| 微信小程序:更改字体(text)和图标(icon)的颜色以及RGB颜色值与十六进制颜色码之间的转换 | 您所在的位置:网站首页 › 微信收款字体颜色调整怎么弄的 › 微信小程序:更改字体(text)和图标(icon)的颜色以及RGB颜色值与十六进制颜色码之间的转换 |
微信小程序:更改字体(text)和图标(icon)的颜色以及RGB颜色值与十六进制颜色码之间的转换
|
摘要: 有时为了让页面小程序页面显示的字体和图标(icon)和顶部导航栏和底部导航栏的颜色相匹配,就需要设置为相同的颜色。 表示颜色的方法在微信小程序中,用来表示颜色的方法有3种:关键字、RGB、十六进制,其中: 关键字:‘red’, ‘orange’, ‘yellow’, ‘green’, ‘blue’, ‘purple’ RGB:‘rgb(255,0,0)’,‘rgb(0,255,0)’,‘rgb(0,0,255)’ 十六进制:‘#000000’,‘#ffffff’ 不同组件支持颜色的方法不同(1)顶部导航栏的背景颜色:支持十六进制,如: "window": { "navigationBarBackgroundColor": "#1296db", }(2)底部导航栏的字体颜色:支持十六进制,如: "tabBar": { "color": "#707070", "selectedColor": "#1296db", }(3)wxml显示的text(字体)的颜色:支持关键字和RGB,不支持十六进制,如: .wxml文件: HelloWorld.wass文件: .show{ color: rgb(255,0,0),/*or: color: red*/ }(4)wxml显示的icon(图标)的颜色:支持关键字和RGB,不支持十六进制,如: .wxml文件: or 颜色的十六进制和RGB之间的转换由于关键字的种类很少,很难满足我们想要的颜色;所以,我们通常用十六进制和RGB来表示,已达到我们想要的颜色。但是,不同组件之间,支持的颜色表示不一样,如顶部导航栏和图标,一个支持十六进制,另一个支持RGB;这时候,我们需要实现RGB和十六进制的转换,也是本文重点介绍的内容: 在这里,推荐一个颜色转换工具:十六进制与RGB颜色转换 (1)RGB颜色值转换成十六进制颜色码: (2)十六进制颜色码转换成RGB颜色值: |
【本文地址】
公司简介
联系我们
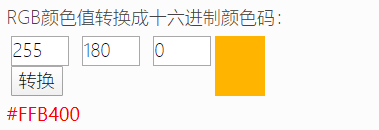
 输入RGB颜色值,即可转换成十六进制颜色码,还有颜色显示
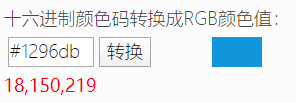
输入RGB颜色值,即可转换成十六进制颜色码,还有颜色显示 (3)有时候知道颜色,但不知道RGB颜色值,也不知道十六进制颜色码,这时候就要根据颜色来查表:
(3)有时候知道颜色,但不知道RGB颜色值,也不知道十六进制颜色码,这时候就要根据颜色来查表: 