| Vue.js | 您所在的位置:网站首页 › 小米原生样式显示不了图标 › Vue.js |
Vue.js
|
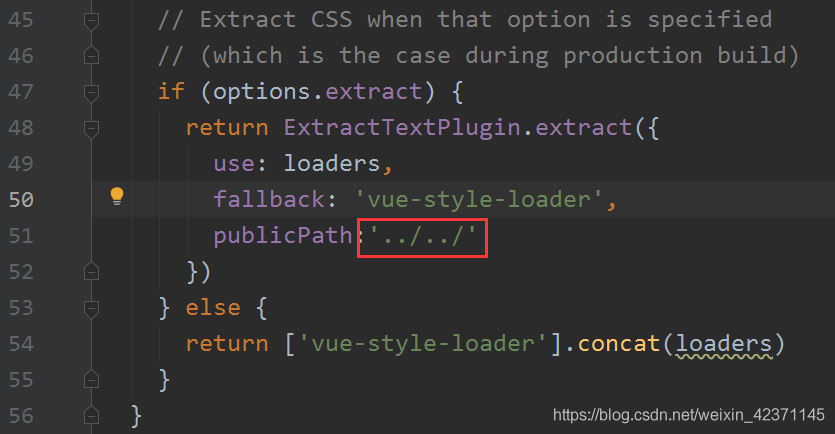
1,问题描述 (1)element-ui 自带了一套常用的图标集合,使用起来十分方便。最近发现当 Vue.js 项目中使用 element-ui 图标时,如果使用 npm run dev 方式启动,图标是显示正常的: (2)而一旦使用 npm run build 编译打包后发布到服务器上,会发现图片显示不出来(Chrome 浏览器下显示方块)。 原文:Vue.js - 解决部署到服务器后Element UI图标不显示问题(404错误) (3)查看网络请求可以看到如下两个字体文件加载不到: http://localhost:59090/static/css/static/fonts/element-icons.535877f.woff http://localhost:59090/static/css/static/fonts/element-icons.732389d.ttf 原文:Vue.js - 解决部署到服务器后Element UI图标不显示问题(404错误) 2,问题原因 (1)查看 /build/webpack.base.conf.js 文件可以发现,woff 或 ttf 这些字体会经由 url-loader 处理后在 static/fonts 目录下生成相应的文件。 原文:Vue.js - 解决部署到服务器后Element UI图标不显示问题(404错误) (2)也就是说实际应该通过 /static/fonts/** 路径来获取字体图标,而实际却是请求 /static/css/static/fonts/**,自然报 404 错误。 原文:Vue.js - 解决部署到服务器后Element UI图标不显示问题(404错误) 3,解决办法 (1)打开 build/utils.js 文件,在如下位置添加 publicPath: ‘…/…/’ 原文:Vue.js - 解决部署到服务器后Element UI图标不显示问题(404错误) 原文出自:www.hangge.com 转载请保留原文链接:https://www.hangge.com/blog/cache/detail_2473.html |
【本文地址】
 (2)修改完毕后重新 build 发布,可以发现图标已经可以正常显示了。 原文:Vue.js - 解决部署到服务器后Element UI图标不显示问题(404错误)
(2)修改完毕后重新 build 发布,可以发现图标已经可以正常显示了。 原文:Vue.js - 解决部署到服务器后Element UI图标不显示问题(404错误)