| Vue+ELementUI主页布局 | 您所在的位置:网站首页 › 平面图标尺寸左边和上边 › Vue+ELementUI主页布局 |
Vue+ELementUI主页布局
|
第一节Login.vue登录表单知识: Element-UI+vue实现登录表单_我爱布朗熊的博客-CSDN博客 具体Element-UI地址: Element - The world's most popular Vue UI framework 目录 一、布满整个页面 二、主页Header布局 三、主页左侧带单布局 四、axios请求拦截器添加token,保证拥有获取数据的权限 五、发起请求获取左侧菜单数据 六、左侧菜单UI绘制 6.1优化一级菜单 6.2当打开一个一级菜单后其他一级菜单关闭 6.3实现左侧菜单的折叠与展开功能 一、布满整个页面如图所示,当我们使用UI库中的组件之后,发现我们导入的组件并不能布满全局,现在我们应该想办法解决
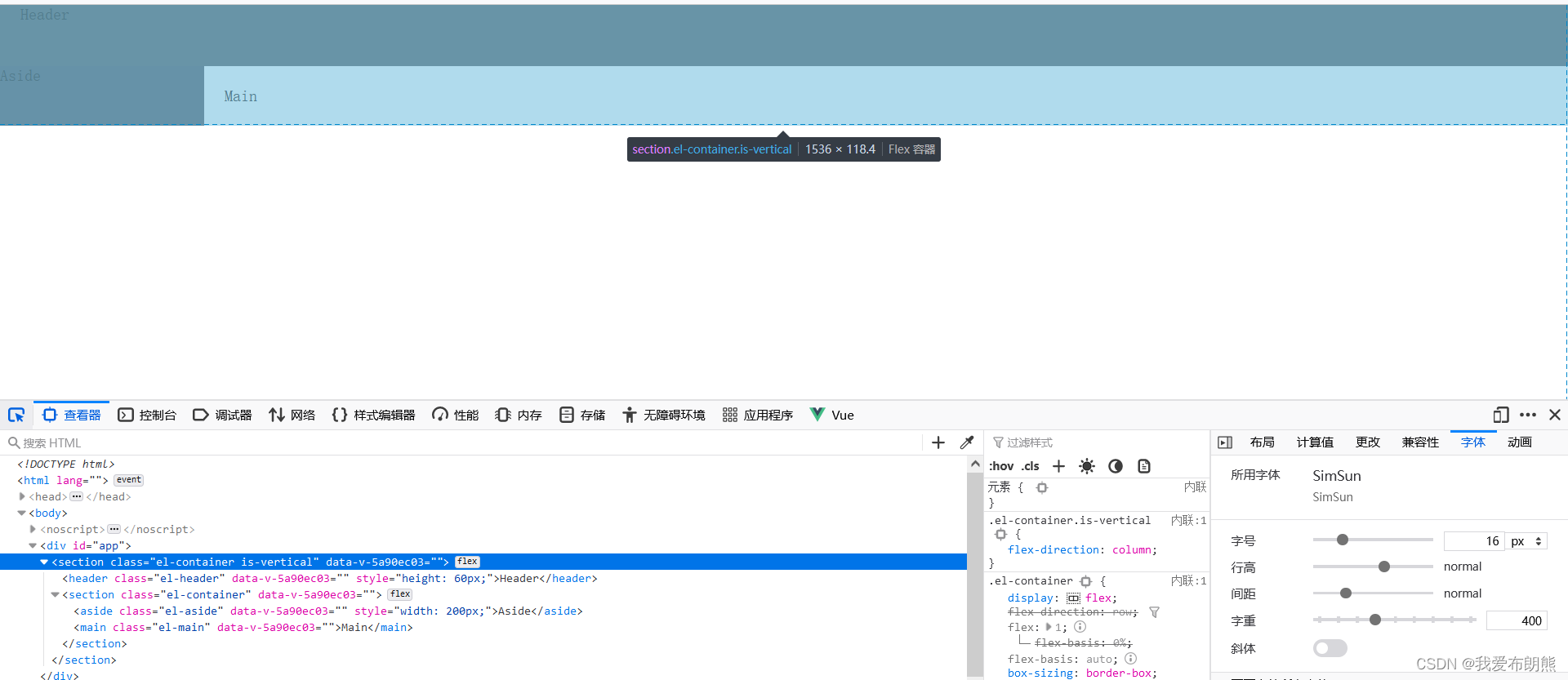
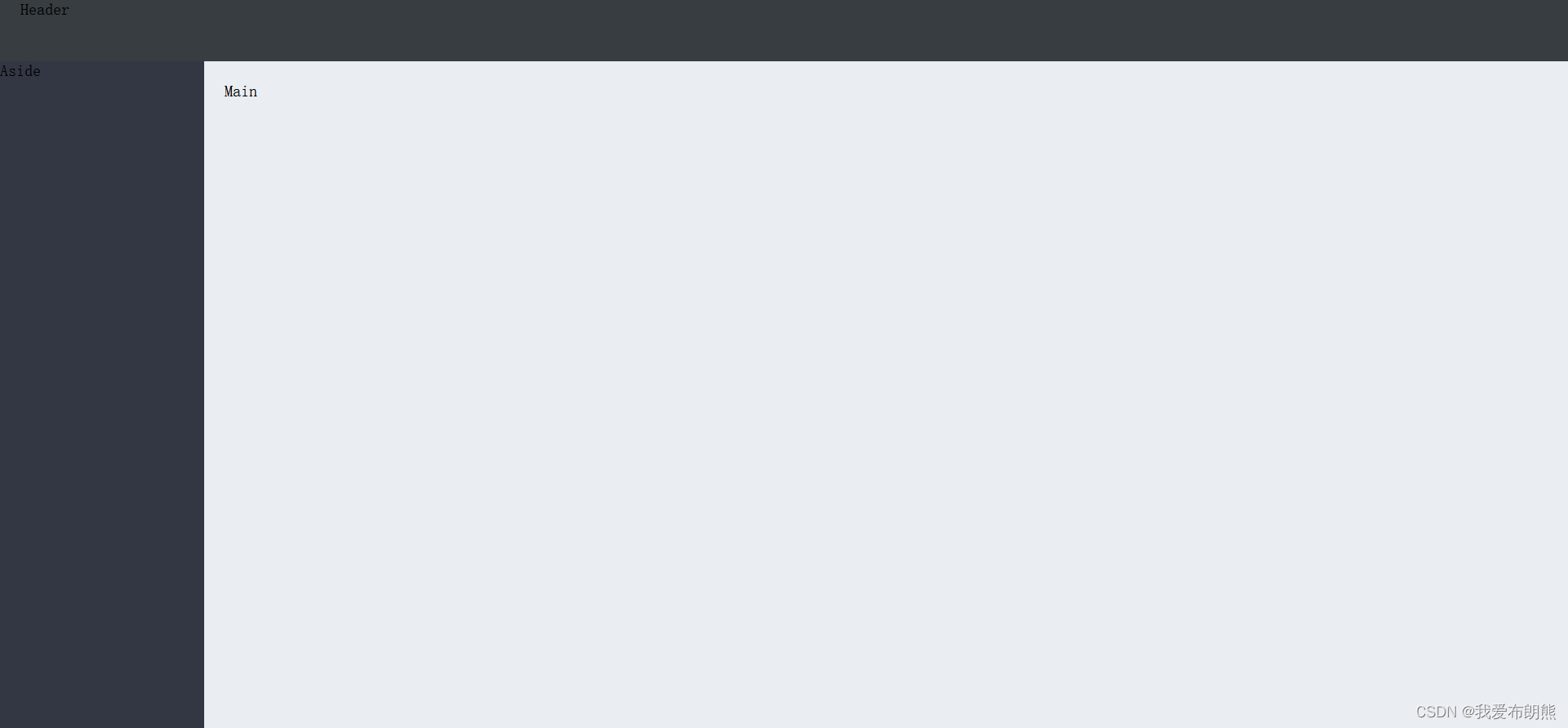
