| 微信小程序云开发实战:网上商城(三) | 您所在的位置:网站首页 › 微信小程序网上商城 › 微信小程序云开发实战:网上商城(三) |
微信小程序云开发实战:网上商城(三)
|
管理端:商品管理
简介进入管理端初始页面Tabbar调整位置功能划分图标无法显示时的处理
个人信息页面
商品管理入口UI实现操作数据库添加商品获取用户输入图片选取与展示云存储基础图片批量上传返回添加的商品信息
商品列表只更新部分列表项避免tabbar与其他组件重合
删除商品编辑商品添加、删除图片时处理
下一步
简介
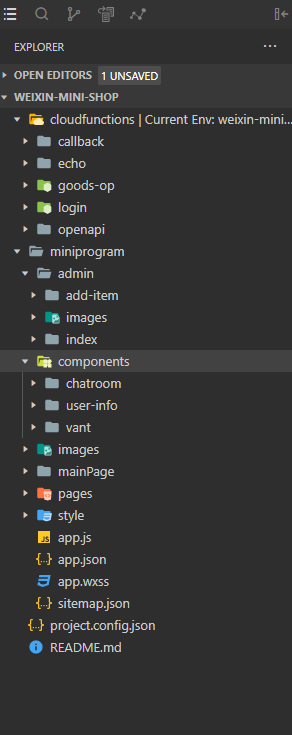
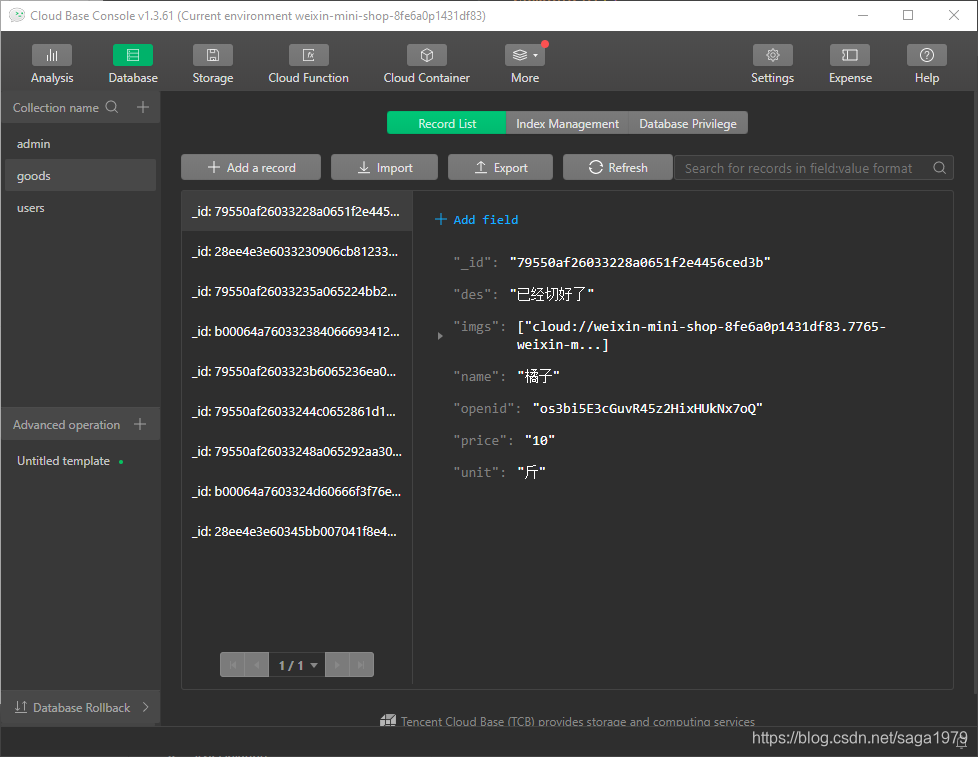
这次将实现管理端的主页面,以及其中个人信息、商品管理功能。涉及tabbar、浮动组件、运行时组件大小位置设置、自定义组件、页面数据交换、云函数、云数据库、云存储等知识。我们在miniprogram文件夹下新建admin文件夹用于搁置管理端的代码实现,自定义组件将放置在工程原有的components文件夹中: 在云控制台中的云数据库中新建goods数据集用于存放商品信息: 页面跳转可通过wx.navigateTo实现。它能以URL的方式附带数据单向传递,比如,从主页面进入管理端后,需要使用用户的openid(考虑后续管理员可能不止一人),就可按此方式传递。 |
【本文地址】
公司简介
联系我们
 在admin文件夹下新建一个index页面作为管理员功能的初始页面。查看app.json,工具会自动注册新页面:
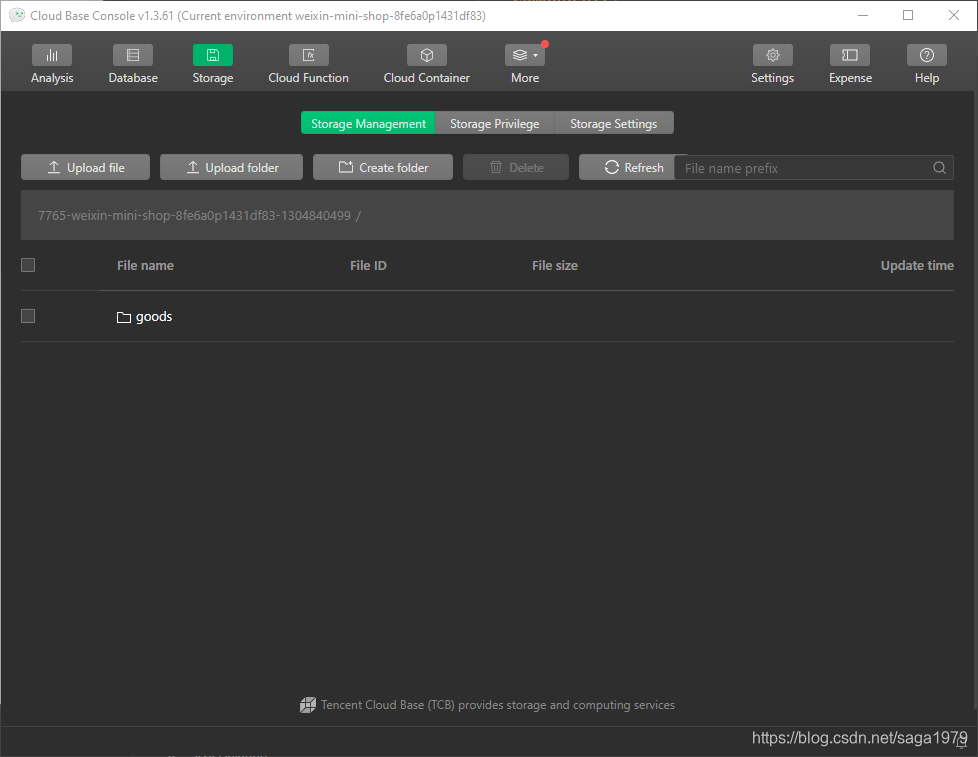
在admin文件夹下新建一个index页面作为管理员功能的初始页面。查看app.json,工具会自动注册新页面: 在云存储中新建goods目录用于存放商品图片:
在云存储中新建goods目录用于存放商品图片: