| 基于SpringBoot房地产销售管理系统小程序的设计与实现 | 您所在的位置:网站首页 › 房产销售户型讲解图片 › 基于SpringBoot房地产销售管理系统小程序的设计与实现 |
基于SpringBoot房地产销售管理系统小程序的设计与实现
|
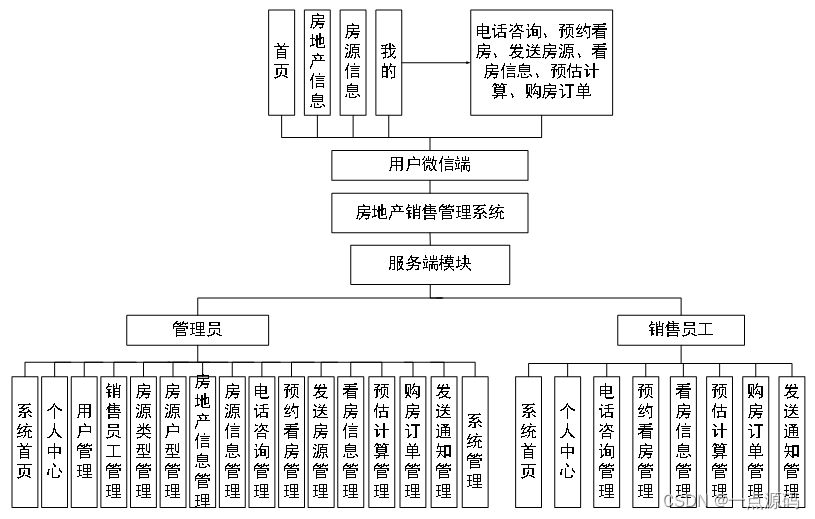
博主主页:一点源码 博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。 感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!! 🍅文末获取联系🍅 项目介绍课题主要采用Uni-weixin、springboot架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括用户、销售员工、房源户型、房地产信息、房源信息、电话咨询、预约看房、发送房源、看房信息、预估计算、购房订单、发送通知等功能,从而实现智能化的管理方式,提高工作效率。 系统主要技术 开发语言:Java 使用框架:spring boot 前端技术:JavaScript、Vue 、css3 开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code 数据库:MySQL 5.7/8.0 数据库管理工具:phpstudy/Navicat JDK版本:jdk1.8 Maven: apache-maven 3.8.1-bin 系统结构设计本次系统所涉及到的有关的功能,都是用功能结构图来简洁和清晰的表示出来,功能结构图就是能够把比较复杂的功能结构用图的形式清晰的描绘下来,并且为后续的设计以及测试等模块提供了明确的方向,在构思功能结构图的时候,便可以给设计的过程带来一定的思维导向,不至于在设计过程中有所遗漏,可以尽可能的明确系统所涉及到的功能。 系统的功能结构图如图4-1所示。
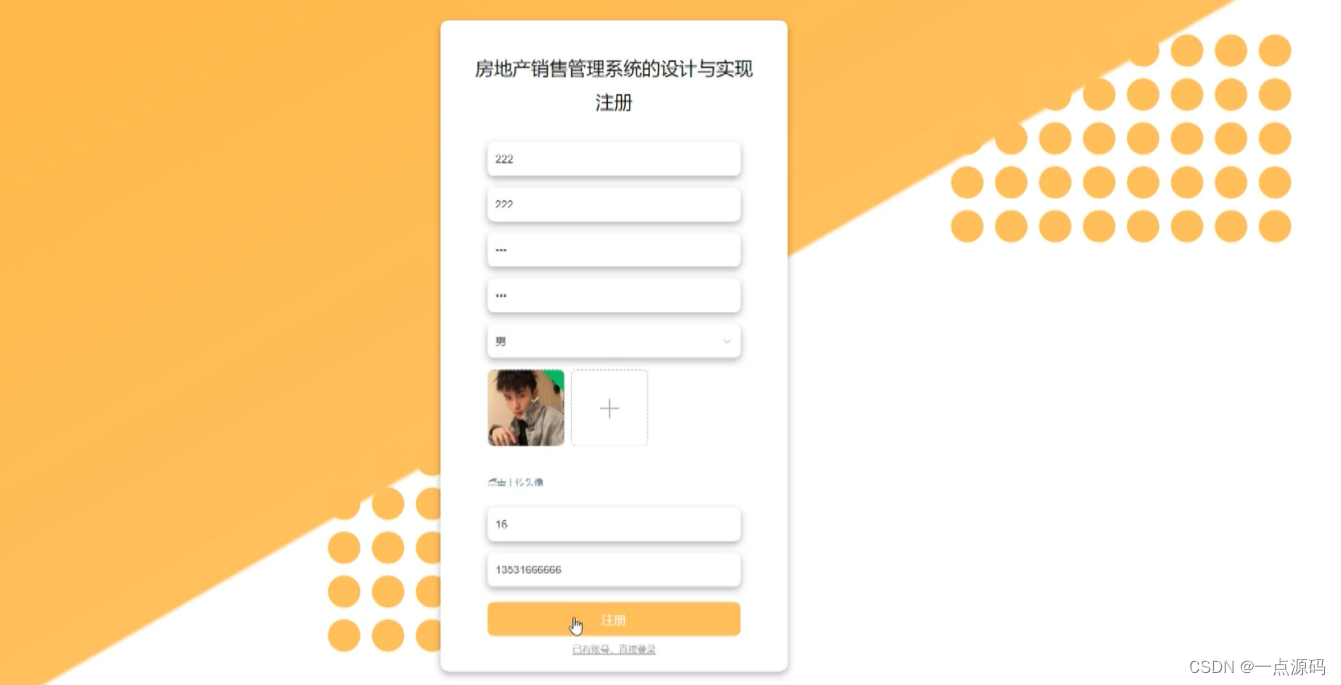
注册界面,第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,页面才会跳转到登录界面,用户登录成功后可使用本小程序所提供的所有功能,如图5-1所示。
图5-1用户注册界面 登录界面,首先双击打开微信小程序端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-2所示。
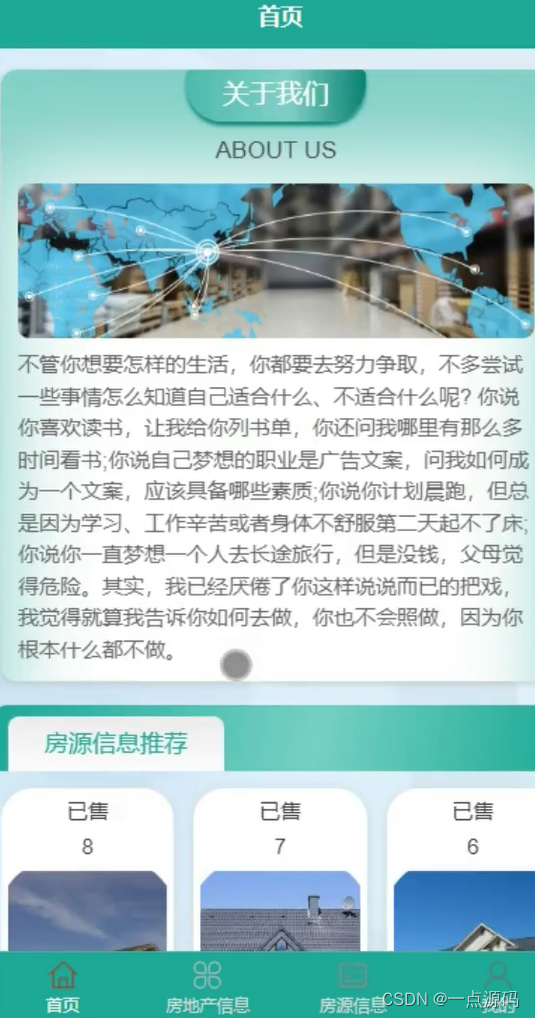
图5-2用户登录界面 系统首页是用户注册登录后进入的第一个界面,用户可通过小程序端首页进入对应的页面或者通过小程序最下面的那一行导航栏中的“首页、房地产信息、房源信息、我的”,也可以点击“我的”进入我的页面,在我的页面可以对电话咨询、预约看房、发送房源、看房信息、预估计算、购房订单等进行详细操作,如图5-3所示。
图5-3小程序首页界面图 用户点击房地产信息,在房地产信息页面的输入栏填写集团名称,进行搜索,还可以查看集团名称、地产名称、图片、地理位置、开盘时间、在售价格等详情。如图5-4所示。
图5-4房地产信息界面图 用户点击房源信息,在房源信息页面的输入栏填写房源类型,进行搜索,然后查看标题、房源类型、房源户型、状态、建筑面积、楼层、价格、朝向、发布时间、图片、房源地址、交付类型、员工工号、电话号码、点击次数等详情,根据需要可致电咨询或预约看房等操作。如图5-5所示。
图5-5 房源信息界面图 在我的功能界面,用户点击“我的”进入我的页面,在我的页面可以对电话咨询、预约看房、发送房源、看房信息、预估计算、购房订单等进行详细操作,如图5-6所示。
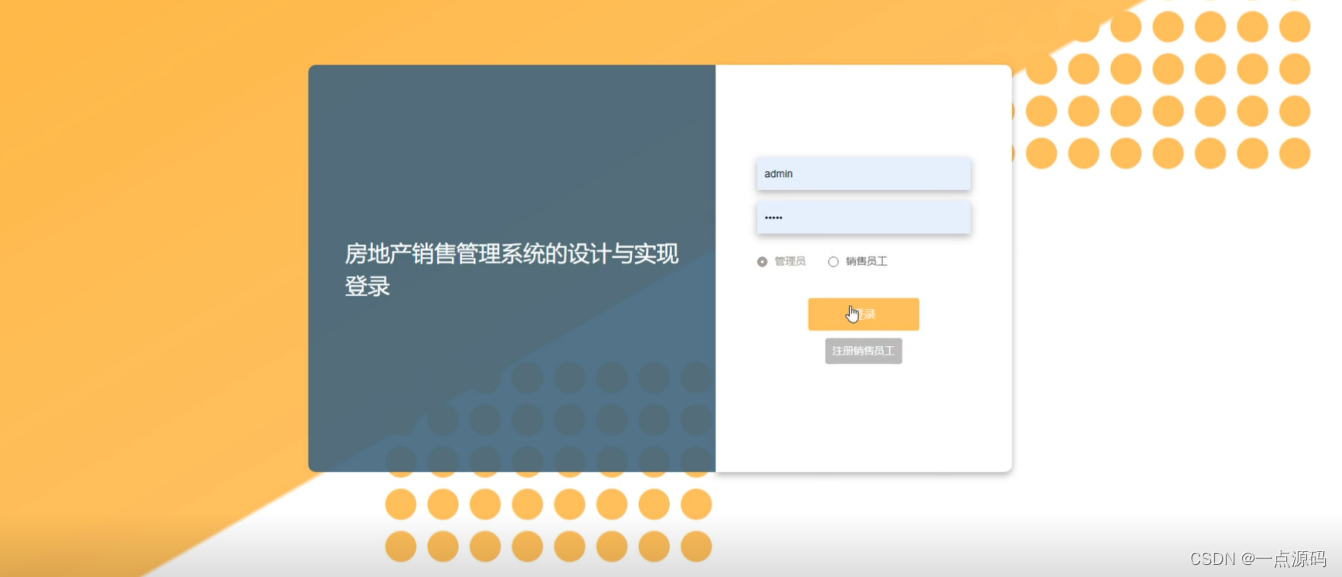
图5-6我的功能界面图 5.2 管理员服务端功能的实现管理员的登陆界面包括管理员的账号、密码,其中就是已有的账号,还有需要注册的账号。只要管理员在账号上注册,注册信息就会被录入 MySQL数据库,有一个资料库,只要输入成功,就可以登陆,然后进入主页的管理。管理员登录界面如图5-7所示。
图5-7 管理员登录界面图 管理员登录到房地产销售管理系统可以查看系统首页、个人中心、用户管理、销售员工管理、房源类型管理、房源户型管理、房地产信息管理、房源信息管理、电话咨询管理、预约看房管理、发送房源管理、看房信息管理、预估计算管理、购房订单管理、发送通知管理、 系统管理等功能进行详细操作,如图5-8所示。
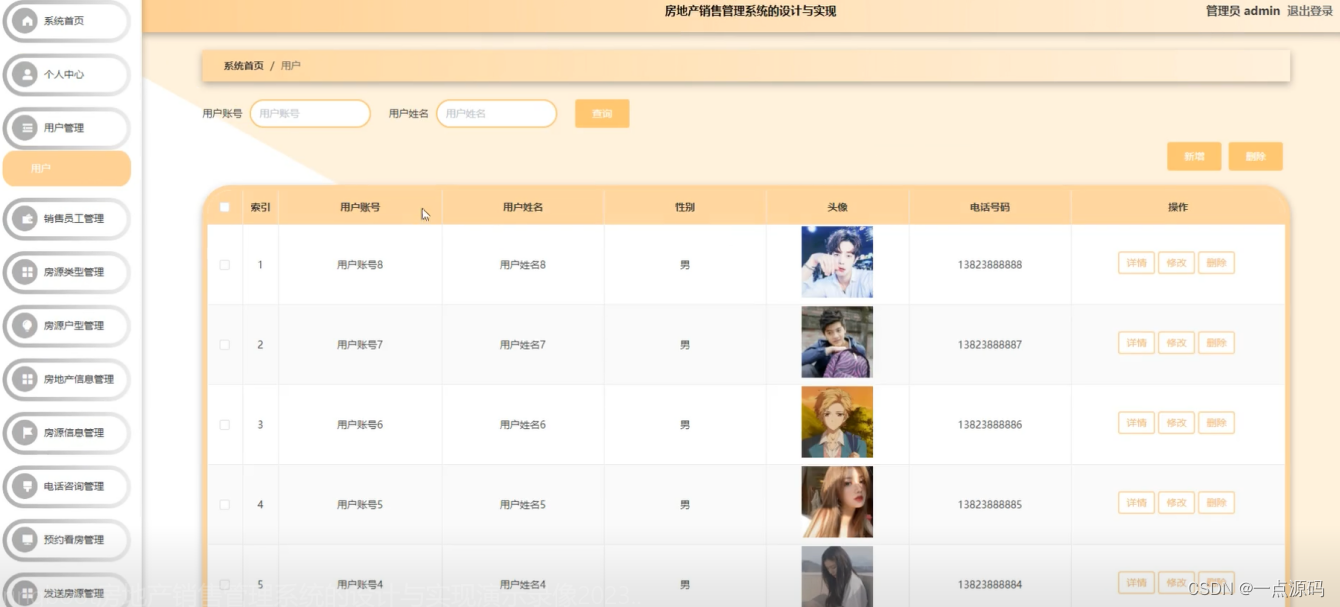
图5-8管理员功能界面图 管理员点击用户管理;在用户管理页面输入用户账号、用户姓名、性别、头像、电话号码等信息,进行查询,新增或删除用户信息等操作;如图5-9所示。
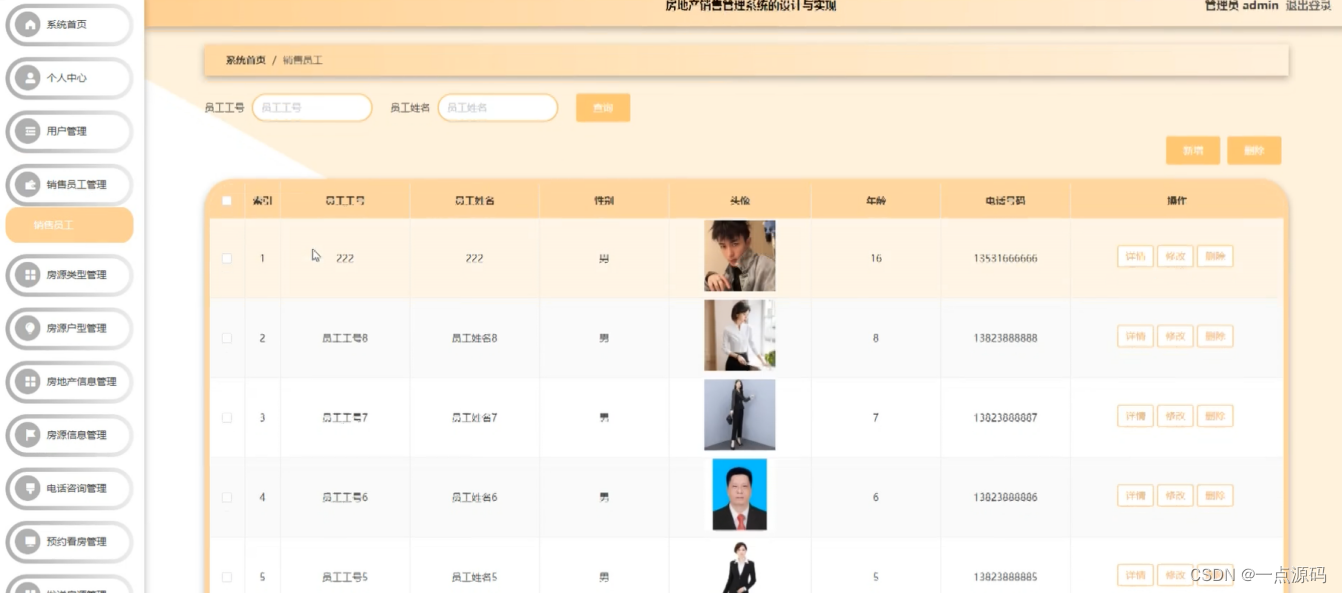