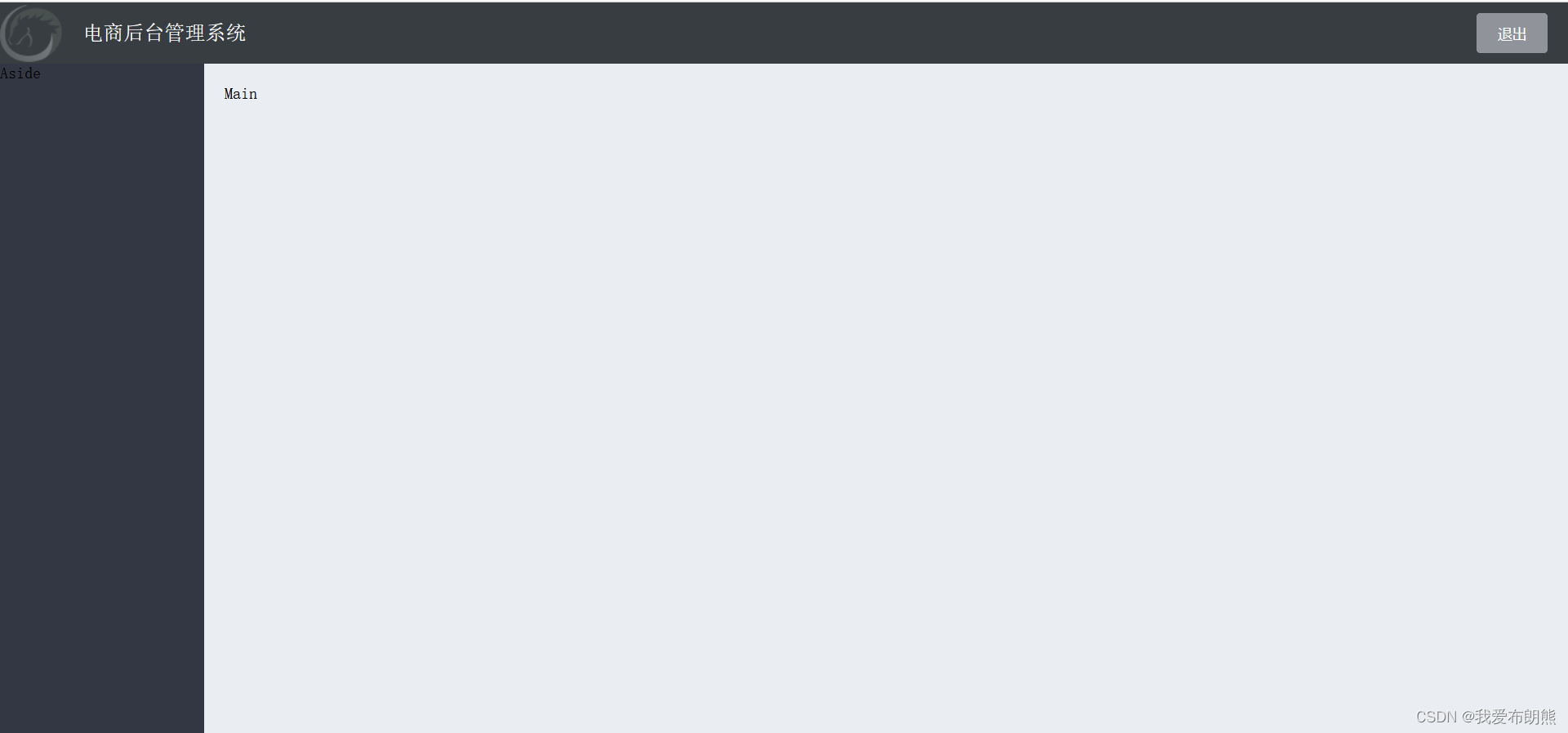
经过我们的筛选,我们发现是因为el-container的原因没有布满全屏,现在我们应该来修改一下 而且这个container就是我们Home.vue组件中最外层的container。 因为最外层的container比较特殊,我们特别的给她一个类名 Header Aside Main // 标签的名字就是类的名字 .home-container{ height: 100%; } .el-header{ background-color: #373D41; } .el-aside{ background-color: #333744; } .el-main{ background-color: #EAEDF1; }最终完成我们需要的效果
 电商后台管理系统
退出
Aside
Main
export default{
name:'Home',
methods:{
// 退出操作
logout(){
// 清空token
window.sessionStorage.clear()
// 将登录页面转入到登录界面
this.$router.push('/login')
