| 【Cocos Creator 实战 1 】跑酷 | 您所在的位置:网站首页 › 小霸王马戏团铃声 › 【Cocos Creator 实战 1 】跑酷 |
【Cocos Creator 实战 1 】跑酷
|
仿照参考下面链接教程所作 https://blog.csdn.net/potato47/article/details/51295889 【游戏简要】 1打开游戏角色默认播放run动画 2点击屏幕角色播放jump动画 3每隔一段时间会有一个火圈从右向左移动 4火圈移动到角色附近时,玩家需要控制角色跳过火圈 5成功跳过 分数加1,跳不过gameover 【涉及知识点&注意事项】 1 播放动画
2 node 点击开始事件 点击结束事件
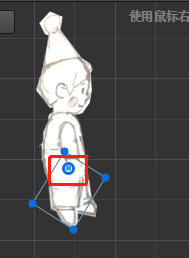
3 cc 的节点编辑器制作动画 3.1 基准点(anchor 就是那个小圆圈)要提前在 属性检查器里调整好,要不然调完动画 又变回默认 基准点位置 【制作过程】 1 人物动画(记录下cc 的节点编辑器制作动画过程,有现成动画的可跳过)
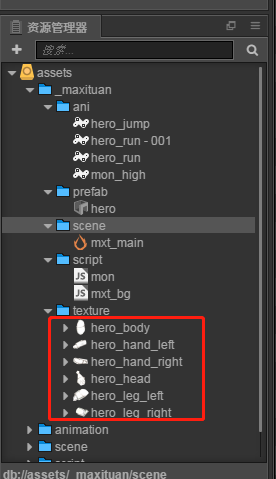
简单画了几个图,参考的是FC的《马戏团》的钻火圈,本来还想调个小老虎的动画,后来想算了,就人蹦吧 ps 里把人物这么简单分一下,分别取好名字,然后放到对应文件夹下面(这里嫌麻烦没有合并图集)
我在canvas下面新建了一个空node ,然后把这些图片都拖了上去。按如下顺序调整前后关系(越在下面,越靠前)
然后 我们开始制作动画了 首先 要新建一个 动画片段 :在动画编辑器处 点击 该按钮
右侧属性检查器会出现 animation组件,然后我们继续点击 新建 clip文件 按钮
这是需要把新创建的动画 文件 xxx.anim 保存在 之前创建好的 文件夹下 我们先制作一个 普通跑的循环动画 hero_run.anim,保存好后, 点击右上角按钮可以开始编辑
编辑的细节不讲了,这里要提一下的是:控件的基准点要提前在属性检查器里调整好
2 编程 建立脚本 拖到canvas上,说下 想法:点击屏幕任意位置 触发 node的点击事件 让角色蹦一下,hero就是之前制作那个角色,jump就是一个单帧动画 cc.Class({ extends: cc.Component, properties: { hero:{ default:null, type:cc.Node }, state:'run', }, // LIFE-CYCLE CALLBACKS: onLoad () { this.node.on('touchstart',this.jump,this); this.node.on('touchend',this.run,this); }, run(){ this.hero.getComponent(cc.Animation).play('hero_run'); this.state = 'run'; // cc.log("====================================run"); }, jump(){ this.hero.runAction( cc.jumpBy(0.5,0,0,200,1)//跳着往哪走:时间 ,跳到哪,高度,几次 ); this.hero.getComponent(cc.Animation).play('hero_jump'); this.state = 'jump'; //cc.log("====================================jump"); }, });
|
【本文地址】