| 用 Xmind 四步做出竖屏导图!超简单! | 您所在的位置:网站首页 › 思维构造图怎么画 › 用 Xmind 四步做出竖屏导图!超简单! |
用 Xmind 四步做出竖屏导图!超简单!
|
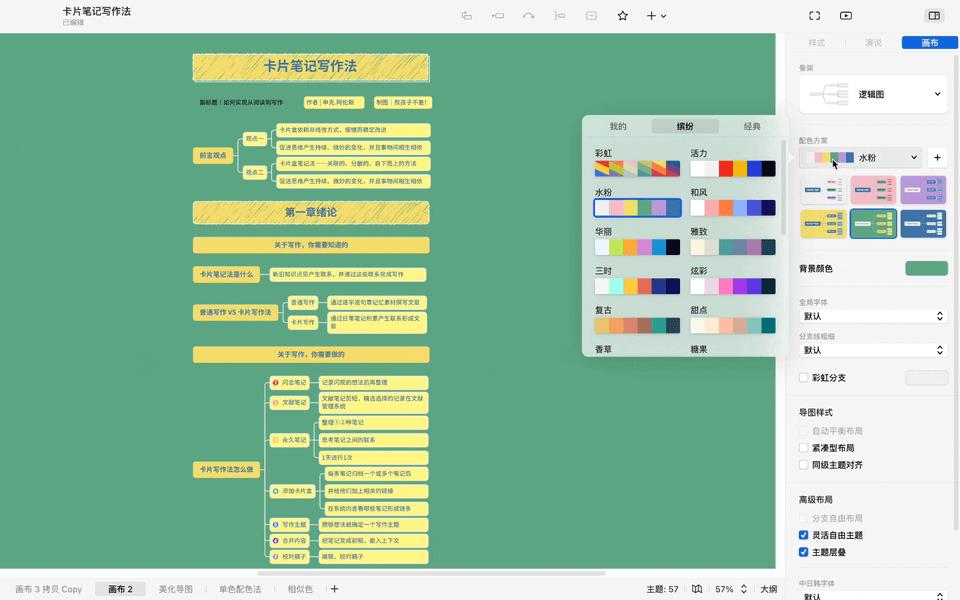
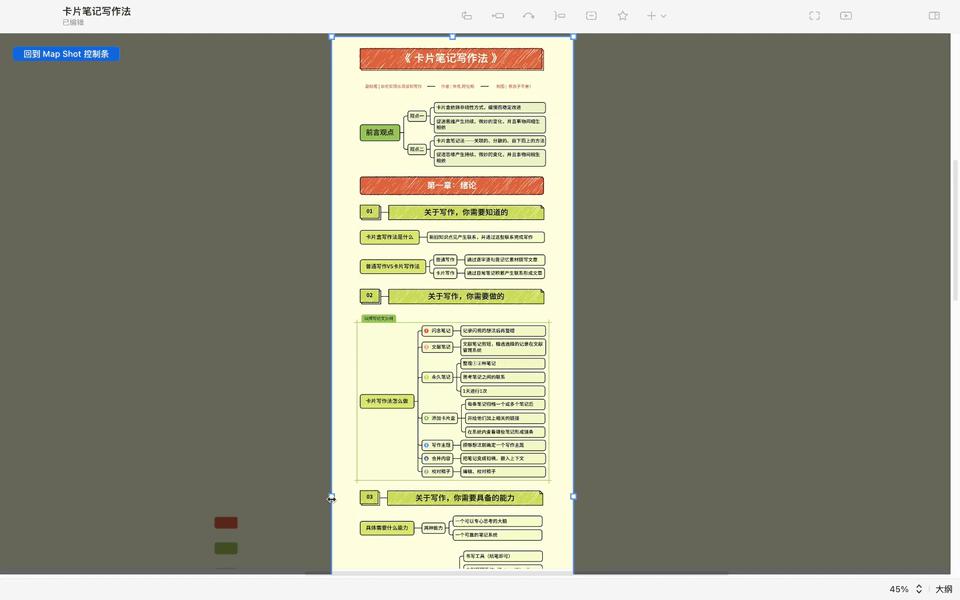
提到竖屏导图,相信大家应该都不陌生。比起传统的思维导图,竖屏导图好看、清晰,而且更方便在手机上阅读,很适合用于读书笔记、知识卡片、个人复盘与时间规划等。  虽然这种图看起来复杂,但其实技巧并不高阶,新手也完全可以尝试。今天,酱酱手把手教大家如何用 Xmind 轻松做出竖屏导图。 01 竖屏导图的逻辑思维导图具有严格的总分关系逻辑,中心主题是整张图的核心所在,从中心向四周发散,每个分支主题都与其强关联。  竖屏导图虽然与此有所不同,但也具有很高的灵活性,可以把中心主题和分支主题拆分开来。每个分支相互间可以有逻辑关联,也可以只是信息的陈列。在导图的结构方面,可以混用各种结构,例如下图所示的结构,也灵活运用自由主题和联系来表达复杂的逻辑和想法。  02 怎么用 Xmind 画竖屏导图 02 怎么用 Xmind 画竖屏导图 竖屏导图没有严格的形式与结构的要求,可以利用 Xmind 的灵活性来进行内容的呈现。接下来,酱酱介绍三种绘制竖屏导图的方法。 方法一:使用时间轴与树型表格结构利用 Xmind 现有的结构来制作竖屏导图是最容易上手的。例如下面 这种好看又清晰的竖屏图,就是从「时间轴结构」变身来的,非常适合新手,两步就可以搞定。你只需要将原有的思维导图变成时间轴,或者新建一个时间轴,然后在样式中将结构切换成垂直结构,即可快速实现竖屏图。  格式面板 ➔ 结构「时间轴」➔ 方向「垂直」 格式面板 ➔ 结构「时间轴」➔ 方向「垂直」简单易上手的还有「树型表格」,只需要将结构切换为树型表格即可。这种竖屏导图类似 Excel 表格,对于有交叉的知识点十分适合。  格式面板 ➔ 结构「树型表格」方法二:隐藏中心主题与分支线条 格式面板 ➔ 结构「树型表格」方法二:隐藏中心主题与分支线条我们更常见的这种竖版图,是通过隐藏中心主题和分支线条来创建的,一般可以用于知识卡片与读书笔记。虽然看起来很复杂,但只要掌握了技巧,就很容易轻松上手。 第一步,选择向右的逻辑图结构;第二步,隐藏中心主题与分支线条,选择同级主题对齐;最后,在顶部双击界面新建一个自由主题作为标题。这样,一张竖屏图就出炉了。  方法三: 利用自由主题扩充内容 方法三: 利用自由主题扩充内容上面两种方式都可以借助 Xmind 现有的结构来完成的,比较容易上手,但是具有局限性。这时候我们可以借助自由主题来扩充内容。在 Xmind 里,自由主题是很神奇的存在,它不受结构约束,你可以在任意地方创建一个自由主题。每个自由主题可以使用不同的结构,你可以根据内容来选择合适的结构。 在绘制竖版图的时候,我们可以把自由主题当成俄罗斯方块,哪里需要叠哪里,用来做内容的堆叠。像下面的竖屏图,都需要借助自由主题做出来。  接下来,酱酱邀请设计师来还原非常受大家喜欢的《卡片笔记写作法》竖版图,在还原过程中还会分享怎么美化竖版图的技巧,一起往下看  03 手把手还原一张竖屏导图 03 手把手还原一张竖屏导图上面这张图看似复杂,其实简单四步就可以搞定。 Step 1 : 选择合适结构,梳理文章内容首先,新建一个主题,把结构变成「逻辑图」,然后双击加入一个自由主题,选择插入这本书的封面图。接下来,我们可以按照以下结构来梳理这本书的内容:「标题-作者/副标题-前言-章节-小点-内容-总结/个人水印」,大家也可以根据书自身的结构进行微调和更改。  Step 2 : 开始魔法 Step 2 : 开始魔法把内容梳理完之后,思维导图的初步框架就形成了,此时这张图看不出明确的层级关系,不知道重点在哪。这时候我们可以通过字号、字重、主题样式与颜色来区分各个主题的重要程度。在变身之前,我们可以先取消样式栏中的「彩虹分支」,这样可以保证接下来的排版不会被智能配色影响到。同时,勾选☑️格式面板中的「灵活自由主题」与「主题层叠」。  排版的过程也是标记重要级的过程,比如书的标题通常属于一级重要程度,需要在原有的基础上增强视觉呈现,可以通过「更改形状 ➔ 添加外框 ➔ 选择手绘填充 ➔ 更改字重字号」来进行调整。  “副标题和作者信息”在第二层,论重要程度小于大标题。我们可以点击「取消填充」,并保持各个信息的样式统一。  “前言”部分也需要做出独特样式,以便与章节正文区分开来。我们可以通过以下步骤进行调整:统一宽度 ➔降低不透明度 ➔增加边框。  对于章节标题与内容部分,我们同样需要按照字体与样式进行层级区分。这里可以通过「对章节标题进行字重字号加大➔更改填充样式➔对内容部分进行小字号缩小统一」进行调整。只要对这一块区域进行好调整,其他章节就可以照葫芦画瓢了。  Step 3 : 美化导图配色 Step 3 : 美化导图配色很多人在调整竖屏导图的配色时经常感觉很头疼,不知道从何下手。其实 Xmind 的智能配色已经给大家搭配好了多种好看的配色方案,只要一键就可以拥有好看的配色。  如果你想要自定义配色,可以就近取材,先吸取书籍封面的颜色,然后按照主色占80%、辅助色15%、点缀色5%依次排列,排列好后再根据重要级程度与个人喜好填充进去。  如果只确定了主色,不知道辅助色和点缀色怎么选,也可以试试这2种设计师常用的配色思路。 第一种是相似色配色法,相似色是在色轮上相邻的三色或四色的颜色组合。先确定好一种主色,比如书里吸出来的蓝色,有了主色后,生成一个色轮,取相邻颜色就可以。  如果你想要一键切换配色,还可以通过新增自定义配色方案来快速搞定配色。你只需要先将色轮生成的颜色填充在主题框中,点击样式面板中的➕,即可新建配色方案。你可以通过吸色工具吸取六种相近色以生成配色方案,智能算法会根据这六种颜色生成六种适合不同场景的配色方案。  第二种是单色配色法,可以通过调整明度和纯度,来区分重要级。我们可以选中喜欢的颜色,直接在填充面板调整。  Step 4 : 巧用 Map Shot 设置外框 Step 4 : 巧用 Map Shot 设置外框在做完基本的美化调整后,一张好看清晰的竖版图就做出来啦。这时候可以用 Xmind 的Map Shot 功能导出,可以清晰完整地把竖版图截下来,还可以给图加颜色或阴影的边框。  效果如下图所示,整一个顶呱呱。  点击查看原图 这么好看又易上手的竖屏导图,你确定不试一下吗? |
【本文地址】