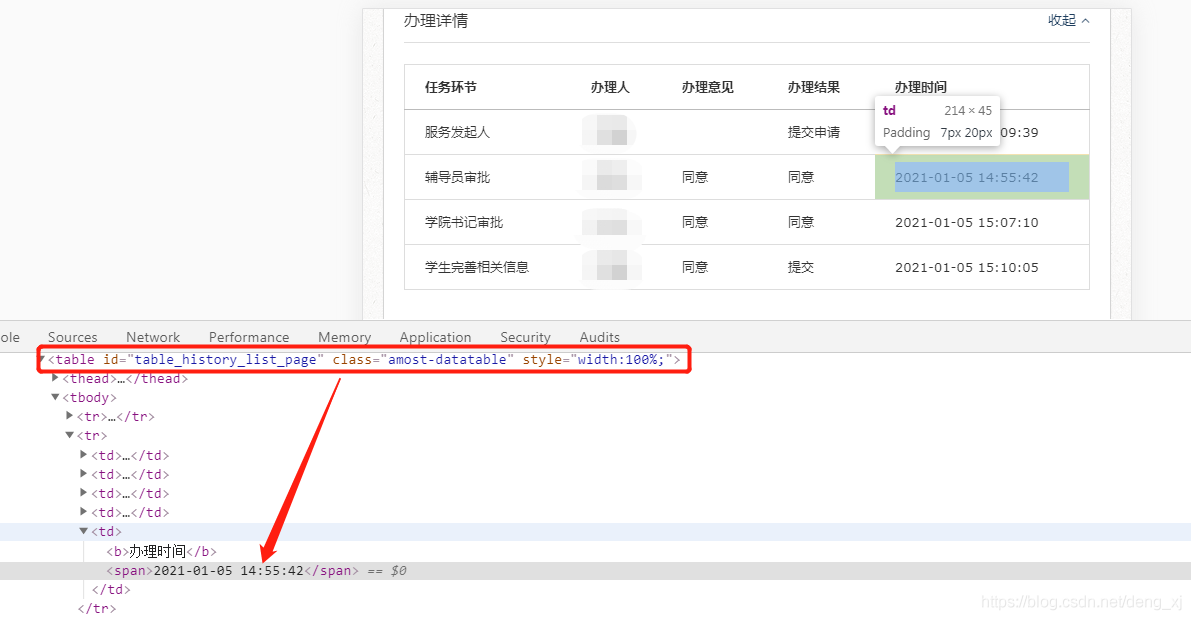
捷径(快捷指令)在网页上运行JavaScript 脚本基本格式: var result = []; // JavaScript代码 // 调用 Completion 以完成 completion(result); 1. 定位元素
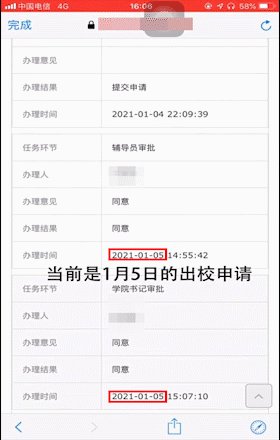
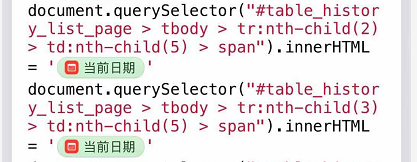
重写的内容参照原格式,予以重写,这里以原格式2021-01-05 14:55:42修改为2021-01-08 10:55:42为例: document.querySelector("JS PATH").innerHTML = '2021-01-08 10:55:42' 重写前: 重写后: 重写后:  3. 快捷指令的时间选择器
3. 快捷指令的时间选择器
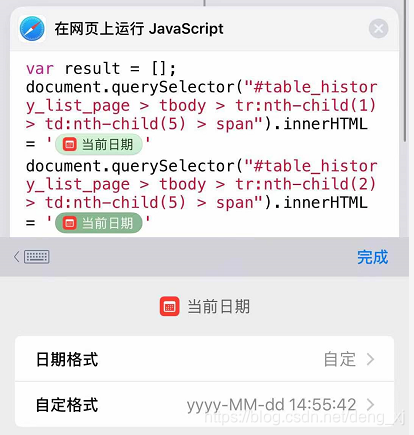
如果手动修改时间,则每次快捷指令运行前都需要手动编辑时间,快捷指令的“当前日期”功能,能够将时间定位为命令执行当日,只需稍修格式,即可摆脱事前编辑日期的烦恼。
