|
QT界面GUI设计之Lable图片及文字显示
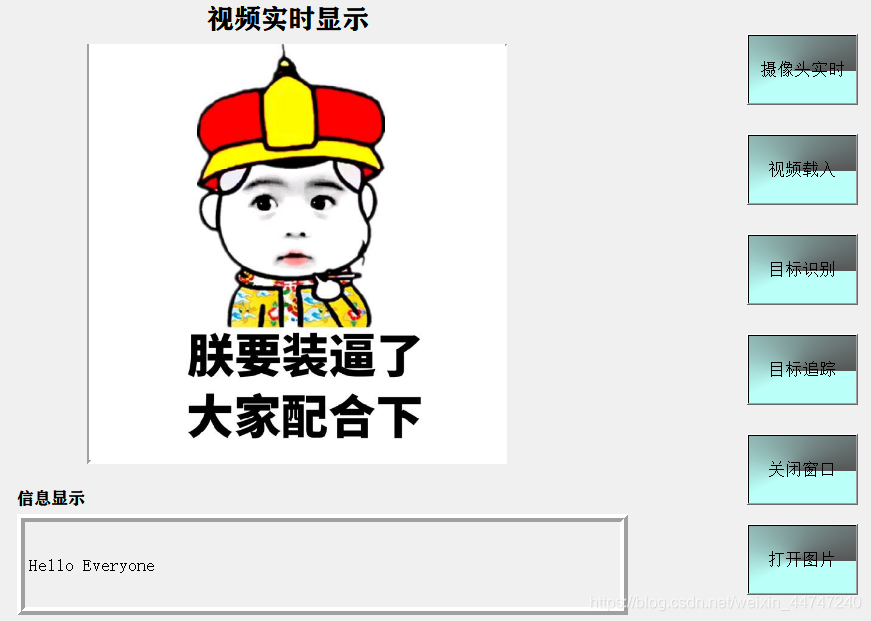
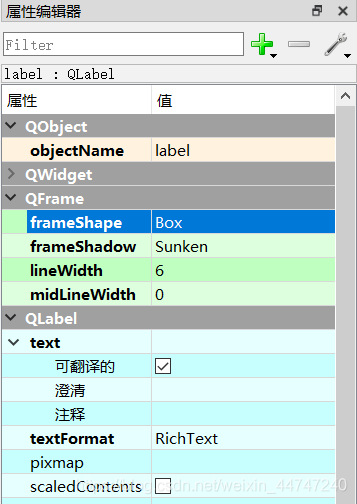
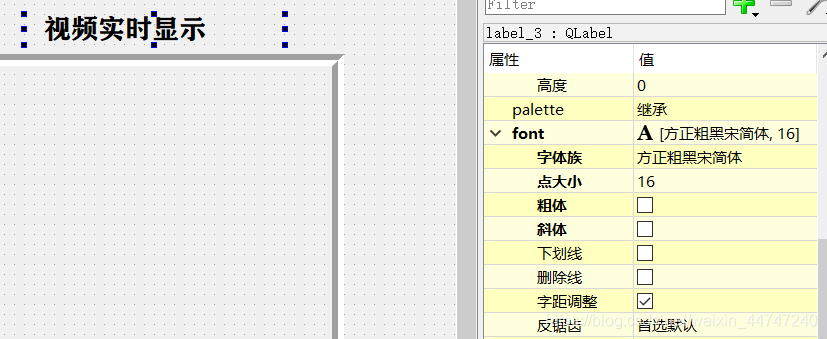
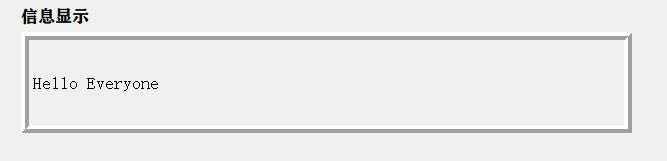
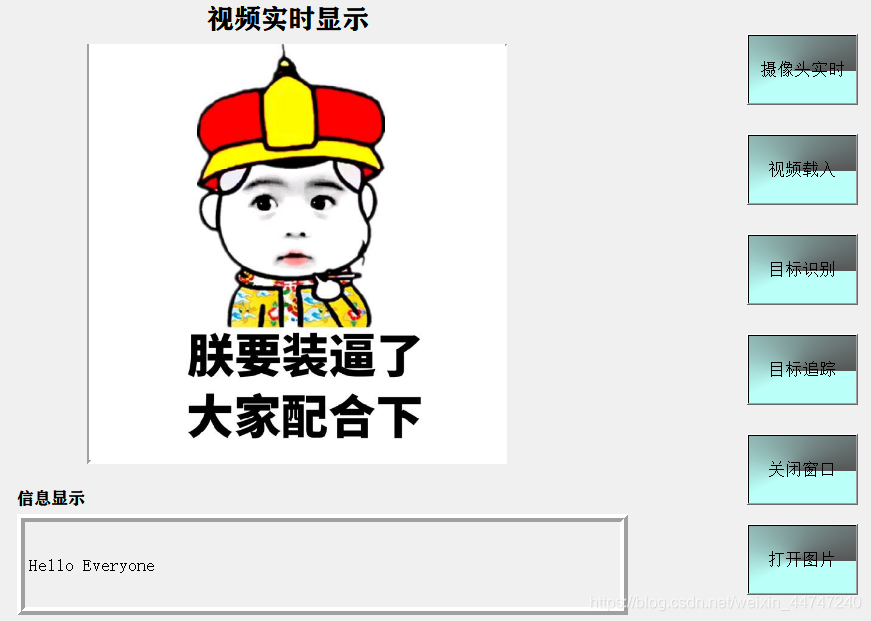
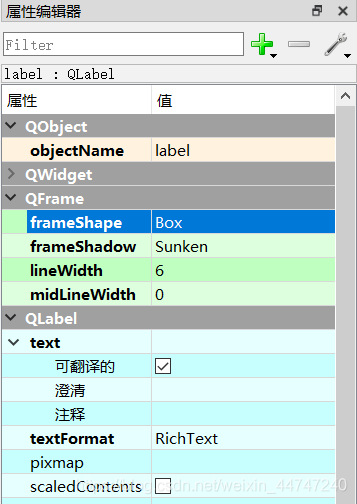
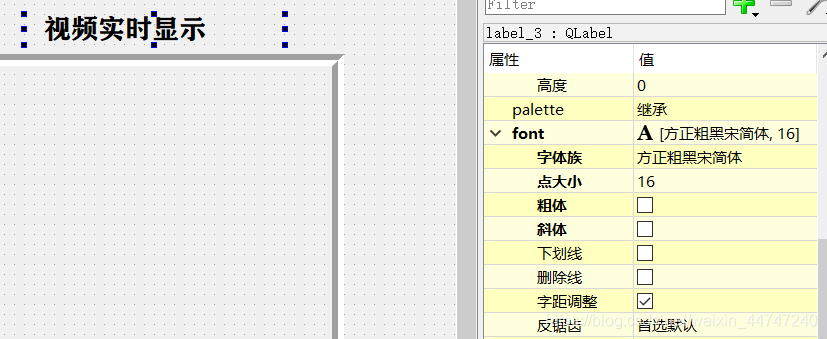
今天主要写一下Qt界面设计的Label相关用法,因为没有系统的学习,所以今天发现以前错了好多,今天记录一下,Label的相关用法。  首先是搭建一个Label框,这个简单,在设计师里直接拖进去就可以,这时候,在对象查看器里,会显示拖入的当前label的名称。 首先是搭建一个Label框,这个简单,在设计师里直接拖进去就可以,这时候,在对象查看器里,会显示拖入的当前label的名称。  点击拖入的label,在右侧属性编辑器中,设置相关参数 点击拖入的label,在右侧属性编辑器中,设置相关参数  其中: QFrame->frameShape,选择边框 QFrame->frameShadow,边框的阴影 QFrame->lineWidth,边框的线宽 Qwidget->font,设置字体等 其中: QFrame->frameShape,选择边框 QFrame->frameShadow,边框的阴影 QFrame->lineWidth,边框的线宽 Qwidget->font,设置字体等  设置完成后,在main.cpp中相关函数代码如下: 文字显示: 设置完成后,在main.cpp中相关函数代码如下: 文字显示:
QString s = QString("Hello Everyone");
ui.label_2->setText(s);
 图片显示: 图片显示:
OpenFile = QFileDialog::getOpenFileName(
this,
"Choose Files",
"",
"Image Files(*.jpg *.png *.bmp *.pgm *.pbm);;Movie Files(*.mp4);;All(*.*)");
QImage img_1;
img_1.load(OpenFile);
ui.label->setPixmap(QPixmap::fromImage(img_1));
ui.label->show();