}
}
}
// 标签的名字就是类的名字
.home-container{
height: 100%;
}
.el-header{
background-color: #373D41;
display: flex;
justify-content: space-between;
padding-left: 0px;
// 居中
align-items:center;
// 文本颜色
color:#fff;
// 文字大小
font-size: 20px;
// 给header中嵌套的div进行样式改造
// 子代选择器
>div{
display:flex;
// 纵向居中
align-items:center;
// 在给div中的span改造样式
>span{
margin-left: 20px;
}
}
}
.el-aside{
background-color: #333744;
}
.el-main{
background-color: #EAEDF1;
}
电商后台管理系统
退出
Aside
Main
export default{
name:'Home',
methods:{
// 退出操作
logout(){
// 清空token
window.sessionStorage.clear()
// 将登录页面转入到登录界面
this.$router.push('/login')
}
}
}
// 标签的名字就是类的名字
.home-container{
height: 100%;
}
.el-header{
background-color: #373D41;
display: flex;
justify-content: space-between;
padding-left: 0px;
// 居中
align-items:center;
// 文本颜色
color:#fff;
// 文字大小
font-size: 20px;
// 给header中嵌套的div进行样式改造
// 子代选择器
>div{
display:flex;
// 纵向居中
align-items:center;
// 在给div中的span改造样式
>span{
margin-left: 20px;
}
}
}
.el-aside{
background-color: #333744;
}
.el-main{
