| Android | 您所在的位置:网站首页 › 小米手机如何自定义app图标 › Android |
Android
|
最近相信大家都坐着小板凳听了MIUI的内容吧。当然了MIUI小部件可以说让MIUI上档次了许多,作为开发者的你是否为之惊叹?当然了我看到了许多的貌似自定义的简单操作,当然了大多数都是可爱简约的背景加动画,伴随点自定义的内容。不管小米是否自己制定的可支持小部件布局还是应用自定义,我想只要我们可以动画可以自定义,别说简单的这些动画了。天马行空,只有想不到,没有做不到。接下来我们来看看如何步入小部件的自定义,搞定这节课,你的小部件超越比肩小米和IOS只是UI的问题了。 一、AppWidgetProviderWidget是一种微型的应用程序视图。可以嵌入到像桌面这样的应用程序中,作为我们应用程序小功能的载体,由于Widget本身就是 BroadcastReceiver,且应用微件布局基于 RemoteViews,并不是每种布局或视图微件都受其支持,目前只支持下面视图类,如果需要其他支持View或者自定义View那么需要framwork层添加容器: - `FrameLayout` - `LinearLayout` - `RelativeLayout` - `GridLayout` 以及以下微件类: - `AnalogClock` - `Button` - `Chronometer` - `ImageButton` - `ImageView` - `ProgressBar` - `TextView` - `ViewFlipper` - `ListView` - `GridView` - `StackView` - `AdapterViewFlipper` 二、Widget目前常见的视觉根据官网和文档以及别人的博客可能我们仅仅能做的就是简单的布局,列表,顶多来个🉑️拖拽的卡片或者能动起来的时钟当然了我们应用自己的小部件很漂亮的。 抖音:没错安装之后发现同样的搜索框有6种样式可选。
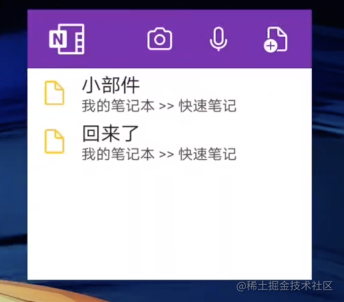
OneNote:设计简约。
我们的日历:挺好看的 这些市面上很多小部件都是基于应用常用的模块提供快捷入口。并没有进行很大的操作挖掘。当然了,Google这样适配可能是为了避免对于cpu造成内存抖动,或者造成桌面性能等问题吧。但是作为开发者我们在乎的是我们产品的美观和提高用户的满意度。所以动画和自定义绘制还是很有必要的。 三、Widget就不能动画?自定义?那我们还能不能搞那些Android 自定义View那些华丽呼哨的操作呢?动画不香么?自定义View不美观么?那这些能不能搞定?不用framwork层的帮忙[毕竟很多开发者的应用都不可能去修改系统底层除非有自己的系统制定],就在现有的API上摸索Widget上线,今天我们来逐步的分析,由浅入深,每个人的开发年限不同所以希望谅解,我写的文章毕竟啰嗦,希望和我曾经一样的过来人也可以能看懂。 如下动画和自定义内容我们是否在桌面Widget上有所想法呢?看了官网或者也写过小部件的开发者大多都一口否决。那么下面这些动画和自定义是否能搞定呢?我的回答是必须可以,接下来我们逐步的进入正题,开始摸索。 1、动画:View中好看的动画列举其二 水波动画
音波动画
View中一些好看的统计图 折线图
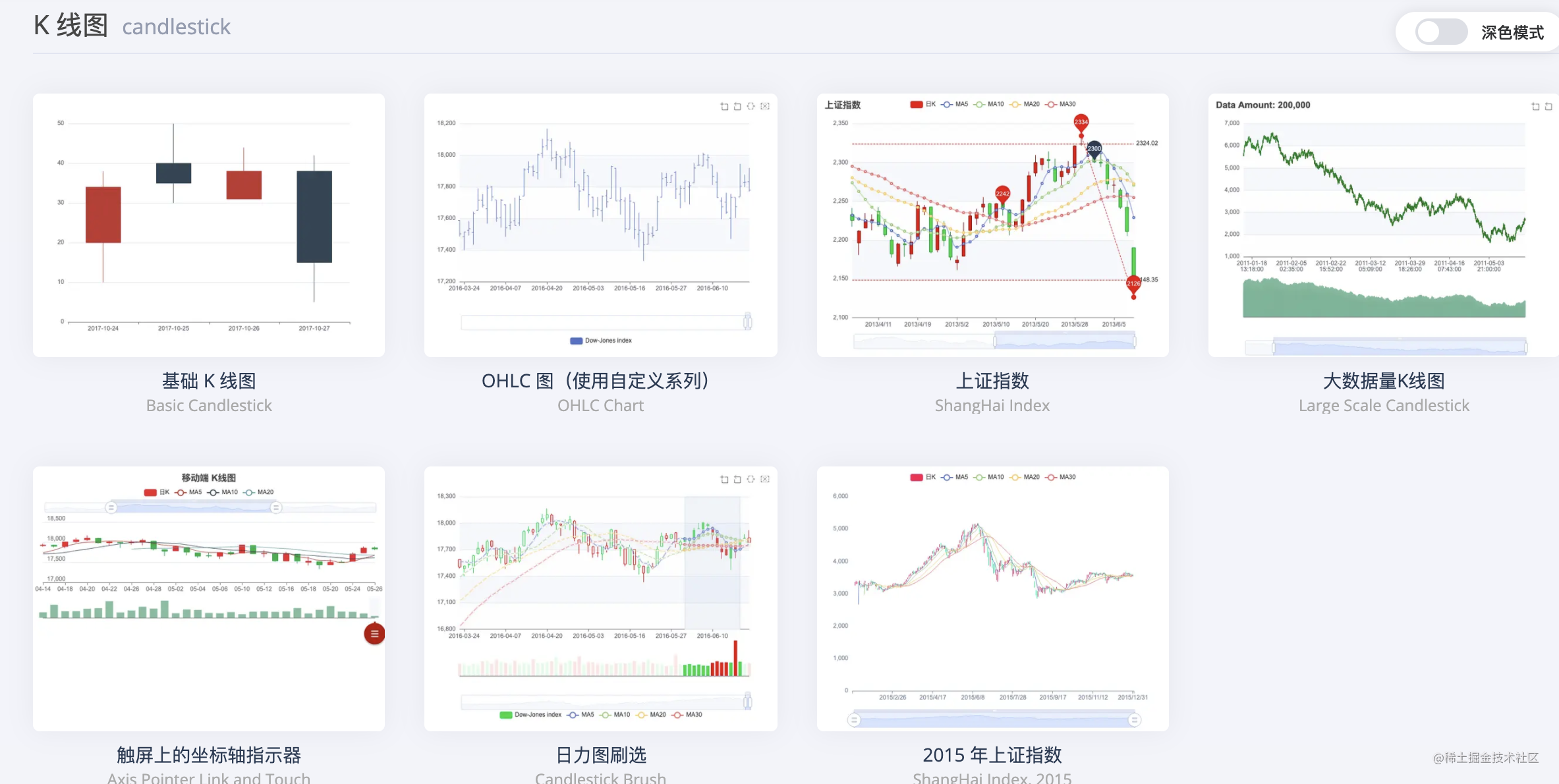
K线图
Widget先来看看如何简单的创建一个Widget,对于Compose现在官方也分装了对应的API,大家如果想入手Compose方式可以看我对面大佬的文章。大家可以读一下Jetpack Glance?小部件的春天来了 当然了买一本他写的 Jetpack Compose Android新UI编程 不香么?。先上两个动画让大家有个准备,下面动画就是今天咋们要实现的动画模块内容。音波,水波动效动画。 1、创建Widget四步骤 第一步 AndroidManifest.xml注册前文我们说了Widget本身就是一个广播接收者,当然也可以动态注册。但是这里我们需要清楚我们的小部件是依赖于桌面应用程序而不是我们的App,所以动态和静态注册需要我们考虑不同的产品需求,如果我们小部件不依赖于App宿主应用程序什么周期,这种常驻类型的应用小部件静态是首选吧。不明白的可以看看广播静态和动态注册的区别。接下来我们在AndroidManifest静态注册: 第二步 定义应用微件的基本特性具体的参数看官网定义应用微件的基本特性,字面意思应该差不多能读懂,设置widget在桌面所占的空间大小限制,初始化视图布局,以及更新Widget的时间,缩放方向模式等,如果设置最大限制这些参数没有的可以将sdk升级到android 12也就是compileSdkVersion = 31即可。 第三步 定义应用微件的初始布局创建应用微件布局、在 XML 中定义应用微件的初始布局,并将其保存在项目的 res/layout/ 目录中。我们上文也提到了Widget布局基于 RemoteViews,并不是每种布局或视图微件都受其支持。能支持的可以看上文或者官网。如下是我们今天完成的第一个视图效果: |
【本文地址】










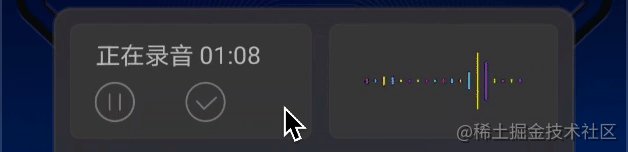
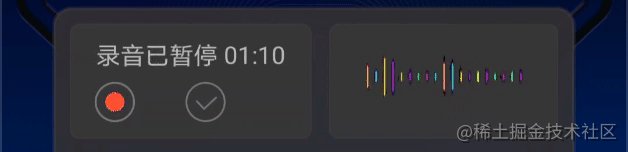
 左边是一个可以控制播放停止以及完成录制的按钮加一个录音记时文字。右边是一个跟随录音状态可以跟随这录音进行波动动画。到这里是不是感觉到很醋,Widget也可以搞动画么?先看看我们的部件样式。
左边是一个可以控制播放停止以及完成录制的按钮加一个录音记时文字。右边是一个跟随录音状态可以跟随这录音进行波动动画。到这里是不是感觉到很醋,Widget也可以搞动画么?先看看我们的部件样式。