| HTML常用标签、form表单、标签分类 | 您所在的位置:网站首页 › 常见标签分类 › HTML常用标签、form表单、标签分类 |
HTML常用标签、form表单、标签分类
|
HTML
一、HTML1.HTML简介1.1 基础语法1.1.1 标签1.1.2 整体结构
2.常用标签2.1 标题和水平线2.1.1 标题2.1.2 水平线
2.2 段落和换行2.2.1 段落2.2.2 换行
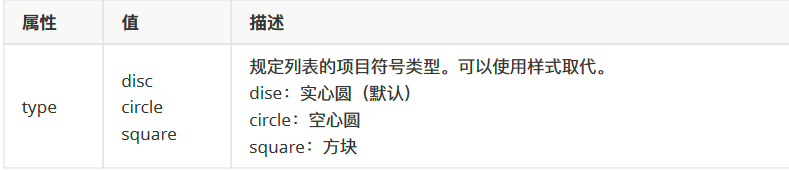
2.3 列表2.3.1 无序列表2.3.2 有序列表
2.4 div和span2.4.1 div2.4.2 span
2.5 格式化标签2.5.1 font2.5.2 pre2.5.3 文本标签
3.a标签4.图片5.表格6.表单6.1 form6.2 input6.3 textarea6.4 label6.5 button6.6 select
7.常用字符实体8.标签的分类8.1 块级元素8.2 行内元素8.3 行内块状元素
一、HTML
1.HTML简介
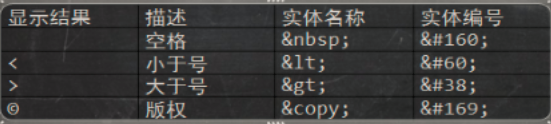
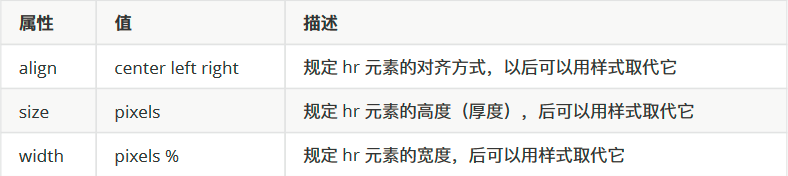
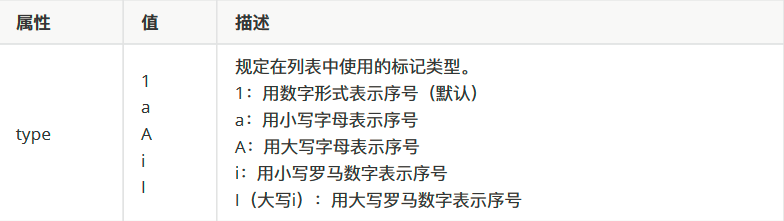
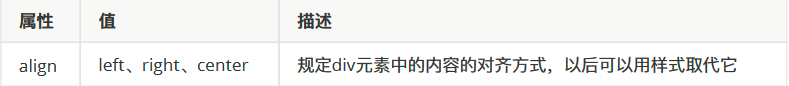
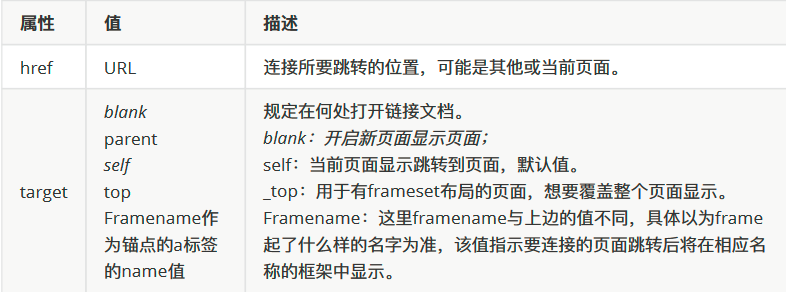
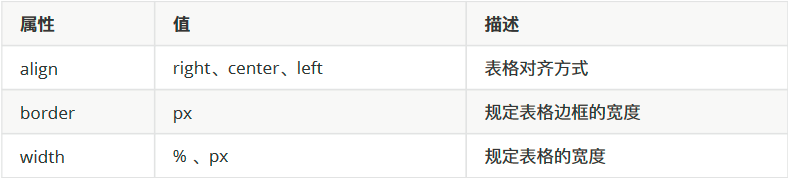
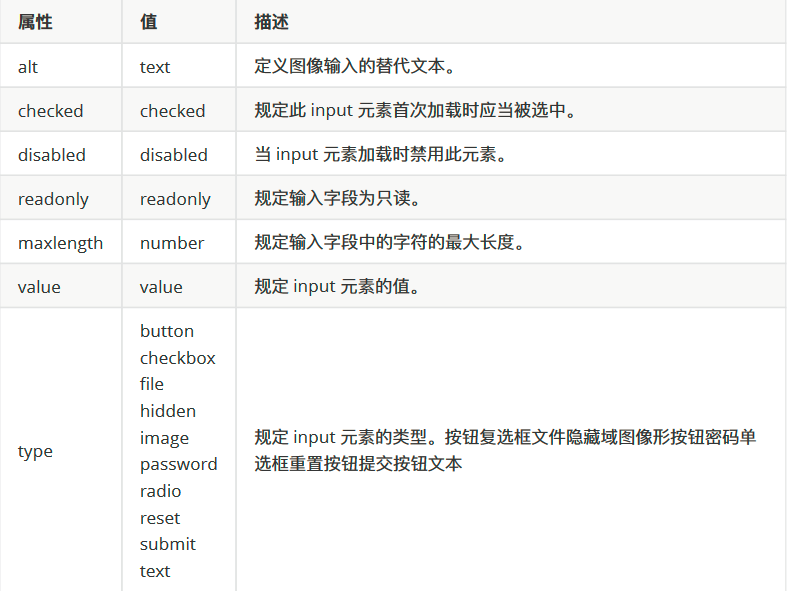
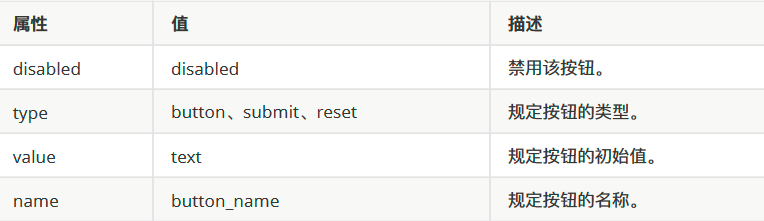
HTML(HyperText Markup Language)就是超文本标记语言。"超文本"就是表示⻚面内可以包含非文字元素,如:图片、链接、音乐等等。 1.1 基础语法 1.1.1 标签HTML 标记是由""所括住的指令标记,用于向浏览器发送标记指令。 主要分为:单标记指令、双标记指令(由"“+内容+”"构成)。 1.1.2 整体结构 2.常用标签HTML⻚面是由标签组成,不同的标签浏览器对其进行不同样式和内容的渲染,我们需要记忆常用的标签即可。大致可分为如下几类:标题、水平线、段落、换行、图片、表格、超链接、列表、表单、下拉列表、div 和 span等。 2.1 标题和水平线 2.1.1 标题h1 - h6 标签可定义标题,标题依次递减,由于 h 元素拥有确切的语义,因此请慎重地选择恰当的标签层级来构建文档的结构。请不要利用标题标签来改变同一行中的字体大小。 h999这样的标签不产生错误,但是不具有标题的效果。 h1标签可以为搜索引擎获取,便于⻚面在被搜索的时候检索到,但是一个⻚面最好只有一个h1标签,否则可能进入搜索引擎的黑名单。 标题1 标题2 标题3 ... 2.1.2 水平线hr 标签在 HTML ⻚面中创建一条水平线(horizontal rule)可以在视觉上将文档分隔成各个部分。在 HTML 中,hr 标签没有结束标签。 常用属性: p标签定义段落。p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。 