| 微信小程序不能获取用户头像及用户名 | 您所在的位置:网站首页 › 小程序用户头像 › 微信小程序不能获取用户头像及用户名 |
微信小程序不能获取用户头像及用户名
|
微信小程序一键获取用户头像、昵称等基本信息
微信小程序一键获取用户头像、昵称等基本信息需求描述功能实现1.操作流程2.目录结构3.关键代码4.效果演示
微信小程序一键获取用户头像、昵称等基本信息
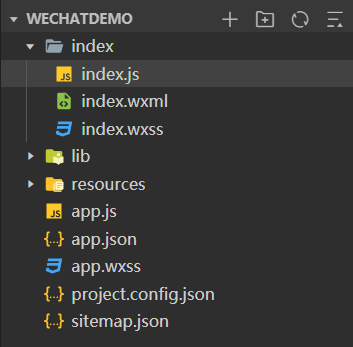
系统:Win10 微信开发工具:Stable v1.03.2005140 根据官方发布更新说明:小程序登录、用户信息相关接口调整说明 对getUserInfo的功能进行了调整,可能已经无法实现下面的效果,请注意!!! 需求描述在一次开发微信小程序的过程中,需要获取到使用小程序的用户头像和用户昵称,而且只需要一次授权,后面再使用就自动获取用户的信息 功能实现 1.操作流程 用户登录时,使用 wx.getSetting 来查询用户是否授权过 如用户首次登录,则使用 button open-type=‘getUserInfo’ 来调起授权 若未授权或拒绝授权,则一直显示授权按钮若获得授权,则使用 wx.getUserInfo 来获取用户的头像、昵称等信息 若用户是再次登录,则通过成功返回的 scope.userInfo 来调用用户的头像、昵称等信息 2.目录结构这里我新建了一段代码片段来测试 记得在 app.js 下创建一个全局变量 userInfo App({ globalData: { userInfo: null }, onLaunch: function () { } })index/index.js const app = getApp() var that Page({ /* 页面初始数据 */ data: { userInfo: {}, hidden_actionSheet: true, }, /** * 页面加载 */ onLoad: function () { that = this that.isAuthorize().then(res => { //用户已经授权获取基本信息 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo that.setData({ userInfo: app.globalData.userInfo, }) } }) }).catch(res => { //用户没有授权获取基本信息 that.setData({ hidden_actionSheet: false, }) }) }, /* 是否授权获取基本信息,已经授权返回到then,没有授权返回到catch */ isAuthorize() { return new Promise((resolve, reject) => { // 获取用户授权状态 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { console.log("全局--用户已经授权") resolve() } else { console.log("全局--用户还没有授权获取基本信息") reject() } } }) }) }, // 底下的取消按钮 actionSheetChange: function (e) { wx.showModal({ showCancel: false, content: '部分功能需要登录才能使用', }) }, // 获取用户信息:拒绝还是接受都会进入这里 allowGetUserInfo: function (e) { if (e.detail.rawData) { // 权限选择了:允许 that.setData({ userInfo: app.globalData.userInfo, }) // 获取用户信息 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo that.setData({ userInfo: app.globalData.userInfo, hidden_actionSheet: true, // 隐藏actionSheet }) } }) } else { // 权限选择了:拒绝 wx.showModal({ showCancel: false, content: '部分功能需要登录才能使用', }) } }, })index/index.wxml |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |