| CSS怎么实现DIV文字水平左右居中 | 您所在的位置:网站首页 › 怎么设置div内容居中 › CSS怎么实现DIV文字水平左右居中 |
CSS怎么实现DIV文字水平左右居中
本文小编为大家详细介绍“CSS怎么实现DIV文字水平左右居中”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS怎么实现DIV文字水平左右居中”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。使用DIV CSS实现

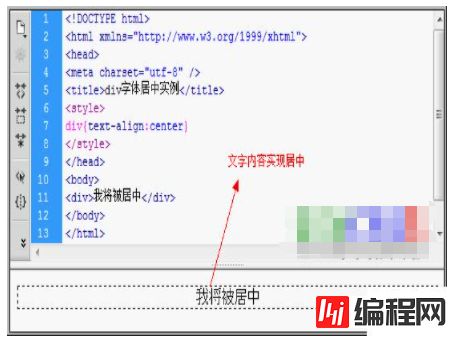
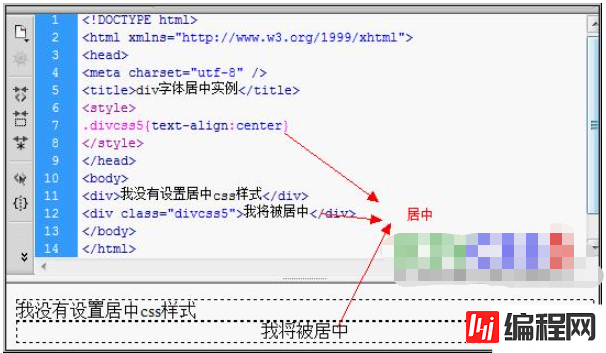
本文小编为大家详细介绍“CSS怎么实现DIV文字水平左右居中”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS怎么实现DIV文字水平左右居中”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。 使用DIV CSS实现字体居中的CSS样式单词为text-align,其值为center(居中)。 语法如下: div{text-align:center}这样就会让html中所有DIV盒子内的文字、图片内容居中显示,实现左右水平居中CSS样式。 一、让网页所有DIV标签内文字居中实现所有DIV内字体居中实例完整网页源代码: div字体居中实例 div{text-align:center} 我将被居中实例效果截图 要实现对网页中某个DIV对象内文字字体居中,我们需要CSS命名新建一个用于CLASS或ID的CSS选择器,在网页中需要地方使用id或class调用命名即可。 这里命名为“.divcss”,html中使用class引用。 1、div内文字左右居中实例的完整HTML代码如下: div字体居中实例 .八叔技术之家{text-align:center} 我没有设置居中css样式 我将被居中2、实例截图
读到这里,这篇“CSS怎么实现DIV文字水平左右居中”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注八叔技术之家JavaScript频道。 |
【本文地址】
公司简介
联系我们