| axios实现异步请求 | 您所在的位置:网站首页 › 异步请求的原理包括哪些 › axios实现异步请求 |
axios实现异步请求
|
ajax
Vuejs 并没有直接处理ajax的组件,但可以使用axios或vue-resource组件实现对异步请求的操作。 使用axios或vue-resource组件实现对异步请求的操作。 vue-resourcevue-resource是Vue.js的插件提供了使用XMLHttpRequest或JSONP进行Web请求和处理响应的服务。 当vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐axios。 axiosAxios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 axios的github地址:https://github.com/axios/axios # 如果使用npm则可以如下安装 npm install axios或者也可以直接使用公共的CDN(内容分发网络)服务: axios的作用: 发送异步请求获取数据。 常见的方法: get、post; 常用的就是get和post 在发送的时候可以指定参数(地址、请求方式和请求头部信息); 返回数据结构(data/status/statusText/headers/config) data返回的数据都在这个里面 方法说明 config请求配置这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method ,请求将默认使用 get 方法。 { // `url` 是用于请求的服务器 URL url: '/user', // `method` 是创建请求时使用的方法 method: 'get', // 默认是 get // `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。 // 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL baseURL: 'https://some-domain.com/api/', // `transformRequest` 允许在向服务器发送前,修改请求数据 // 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法 // 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream transformRequest: [function (data) { // 对 data 进行任意转换处理 return data; }], // `transformResponse` 在传递给 then/catch 前,允许修改响应数据 transformResponse: [function (data) { // 对 data 进行任意转换处理 return data; }], // `headers` 是即将被发送的自定义请求头 headers: { 'X-Requested-With': 'XMLHttpRequest', 'Content-Type': 'application/json' }, // `params` 是即将与请求一起发送的 URL 参数 // 必须是一个无格式对象(plain object)或 URLSearchParams 对象 params: { ID: 12345 }, // `data` 是作为请求主体被发送的数据 // 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH' // 在没有设置 `transformRequest` 时,必须是以下类型之一: // - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams // - 浏览器专属:FormData, File, Blob // - Node 专属: Stream data: { firstName: 'Fred' }, // `timeout` 指定请求超时的毫秒数(0 表示无超时时间) // 如果请求话费了超过 `timeout` 的时间,请求将被中断 timeout: 1000, // `withCredentials` 表示跨域请求时是否需要使用凭证 withCredentials: false, // 默认的 // `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream' responseType: 'json', // 默认的 // `maxContentLength` 定义允许的响应内容的最大尺寸 maxContentLength: 2000, // `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果`validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte validateStatus: function (status) { return status >= 200 && status }, // `status` 来自服务器响应的 HTTP 状态码 status: 200, // `statusText` 来自服务器响应的 HTTP 状态信息 statusText: 'OK', // `headers` 服务器响应的头 headers: {}, // `config` 是为请求提供的配置信息 config: {} } axios方法不能以静态文件去访问数据,这样会报错;需要以服务器的方式去访问才不会报错 在这里演示的是静态的一个json文件,访问是服务器地址也是可以的,这三种方式(axios、get和post方法)都可以,做法也是一模一样 注意:如果使用axios访问跨域数据的时候,只需要在服务提供方中,在方法上面使用SpringMVC的跨域注解即可解决数据跨域问题。如在方法上添加:@CrossOrigin(origins = “http://localhost:10000”) 如果请求的地址是使用了网关,那么在网关服务器上配置跨域就可以了;不能同时在网关服务器和服务提供服务工程中同时配置。 跨域:在前端js中如果发送异步请求的话,请求的地址与当前服务器的ip或者端口号不同都是跨域请求,可以使用如下方式在服务器端进行配置:
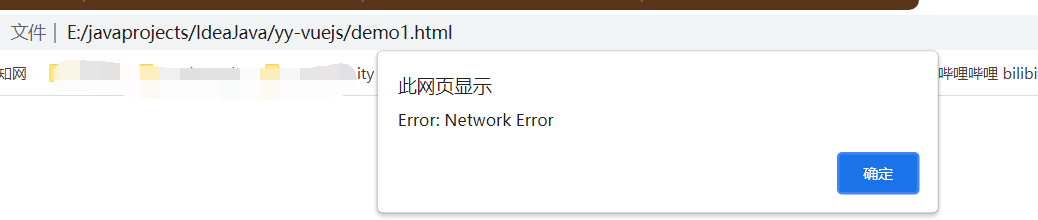
测试代码: DOCTYPE html> 测试 {{index}}--{{user.name}}--{{user.age}}--{{user.gender}} //父组件 var va = new Vue({//创建一个vue实例 el:"#va",//el即element,要渲染的页面元素 data: { users:[] }, //使用钩子函数初始化加载数据 created(){ //加载数据 axios({ method:"get", url: "data.json" }).then((res)=>{//加载数据成功,在这个{}里面对res数据进行处理 console.log(res); //将数据赋值到vue实例中的数据属性users //不能使用this,this在axios回调函数中表示的是窗口,不是vue实例 va.users = res.data; }).catch(error=>{//加载数据失败 alert(error);//失败就弹出数据 }); } });data.json的数据内容: [ {"name":"张三","age":8,"gender":"男"}, {"name":"李四","age":12,"gender":"女"}, {"name":"王五","age":4,"gender":"男"} ]效果1:使用静态文件去访问,会报错,按shift打开
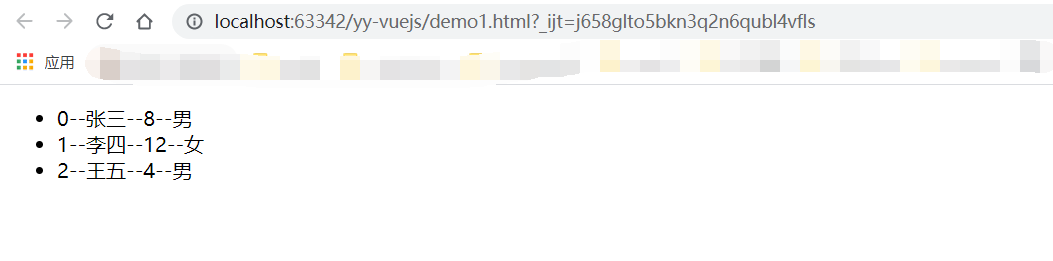
效果2:直接打开,这样是使用服务器去打开,这样不会错误
示例中的axios操作部分修改为如下, 就修改了下面的这些代码,最后的实现效果一样 axios.get("data.json").then((res)=>{//加载数据成功,在这个{}里面对res数据进行处理 console.log(res); //将数据赋值到vue实例中的数据属性users //不能使用this,this在axios回调函数中表示的是窗口,不是vue实例 va.users = res.data; }).catch(error=>{//加载数据失败 alert(error);//失败就弹出数据 }); post方法示例中的axios操作部分修改为如下, 就修改了下面的这些代码,最后的实现效果一样 axios.post("data.json").then((res)=>{//加载数据成功,在这个{}里面对res数据进行处理 console.log(res); //将数据赋值到vue实例中的数据属性users //不能使用this,this在axios回调函数中表示的是窗口,不是vue实例 va.users = res.data; }).catch(error=>{//加载数据失败 alert(error);//失败就弹出数据 }); |
【本文地址】