p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。 p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,您也可以在样式表中规定。常用属性: br标签为换行符号 br 标签是空标签(意味着它没有结束标签,因此这是错误的:)。 注意:br 标签只是简单地开始新的一行,而当浏览器遇到 p 标签时,通常会在相邻的段落之间插入一些垂直的间距。请使用br 来输入空行,而不是分割段落。 你好 HELLO 2.3 列表 2.3.1 无序列表由 ul 和 li 标签组成。 好好学习 天天向上 天天向上常用属性: 由 ol 和 li 标签组成。 好好学习 天天向上 天天向上常用属性: div是一个块级元素,通常与css配合使用,用于布局。 div 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 div 固有的唯一格式表现。可以通过 div 的 class 或 id 应用额外的样式。 你好 Hello常用属性: span标签被用来组合文档中的行内元素,span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。 你好 Hello 2.5 格式化标签 2.5.1 font规定文本的字体、字体尺寸、字体颜色。 规定文本的字体、字体尺寸、字体颜色 2.5.2 pre定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体(原样输出)。 定义预格式化的文本。 被包围在 pre 元素中的文本通常会保留空格和换行符。 而文本也会呈现为等宽字体 2.5.3 文本标签 你好 你好 你好 你好 你好 你好 H2O 23 3.a标签a标签定义超链接,用于从一张⻚面链接到另一张⻚面。 a元素最重要的属性是 href 属性,它指示要链接的目标位置,同时没有href属性a标签内的内容与普通文本没有区别,也就失去了超链接的功能。 若是想要跳转到当前⻚面,那么href的值为#。被链接⻚面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target 属性)。 百度 百度 百度常用属性: img 元素向网⻚中嵌入一幅图像。 注意:从技术上讲,img 标签并不会在网⻚中插入图像,而是从网⻚上链接图像。img 标签创建的是被引用图像的占位空间。 必须属性: table 标签定义 HTML表格。 tr 标签定义表格的行。tr元素包含一个或多个th或td元素 td 标签定义 HTML 表格中的标准单元格。 th 定义表格内的表头单元格。th元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对⻬的普通文本。 简单的HTML表格由table元素以及一个或多个tr、th、或td元素组成。 理解:table相当于一个表格的外框,tr为行,td为一个一个单元格,th为有标题作用的单元格,th中的内容同时有加粗的效果。 姓名 密码 年龄 张三 123456 18常用属性: form 标签用于为用户输入创建 HTML 表单。 