图5-10用户管理界面图 管理员点击销售员工管理;在销售员工管理页面对员工工号、员工姓名、性别、头像、年龄、电话号码等信息,进行查询或新增、删除销售员工信息等操作;如图5-111所示。
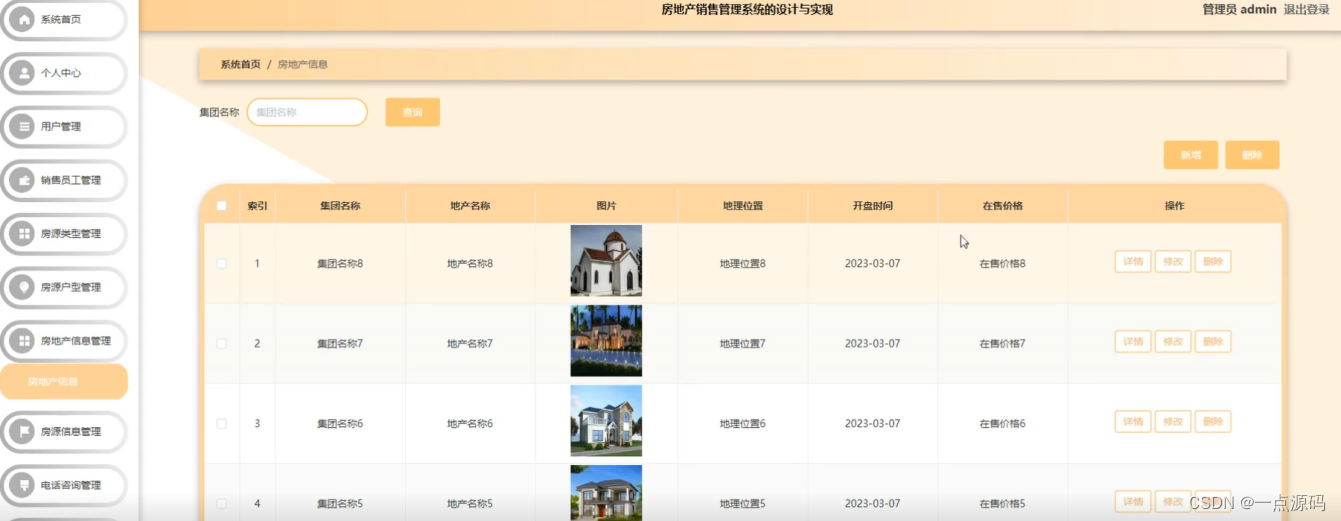
图5-12销售员工管理界面图 管理员点击房地产信息管理;在房地产信息管理页面输入集团名称、地产名称、图片、地理位置、开盘时间、在售价格等信息,进行查询、新增或删除房地产信息等操作;如图5-13所示。
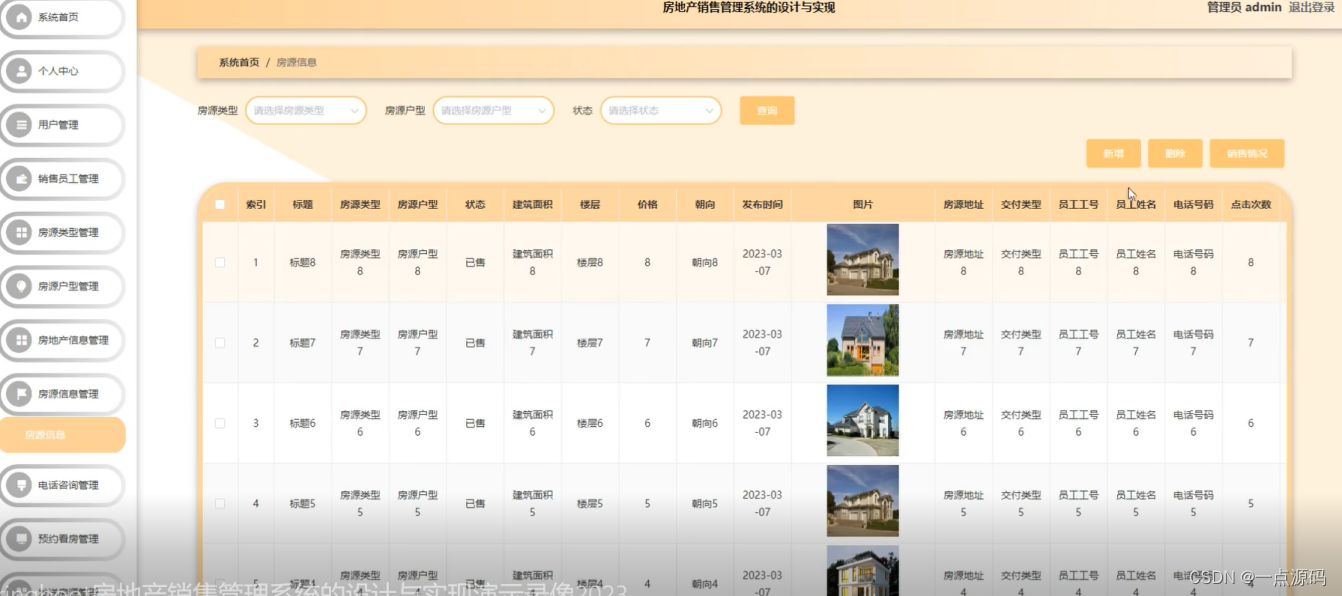
图5-13房地产信息管理界面图 管理员点击房源信息管理;在房源信息管理页面对标题、房源类型、房源户型、状态、建筑面积、楼层、价格、朝向、发布时间、图片、房源地址、交付类型、员工工号、电话号码、点击次数等信息,进行查询、新增或删除房源信息等操作;如图5-14所示。
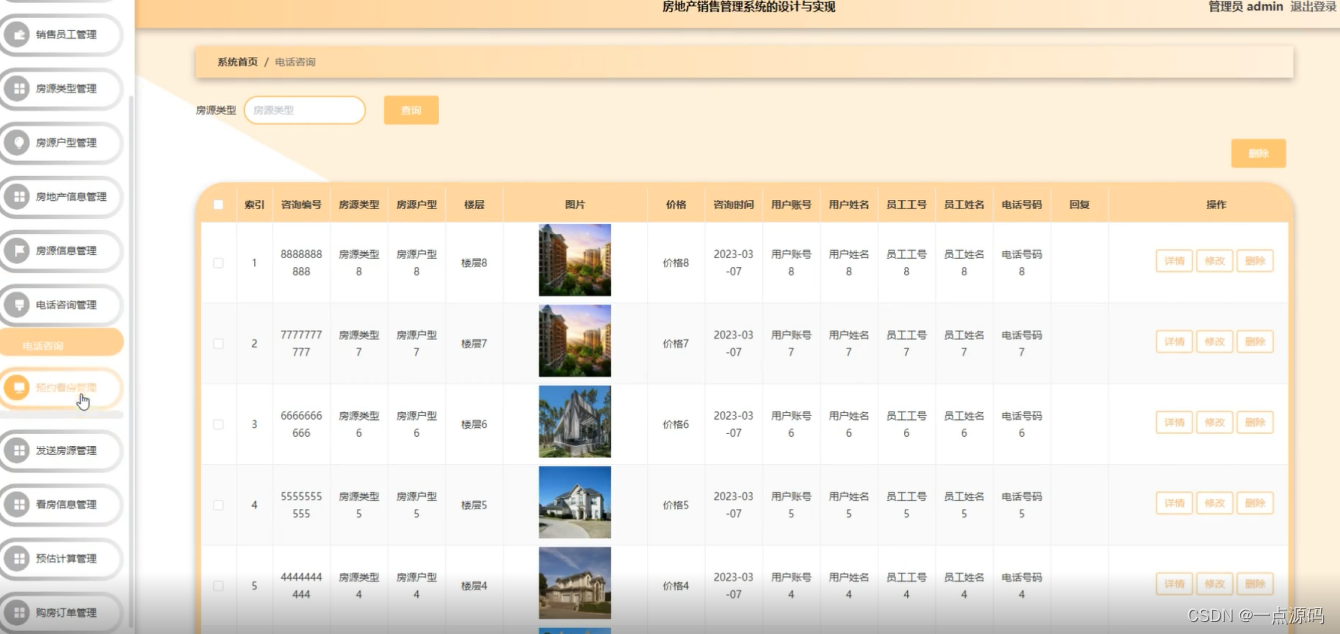
图5-14房源信息管理界面图 管理员点击电话咨询管理;在电话咨询管理页面对咨询编号、房源类型、房源户型、楼层、图片、价格、咨询时间、用户账号、用户姓名、员工工号、员工姓名、电话号码、回复等信息,进行查询或删除电话咨询等操作;如图5-15所示。
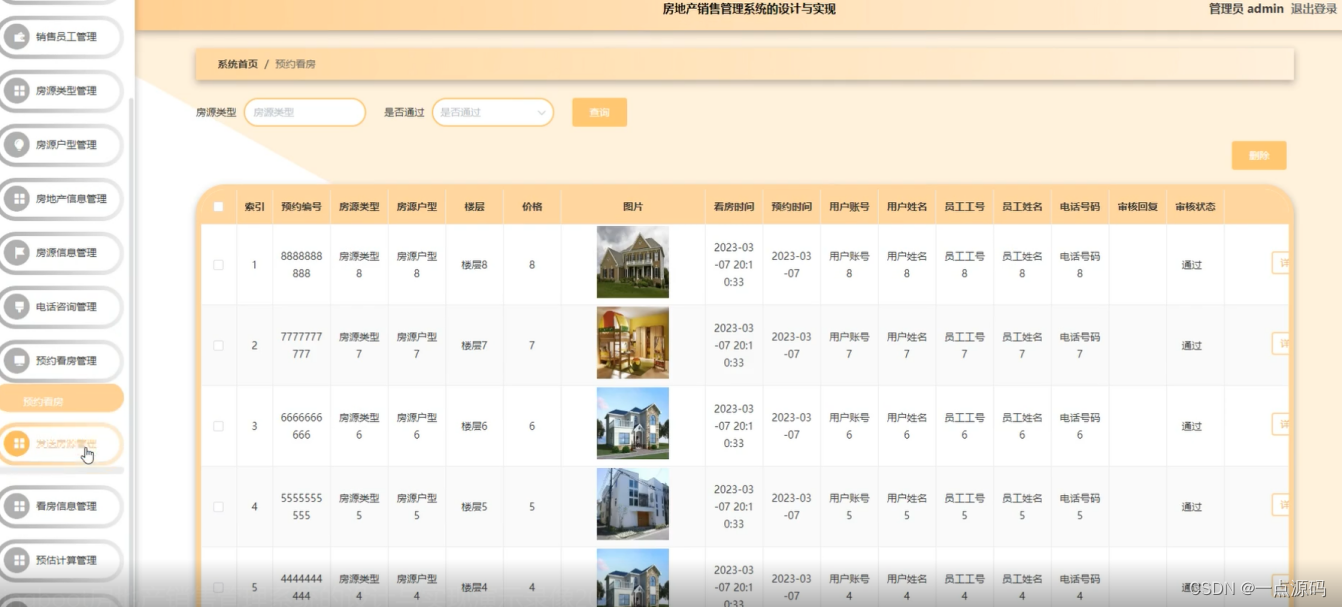
图5-15电话咨询管理界面图 管理员点击预约看房管理;在预约看房管理页面对预约编号、房源类型、房源户型、楼层、价格、图片、看房时间、预约时间、用户账号、用户姓名、员工工号、员工姓名、电话号码、审核回复、审核状态等信息,进行查询或删除预约看房等操作;如图5-156所示。
