| 移动端扩展 | 您所在的位置:网站首页 › 手机播放网页视频插件下载 › 移动端扩展 |
移动端扩展
|
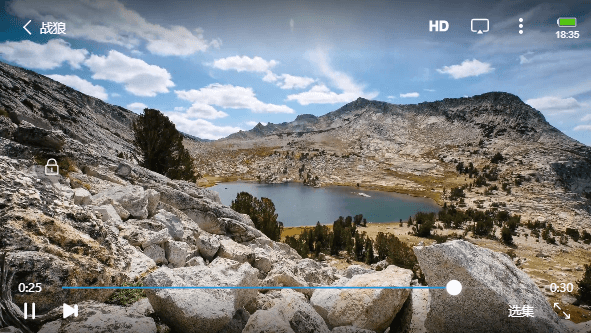
# 移动端扩展 提示 MuiPlayer 提供了一套样式统一,可观且响应式的移动端皮肤插件,该插件增强了播放器在移动端的可操纵能力,包含可触屏控制进度、音量,锁定播放,主菜单配置切换播放速率、循环播放等。 该扩展插件处理了大部分手机端播放的兼容性问题,如播放事件触发的时机冲突,浏览器全屏等等,以及兼容了包括 Iphone、Android 等各种机型。 如果您的应用是运行在 html5 plus (opens new window) 环境中,那么使用该播放插件将会默认得到更多原生 api 的支持,例如播放控制设备音量、全屏时横竖屏播放、沉浸式播放等。你也可以使用原生与网页交互的方式来控制视频以及设备功能,MuiPlayer 提供了所有事件触发的回调函数。查看在 uni-app 中的使用。 查看演示,电脑访问请使用Google浏览器打开手机调试模式:  # 扫码演示 # 扫码演示   # 下载 # 下载 增值服务 该插件由专业版提供支持,如需获取插件,请 点击这里 查看专业版插件下载及介绍。 # 开始使用在页面引入 mui-player-mobile-plugin.js,插件需要在初始化播放器之前加载: 在主配置项 plugins 中传入: var mp = new MuiPlayer({ container:'#mui-player', src:'../media/media.mp4', ... plugins:[ new MuiPlayerMobilePlugin({ showMenuButton:true, ... }) ] }); # 配置选项扩展插件可配置 API: 属性名 类型 默认值 说明 showMenuButton Boolean true 是否加载默认的主菜单Tag:只有在手机横屏状态有效 showLock Boolean true 是否显示播放锁定按钮Tag:只有在手机横屏状态有效 showBattery Boolean auto 是否显示时间电量,默认为 auto。如果window.navigator.getBattery 对象无效那么不显示,反之显示。 pageGetsture Boolean true 非全屏状态是否开启触屏控制手势 defaultLuminance Number 1 指定默认播放器的亮度,取值范围为 0 至 1,默认为 1。如果在 html5+ 环境下,该参数设置无效,将会默认获取当前系统亮度Tag:当 hotKeyConfig['luminanceHandle'] != fals 时配置有效 forwardRate Number 0.1 触屏滑动控制视频的进退速率,有效取值 0.1 至 1 # hotKeyConfig Object {} 热键配置 hotKeyConfig.processHandle Boolean true 是否开启左右触屏滑动控制进度 hotKeyConfig.volumeHandle Boolean true 是否开启上下触屏滑动控制音量,默认为播放器右半屏,如果设置 luminanceHandle = false,那么将全屏触发 hotKeyConfig.luminanceHandle Boolean false 是否开启上下触屏滑动控制亮度,默认为播放器左半屏,如果设置 volumeHandle = false,那么将全屏触发 # defaultMenuConfig Object {} 默认侧栏主菜单配置 defaultMenuConfig.showFillSwitch Boolean true 是否显示铺满全屏切换按钮 defaultMenuConfig.showLoopSwitch Boolean true 是否显示循环播放切换按钮,直播模式下该参数无效 defaultMenuConfig.showSpeedSwitch Boolean true 是否允许切换播放速度,直播模式下该参数无效 defaultMenuConfig.showShare Array [] 显示分享的类型,如果该值的长度为零或者为空则不显示分享入口。参数接受 1 | 2 | 3 | 4。 1:微信、2:朋友圈、3:QQ、4:复制链接 # thumbnails Object 缩略图配置,参考 # 动作事件监听mui-player-mobile-plugin 提供特定的行为事件,你必须通过添加该事件来处理指定的动作: // 音量调节时触发 mp.on('volume-change',function(e) { mp.video().volume = e.size; }); 事件名 类型 函数返回 说明 volume-change EventHandle { size } 音量调节时触发 luminance-change EventHandle { size } 亮度调节时触发 share EventHandle { type } 默认侧栏主菜单 - 分享按钮点击时触发 帮助我们改善此页面! (opens new window) 上次更新: 2021-12-3 02:17:46← PC 端扩展 MediaSource 支持 → |
【本文地址】
公司简介
联系我们