表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。还可以包含 textarea等元素。 表单用于向服务器传输数据。form 元素是块级元素,其前后会产生折行。 常用属性: get:默认,主动的获取方式,数据放在url上,数据的容量有限,安全性差,有缓存。 post:数据放在请求实体中,数据量理论上没有限制,相对安全,没有缓存。 6.2 inputinput 标签用于搜集用户信息。 根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、单选按钮、按钮等等。 用户名称: 用户密码: 用户性别:男 女 未知 是否已婚: 是 否 兴趣爱好: 唱歌 跳舞 Rap 上传头像:常用属性: 注意: 没有name属性的属性是无法提交到后台的!!!!Radio单选按钮以name相同为一组。Checkbox复选按钮以name相同为一组。 6.3 textarea该标签定义多行的文本输入控件。文本区中可容纳无限数量的文本,可以通过 cols 和 rows 属性来规定 textarea 的尺寸。cols规定文本区内的可⻅宽度。rows规定文本区内的可⻅行数。 个人简介: 6.4 labellabel 标签为input 元素定义标注(标记)。 label元素不会呈现任何的特殊效果。 label标签的for属性应当与相关元素的id属性相同,此时点击label标签会自动为元素聚焦。 用户名称: 6.5 button 普通按钮常用属性: select常用属性: 在 HTML 中,某些字符是预留的。 在 HTML 中不能使用小于号(),这是因为浏览器会误认为它们是标签。 如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 实体名称对大小写敏感!
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。 8.1 块级元素元素都从新的一行开始,并且其后的元素也另起一行;元素的高度、宽度、行高以及顶和底边距都可设置;元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。 8.2 行内元素和其他元素都在一行上;元素的高度、宽度及顶部和底部边距不可设置;元素的宽度就是它包含的文字或图片的宽度,不可改变。 8.3 行内块状元素和其他元素都在一行上;元素的高度、宽度、行高以及顶和底边距都可设置。 |
【本文地址】





 锚点的实现:
锚点的实现: 常用属性:
常用属性: 
 tr常用属性:
tr常用属性:  td 的colspan和rowspan分别规定单元格横跨的列数和行数。
td 的colspan和rowspan分别规定单元格横跨的列数和行数。 method:表单提交方式:get、post。
method:表单提交方式:get、post。 若上传文件,请求方式为post,且表单添加一个属性:enctype=“multipart/form-data”
若上传文件,请求方式为post,且表单添加一个属性:enctype=“multipart/form-data”
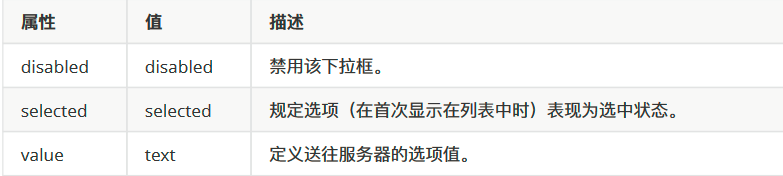
 option常用属性:
option常用属性: