| 小程序地理位置接口wx.getLocation申请审核解决方法(详细说明及避坑) | 您所在的位置:网站首页 › 开通融信需多久审核通过 › 小程序地理位置接口wx.getLocation申请审核解决方法(详细说明及避坑) |
小程序地理位置接口wx.getLocation申请审核解决方法(详细说明及避坑)
|
本人申请了三次才最终通过,简单说一下坑 以校园导航小程序为例,其他类型的小程序仅供参考。 前几天想实现定位功能改了一天代码手机上也不行。 晚上登上小程序管理界面才发现那个功能要申请。。。那就申请呗 目录 1. 申请路径 2. 图片获取 3. 申请理由 4. 小程序开发注意事项 5. 其他 1. 申请路径小程序页面-开发-开发管理-接口设置-地理位置 
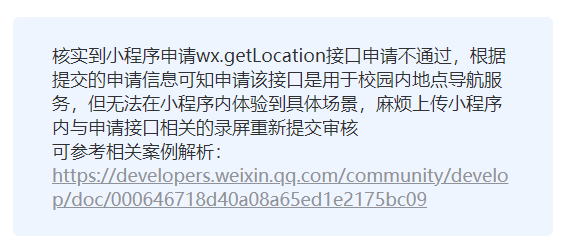
之后就提交申请,两次都不过就不理解了。特地去问了客服,有了答复  关于申请小程序地理位置相关接口的规范
关于申请小程序地理位置相关接口的规范
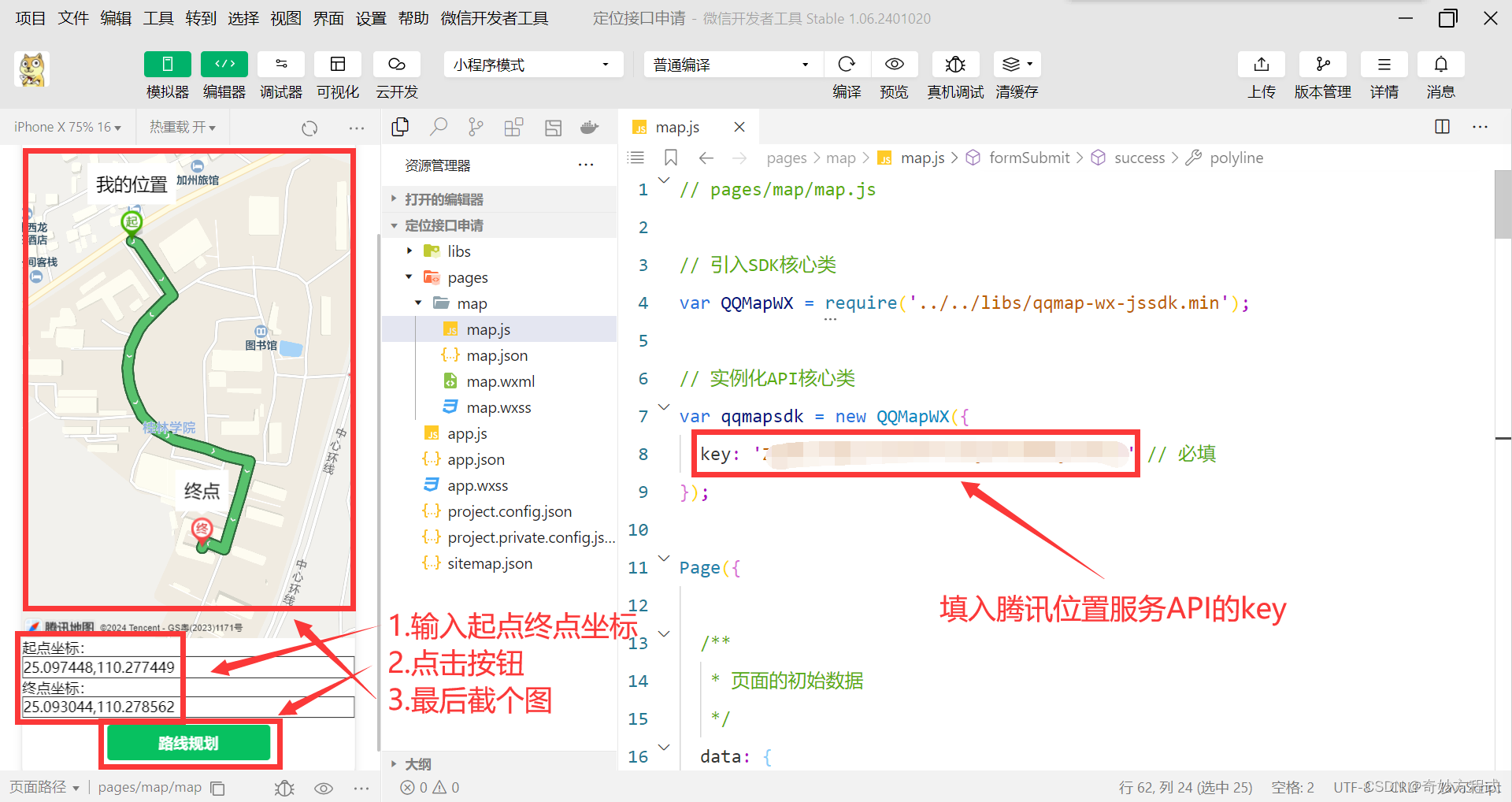
大概意思是要放上体现使用场景的图 2. 图片获取简单弄了个页面,方法如下: 链接:https://pan.baidu.com/s/178lwGP1KIwtJekt55Fv2FA?pwd=f6gg 提取码:f6gg 将其中的 定位接口申请 文件夹 导入小程序,在 map.js中 填入腾讯位置服务API 腾讯位置服务API申请教程 输入两点坐标,再点下 “路线规划” 按钮,截个图
