| 如何搭建Vue脚手架(详解)包含如何安装npm和cnpm | 您所在的位置:网站首页 › 怎么安装脚手架步骤图 › 如何搭建Vue脚手架(详解)包含如何安装npm和cnpm |
如何搭建Vue脚手架(详解)包含如何安装npm和cnpm
|
文章目录
前言请务必阅读前言部分一、npm和cnpm的安装1.什么是npm和cnpm?2.安装NodeJs2.1安装2.2 查看是否安装成功
3.修改之前的环境变量3.1配置环境变量
4. 安装cnpm
二、安装Vue1.安装全局vue2.查看安装版本
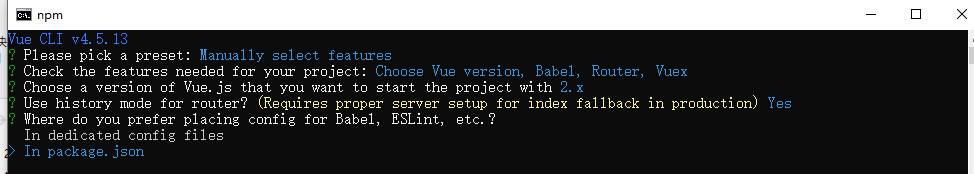
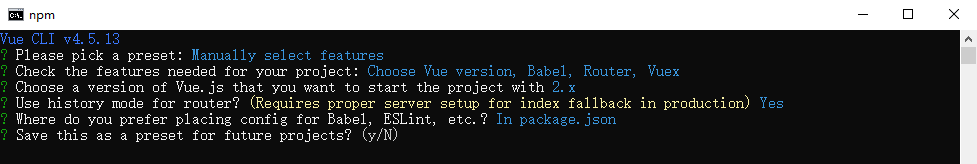
三、创建Vue脚手架1.vue create 项目名2.选择Manually select features3.选择你所需要的功能4.选择版本5.选择是否将路由模式设置为history6.选择packsge.json7. 选择是否保存现有模板8.安装完成9.切换到当前项目路径10.npm run serve 运行项目
总结
前言
提示:以下是本篇文章正文内容,下面案例可供参考 提示:因为现在安装的截止目前最新的nodejs版本,所以看到一、npm和cnpm的安装下面的 查看是否安装成功 就已经安装完成了,并且已经自动配置好了nodejs的环境变量。 如果需要修改nodejs的环境变量请继续阅读 请务必阅读前言部分 一、npm和cnpm的安装 1.什么是npm和cnpm? npm(node package manager) 是nodejs的包管理工具,用于Node插件管理(安装、卸载、管理依赖等)cnpm:是国内的一款基于npm的Nodejs包管理工具,使用的是阿里的淘宝镜像。因为npm是国外的所以下载安装一些插件会变得很慢,有时候还会丢包。所以阿里的淘宝团队就做了一个cnpm来同步更新npm的功能 2.安装NodeJsNodeJs官网地址  3.修改之前的环境变量
通过命令npm config ls可以查找到之前的环境变量存放路径为了方便以后以后查找,首先配置npm的全局模块global的存放路径和cache的存放路径 例如放在 D:\Program Files\nodejs中
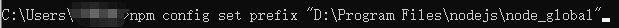
npm config set prefix "D:\Program Files\nodejs\node_global"
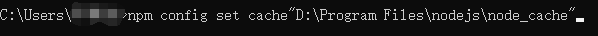
npm config set cache"D:\Program Files\nodejs\node_cache"
3.修改之前的环境变量
通过命令npm config ls可以查找到之前的环境变量存放路径为了方便以后以后查找,首先配置npm的全局模块global的存放路径和cache的存放路径 例如放在 D:\Program Files\nodejs中
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache"D:\Program Files\nodejs\node_cache"
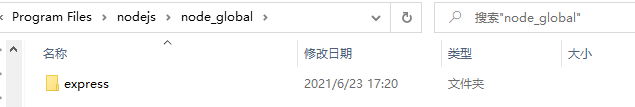
参考下图: 以win10操作系统为例 在桌面找到我的电脑——右击属性——在相关设置里面选择——高级系统设置——环境变量——找到系统变量里面的新建——输入变量名和变量值以后点击确定 然后再从系统变量中添加上 D:\Program Files\nodejs 具体步骤如下: 在命令行输入以下命令安装express(注:“-g”表示安装到global目录下,就是上面设置的node_global中) npm i express -g 然后在刚才创建的node_global就可以看见express啦 在命令行输入node,然后再执行requeire(‘express’) 查看是否能够正常加载模块 成功的话就可以了,如果不成功可以再去检查一下环境变量有没有错误 4. 安装cnpm 命令如下 已弃用:npm install -g cnpm --registry=https://registry.npm.taobao.org如果大家之前安装了上面的镜像,建议先清空一下缓存,按照下列方式进行更新 // 1. 清空缓存 npm cache clean --force // 2. 切换新源 npm config set registry https://registry.npmmirror.com // 3. 输入cnpm -v 查看是否安装成功就可以了 cnpm -v 如果报错再修改环境变量 如下图 完成以后再次输入cnpm -v 查看一下就可以了 cnpm -v
二、安装Vue
1.安装全局vue
cnpm i -g @vue/cli
2.查看安装版本
vue -V
三、创建Vue脚手架
1.vue create 项目名 完成以后再次输入cnpm -v 查看一下就可以了 cnpm -v
二、安装Vue
1.安装全局vue
cnpm i -g @vue/cli
2.查看安装版本
vue -V
三、创建Vue脚手架
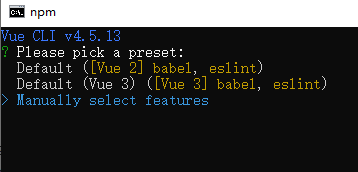
1.vue create 项目名
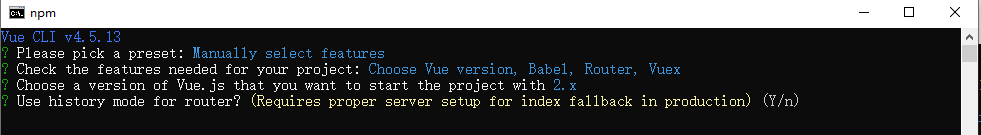
 4.选择版本
4.选择版本
|
【本文地址】
公司简介
联系我们


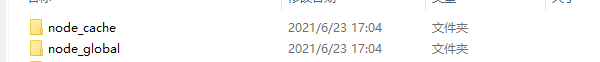
 安装完成以后就会有下面两个文件夹:
安装完成以后就会有下面两个文件夹: 










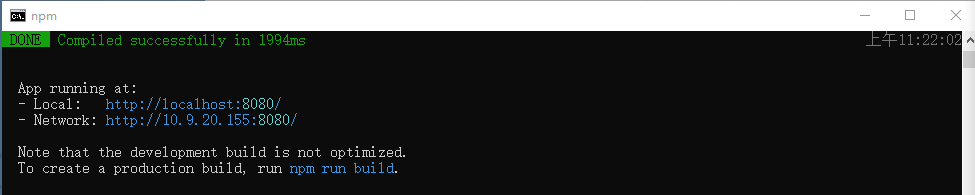
 在地址栏输入localhost:8080就可以打开啦
在地址栏输入localhost:8080就可以打开啦 