background-color: #EAEDF1;
}
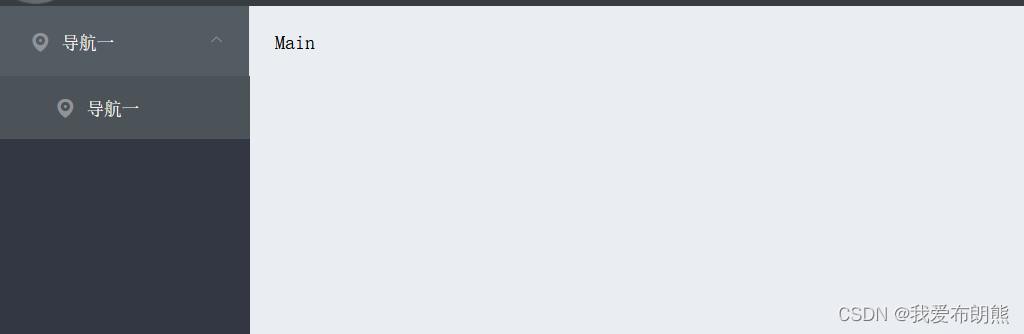
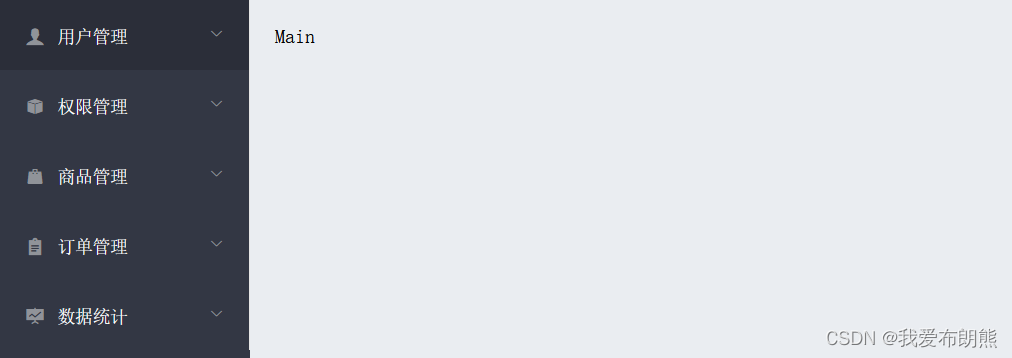
我们要实现的效果就是下图中的效果 :
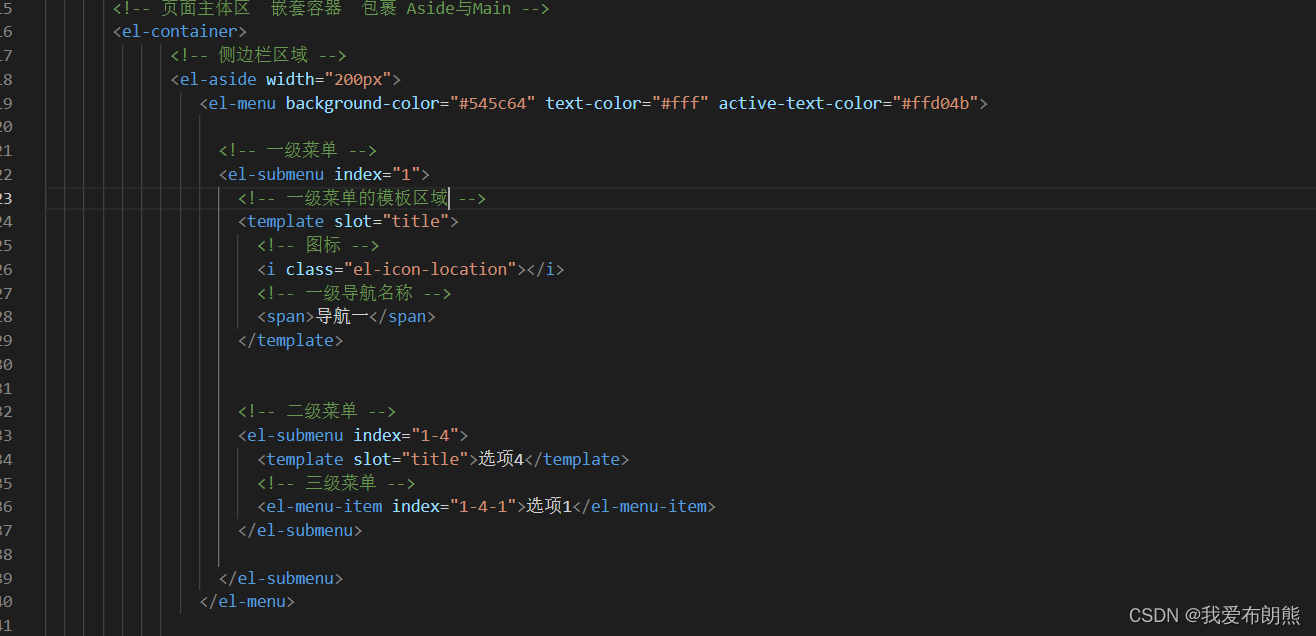
其中一级菜单要用标签,二级菜单要在一级菜单内,要使用 其中一级菜单使用标签之后,还可以再在里面嵌套一个标签标签作为二级菜单,再在二级菜单中加一个三级菜单
在一级菜单或二级菜单中涉及标题的内容的时候可以使用span标签(指定菜单的文本) 其中的i标签就是来指定图标选项(就是文字左侧的小图标),具体情况如下图所示 我们也可以通过template标签给菜单指定图标i和文本span
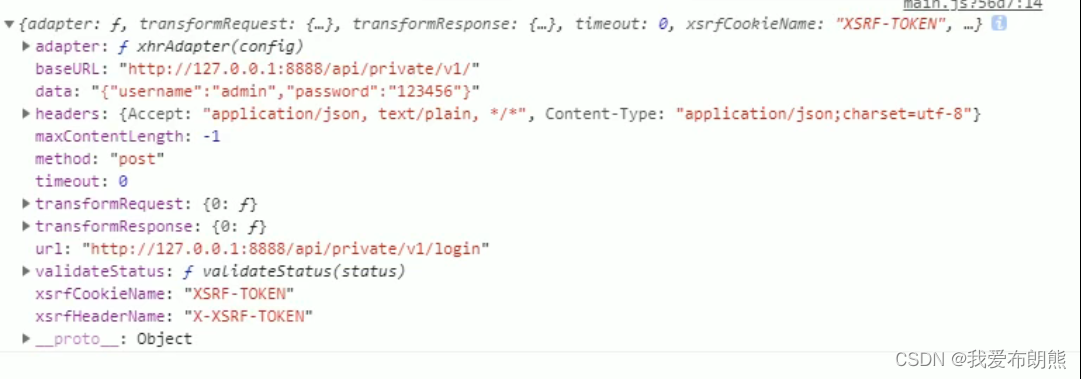
复习链接: axios——难点语法使用、拦截器的使用、取消请求功能演示_我爱布朗熊的博客-CSDN博客 config就是请求对象,具体内容如下所示
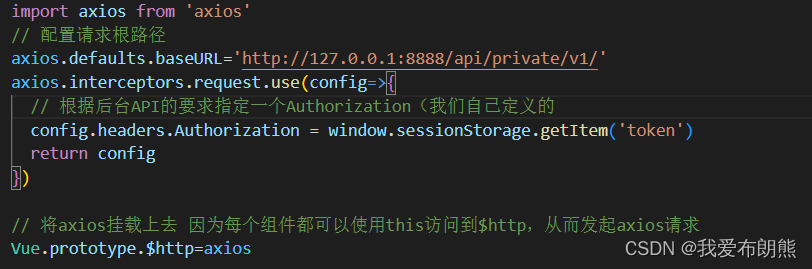