在捷径(快捷指令)中将当前日期参数格式设置为 yyyy-MM-dd 14:55:42,即可保留时间不变,而仅变更日期。
至此,本文也就进入尾声了。希望本文能够起到抛砖引玉之效,也欢迎大家的批评交流。 如果您有任何疑问或者好的建议,期待你的留言、评论与关注! |
【本文地址】
公司简介
联系我们

 可以直接通过JS PATH予以定位。
可以直接通过JS PATH予以定位。


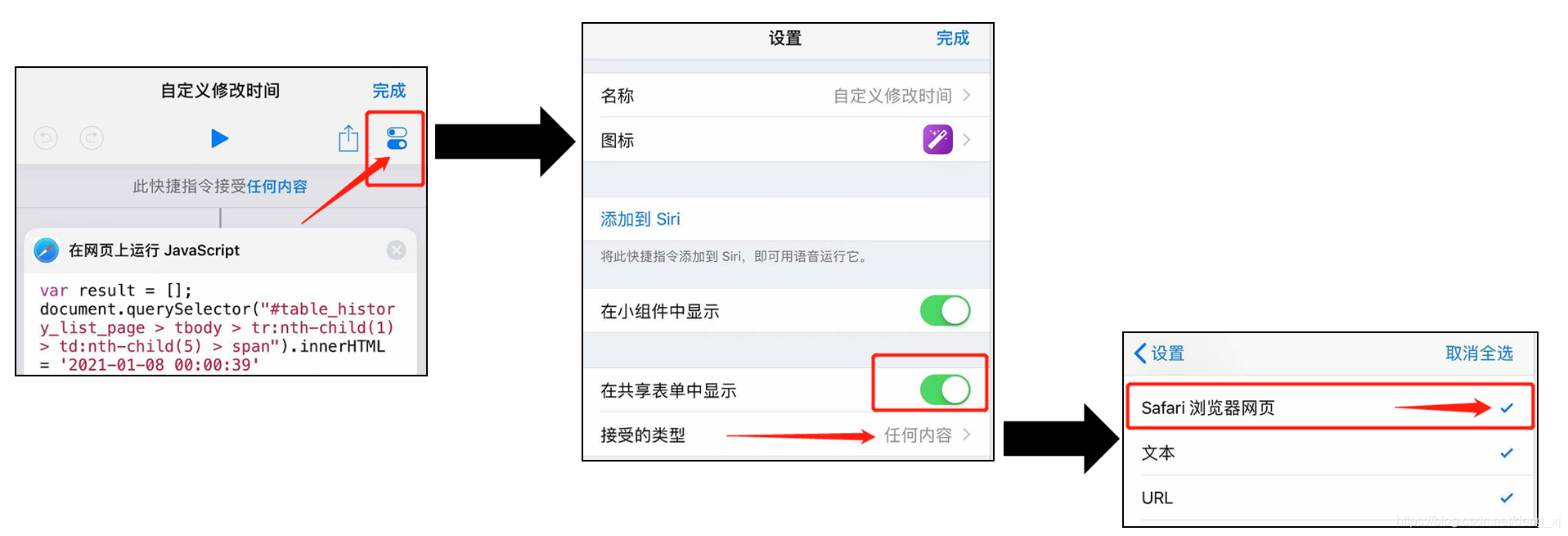
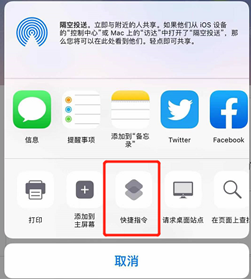
 之前文章粉丝们碰到比较多的一个问题是在网页端点击“更多操作”的按钮时候,并没有“快捷指令”选项,解决这一问题的方法也很简单,仅需要在“快捷指令”设置页面中允许在浏览器的共享表单中显示即可。
之前文章粉丝们碰到比较多的一个问题是在网页端点击“更多操作”的按钮时候,并没有“快捷指令”选项,解决这一问题的方法也很简单,仅需要在“快捷指令”设置页面中允许在浏览器的共享表单中显示即可。