| 【Minecraft】Bukkit/Spigot插件开发教程 | 您所在的位置:网站首页 › 我的世界插件后门怎么开 › 【Minecraft】Bukkit/Spigot插件开发教程 |
【Minecraft】Bukkit/Spigot插件开发教程
|
前言
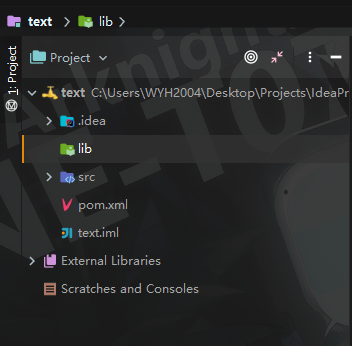
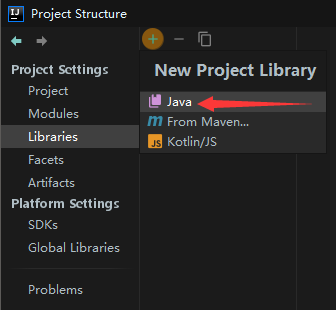
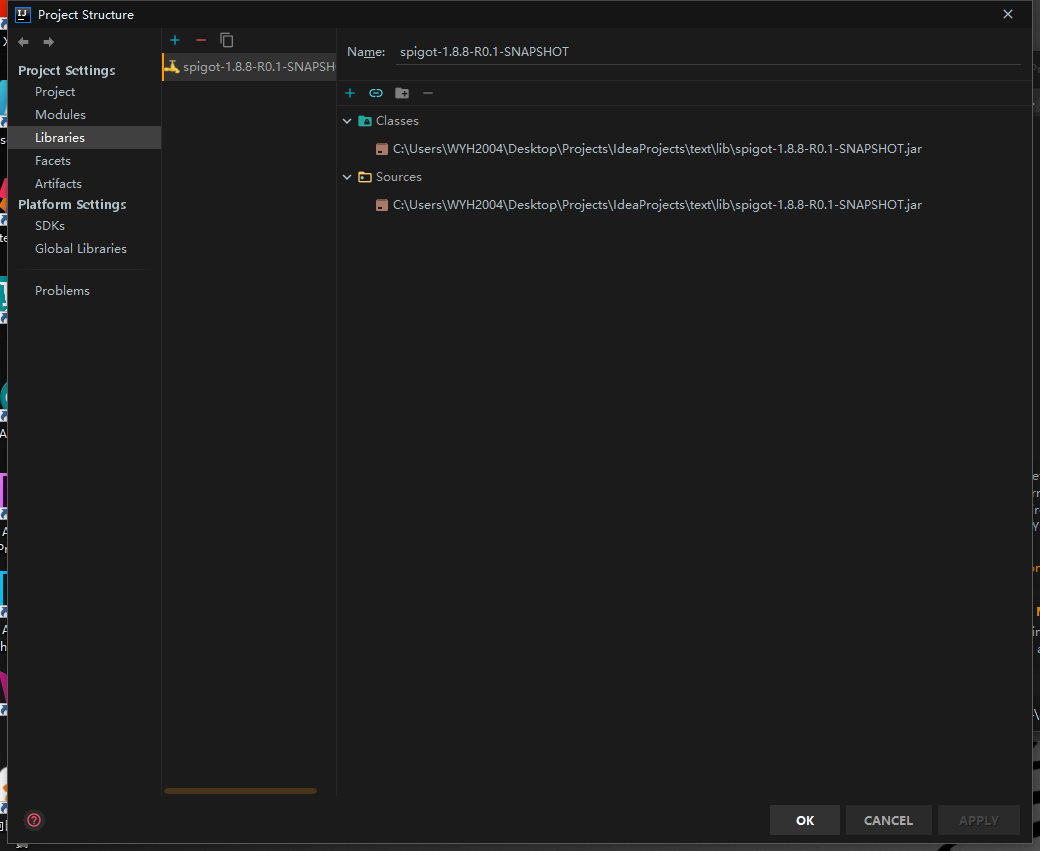
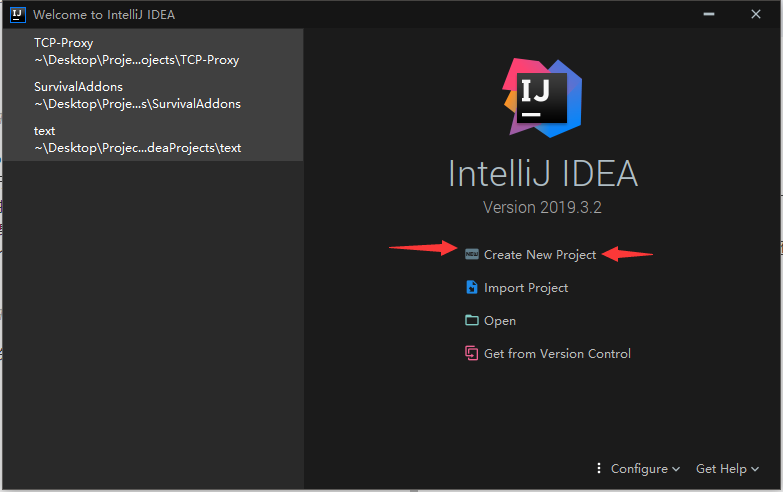
注意:在查看本教程之前,希望您已经有了最基础的Java知识,什么?你没有Java基础?还不滚去学! 本教程使用IDEA进行编程 用什么eclipse,IDEA老香了! 如果你实在是看不懂文字教程,你可以去我的哔哩哔哩主页,里面有制作的视频教程(粗口警告):https://space.bilibili.com/94181697 本文中的代码已经上传到了: https://github.com/VIPWYH2004/Spigot-Plugin-Develop 不懂得可以到QQ群一起来交流呀: 609658734 开始 一:下载一个bukkit服务器核心Spigot的核心也可以用,而且API更多 