| 微信小程序学习6:页面生命周期回调函数 | 您所在的位置:网站首页 › 小程序的生命周期函数 › 微信小程序学习6:页面生命周期回调函数 |
微信小程序学习6:页面生命周期回调函数
|
微信小程序学习6:页面生命周期回调函数
文章目录
微信小程序学习6:页面生命周期回调函数1 生命周期图像2 生命周期回调函数触发条件onLoad(Object query)onShow()onReady()onHide()onUnload()
3 页面路由触发方式
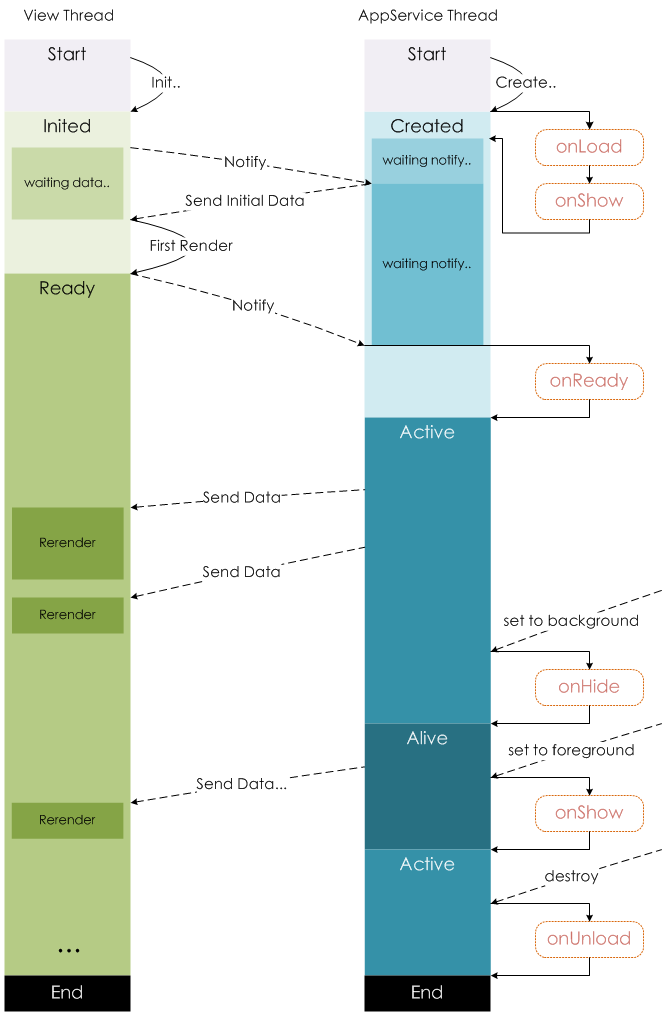
生命周期说明:微信官方把小程序页面的打开到关闭抽象为5个左右的阶段,每个阶段对应一个回调函数,就类似于我们要经历出生,儿童,青少年等等阶段。 官方文档地址https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html 页面生命周期回调函数包含在页面的Page()对象里 代码示例: //index.js Page({ onLoad: function(options) { // 页面创建时执行 }, onShow: function() { // 页面出现在前台时执行 }, onReady: function() { // 页面首次渲染完毕时执行 }, onHide: function() { // 页面从前台变为后台时执行 }, onUnload: function() { // 页面销毁时执行 }, })详细的参数含义和使用请参考 Page 参考文档 。 1 生命周期图像
生命周期的触发以及页面的路由方式详见 onLoad(Object query)页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数。 这个回调函数是最常用的,一般我们会把想要在页面初始展示的数据都在这个回调函数准备好。 参数: 名称类型说明queryObject打开当前页面路径中的参数,即是打开路径 ?号后面的参数 onShow()页面显示/切入前台时触发。 onReady()页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期 onHide()页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。 onUnload()页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时。 3 页面路由触发方式对于路由的触发方式以及页面生命周期函数如下: 路由方式触发时机路由前页面路由后页面初始化小程序打开的第一个页面onLoad, onShow打开新页面调用 API wx.navigateToonHideonLoad, onShow页面重定向调用 API wx.redirectToonUnloadonLoad, onShow页面返回调用 API wx.navigateBackonUnloadonShowTab 切换调用 API wx.switchTab重启动调用 API wx.reLaunchonUnloadonLoad, onShow |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |