| CSS3多列布局 columns 弹性布局 flex | 您所在的位置:网站首页 › 弹性盒子上下对齐怎么弄 › CSS3多列布局 columns 弹性布局 flex |
CSS3多列布局 columns 弹性布局 flex
|
多列布局columns
多列布局可以控制页面内容的排版方式,可以将文本内容设计成像报纸一样的多列布局。 属性示例含义column-countcolumn-count: 3;将元素内部分割成3列column-widthcolumn-width: 100px;指定列的宽度为100像素column-gapcolumn-gap: 40px;列与列间的间隙为 40 像素column-rulecolumn-rule: 1px solid #000;指定列间隙样式,使用方法与边框一致column-spancolumn-span: all;指定元素跨越多少列,all表示横跨所有列columnscolumns:120px 4;设置 column-width 和 column-count 的简写注意: Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。 .newspaper{ columns:auto 3; column-gap:10px; column-rule:1px solid #000; } h2{ column-span:all; text-align:center; } 英国维斯米斯特教堂碑文 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。效果如下: 任何一个容器都可以指定为Flex布局,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。 .box{ display: flex; } 容器,采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。项目,容器的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。主轴,main axis,即水平方向,项目默认沿主轴排列。交叉轴,cross axis,即垂直方向。主轴空间,交叉轴空间,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。 容器的属性:
属性值含义flex-directionrow / row-reverse / column / column-reverse决定项目的排列方向flex-wrapnowrap / wrap / wrap-reverse如果一条轴线排不下,如何换行flex-flow 简写形式,默认值为row nowrapjustify-contentflex-start / flex-end / center / space-between / space-around定义了项目在主轴上的对齐方式align-itemsflex-start / flex-end / center / baseline / stretch定义项目在交叉轴上如何对齐align-contentflex-start / flex-end / center / space-between / space-around / stretch定义了多根轴线的对齐方式
flex-direction决定项目的排列方向:
容器的属性:
属性值含义flex-directionrow / row-reverse / column / column-reverse决定项目的排列方向flex-wrapnowrap / wrap / wrap-reverse如果一条轴线排不下,如何换行flex-flow 简写形式,默认值为row nowrapjustify-contentflex-start / flex-end / center / space-between / space-around定义了项目在主轴上的对齐方式align-itemsflex-start / flex-end / center / baseline / stretch定义项目在交叉轴上如何对齐align-contentflex-start / flex-end / center / space-between / space-around / stretch定义了多根轴线的对齐方式
flex-direction决定项目的排列方向:
flex-direction:row | row-reverse | column | column-reverse; 默认情况下,项目都排在一条线(又称”轴线”)上。 flex-wrap: nowrap | wrap | wrap-reverse; justify-content: flex-start | flex-end | center | space-between | space-around; align-items: flex-start | flex-end | center | baseline | stretch; 如果项目只有一根轴线,该属性不起作用。 align-content: flex-start | flex-end | center | space-between | space-around | stretch; 默认情况,Flex项目是按文档源的流顺序排列。然而,在Flex容器中可以通过order属性来控制Flex项目的顺序源。所有顺序默认都是0 。 根据order重新排序伸缩项目。有最小(负值最大)order的伸缩项目排在第一个。若有多个项目有相同的order值,这些项目照文件顺序排。这个步骤影响了伸缩项目生盒树成的盒子的顺序,也影响了后面的演算法如何处理各项目。 .item { order: -1; }
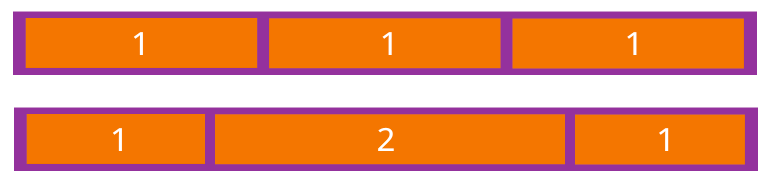
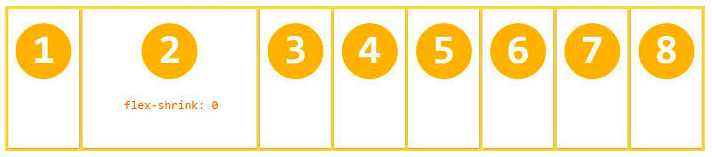
默认为0,即如果存在剩余空间,也不放大。它接受一个没有单位的值作为一个比例。如果存在剩余空间,将按照值的比例对剩余空间进行划分。 .item { flex-grow: 2; }如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。 默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。 .item { flex-shrink: 0; }如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。 如果设置为0,内容不在考虑周围额外空间。如果设置为auto,额外空间会基于flex-grow值做分布。 .item { flex-basis: 350px; } flex是flex-grow, flex-shrink 和 flex-basis的简写默认值为0 1 auto。 该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。 .item { flex: none | auto | [ ] }flex常见值: flex: 0 auto,flex: initial与flex: 0 1 auto相同。(这也就是初始值。)根据width/height属性决定元素的尺寸。(如果项目的主轴长度属性的计算值为auto,则会根据其内容来决定元素尺寸。)当剩余空间为正值时,伸缩项目无法伸缩,但当空间不足时,伸缩项目可收缩至其最小值。网页作者可以用对齐相关的属性以及margin属性的auto值控制伸缩项目沿着主轴的对齐方式。 flex: auto与flex: 1 1 auto相同。根据width/height属性决定元素的尺寸,但是完全可以伸缩,会吸收主轴上剩下的空间。如果所有项目均为flex: auto、flex: initial或flex: none,则在项目尺寸决定后,剩余的正空间会被平分给是flex: auto的项目。 flex: none与flex: 0 0 auto相同。根据width/height属性决定元素的尺寸,但是完全不可伸缩。其效果与initial类似,但即使在空间不够而溢出的情况下,伸缩项目也不能收缩。 flex: 与flex: 1 0px相同。该值使元素可伸缩,并将伸缩基准值设置为零,导致该项目会根据设置的比率占用伸缩容器的剩余空间。如果一个伸缩容器里的所有项目都使用此模式,则它们的尺寸会正比于指定的伸缩比率。 align-self属性允许单个项目有与其他项目不一样的对齐方式可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 .item { align-self:flex-end; }
不确定宽度的元素水平居中: div{ display: flex; width: 100%; justify-content: center; }左右两栏固定宽度,中间内容自适应: .div0 { width: 100%; height: 200px; display: flex; } .div1{ width:200px; } .div2{ flex:auto; } .div3{ width:200px; } 1 2 3 |
【本文地址】