最终图片:
再次申请(第三次申请),最后终于是给通过了(真的很不容易啊)  腾讯位置服务路线规划开发文档
关于微信小程序wx.getLocation 在真机上不显示问题
4. 小程序开发注意事项
腾讯位置服务路线规划开发文档
关于微信小程序wx.getLocation 在真机上不显示问题
4. 小程序开发注意事项
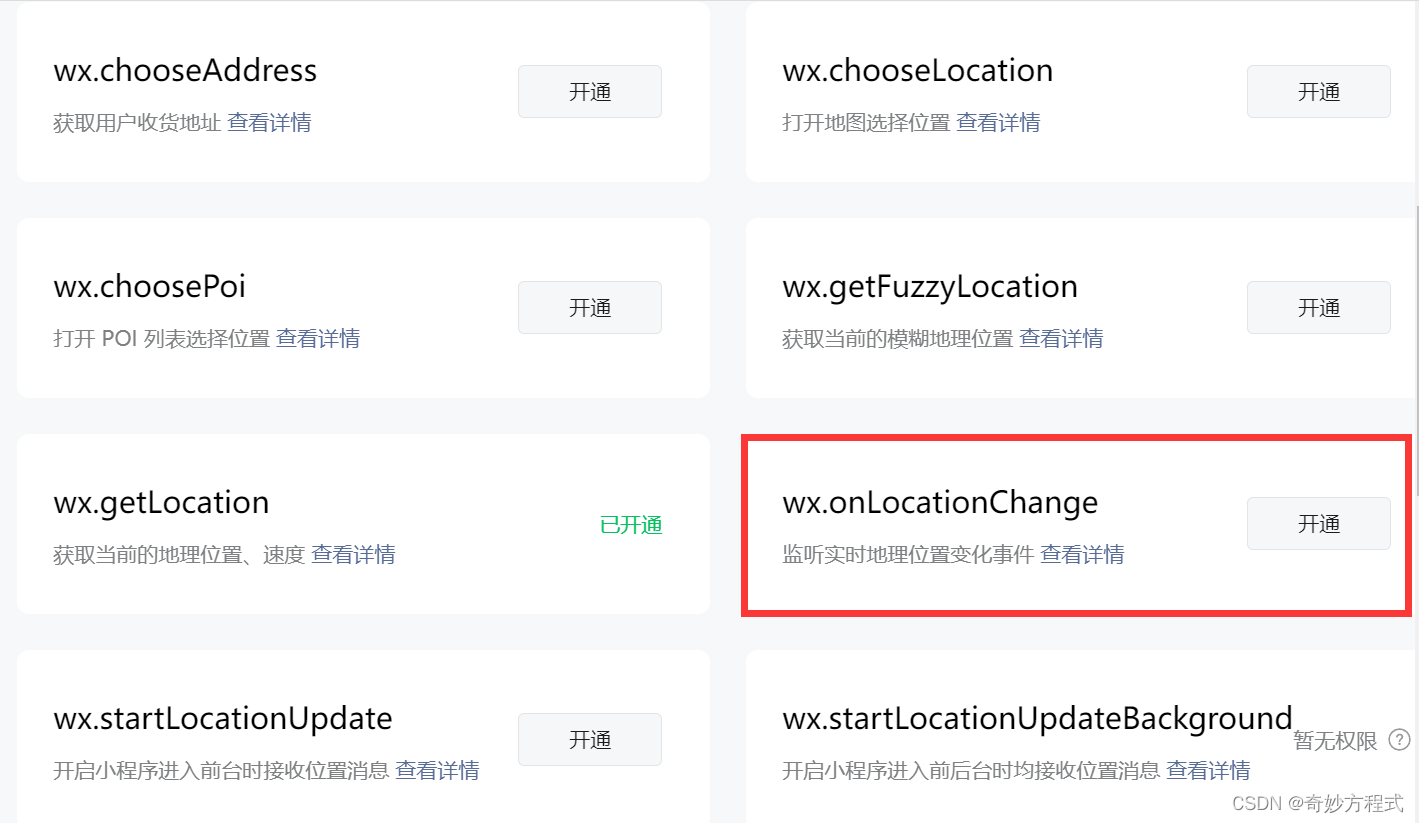
但是要想能在手机上使用,还要在app.json加些语句 获取定位、获取地理信息、获取路线规划插件(没申请插件就不用写最后一个) "permission": { "scope.userLocation": { "desc": "需要获取你当前位置信息" } }, "requiredPrivateInfos":[ "getLocation" ], "plugins": { "routePlan": { "version": "1.0.19", "provider": "wx50b5593e81dd937a" } } 5. 其他如果你觉得定位不精准,可以考虑 申请wx.onLocationChange接口 
|
【本文地址】
公司简介
联系我们