| 【网页屏幕测量标尺 | 您所在的位置:网站首页 › 手机直尺在线测量官网 › 【网页屏幕测量标尺 |
【网页屏幕测量标尺
|
Measureit插件概述
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。MeasureIt是非常好的一款插件工具,因为他非常的小巧,并且绝对完美完成一个非常具体的任务,帮你“丈量”任何网页中的任何尺寸——一把得心应手的尺子。可以让你画出一个尺子,然后测量网页页面中任一元素的高度和宽度。如果您也是做前端开发的话,可能经常需要去测量一下网页中布局的各种测量指标,很多人喜欢Firebug插件,因为只要直接Inspect一下基本就能够得到数据。不过貌似还是有一些情景Firebug帮不上忙,而MeasureIt就很好的帮助我去测量一些布局上的东西,比如边距啊,元素的大小啊等等,如果您不喜欢很重的大而全的工具集成类的扩展,碰巧还需要做这件事情,那就推荐您使用Measureit插件。  Measureit插件功能介绍
1、可以让你画出一个尺子,然后测量网页页面中任一元素的高度和宽度。
2、轻量易用,简单单击工具栏按钮和屏幕上标尺显示。
3、使您可以检查的宽度,高度或以像素为单位的页面元素的对齐方式。
4、可以测量页面上任何选择区域的长宽。
Measureit插件下载安装
1.你可以从chrome应用商店里找到Measureit插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Measureit插件下载地址,当然你也可以借助于或者其他手段访问chrome应用商店。
2.离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页面,它会提醒你是否安装该插件。
Measureit插件功能介绍
1、可以让你画出一个尺子,然后测量网页页面中任一元素的高度和宽度。
2、轻量易用,简单单击工具栏按钮和屏幕上标尺显示。
3、使您可以检查的宽度,高度或以像素为单位的页面元素的对齐方式。
4、可以测量页面上任何选择区域的长宽。
Measureit插件下载安装
1.你可以从chrome应用商店里找到Measureit插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Measureit插件下载地址,当然你也可以借助于或者其他手段访问chrome应用商店。
2.离线安装的方法参照一下方法:老版本chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页面,它会提醒你是否安装该插件。
 3.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
Measureit插件使用方法
1.在chrome浏览器安装好后,在浏览器的右上方会出现Measureit插件的按钮,并提示你已安装完该插件。
3.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
Measureit插件使用方法
1.在chrome浏览器安装好后,在浏览器的右上方会出现Measureit插件的按钮,并提示你已安装完该插件。
 2.进入【已安装扩展】的开发者模式,点击【选项】
2.进入【已安装扩展】的开发者模式,点击【选项】
 3.点击【选项】后会出现下图,在此页面可以对尺子进行设置;
3.点击【选项】后会出现下图,在此页面可以对尺子进行设置;
 4.点击插件按钮可以从测量的状态中切换,点击一次进入测量状态,再点击一次就可以退回到正常状态下。
4.点击插件按钮可以从测量的状态中切换,点击一次进入测量状态,再点击一次就可以退回到正常状态下。
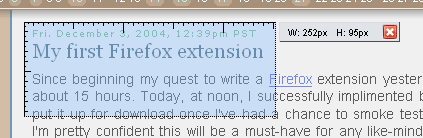
 5.进入测量状态之后,您就可以拖拽鼠标拉出矩形框,然后这个扩展会自动告诉您这个矩形框的大小,非常方便,当测量完毕后,就可以点击扩展栏上的按钮退出测量状态了。如下图所示:
5.进入测量状态之后,您就可以拖拽鼠标拉出矩形框,然后这个扩展会自动告诉您这个矩形框的大小,非常方便,当测量完毕后,就可以点击扩展栏上的按钮退出测量状态了。如下图所示:
 Measureit插件注意事项
Measureit插件目前支持在chrome浏览器,Firefox浏览器
Measureit插件注意事项
Measureit插件目前支持在chrome浏览器,Firefox浏览器
|
【本文地址】
公司简介
联系我们