.request就是一个请求拦截器,使用use函数为请求拦截器挂载一个回调函数 在发送请求时,会优先调用use函数 return config就说明给请求头做了一个预处理
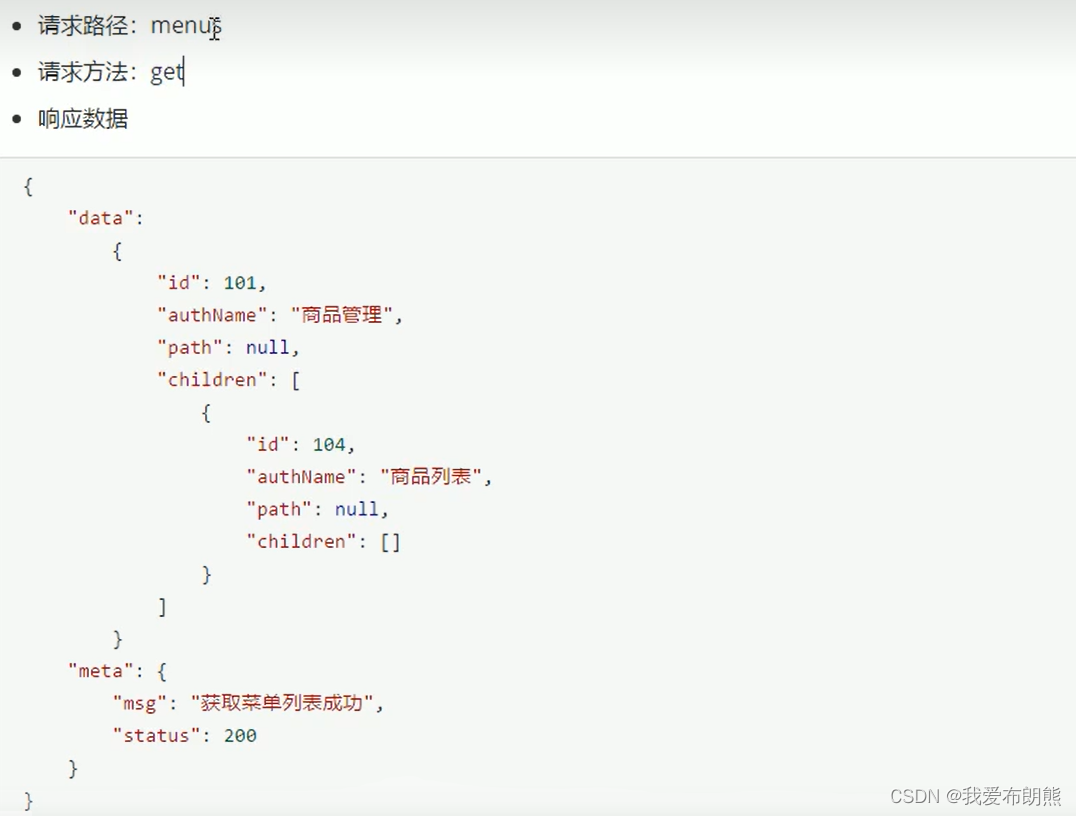
下面的我们的操作要根据后台的API接口进行工作
在main.js中做出添加拦截器的操作 当我们一登录完成之后,就应该立即获取左侧菜单,在页面进行展示
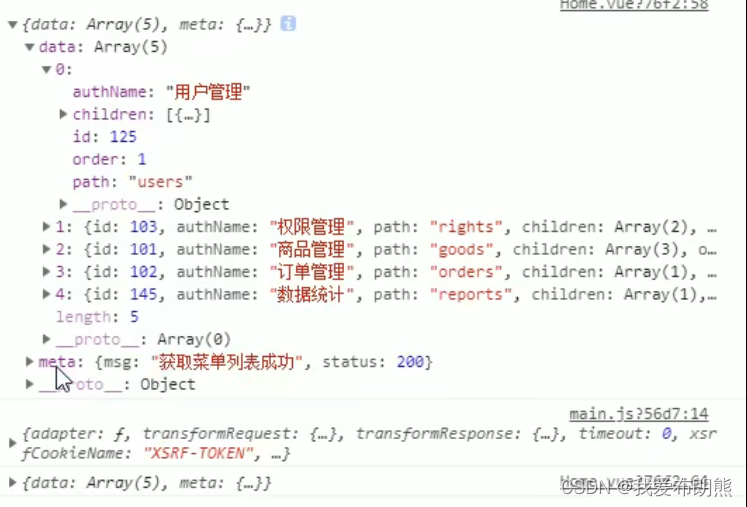
下图是res对象中的各种值
代码: 暂时还没有效果图,等到渲染完成之后效果图一起展示 export default{ name:'Home', data(){ return{ // 左侧菜单数据 menulist:[] } }, created(){ // 获取左侧所有菜单(我们自己定义的一个方法) this.getMenuList() }, methods:{ // 退出操作 logout(){ // 清空token window.sessionStorage.clear() // 将登录页面转入到登录界面 this.$router.push('/login') }, // 获取所有的左侧菜单 async getMenuList(){ const {data:res} = await this.$http.get('menus') if(res.meta.status !==200) return this.$message.error(res.meta.msg) //运行到这里说明成功了 this.menulist = res.data } }, } 六、左侧菜单UI绘制我们在获取左侧侧边栏的数据的时候写过 this.menulist = res.data,且从下图中我们可以看出来,data就是一个一级菜单,通过children属性又嵌套了二级菜单,我们需要将其渲染到左侧侧边栏 我们将使用了两个for循环,第一个for循环遍历一级菜单,第二个for循环遍历二级菜单
让图片离右侧的文字稍微远一点 .iconfont{ margin-right:10px; }
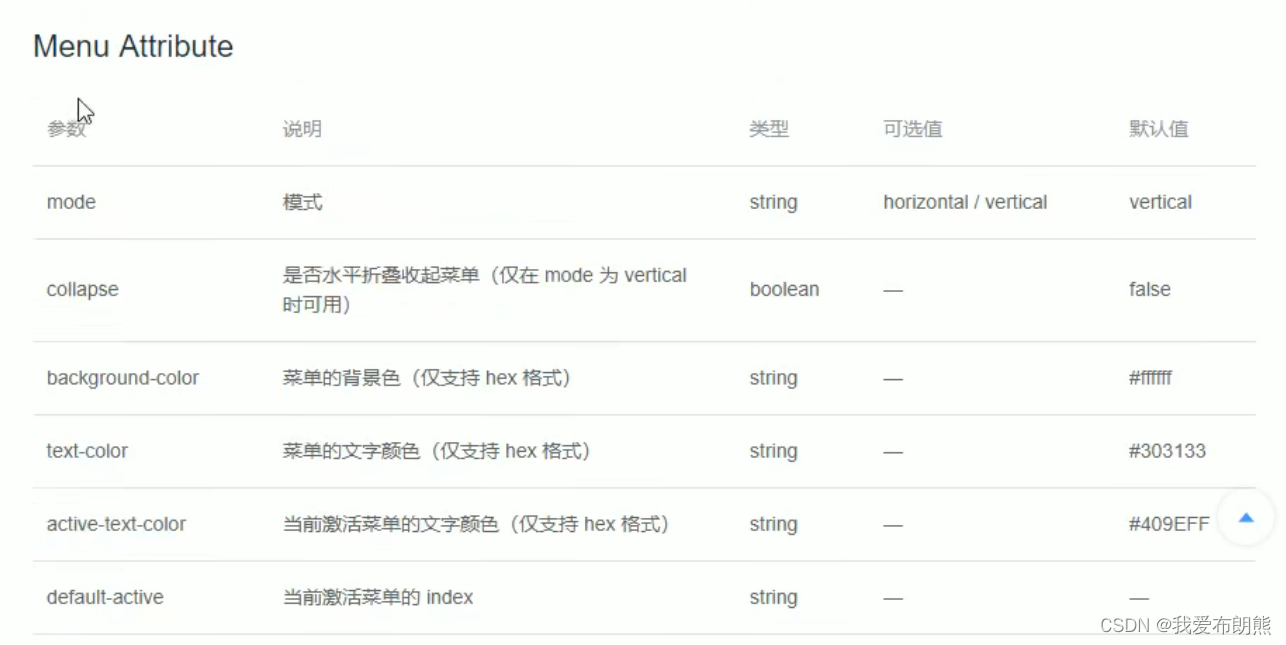
