| 如何最快速的找到页面某一元素所绑定的点击事件,并查看js代码 | 您所在的位置:网站首页 › 怎样查看脚本程序代码信息内容 › 如何最快速的找到页面某一元素所绑定的点击事件,并查看js代码 |
如何最快速的找到页面某一元素所绑定的点击事件,并查看js代码
|
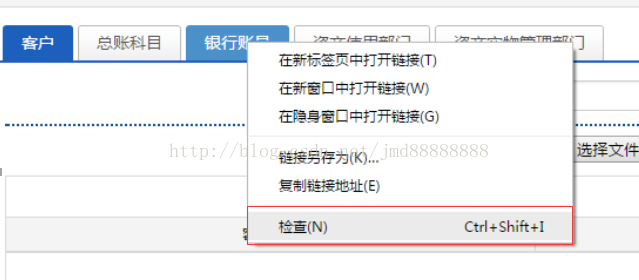
比如我要查看银行账号这个标签所绑定的事件。
操作过程中使用的是谷歌浏览器 第一步:在该元素上右键→检查
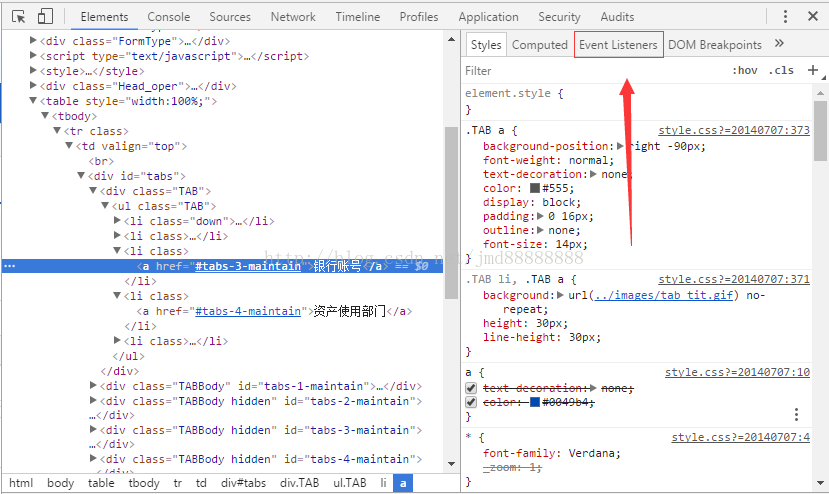
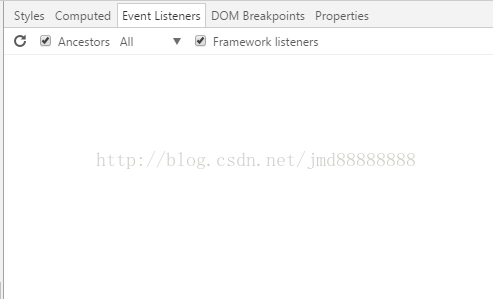
第二步:点击Event Listeners
这样就能看到该元素绑定的所有事件了
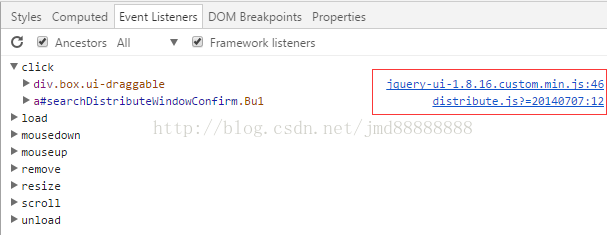
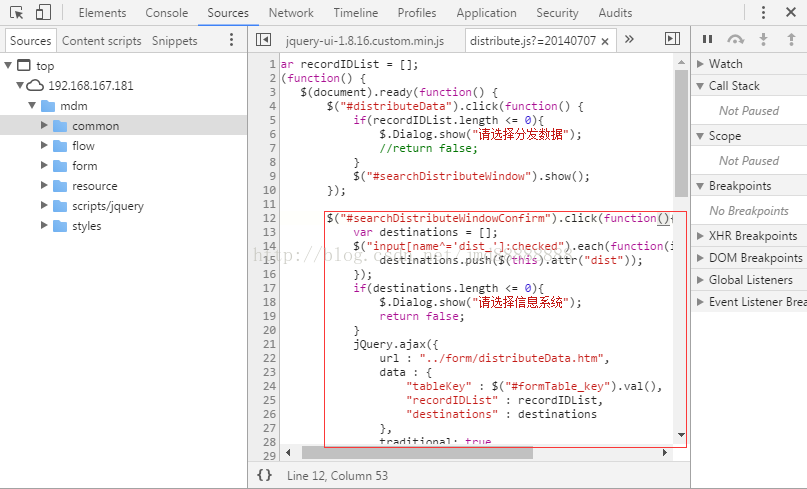
第三步:展开click,我们可以看到该元素所绑定点击事件的方法就在 jquery-ui-1.8.16.custom.min.js的第46行和 distribute.js的第12行
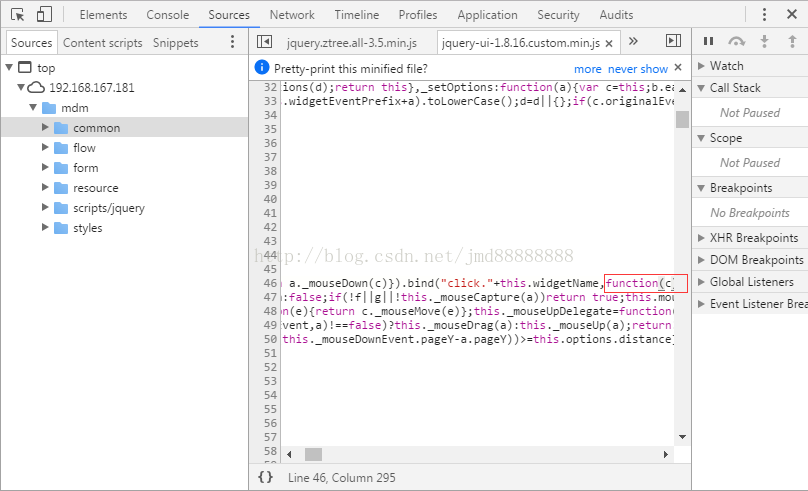
第四步:分别点击进去 光标停留处就是触发点击事件时执行的方法
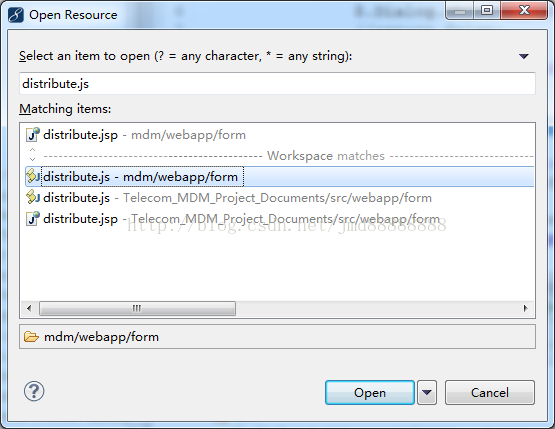
如果想直接打开该js文件并修改代码,可以使用快捷键Ctrl+Shift+R(打开资源),并输入对应的文件名查询即可。
补充一点 如果Event Listeners窗口中什么都没有,那就是该元素没有绑定任何事件。
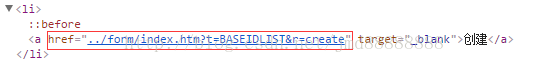
那为啥点击它却跳转了呢,因为它就是个单纯的a链接啊
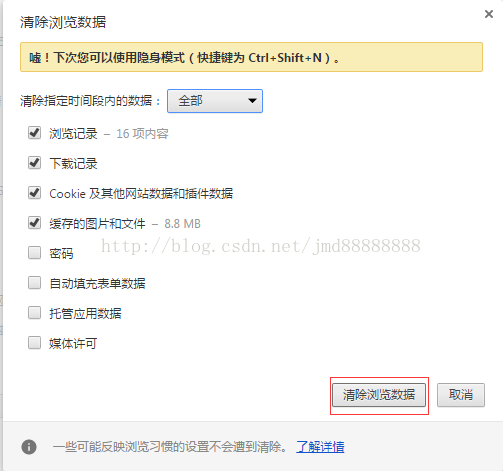
但是如果Event Listeners窗口还是什么都没有,那就是应该请缓存了,Ctrl+H
第一次写博客,如果对你有帮助就请支持下,随意转载,随意转载。
|
【本文地址】
公司简介
联系我们