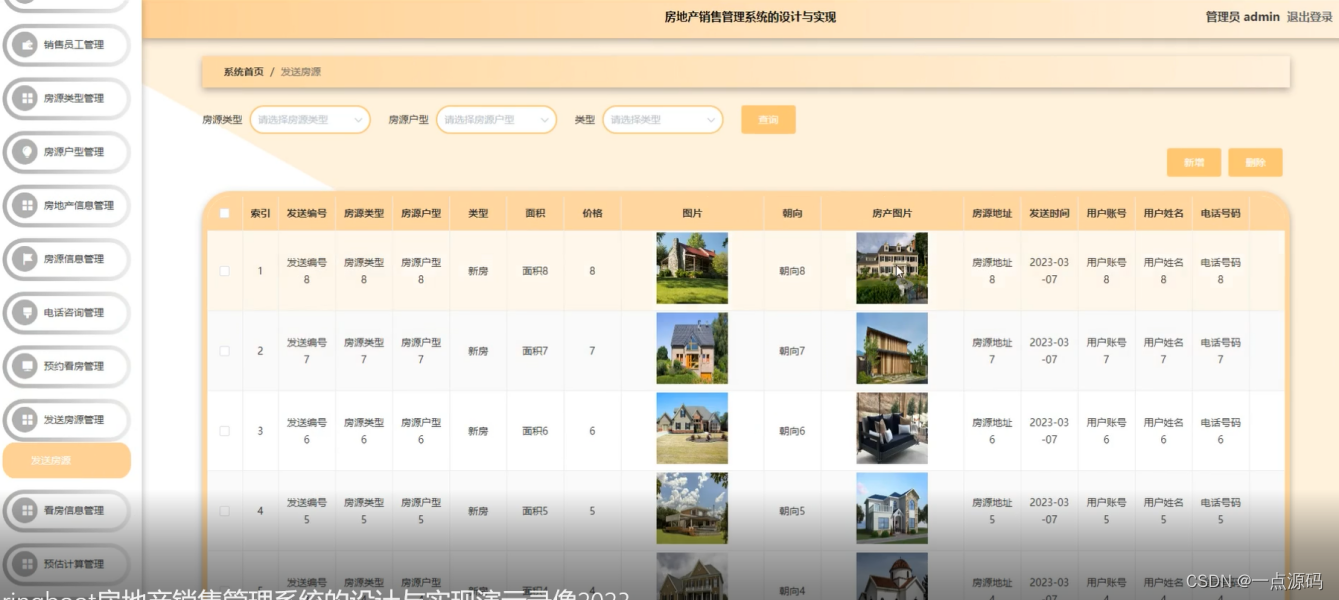
图5-16预约看房管理界面图 管理员点击发送房源管理;在发送房源管理页面对发送编号、房源类型、房源户型、类型、面积、价格、图片、朝向、朝向、房源地址、发送时间、用户账号、用户姓名、电话号码等信息,进行查询新增或删除发送房源等操作;如图5-17所示。
图5-17发送房源管理界面图 5.3 销售员工服务端功能的实现 注册界面,第一次使用本系统的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将销售员工信息录入注册表,确认信息正确后,系统才会进入登录界面,销售员工登录成功后可使用本系统所提供的所有功能,如图5-18所示。
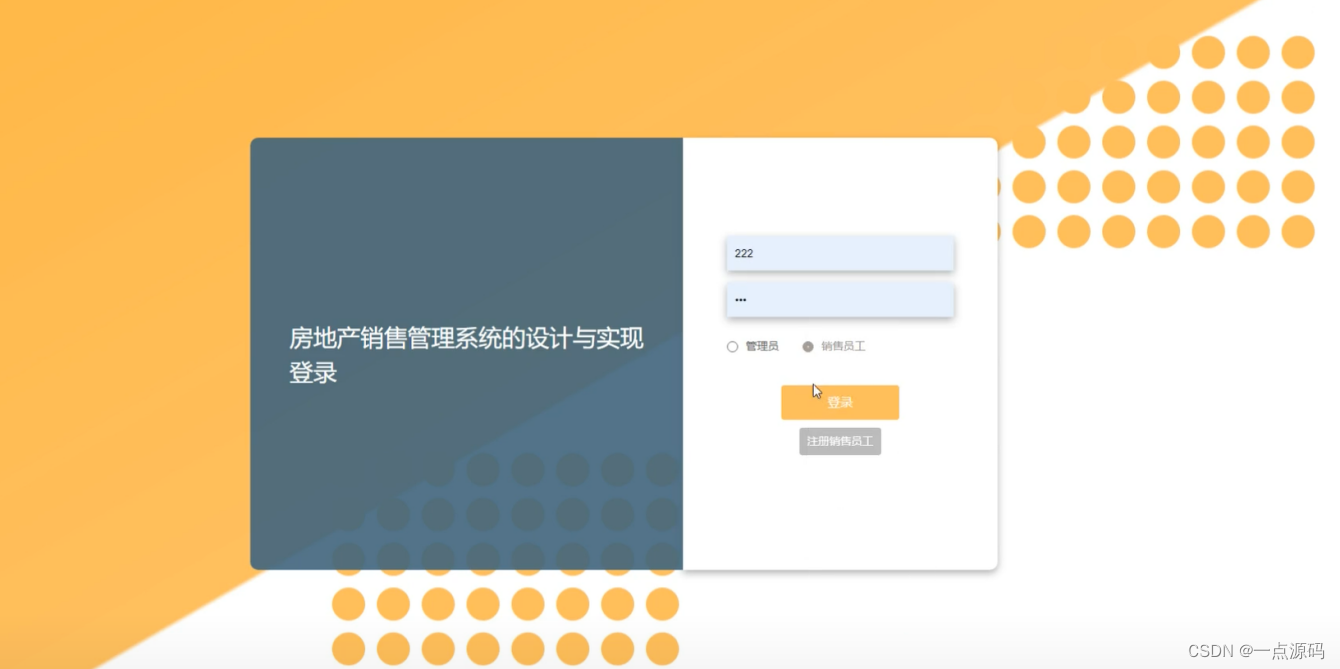
图5-18销售员工注册界面 登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图5-19所示。
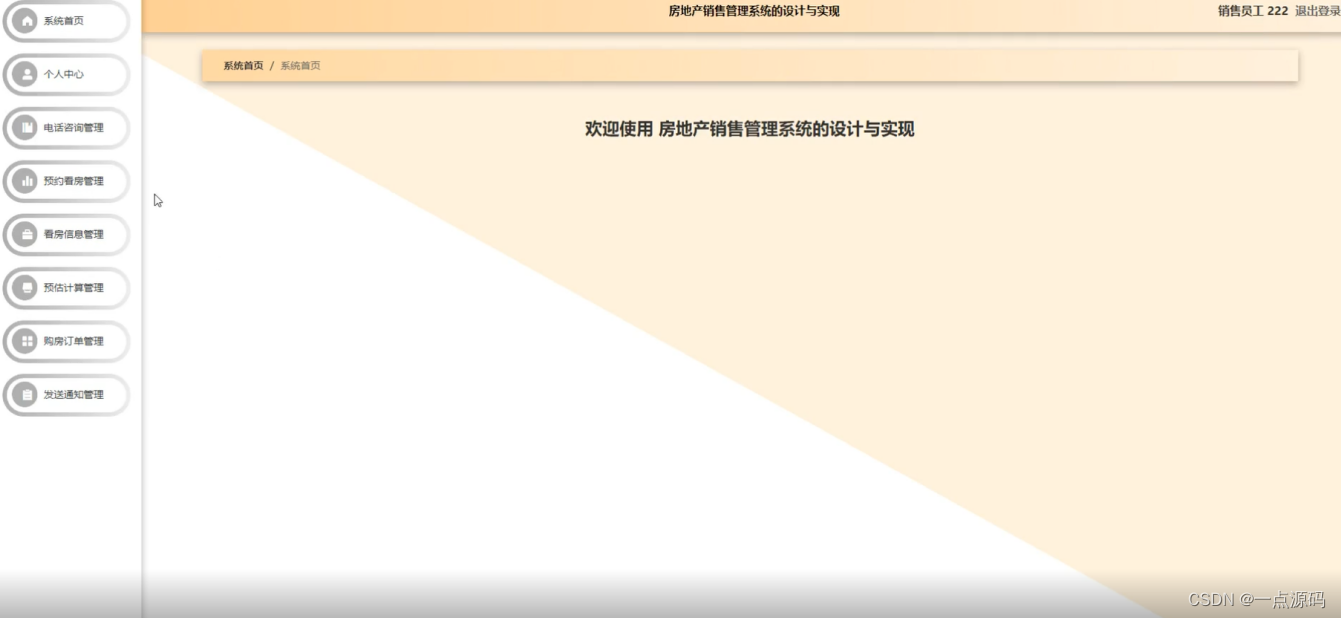
图5-19销售员工登录界面 销售员工登录系统后,可以对系统首页、个人中心、电话咨询管理、预约看房管理、看房信息管理、预估计算管理、购房订单管理、发送通知管理等功能进行相应操作,如图5-20所示。
图5-20销售员工功能界面图 部分代码实现 /** * 上传文件映射表 */ @RestController @RequestMapping("file") @SuppressWarnings({"unchecked","rawtypes"}) public