在ELement-UI文档中我们发现有这么一个unique-opened,是否只保持一个子菜单展开 unique-opened也可以写成 :unique-opened="true"
翻看文档,发现有一个参数是collapse,可以完成我们的需求 记得是在标签上添加 :collapse="true"
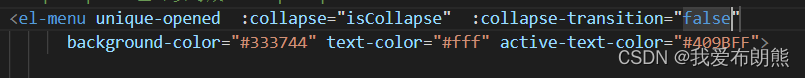
但是为了完成我们的需求,我们不能单单的写成上面那个样子,我们可以写成一个函,如下面所示:
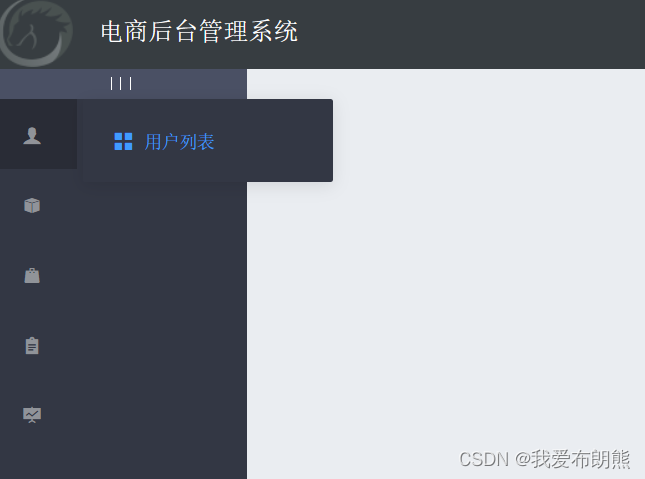
效果图:
但是此时的效果并不是那么的完美,下图是我在一瞬家抓拍的,这个动画效果很不及时,我们下面就把这个动画效果给取消
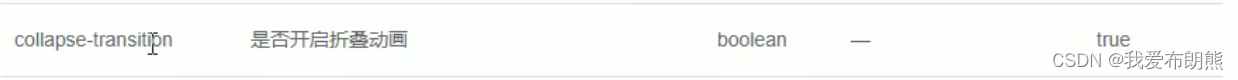
我们又了解到下面的属性
然后现在我们发现 其中卡顿的动画效果消失了,但是当我们折叠起来后,我们的el-aside侧边栏是固定的,导致左边栏并没有折叠起来,这怎么办呢? 很简单,改变最上面文本的样式,当折叠之后,动态获取宽度就好了
我们将侧边栏的宽度进行修改,不再是固定的,宽度以我们下面的图标宽度为基准 最终实现效果
|
【本文地址】