至于核心到哪里下载,你可以到mcbbs上面找一找,应该是可以找到的 如果实在找不到,你还是加QQ群吧,我至少还在群里放了一个1.8.8的服务端Jar 二:创建一个新项目首先让我们创建一个新的项目  把我们下载的Spigot服务端核心放到lib里面去然后在IDEA里面File-Project Settings 里面选择Libraries,选择添加,然后选择Java 把我们下载的Spigot服务端核心放到lib里面去然后在IDEA里面File-Project Settings 里面选择Libraries,选择添加,然后选择Java  然后在选择框中选择我们放进lib文件夹的服务器核心Jar 然后在选择框中选择我们放进lib文件夹的服务器核心Jar  四:让我们写一个简单的插件吧
四:让我们写一个简单的插件吧
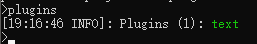
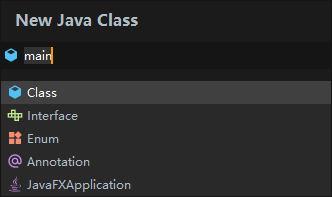
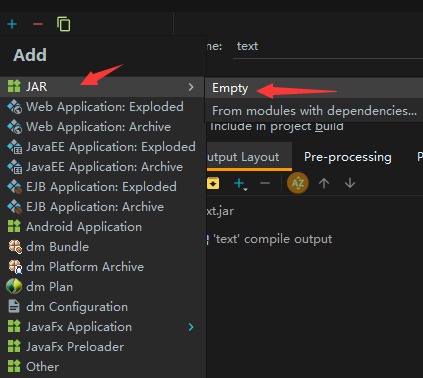
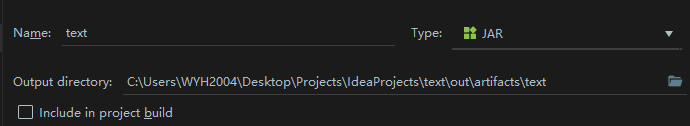
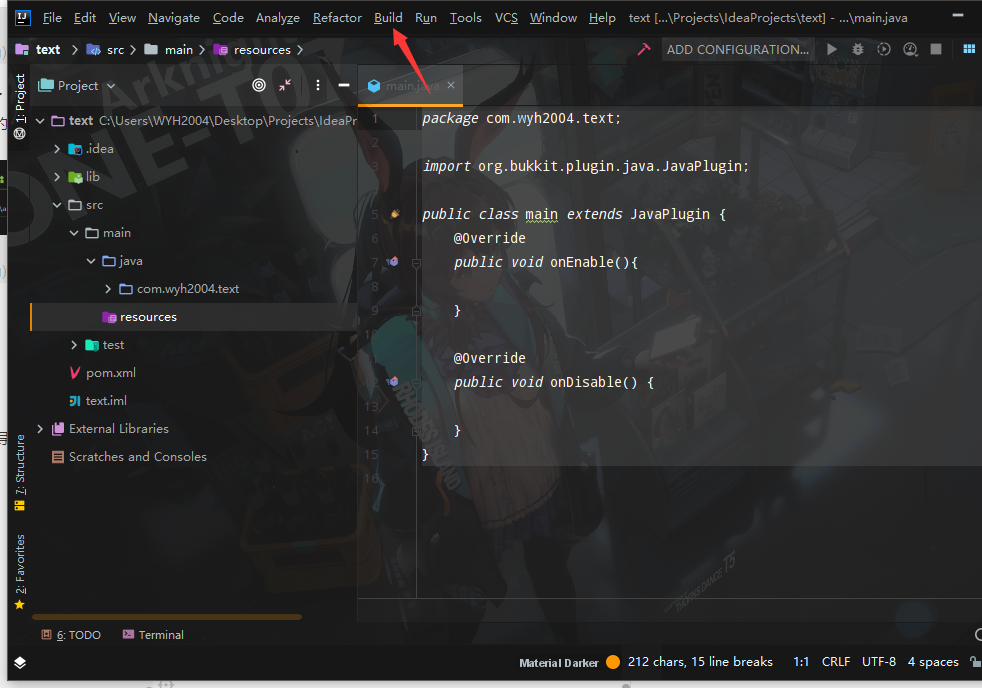
