| 微信小程序跳转到其他网页(外部链接)公众号等的实现方法 | 您所在的位置:网站首页 › 微信公众号按钮链接 › 微信小程序跳转到其他网页(外部链接)公众号等的实现方法 |
微信小程序跳转到其他网页(外部链接)公众号等的实现方法
|
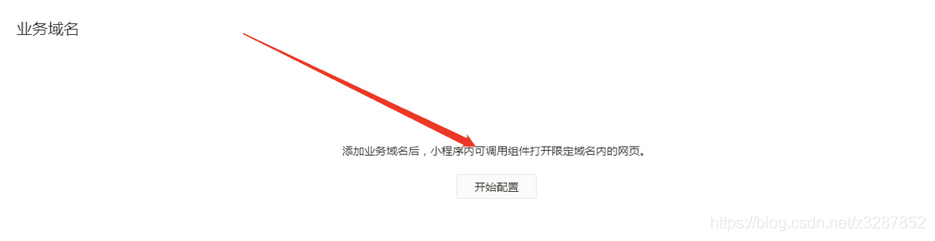
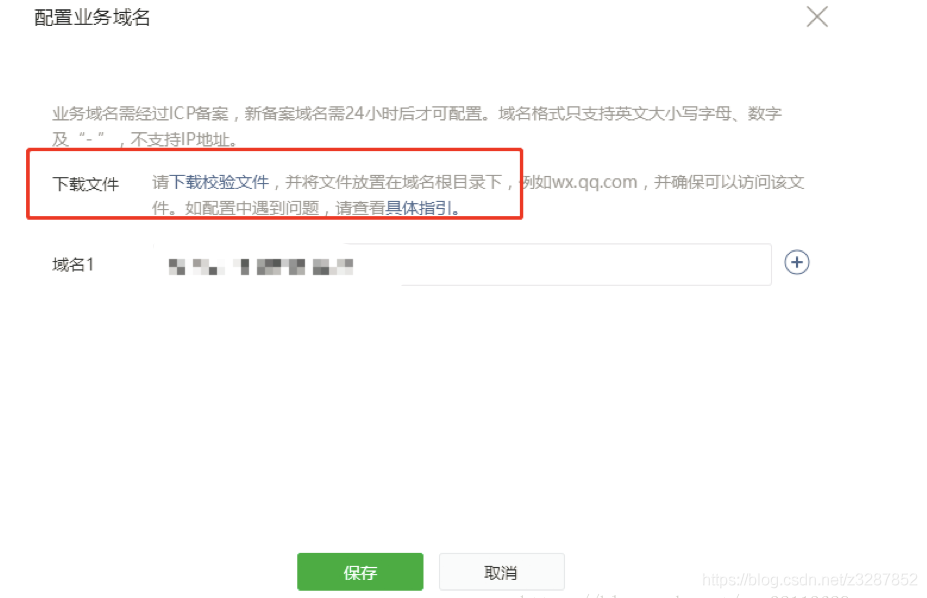
个人类型和海外类型的小程序不支持 web-view 标签 也就是说个人申请的小程序,就别想跳转了!!!! 1.开发的时候,我们难免碰到要跳转到其他网页中去那该怎么实现呢? 2.例如我想点击一个按钮,跳转到百度(百度的网页还是在小程序中打开) 3.wxml 1. index.wxml (按钮页面) 点击跳转2.out.wxml (百度页面), //放心你没有看错就这么一行就行了 //把你要跳转的界面用src 就可以了,以后要跳转到哪,src里面地址就写哪! //必须是https的3.别忘了,要在app.json中配置一下路由, "pages":[ "pages/webview1/webview1" ], //提示 也可在tabBar下设置跳转。 "tabBar": { "color": "#6e6d6b", "selectedColor": "#fd4a5f", "borderStyle": "black", "backgroundColor": "#ffffff", "list": [ { "pagePath": "pages/webview1/webview1", "text": "跳转名字", "iconPath": "images/ydsq.png", "selectedIconPath": "images/ydsq-active.png" },电脑上是可以跳转的,体验版的话,在手机上是不好使的,除非你已经在小程序后台完成了配置域名,但是!!!! 注意!!这是顶级注释:请看第四条 4.需要配置业务域名并上传验证文件: 4.1校验文件需要放在你要跳转到的网站的根目录下面才可以!!!也就是说你想跳转到别人网站网页里面 需要得到别人的同意!! 那比如这个跳转到www.baidu.com 就是行不通的了,只能是自己在开发的时候玩玩(在开发者工具中点设置-项目设置-在不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书 前面打上对勾),在正式发布时候肯定是行不通的!!! 4.2那你想跳转到自己的网站中就需要配置域名、下载校验文件了!!再次强调 个人类型与海外类型的小程序暂不支持使用web-view 进入到小程序后台 https://developers.weixin.qq.com 设置-开发设置 -业务域名
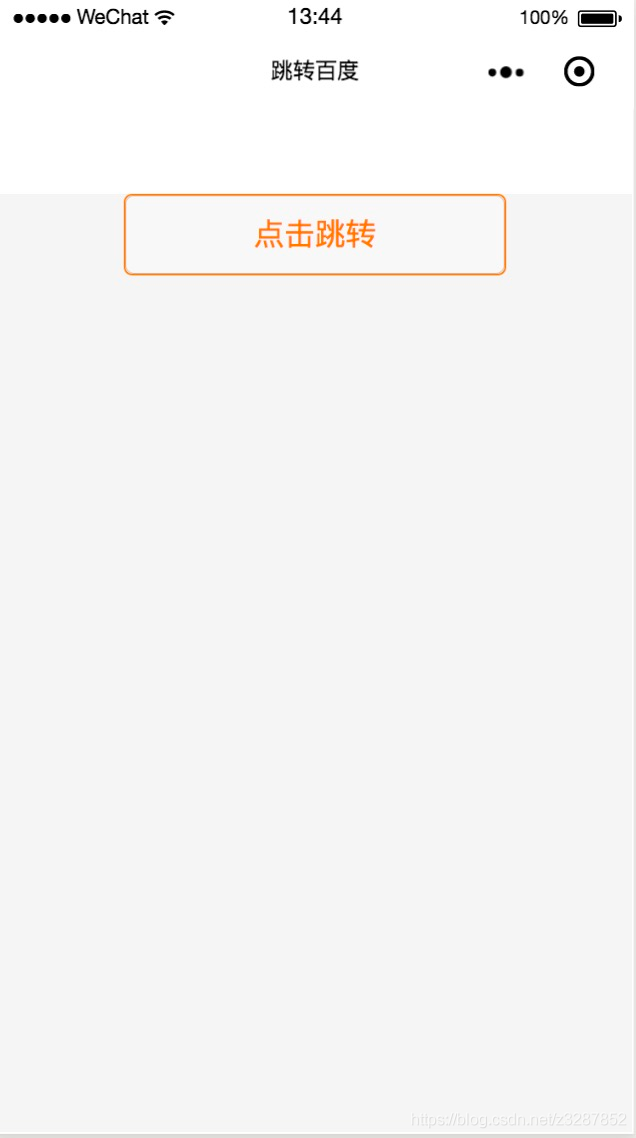
5.index.js 对标 1 goBaidu:function(){ wx.navigateTo({ url:'../out/out', // success:function() { }, //成功后的回调; fail:function() { }, //失败后的回调; complete:function() { } //结束后的回调(成功,失败都会执行) })6.效果图
转自:https://blog.csdn.net/qq_32113629/article/details/79483213 |
【本文地址】
公司简介
联系我们