class FileController{ @Autowired private ConfigService configService; /** * 上传文件 */ @RequestMapping("/upload") @IgnoreAuth public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception { if (file.isEmpty()) { throw new EIException("上传文件不能为空"); } String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1); File path = new File(ResourceUtils.getURL("classpath:static").getPath()); if(!path.exists()) { path = new File(""); } File upload = new File(path.getAbsolutePath(),"/upload/"); if(!upload.exists()) { upload.mkdirs(); } String fileName = new Date().getTime()+"."+fileExt; File dest = new File(upload.getAbsolutePath()+"/"+fileName); file.transferTo(dest); /** * 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开 * 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径, * 并且项目路径不能存在中文、空格等特殊字符 */ // FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/ if(StringUtils.isNotBlank(type) && type.equals("1")) { ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile")); if(configEntity==null) { configEntity = new ConfigEntity(); configEntity.setName("faceFile"); configEntity.setValue(fileName); } else { configEntity.setValue(fileName); } configService.insertOrUpdate(configEntity); } return R.ok().put("file", fileName); } /** * 下载文件 */ @IgnoreAuth @RequestMapping("/download") public ResponseEntity download(@RequestParam String fileName) { try { File path = new File(ResourceUtils.getURL("classpath:static").getPath()); if(!path.exists()) { path = new File(""); } File upload = new File(path.getAbsolutePath(),"/upload/"); if(!upload.exists()) { upload.mkdirs(); } File file = new File(upload.getAbsolutePath()+"/"+fileName); if(file.exists()){ /*if(!fileService.canRead(file, SessionManager.getSessionUser())){ getResponse().sendError(403); }*/ HttpHeaders headers = new HttpHeaders(); headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); headers.setContentDispositionFormData("attachment", fileName); return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED); } } catch (IOException e) { e.printStackTrace(); } return new ResponseEntity(HttpStatus.INTERNAL_SERVER_ERROR); } } |
【本文地址】