搭建好Bukkit/Spigot的开发环境之后,我们就可以正式的开始制作我们的服务器插件了 创建一个包那么首先,让我们在src\main\java里面创建一个包(Package) 注意一下,这里有个要求,包的名字必须全部使用小写英文 创建插件的主类(Main)然后我们要在我们刚创建的包里面创建插件的主类main 加一句,如果你代码复制进去之后JavaPlugin这个地方报错,100%是你的Spigot的开发环境没搞好 里面的其他内容我会在之后的博客中更新 配置plugin.yml文件每个插件都会有一个plugin.yml文件 这个文件就像插件的身份证一样 记录着插件的信息 包括插件的名字、插件的主类、插件的版本、插件的作者信息、插件支持的服务器版本都会在里面 所以说如果我们想让我们的插件可以被服务器识别,我们需要在我们的插件上面配置plugin.yml 首先我们到src\mainresources里面创建一个新文件 这里的主类路径,我给个样式你们应该可以看懂 com.wyh2004.text.main 懂了吗 五:导出插件根据上面的步骤,我们已经制作了一个基础的插件框架 (还没有一点实质性的功能) 然后我们现在需要将这个插件导出成jar包 还是打开File - Project Settings ,选择Artifacts 然后添加JAR,选择Empty 设置完成之后,点击OK,然后我们就可以导出了 点击Build 然后我们可以吧这个插件放进我们服务器的plugin文件夹里面,然后启动服务器实验一下 启动服务器之后我们,就可以使用plugins这个指令来查看服务器安装了哪些插件了 如果没有问题,那么我们一个可以在列表中找到我们制作的插件 |
【本文地址】
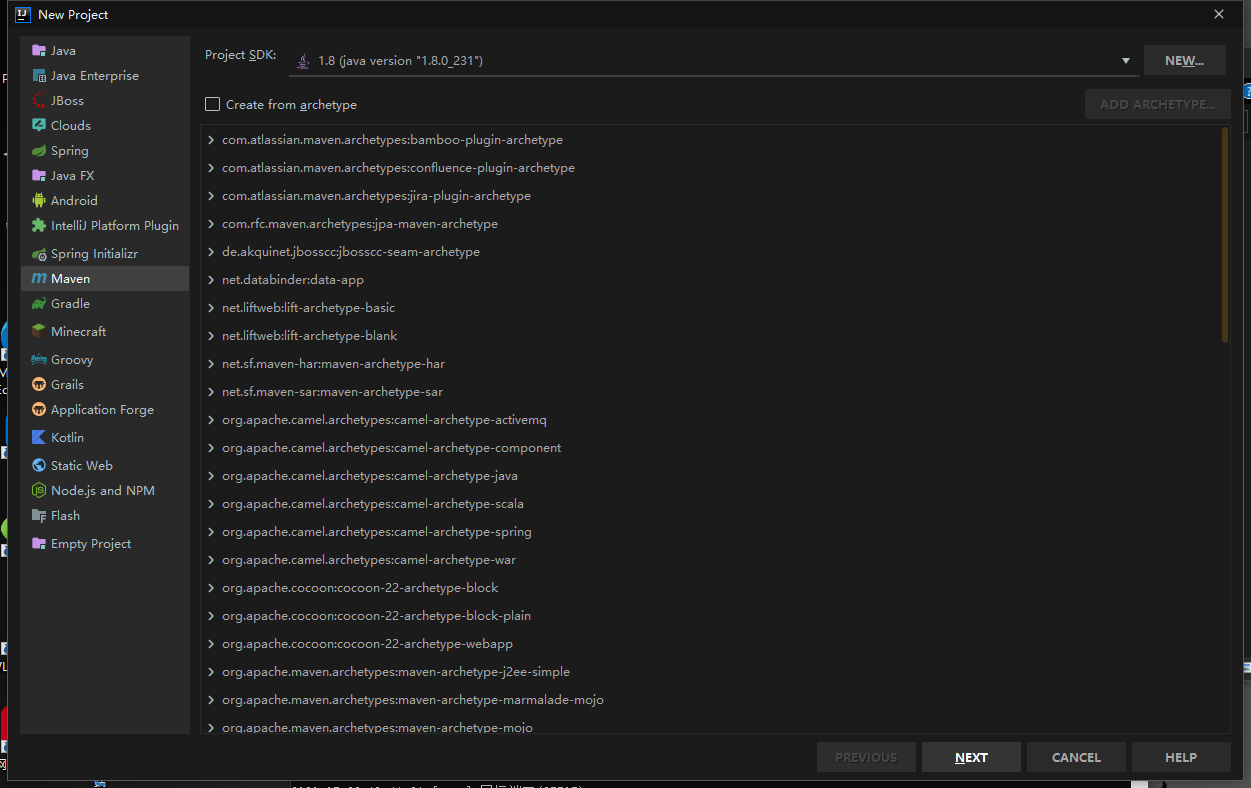
 类型的话,选Maven
类型的话,选Maven  设置一下项目名称和路径,其他的都不用设置,直接Next就行
设置一下项目名称和路径,其他的都不用设置,直接Next就行 包的名字的话,我给你们一个参考 com.. 我这里的话就用com.wyh2004.text做演示
包的名字的话,我给你们一个参考 com.. 我这里的话就用com.wyh2004.text做演示 然后呢,我们在我们的类里面键入以下内容
然后呢,我们在我们的类里面键入以下内容 名字就叫做plugin.yml (注意:该文件名是绝对不可修改的) 文件里面的内容在下面
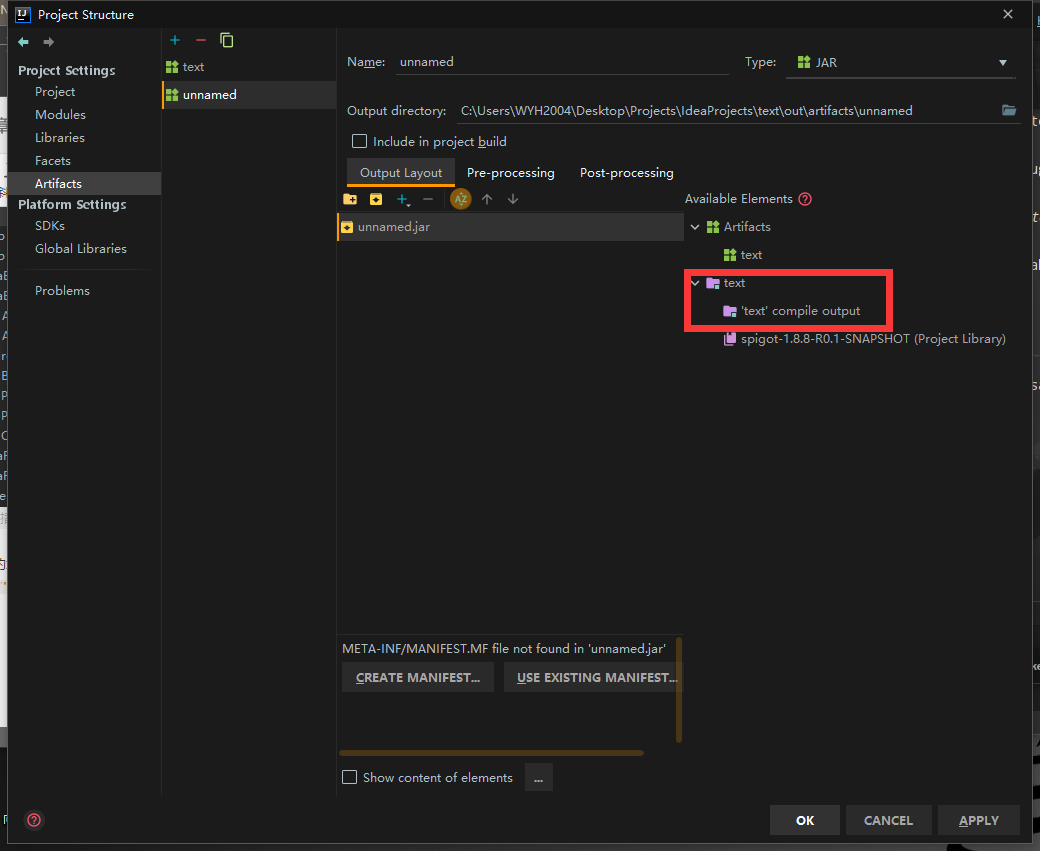
名字就叫做plugin.yml (注意:该文件名是绝对不可修改的) 文件里面的内容在下面 在右边的地方选择我们要输出的内容 首先是 '' compile output