 如果事先没有用设计师搭一个页面,也可以通过程序一个Label来进行相关显示。 如果事先没有用设计师搭一个页面,也可以通过程序一个Label来进行相关显示。
QLabel *label_1 = new QLabel(this);
cvtColor(frame, frame_1, COLOR_BGR2RGB);//图像在QT显示前,必须转化成QImage格式,将RGBA格式转化成RGB
QImage img_1((const unsigned char*)(frame_1.data), frame_1.cols, frame_1.rows, QImage::Format_RGB888);
label_1->setPixmap(QPixmap::fromImage(img_1));
label_1->resize(QSize(img_1.width(), img_1.height()));
label_1->setGeometry(0, 0, 416, 416);
label_1->show();
当然,可以新建一个textEdit,完成文字显示
//文字实时显示
QTextEdit *textEdit = new QTextEdit(this);
textEdit->setGeometry(QRect(0,0,200, 100));
textEdit->setText("HELLO");
textEdit->show();

|  首先是搭建一个Label框,这个简单,在设计师里直接拖进去就可以,这时候,在对象查看器里,会显示拖入的当前label的名称。
首先是搭建一个Label框,这个简单,在设计师里直接拖进去就可以,这时候,在对象查看器里,会显示拖入的当前label的名称。  点击拖入的label,在右侧属性编辑器中,设置相关参数
点击拖入的label,在右侧属性编辑器中,设置相关参数  其中: QFrame->frameShape,选择边框 QFrame->frameShadow,边框的阴影 QFrame->lineWidth,边框的线宽 Qwidget->font,设置字体等
其中: QFrame->frameShape,选择边框 QFrame->frameShadow,边框的阴影 QFrame->lineWidth,边框的线宽 Qwidget->font,设置字体等  设置完成后,在main.cpp中相关函数代码如下: 文字显示:
设置完成后,在main.cpp中相关函数代码如下: 文字显示: 图片显示:
图片显示: 如果事先没有用设计师搭一个页面,也可以通过程序一个Label来进行相关显示。
如果事先没有用设计师搭一个页面,也可以通过程序一个Label来进行相关显示。