| 小程序tabBar设置color和selectColor不生效 | 您所在的位置:网站首页 › 微信变换颜色 › 小程序tabBar设置color和selectColor不生效 |
小程序tabBar设置color和selectColor不生效
|
tabBar介绍
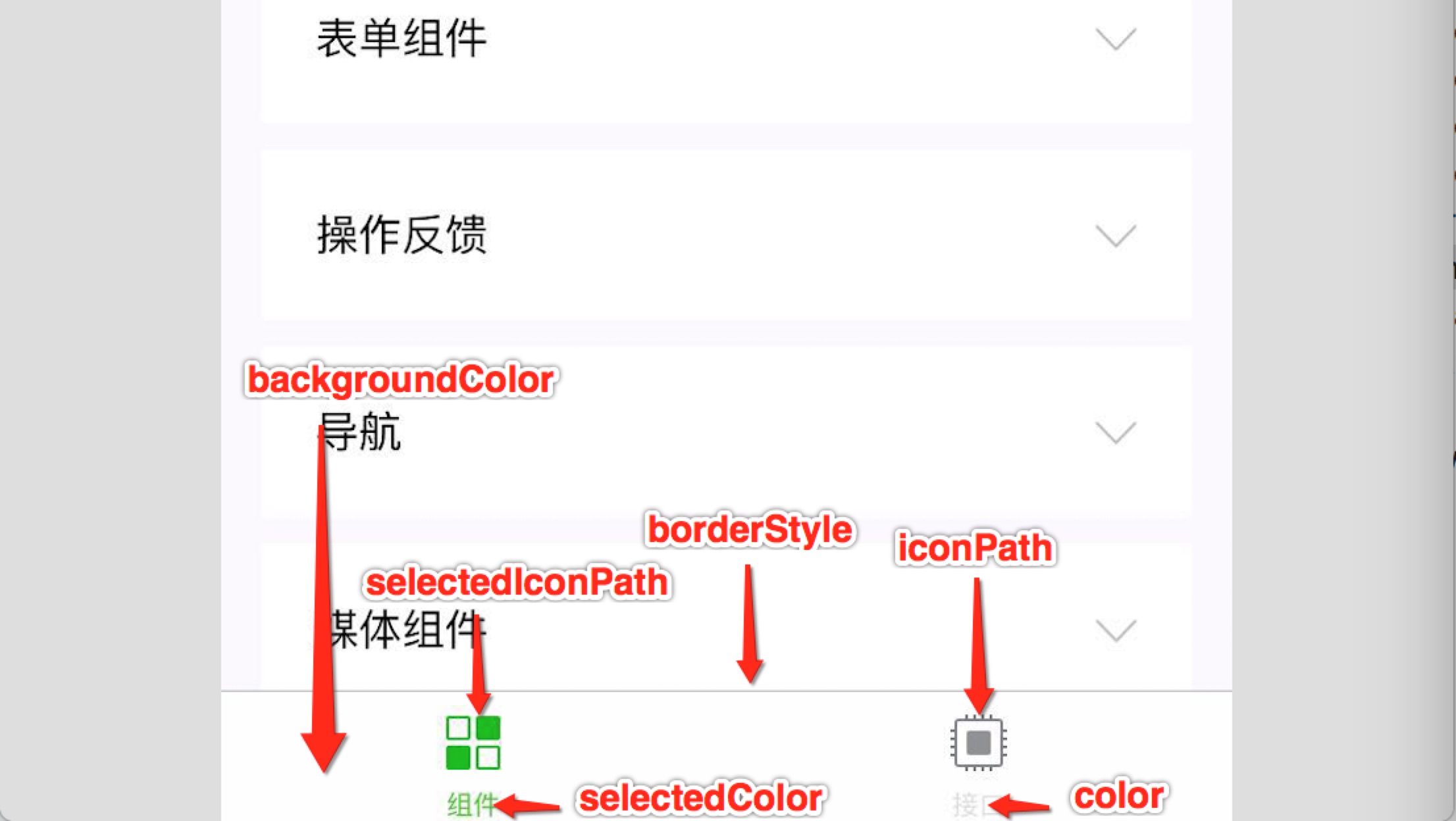
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。 属性类型必填默认值描述colorHexColor是tab 上的文字默认颜色,仅支持十六进制颜色selectedColorHexColor是tab 上的文字选中时的颜色,仅支持十六进制颜色backgroundColorHexColor是tab 的背景色,仅支持十六进制颜色borderStyleString否blacktabbar上边框的颜色, 仅支持 black / whitelistArray是tab 的列表,详见 list 属性说明,最少2个、最多5个 tabpositionString否bottomtabBar的位置,仅支持 bottom / top其中 list 接受一个数组,只能配置最少2个、最多5个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下: 属性类型必填说明pagePathString是页面路径,必须在 pages 中先定义textString是tab 上按钮文字iconPathString否图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。当 postion 为 top 时,不显示 icon。selectedIconPathString否选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。当 postion 为 top 时,不显示 icon。但是我在开发中却遇到不生效的问题,如下。
如上图所示我在每一个bar下面设置了color和selectcolor却没有生效, 原因原因就是selectedColor 和 list 是同级别的。所以不能在每一个bar的属性里设置 解决办法在list同级别下设置color和selectcolor如下所示
|
【本文地址】
公司简介
联系我们