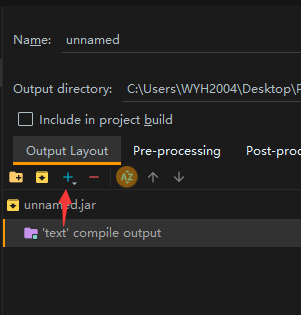
在右边的地方选择我们要输出的内容 首先是 '' compile output  添加完这个之后我们点击添加
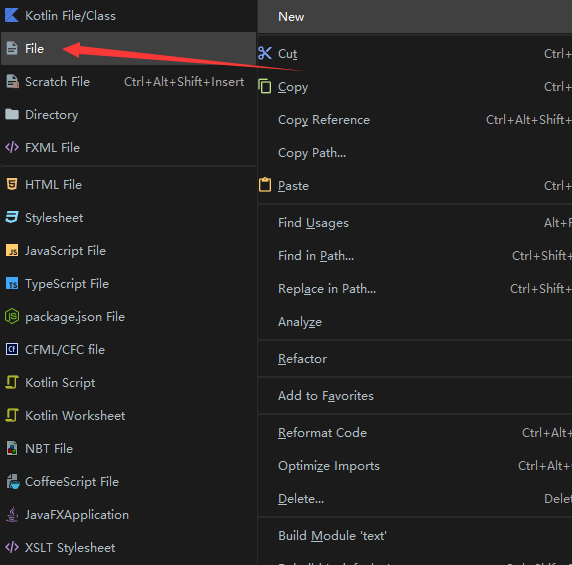
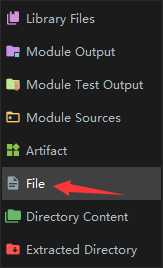
添加完这个之后我们点击添加  然后选择File
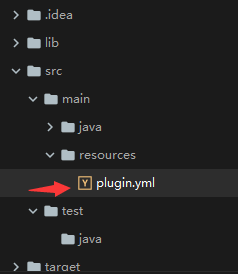
然后选择File  找到我们的plugin.yml添加进去
找到我们的plugin.yml添加进去  添加完成之后,实际上我们就已经设置好了 不过我还是给一些零基础的人讲一下IDEA的部分导出设置
添加完成之后,实际上我们就已经设置好了 不过我还是给一些零基础的人讲一下IDEA的部分导出设置 
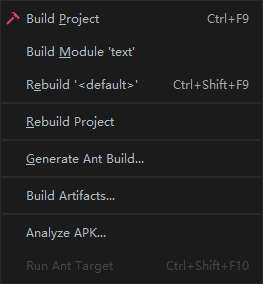
 点击Build Project
点击Build Project  如果没有问题,我们就会在我们之前设置的导出目录里面看到我们制作的插件的Jar文件了
如果没有问题,我们就会在我们之前设置的导出目录里面看到我们制作的插件的Jar文件了